最近,Stable Diffusion AI绘画受到了广泛的关注和热捧。它的Web UI提供了了一系列强大的功能,其中特别值得一提的是对插件的支持,尤其是Controlnet插件的加持,让它的受欢迎程度不断攀升。那么,如果你有出色的创意,如何将其融入Stable Diffusion Web UI中呢?不用担心,我们可以开发相关的插件来实现这个目标。实际上,开发Stable Diffusion Web UI并不困难,因为Web UI框架本身就支持插件开发。Stable Diffusion的大部分代码是用Python编写的,其Web UI采用了Gradio框架。相信大家对这两个概念已经非常熟悉,因此在这里不再过多阐述。下面,我将与大家分享我的一个小测试!
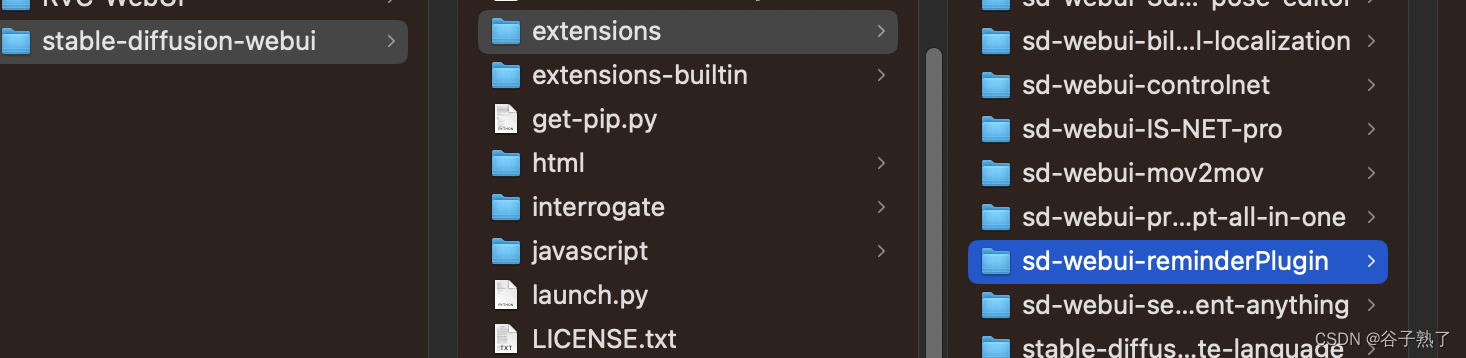
首先我们来到Stable Diffusion 的modeules目录找到scripts.py文件,目录如下

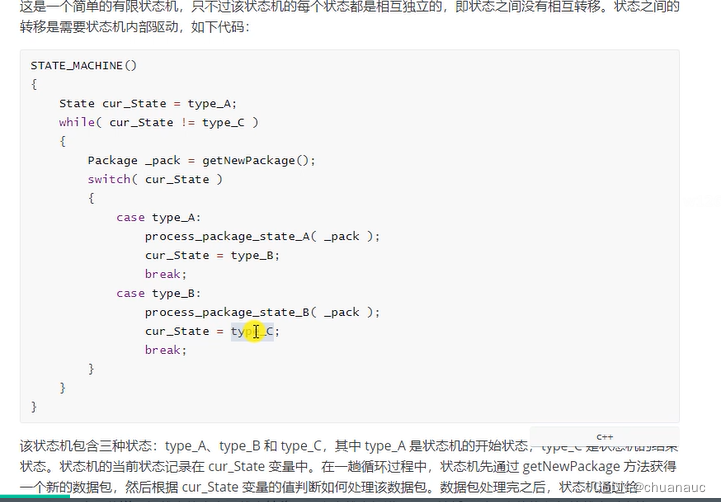
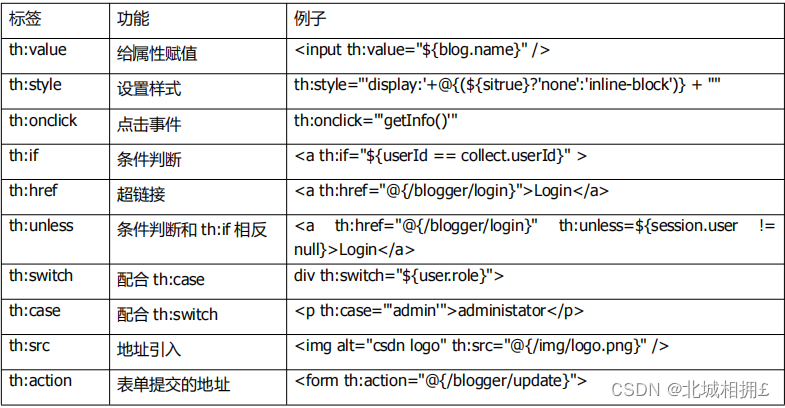
打开scripts.py可以查看其中的代码。这个文件包含了常用的UI方法,我们可以在开发过程中引用这些方法来对UI进行重载。这里我就不一一阐述每个方法的作用了,相信大家根据每个方法的字面意思也可以理解方法的作用了吧。

