系列文章目录
HTML基础篇(一)
文章目录
- 系列文章目录
- HTML基础篇(一)
- @[TOC](文章目录)
- 前言
- 一、HTML简介
- 1.1介绍
- 1.2HTML文件的书写规范
- 1.3 HTML标签介绍
- 1.4 HTML常见的标签
- 二、CSS的简介
- 2.1css技术介绍
- 2.2 CSS与HTML结合的三种方式
- 2.2 css样式表
- 三.JavaScript 简介
- 四、JSP简介
- 4.3 JSP访问数据库
- 4.3.1 JDBC简介
- 4.3.2 JDBC操作--显示与查询
- 4.3.2 JDBC操作--增删改
- 5.Servlet技术
- 5.1ServletConfig类
- 5.3 ServletContext类
- 总结
文章目录
- 系列文章目录
- HTML基础篇(一)
- @[TOC](文章目录)
- 前言
- 一、HTML简介
- 1.1介绍
- 1.2HTML文件的书写规范
- 1.3 HTML标签介绍
- 1.4 HTML常见的标签
- 二、CSS的简介
- 2.1css技术介绍
- 2.2 CSS与HTML结合的三种方式
- 2.2 css样式表
- 三.JavaScript 简介
- 四、JSP简介
- 4.3 JSP访问数据库
- 4.3.1 JDBC简介
- 4.3.2 JDBC操作--显示与查询
- 4.3.2 JDBC操作--增删改
- 5.Servlet技术
- 5.1ServletConfig类
- 5.3 ServletContext类
- 总结
前言
页面由三部分组成,分别是内容(结构)、表现、行为。
内容(结构):是我们在页面中看到的数据,我们称之为内容。一般内容,我们使用html技术来展示。
表现,指的是这些内容在页面上的展示形式。比如说。布局,颜色,大小等等。一般使用CSS技术实现。
行为,指的是页面中元素与输入设备交互的响应。一般使用javascript技术实现。
提示:以下是本篇文章正文内容,下面案例可供参考
一、HTML简介
1.1介绍
Hyper Text Markup Language (超文本标记语言) 简写:HTML
- HTML通过标签来标记要显示的页面中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)
- HTML 语言的基本组成部分是各种标签,一张生动的页面往往含有大量的标签,实际上就是采用一系列指令符号来控制输出的效果,如:
是最常使用的控制格式的标签,它表示在网页上换行。 - HTML 有两种类型的标签,一类是单标签,
就是一种单标签,它只需要单独一组符号就可以表示完整的功能。另一种是双标签,形如内容,表示将”内容”显示为粗体,这种标签所围绕的内容就是标签作用的作用域
1.2HTML文件的书写规范
<!DOCTYPE html> ---表示整个html页面的开始
<html lang="en">
<head> ---头信息
<title>标题</title> --标题
</head>
<body> --- body是页面的主体内容
页面主体内容
</body>
</html> ---表示整个html页面的结束
<!--这是html注释-->
1.3 HTML标签介绍
- 标签的格式:
<标签名>封装的数据<标签名> - 标签名大小写不敏感。
- 标签拥有自己的属性。
