网页版Java五子棋项目(一)websocket【服务器给用户端发信息】
- 一、为什么要用websocket
- 二、websocket介绍
- 原理解析
- 三、代码演示
- 1. 创建后端api(TestAPI)
- 新增知识点:
- extends TextWebSocketHandler
- 重写各种方法
- 2. 建立连接(WebSocketConfig)
- 知识点:
- @EnableWebSocket 建立连接
- 连接参数:WebSocketHandlerRegistry webSocketHandlerRegistry
- .addHandler(testAPI, "/test");
- 3. 前端代码
- 知识点:
- new WebSocket("ws://127.0.0.1:8080/test");
- 四种接受发送方法
- 四、结果展示
一、为什么要用websocket




二、websocket介绍
WebSocket 是从 HTML5 开始支持的一种网页端和服务端保持长连接的 消息推送机制.
理解消息推送:
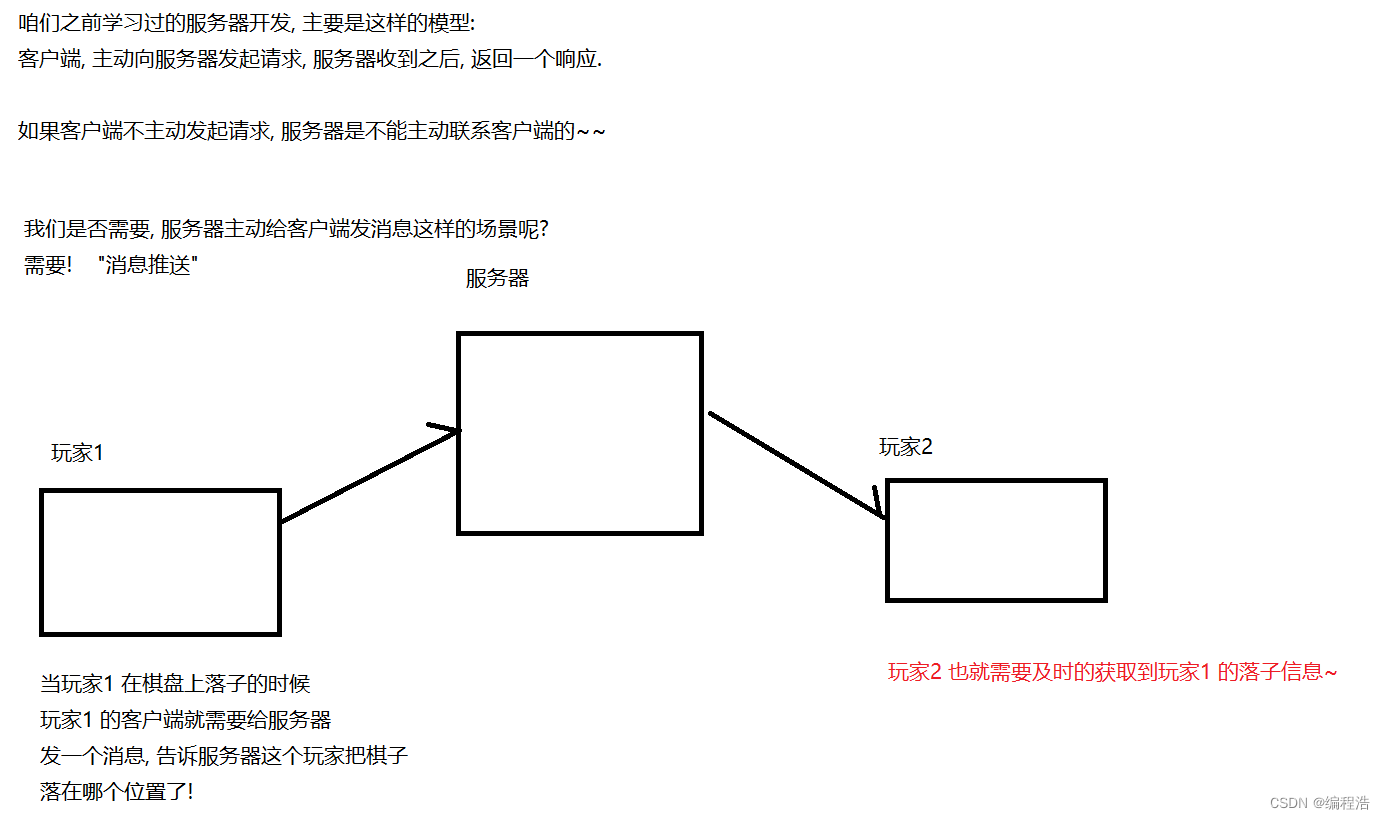
传统的 web 程序, 都是属于 “一问一答” 的形式. 客户端给服务器发送了一个 HTTP 请求, 服务器给客户端返回一个 HTTP 响应.
