text-transform 属性用于指定文本中的大写和小写字母。
- uppercase:将字母转为大写
- lowercase:将字母转为小写
- capitalize:将每个单词首字母转为大写
代码:
<style>
p.uppercase {
text-transform: uppercase;
}
p.lowercase {
text-transform: lowercase;
}
p.capitalize {
text-transform: capitalize;
}
</style>
</head>
<body>
<p class="uppercase">hi,rose</p>
<p class="lowercase">WHAT THE FUCK JECK</p>
<p class="capitalize">nothing to do</p>
</body>
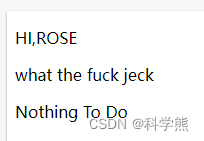
渲染效果: