Three.js实现三维可视化室内场景
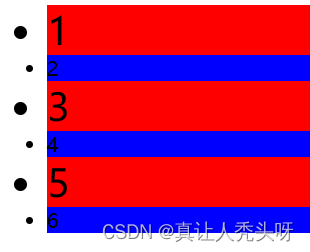
1.效果

2.安装
要安装three 的 npm 模块,请在你的项目文件夹里打开终端窗口,并运行:
npm install three
或
yarn add three
包将会被下载并安装。然后你就可以将它导入你的代码了:
import * as THREE from 'three'
引入性能监视器:
import Stats from 'three/examples/jsm/libs/stats.module.js'
3.实现
<div id="scene"></div>
初始化
this.createScene()
this.createStats()
this.createCamera()
this.createControls()
this.createRenderer()
this.render()
this.resize()
this.createAmbientLight()
this.createDirectionalLight()
this.createPlane(scenePlane) // 生成场景平面
this.createPlane({
...scenePlane, length: container.length + 150, width: container.width + 150, height: 1, color: '#5A5D5F', texture: {
}, position: {
x: 0, y: 0, z: -2 } }) // 生成场景平面
this.createPlane(floor) // 生成房间地板
wall.map(item => this.createCube(item)) // 生成墙壁
casement.map(item => this.createCube(item)) // 生成窗户
this.createCube(door) // 生成入户门
doorRoom.map(item => this.createCube(item)) // 生成室内门
mural.map(item => this.createCube(item)) // 生成壁画
3.1.创建场景
createScene() {
this.scene = new THREE.Scene()
this.scene.background = new THREE.Color('#BFE3DD')
this.scene.fog = new THREE.Fog('#BFE3DD', 2000, 6000)
}
3.2.创建性能监视器
createStats() {
this.stats = new Stats()
this.stats.setMode(0)
this.stats.domElement.style.width = `${
100}px`
this.stats.domElement.style.position = 'absolute'
this.stats.domElement.style.top = 0
this.stats.domElement.style.right = 0
document.getElementById('#scene').appendChild(this.stats.domElement)
}
3.3.创建相机
createCamera() {
const element = document.getElementById('#scene')
const width = element.clientWidth // 窗口宽度
const height = element.clientHeight // 窗口高度
const k = width / height // 窗口宽高比
this.camera = new THREE.PerspectiveCamera(45, k, 1, 1000)
this.camera.position.set(1600, -800, 800) // 相机的位置
this.camera.up.set(0, 0, 1) // 相机以哪个方向为上方
this.camera.lookAt