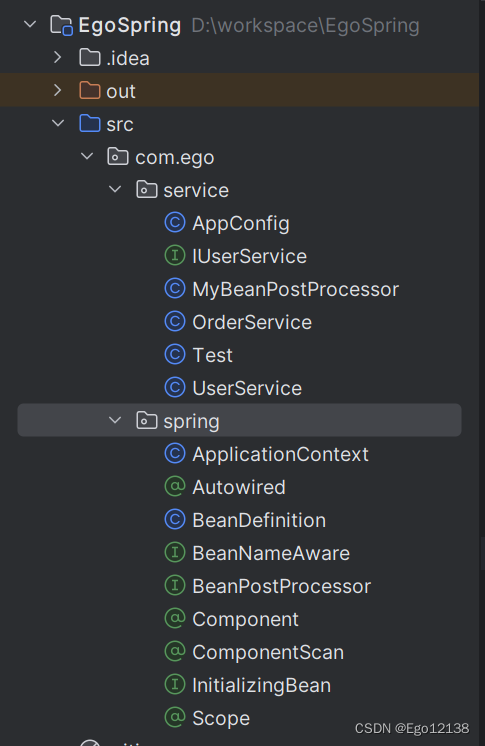
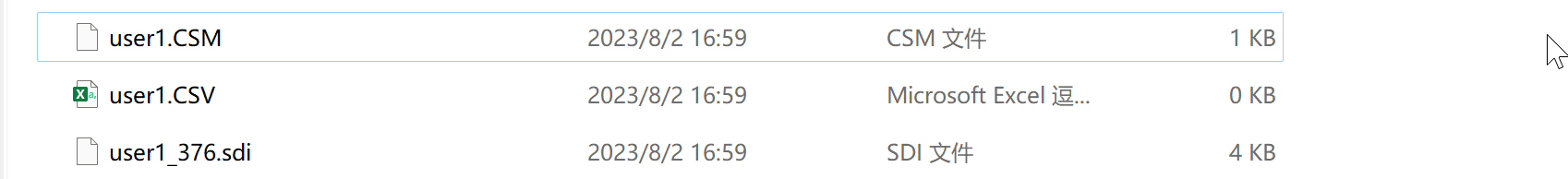
新建项目,目录结构如下,目录结构中一定要有scripts目录,这里面也是存放我们开发插件文件的地方。其他的可以根据自己的习惯存放。

下面是一个reminderPlugn.py的源码,
import contextlib
import gradio as gr
from modules import scripts
def send_text_to_prompt(new_text,old_text):
if old_text =="":
return new_text
print(old_text+","+new_text)
return old_text+","+new_text
class reminderPlugin(scripts.Script):
def __init__(self) -> None:
super().__init__()
def title(self):
return "test-project"
def show(self,is_img2img):
return scripts.AlwaysVisible
def ui(self,is_img2img):
with gr.Group():
with gr.Accordion("测试插件",open=False):
send_text_button = gr.Button(value="发送文本",variant='primary')
text_to_be_sent = gr.Textbox(label="文本内容")
types_to_sent = gr.Dropdown(["cat", "dog", "bird"], label="Animal", info="Will add more animals later!")
with contextlib.suppress(AttributeError):
if is_img2img:
#根据当前的Tab来设置点击后数据输出的组件
send_text_button.click(fn=send_text_to_prompt,inputs=[text_to_be_sent,send_text_button])
else:
#根据当前的Tab来设置点击后数据输出的组件
send_text_button.click(fn=send_text_to_prompt,inputs=[text_to_be_sent,send_text_button])
return [text_to_be_sent,send_text_button,types_to_sent]
def after_component(self,component,**kwargs):
if kwargs.get("elem_id")=="txt2img_prompt":
self.boxx = component
if kwargs.get("elem_id")=="img2img_prompt":
self.boxxIMG = component完成上面的代码后,我们将项目文件拷贝到Stable Diffusion 的extensions目录中