a.分为基本属性:bgcolor=“red” 可以修改简单的样式效果
b.事件属性:οnclick="alert('你好‘);"可以直接设置事件响应后的代码。 - 标签又分为,单标签和双标签。
a.单标签格式:<标签名/> br 换行 hr 水平线
b.双标签:<标签名>…封装的数据…</标签名> 注意事项
i.标签不能交叉嵌套
ii.标签必须正确关闭
iii.属性必须有值,属性值必须加引号
iiii.注释不能嵌套
iiiii.html代码不是很严谨。有时候标签不闭合,也不会报错。
1.4 HTML常见的标签
文字布局及字体标签(注意尖括号两边我都加了空格,方便它显示出来哈)
– 换行标签:< br >
– 标题标签:< hn >< hn > n可取1-6,n越小,标题字号越大
– 段落标签:< p >< /p > 常用属性为对齐属性,取值有left,center,right三种,分别表示左对齐,居中对齐,右对齐。
– 水平线标签:< hr >1)宽度属性(1-7):size
2)长度属性(像素/百分制):width
3)对齐属性:align
4)颜色属性(颜色单词/#数字):color– 文字设计标签:< font > < /font >
2)字体属性(默认宋体):face
3)字体颜色属性(颜色单词/#数字):color– 文字风格标签:
1)< b >内容< /b > 将内容加粗
2)< u > 内容< /u > 将内容加下划线
3)< i >内容< /i > 将内容倾斜
4)< sup >内容< sup >将内容设为上标
5)< sub >内容< /sub >将内容设为下标列表标签
有序列表:< ol >< /ol > 会在每个列表前加上数字。
无序列表:< ul >< ul >会在每个列表前加上符号表格标签
< table >< /table >:定义表格,表格所有内容都写在本标签之内
< caption >< /caption >:定义标题,标题自动出现在表格上方
< tr >< /tr >:定义行
< th >< /th >:定义表头,表头包含在< tr >< /tr >之间,表头文字自动加粗。
< td >< /td >:定义单元格,单元格包含在< tr >< /tr >之间表格标签的公共属性
align:水平对齐属性(默认左对齐),取值有left/center/right三种,分别表示左对齐,居中对齐,右对齐。
bgcolor:背景颜色属性
border:边框宽度属性(默认值为0,无边框)
width:宽度属性(默认单位为像素,可使用百分制)
height:高度属性(默认单位为像素,可使用百分制)< table >标签属性
bordercolor:设置表格边框颜色(默认是黑色)
cellpadding:设置单元格内容与单元格边框之间的宽度
cellspacing:设置单元格边框与表格之间的宽度合并单元格
对< td >标签的rowspan和colspan进行设置,值为整数(默认值为1)
colspan=整数:将指定的列数合并为一个单元格
row=整数:将指定的行数合并为一个单元格
表单标签
概念:表单是供用户输入、提交信息的控件区域
格式:< form action=“提交地址” method=“提交方式” > 表单内容(包括按钮、输入框、选择框等)< /form >
表单标签< input >:type属性值text:文本框,text是type属性的默认值