这种情况下, 服务器是属于被动的一方. 如果客户端不主动发起请求, 服务器就无法主动给客户端响应.
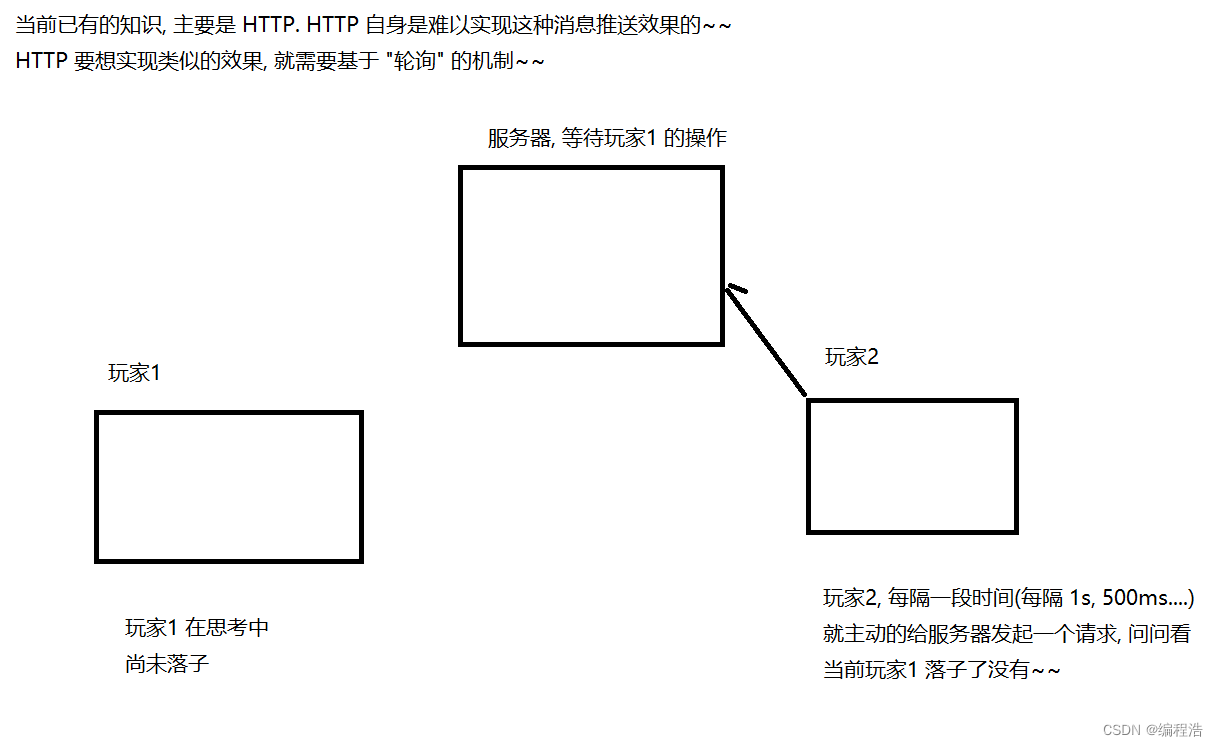
像五子棋这样的程序, 或者聊天这样的程序, 都是非常依赖 “消息推送” 的. 如果只是使用原生的 HTTP 协议, 要想实现消息推送一般需要通过 “轮询” 的方式.
轮询的成本比较高, 而且也不能及时的获取到消息的响应.
而 WebSocket 则是更接近于 TCP 这种级别的通信方式. 一旦连接建立完成, 客户端或者服务器都可以主动的向对方发送数据.
