< el- form
: model= "form"
: rules= "rules"
ref= "fromList"
: hide- required- asterisk= "true" >
< el- form- item prop= "account" >
< div class = "input-data" >
< el- input required= "" v- model= "form.account" autocomplete= "on" > < / el- input>
< label> 手机号/ 邮箱< / label>
< / div>
< / el- form- item>
< el- form- item prop= "pass" >
< div class = "input-data" >
< el- input required= "" v- model= "form.pass" autocomplete= "on" > < / el- input>
< label> 密码< / label>
< / div>
< / el- form- item>
< el- form>
. input- data{
width : 100 % ;
height : 40px;
position : relative;
}
: deep ( . el- form) {
. el- form- item{
margin- bottom: 62px;
}
. el- form- item__error{
font- size: 14px;
color : #F15151 ;
line- height: 1.7 ;
letter- spacing: 1px;
}
. el- input__inner{
padding : 0 ;
color : #FFFFFF ;
width : 100 % ;
height : 40px;
border : none;
border- radius: 0 ;
border- bottom: 1px solid silver;
font- size: 16px;
background : transparent;
}
. is- required. is- error . el- input__inner{
border : none ! important;
border- bottom: 1px solid #FFFFFF ! important;
}
. input- data{
label{
font- size: 16px;
font- weight: normal;
color : #FFFFFF ;
letter- spacing: 1px;
position : absolute;
bottom : 0 ;
left : 0 ;
pointer- events: none;
transition : all 0 . 3s ease;
}
. el- input: has ( > input: focus) ~ label,
. el- input: has ( > input: valid) ~ label{
transform : translateY ( - 30px) ;
font- size: 13px ;
}
}
}




![[学习笔记]3小时搞定DRF框架 | Django REST framework前后端分离框架实践](https://img-blog.csdnimg.cn/7abd7276c311419a9ff7c50e224c08bf.png)
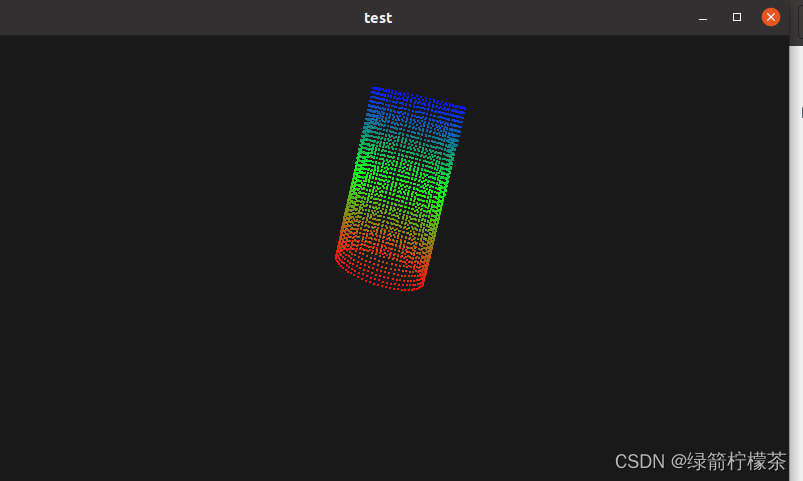
![[openCV]基于拟合中线的智能车巡线方案V4V5](https://img-blog.csdnimg.cn/88b8ac115e794211abc7c15fc1e5d00c.png)