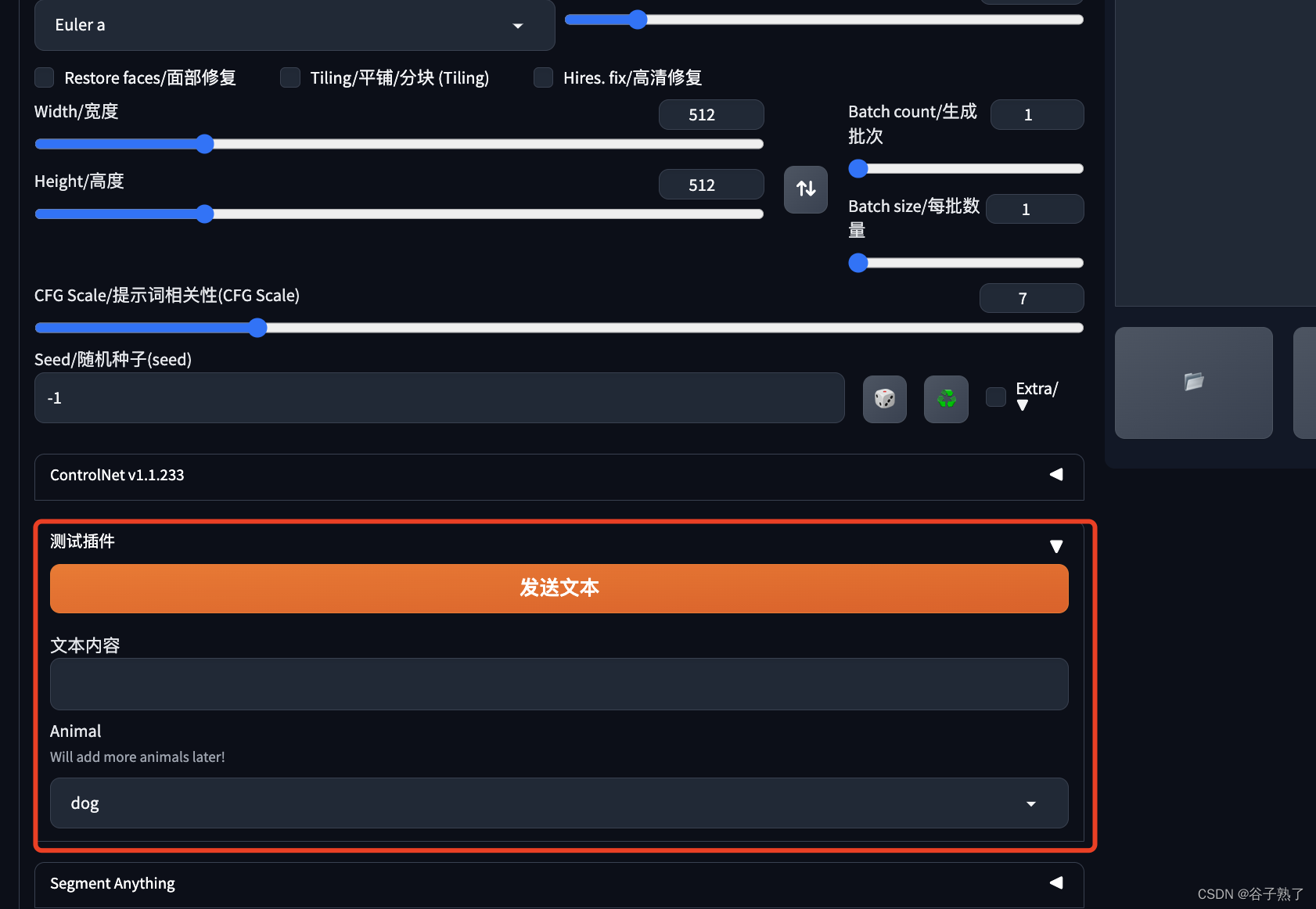
再重启Stable Diffusion web UI,在参数调试下面我们就可以看到测试插件显示了。

至些,插件就完成了,上面的代码只是展示了web UI显示功能,功能还未完善,大家可以根据自己的需求完成不同的功能,这里只是起到抛砖引玉的作用!
如果文章对你有用,别忘记一键三连,感谢关注我,你的关注就是我持续输出的动力!