password:密码框。
radio:单选按钮,name属性相同的多个单选按钮为一组,checked属性指定默认选中项
checkbox:复选框,checked属性指定默认选中项。
reset:重置按钮,将所有的表单元素内容变为默认值
button:普通按钮
submit:提交按钮,将表单内容提交给action属性指定的网页
image:图片,效果同submit,都会提交表单。表单标签< textarea >< /textarea >:多行文本
rows属性:行数
cols属性:列数表单标签< select >< /select >
< option >< /option >标签:指定下拉菜单选项
multiple属性:可多选
size属性:指定下拉菜单的显示项数
二、CSS的简介
2.1css技术介绍
CSS是【层叠样式表单】,是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。
语法规则:
选择器{
属性:值;
…
}
选择器:浏览器根据“选择器”决定受Css样式影响的HTML元素(标签)。
属性(property) 是你要改变的样式名,并且每个属性都有一个值。属性和值被冒号分开,并
由花括号包围,这样就组成了一个完整的样式声明(declaration) ,例如: p {color: blue}
多个声明:如果要定义不止一个声明,则需要用分号将每个声明分开。虽然最后一条声明的
最后可以不加分号(但尽量在每条声明的末尾都加.上分号)
CSS注释:/* 注释内容 */
2.2 CSS与HTML结合的三种方式
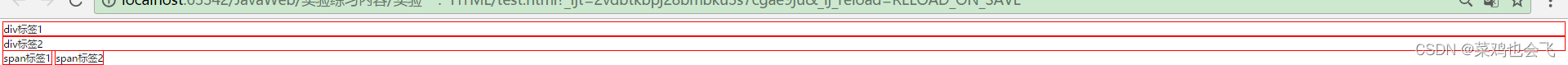
第一种: 在标签的style属性上设置“key:value value;”,修改标签样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div style="border:1px solid red;">div标签1</div>
<div style="border:1px solid red;">div标签2</div>
<span style="border: 1px solid red">span标签1</span>
<span style="border: 1px solid red">span标签2</span>
</body>
</html>
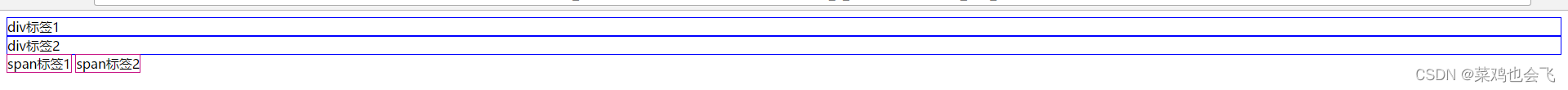
 **第二种:**在head标签中,使用style标签来定义各种自己需要的css样式。格式如下:
**第二种:**在head标签中,使用style标签来定义各种自己需要的css样式。格式如下:
xxx{
Key:valuevalue;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
div{
border: 1px solid blue;
}
span{
border: 1px solid mediumvioletred;
}
</style>
</head>
<body>
<div>div标签1</div>
<div>div标签2</div>
<span>span标签1</span>
<span>span标签2</span>
</body>
</html>

问题:
- 只能在同一页面内复用代码,不能在多个页面中复用css代码
- 维护起来不方便,实际的项目中会有成千上万的页面,要到每个页面中去修改,工作量太大了。
**第三种:**把css样式写成一个单独的css文件,再通过link标签引入即可复用
使用html的 <link rel=“stylesheet” type=“text/css” href="css的路径”/>标签导入css样式文件
1.css 文件
div{
border: 1px solid blue;
}
span{
border: 1px solid mediumvioletred;
}
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="1.css”/>
</head>
<body>
<div>div标签1</div>
<div>div标签2</div>
<span>span标签1</span>
<span>span标签2</span>
</body>
</html>
2.2 css样式表
CSS样式(Cascading Style Sheet):层叠样式表,用来控制网页样式,允许网页样式与内容分离的标记语言。
CSS引入方式:链入式,行内式,内嵌式,导入式内嵌式:将CSS代码集中写在HTML文档的< head >标记中,并用,< style > 标记定义,只对当前HTML页面有效。
链入式:将所有样式放在一个.css外部样式文件,通过< link />标记将外部样式文件链接到HHTML文件当中。CSS选择器:指定CSS作用的标签(即:CSS对哪个标签起作用)
- 标记选择器:标记名{属性1:属性值1;属性2:属性值2;…}
作用:使用HTML标签作为选择器,针对一类标签起作用- 类选择器:.类名{属性1:属性值1;属性2:属性值2;…}
作用:使用.进行标记,后紧跟类名,类名对应网页元素的class属性- id选择器:#id名{属性1:属性值1;属性2:属性值2;…}
特点:使用#进行标识后紧跟id名,类名对应网页元素的id属性- 通配符选择器:id名{属性1:属性值1;属性2:属性值2;…}
特点:使用进行标识,匹配页面中的所有元素。CSS常用属性
margin:对象外边距(对象与对象之间的距离),可指定空格分隔的1-4个属性值。
padding :对象内边距(内容与边框之间的距离),可指定空格分隔的1-4个属性值。
background:设置元素背景特性(包括:颜色、图片、排列方式等)。可指定由空格分隔的多个属性值。
font-size,font-family:分别设置元素的字体的大小,字体系列。
boder:设置元素的边框特性(包括:宽度,样式,颜色,等),可由指定空格分隔的多个属性值。
height,width:设置元素的高度、宽度。
color,line-height:分别指定文本的颜色,行高。
text-align、vertical-align:分别设置元素的水平对齐方式,垂直对齐方式。
text-decoration:指定文本样式,属性值包括line-through(删除线),overline(上划线),underline(下划线)。
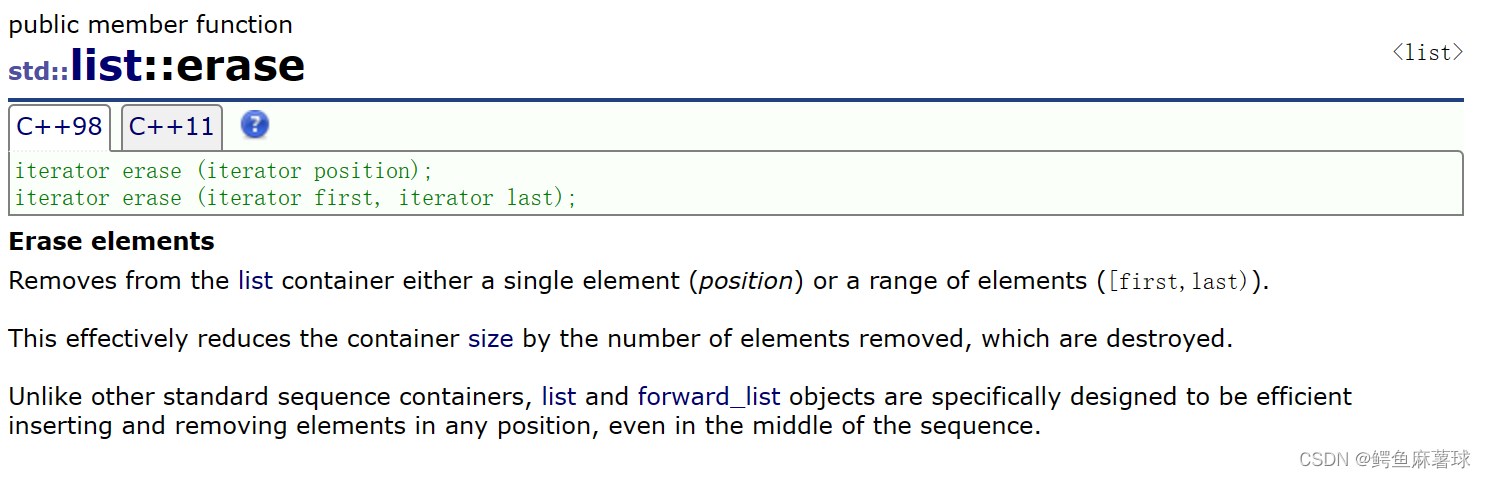
点击下方链接,可以了解更多的内容,而不局限于上面所写的,可以通过阅读文档来解锁更多的内容。想要了解更多,点击我