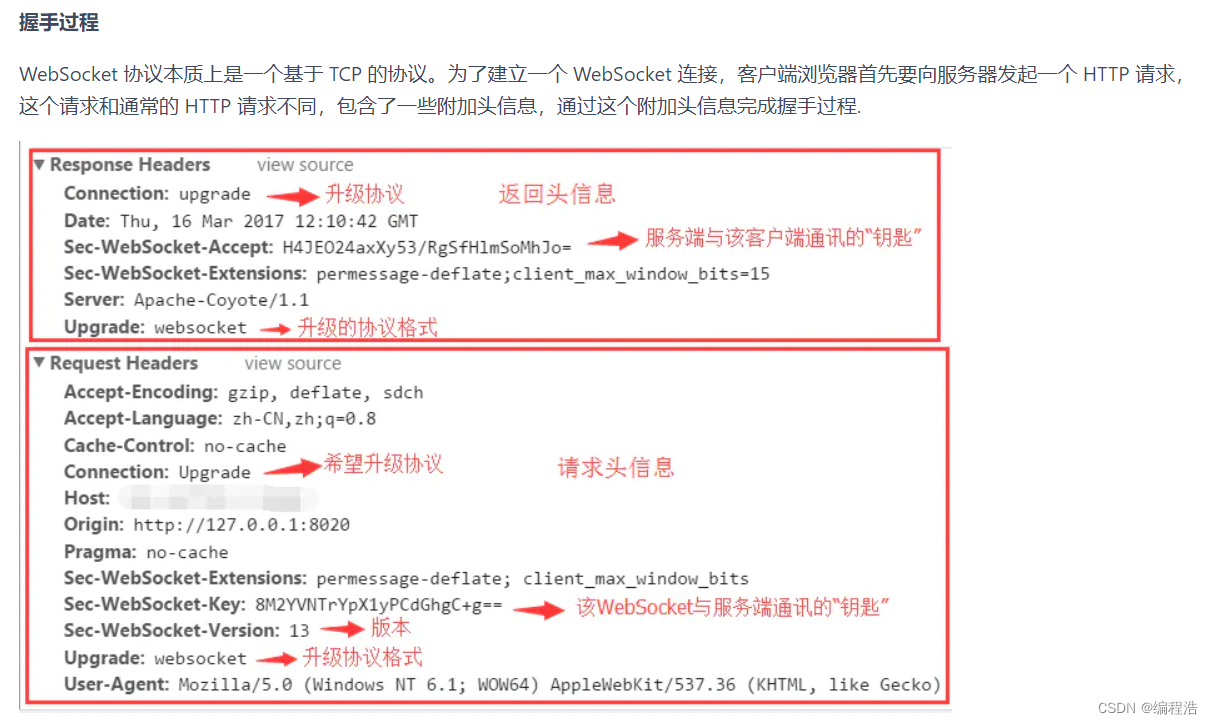
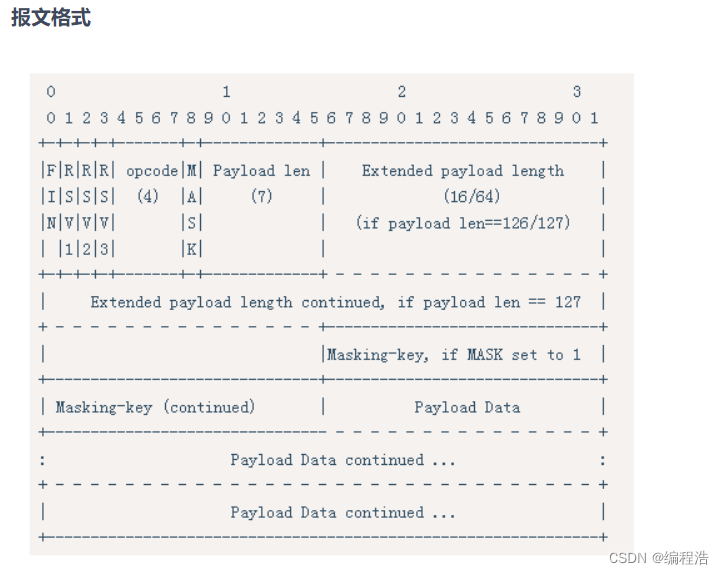
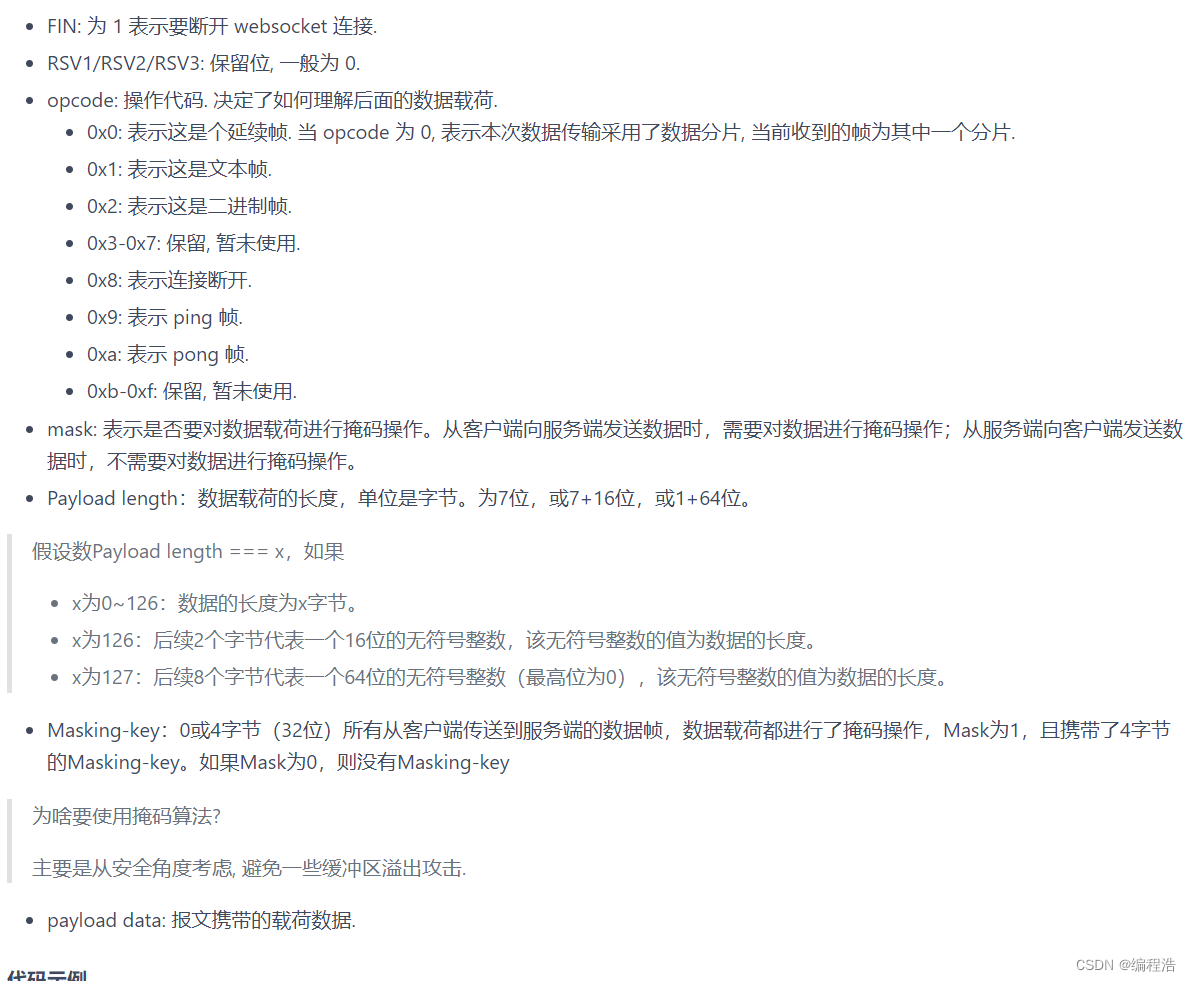
原理解析



三、代码演示
1. 创建后端api(TestAPI)
新增知识点:
extends TextWebSocketHandler
重写各种方法
package com.example.java_gobang.api;
import org.springframework.stereotype.Component;
import org.springframework.web.socket.CloseStatus;
import org.springframework.web.socket.TextMessage;
import org.springframework.web.socket.WebSocketSession;
import org.springframework.web.socket.handler.TextWebSocketHandler;
@Component
public class TestAPI extends TextWebSocketHandler {
@Override
public void afterConnectionEstablished(WebSocketSession session) throws Exception {
System.out.println("连接成功");
}
@Override
protected void handleTextMessage(WebSocketSession session, TextMessage message) throws Exception {
System.out.println("收到消息: " + message.getPayload());
// 让服务器收到数据之后, 把数据原封不动的返回回去~
