文章目录
- 一、基础选择器
- 1.标签选择器
- 2.类选择器
- 3.id选择器
- 4.通配符选择器
- 二、复合选择器
- 1.交集选择器
- 2.并集选择器
- 三、属性选择器
- 1.[属性]
- 2.[属性=属性值]
- 3.[属性^=属性值]
- 4.[属性$=属性值]
- 5.[属性*=属性值]
- 四、关系选择器
- 1.父亲>儿子
- 2.祖先 后代
- 3.兄+弟
- 4.兄~弟
- 五、伪类选择器
- 六、伪元素选择器
一、基础选择器
1.标签选择器
语法结构:标签名{css属性名:属性值;}
作用:通过标签名,找到页面中所有的这类标签,并设置样式。
注意
- 标签选择器选择的是
一类标签,而不是单独的一个。 - 标签选择器
无论嵌套关系有多深,都能够找到对应的标签。
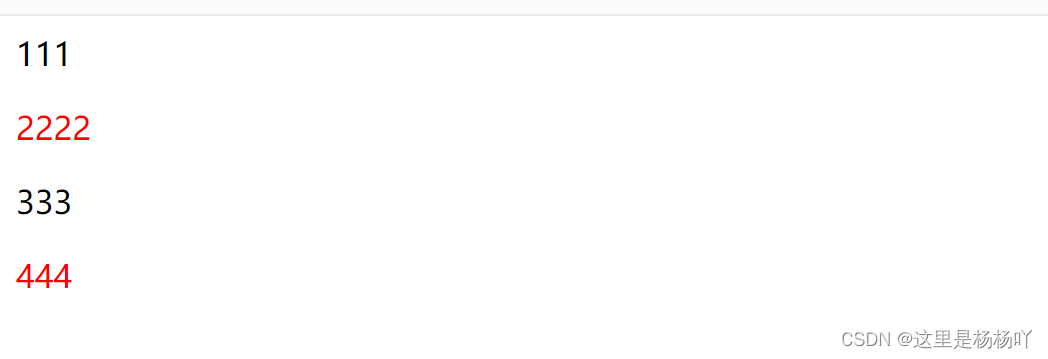
<style>
p {
color: red;
}
</style>
<body>
<div>
111
<p>
2222
<div>
333
<p>444</p>
</div>
</p>
</div>
</body>

2.类选择器
语法结构:.类名{css属性名:属性值;}
作用:通过类名,找到页面中所有的带有这个类名的标签,并设置样式。
注意
- 所有的标签上
都有class属性,class属性的属性值成为类名。 - 类名可以由
数字,字母,下划线,中划线组成,但是不能以数字开头。 - 一个标签中可以同时有
多个类名,类名之间用空格隔开。 - 类名可以
重复,一个类选择器可以同时选中多个标签。
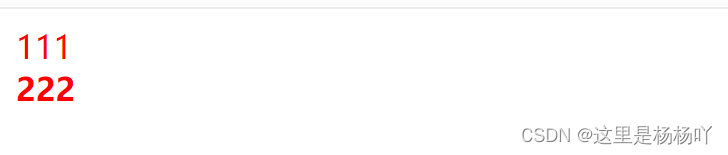
<style>
.class-one {
color: red;
}
.class-two {
font-weight: bold;
}
</style>
<body>
<div class="class-one">
111
<div>
<div class="class-one class-two">
222
</div>
</div>
</div>
</body>

3.id选择器
语法结构:#id属性值{css属性名:属性值;}
作用:通过id属性值,找到页面中带有这个id属性值的标签,并设置样式。
注意
- 所有的标签上都有id属性。
- id属性值类似于身份证号码,在一个页面中是
唯一的,不可重复的。 一个标签上只能有一个id属性值。一个id选择器只能选中一个标签。
<style>
#id-one {
color: red;
}
</style>
<body>
<div id="id-one">
111
</div>
</body>

4.通配符选择器
语法结构:*{css属性名:属性值;}
作用:找到页面中所有的标签,然后设置样式。
注意
- 开发中应用
极少,只有在特殊的情况下才会使用。 - 在页面中可能会用于去除页面中默认的margin和padding。
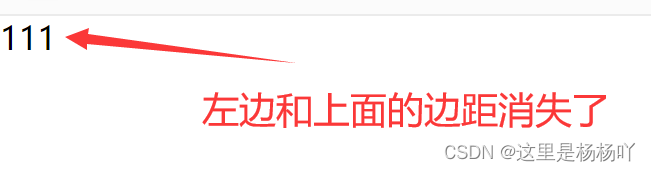
<style>
* {
margin: 0;
padding: 0;
}
</style>
<body>
<div>
111
</div>
</body>

二、复合选择器
1.交集选择器
语法结构:选择器1选择器2{css样式}
作用:选中页面中同时满足多个选择器的标签。
注意
- 多个选择器之间没有任何东西隔开,
紧挨着的。 - 交集选择器中如果有标签选择器,
标签选择器必须放在前面。
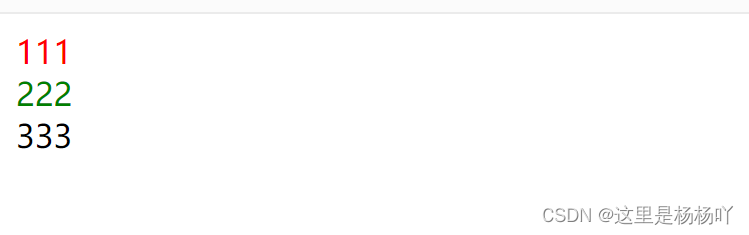
<style>
div.class-one {
color:red;
}
div#id-one {
color:green;
}
</style>
<body>
<div class="class-one">
111
</div>
<div id="id-one">
222
</div>
<div>
333
</div>
</body>