session.sendMessage(message);
}
@Override
public void handleTransportError(WebSocketSession session, Throwable exception) throws Exception {
System.out.println("连接异常");
}
@Override
public void afterConnectionClosed(WebSocketSession session, CloseStatus status) throws Exception {
System.out.println("连接关闭");
}
}
2. 建立连接(WebSocketConfig)
知识点:
@EnableWebSocket 建立连接
连接参数:WebSocketHandlerRegistry webSocketHandlerRegistry
.addHandler(testAPI, “/test”);
package com.example.java_gobang.config;
@Configuration
@EnableWebSocket
public class WebSocketConfig implements WebSocketConfigurer {
@Autowired
private TestAPI testAPI;
@Override
public void registerWebSocketHandlers(WebSocketHandlerRegistry webSocketHandlerRegistry) {
webSocketHandlerRegistry.addHandler(testAPI, "/test");
}
3. 前端代码
知识点:
new WebSocket(“ws://127.0.0.1:8080/test”);
四种接受发送方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TestAPI</title>
</head>
<body>
<input type="text" id="message">
<button id="submit">提交</button>
<script>
// 创建 websocket 实例
let websocket = new WebSocket("ws://127.0.0.1:8080/test");
// 需要给实例挂载一些回调函数
websocket.onopen = function() {
console.log("连接建立");
}
websocket.onmessage = function(e) {
console.log("收到消息: " + e.data);
}
websocket.onerror = function() {
console.log("连接异常");
}
websocket.onclose = function() {
console.log("连接关闭");
}
// 实现点击按钮后, 通过 websocket 发送请求
// document.querySelector是从标签中获取值
let input = document.querySelector('#message');
let button = document.querySelector('#submit');
button.onclick = function() {
console.log("发送消息: " + input.value);
websocket.send(input.value);
}
</script>
</body>
</html>
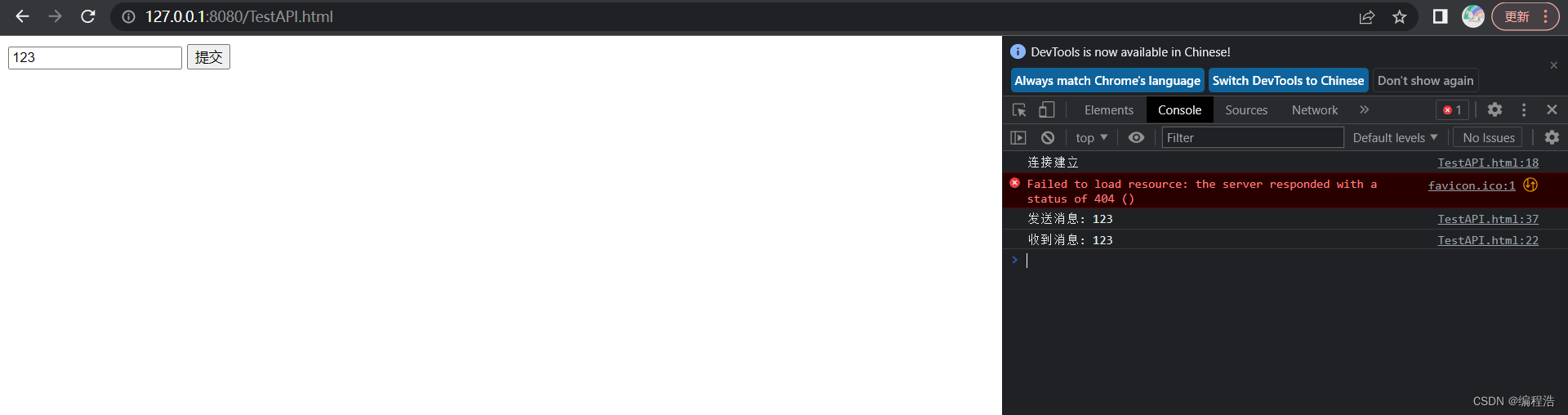
四、结果展示
前端

后端








![c++学习(lambda+bind)[27]](https://img-blog.csdnimg.cn/ed749f72e7454a118d0bd7b82e1fe790.png)