2.并集选择器
语法结构:选择器1,选择器2{css样式}
作用:同时选择多组标签,设置相同的样式。
注意
- 选择器与选择器之间用
,隔开。
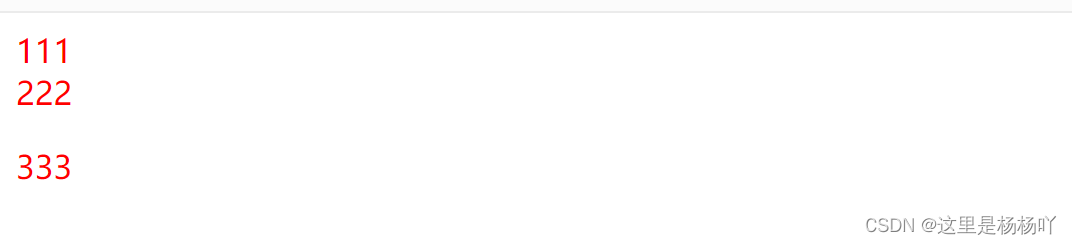
<style>
p, div, .class-one {
color: red;
}
</style>
<body>
<div class="class-one">
111
</div>
<div>
222
</div>
<p>
333
</p>
</body>

三、属性选择器
1.[属性]
作用:选中含有指定属性的元素。
<style>
[title] {
color: red;
}
</style>
<body>
<div title="111">
111
</div>
<div>
222
</div>
</body>

2.[属性=属性值]
作用:选中含有指定属性和指定属性值的元素。
注意
- 属性值只能由
数字,字母,下划线,中划线组成,并且不能以数字开头。
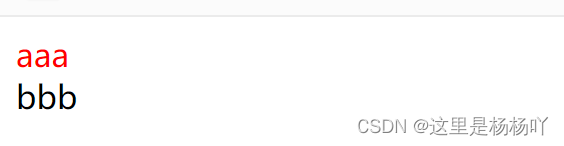
<style>
[title=aaa] {
color: red;
}
</style>
<body>
<div title="aaa">
aaa
</div>
<div title="bbb">
bbb
</div>
</body>

3.[属性^=属性值]
作用:选中含有指定属性和指定属性值开头的元素。
注意
- 属性值只能由
数字,字母,下划线,中划线组成,并且不能以数字开头。
<style>
[title^=aaa] {
color: red;
}
</style>
<body>
<div title="aaa-one">
aaa
</div>
<div title="aa">
bbb
</div>
</body>

4.[属性$=属性值]
作用:选中含有指定属性和指定属性值结尾的元素。
注意
- 属性值只能由
数字,字母,下划线,中划线组成,并且不能以数字开头。
<style>
[title$=aaa] {
color: red;
}
</style>
<body>
<div title="aaa-one">
aaa
</div>
<div title="bbb-aaa">
bbb
</div>
</body>

5.[属性*=属性值]
作用:选中指定属性和含有指定属性值的元素。
注意
- 属性值只能由
数字,字母,下划线,中划线组成,并且不能以数字开头。
<style>
[title*=a] {
color: red;
}
</style>
<body>
<div title="aaa-one">
aaa
</div>
<div title="bbb-aaa">
bbb
</div>
</body>

四、关系选择器
1.父亲>儿子
作用:选择某元素后面的第一代子元素。
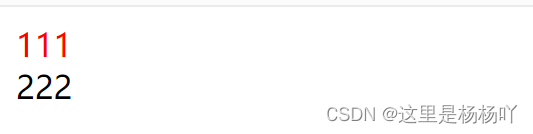
<style>
.class-one > .class-two {
color: red;
}
</style>
<body>
<div class="class-one">
<div class="class-two">
aaa
</div>
<div>
<div class="class-two">
bbb
</div>
</div>
</div>
</body>

2.祖先 后代
作用:选择某元素后面的所有子元素。
<style>
.class-one .class-two {
color: red;
}
</style>
<body>
<div class="class-one">
<div class="class-two">
aaa
</div>
<div>
<div class="class-two">
bbb
</div>
</div>
</div>
</body>

3.兄+弟
作用:可选择紧接在另一元素后的元素,且二者有相同父元素。
<style>
.class-one+.class-two {
color: red;
}
</style>
<body>
<div class="class-one">
aaa
</div>
<div class="class-two">
bbb
</div>
</body>

4.兄~弟
作用:选取某个元素之后的所有相同元素。
注意
- 比如
.class-one ~ h2这句就是选取 .class-one后面所有的 h2。 - 这个选择器两种元素必须处于
同一个父元素内,被选取的元素不必直接紧随。
<style>
.class-one ~ .class-two {
color: red;
}
</style>
<body>
<div class="class-one">
aaa
</div>
<div>
<div class="class-two">
bbb
</div>
</div>
<div class="class-two">
ccc
</div>
</body>

五、伪类选择器
请浏览博客:CSS中伪类详解和用法例子详解
六、伪元素选择器
请浏览博客:CSS中伪元素详解和用法例子详解


















![[IDEA]使用idea比较两个jar包的差异](https://img-blog.csdnimg.cn/d10b8b8bad9d4c319d8868ef8bfdbf1f.png)