三.JavaScript 简介

四、JSP简介
4.3 JSP访问数据库
4.3.1 JDBC简介
JDBC(Java Database Connectivity):Java应用程序通过API即可连接到数据库,对数据库进行添加、删除、修改和查询操作。JDBC将数据库访问封装在类和接口中,只需创建相关类的对象即可完成数据库操作。
JDBC相关API:存放在java.sql包中
| java.sql.Connection | 负责连接数据库 |
|---|---|
| java.sql.Statement | 负责执行数据库SQL语句 |
| java.sql.ResultSet | 负责存放查询结果 |
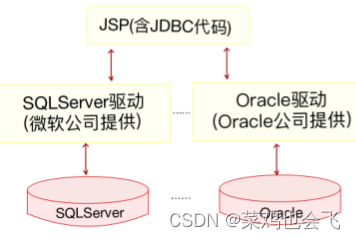
厂商驱动连接数据库
(1)针对不同的数据库,应用程序只需使用不同驱动;
(2)需要到各自数据库厂商站下载驱动包

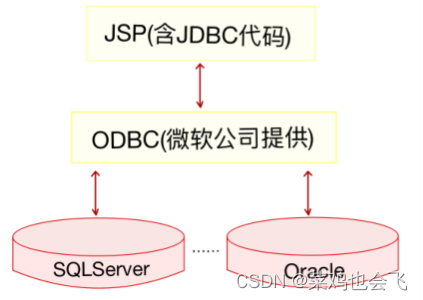
ODBC驱动连接数据库
(1)ODBC(Open Database Connectivity):开放数据库互连;
(2)微软公司开发的ODBC几乎支持Windows平台下运行的所有数据库。

(3)通过ODBC可以连接到ODBC支持的任意一种数据库,这种连接方式叫做JDBC-ODBC桥,使用这种方法让Java连接到数据库的驱动程序称为JDBC-ODBC桥连接驱动器。





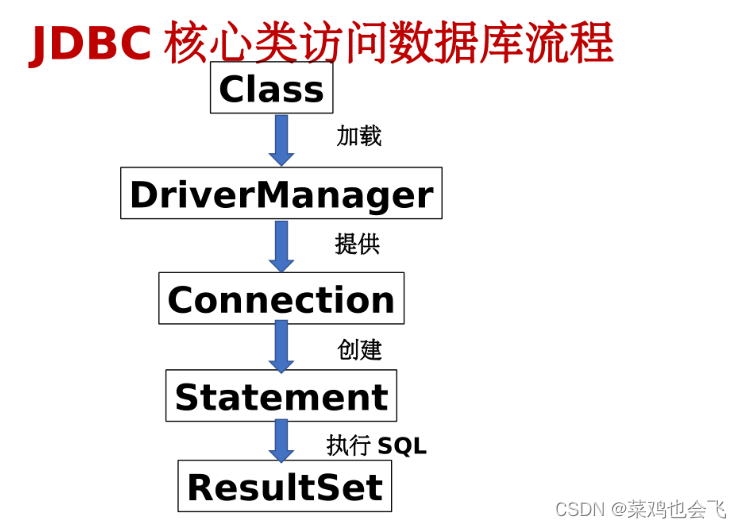
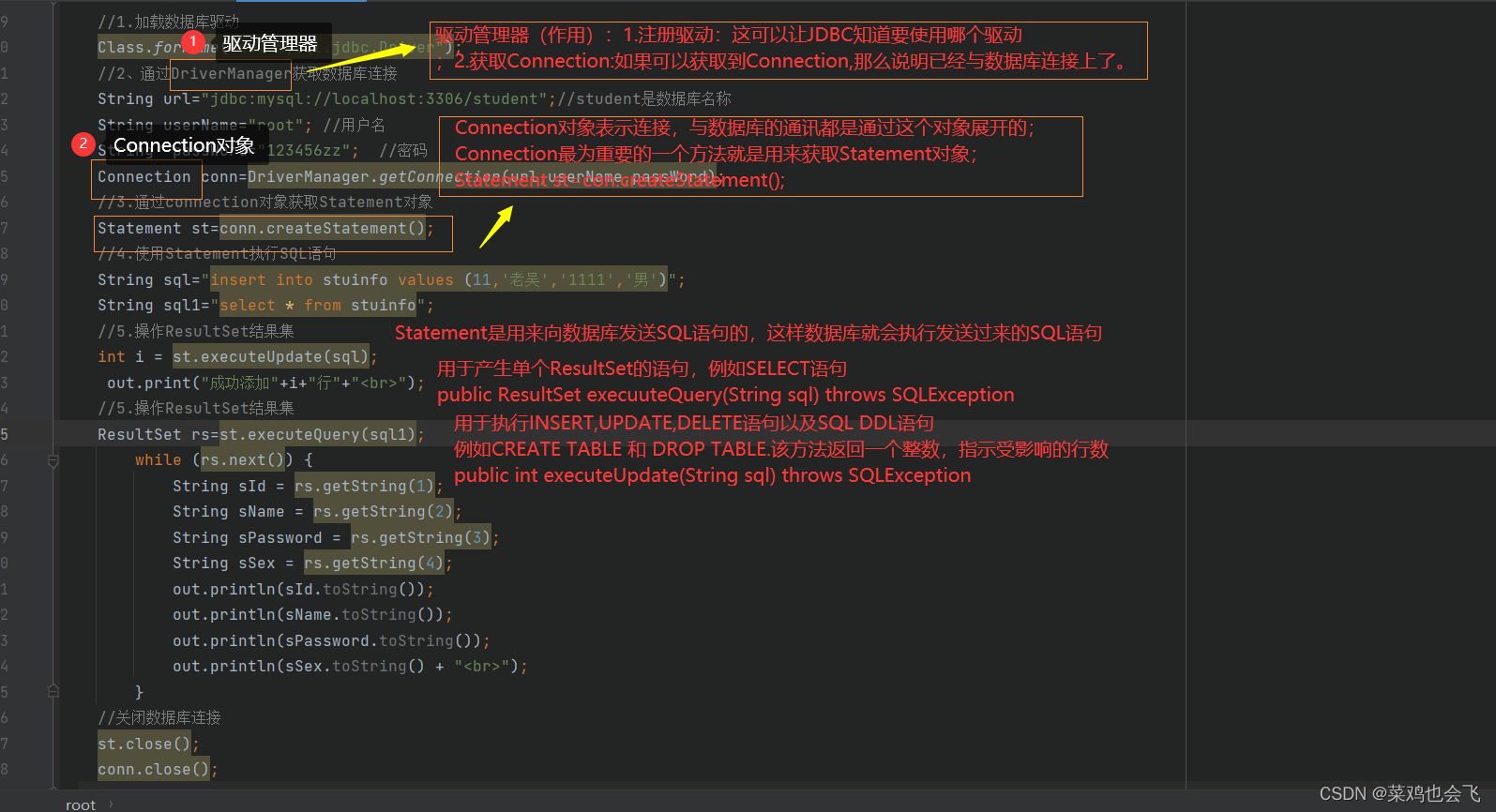
4.3.2 JDBC操作–显示与查询
java.sql包:定义了一系列访问数据库的接口和类
Driver接口:所有JDBC必须实现的接口(1)本接口专门提供数据库厂商使用;
(2)必须将所有的数据库驱动程序或类库加载到项目的classpath中DriverManager类:加载JDBC驱动、创建与数据库的连接
方法名:registerDriver(Driver driver)用于向Drivermanager中注册给定的JDBC驱动程序
方法名 :getConnection(String url,String user,String pwd)
用于建立和数据库的连接,并返回表示连接的Connection对象Connection接口:代表Java程序和数据库的连接,只有获取该连接对象才能访问数据库、操作数据库
方法名:getMetaData()
用于返回表示数据库的元数据的DatabaseMetaData对象
方法名:createStatement()
用于创建一个Statement对象并将SQL语句发送到数据库
方法名:prepareStatement(String sql)
用于创建一个PrepareStatement对象并将参数化的SQL语句发送到数据库
方法名:prepareCall(String sql)
用于创建一个CallableStatement对象来调用数据库的存储过程Statement接口:用于执行静态的SQL语句,返回结果对象。该接口对象通过Connection实现的createStatement()方法获取
PrepareStatement接口:使Statement的子接口,用于执行预编译的SQL语句的执行操作,可以使用占用符?来代替SQL语句的参数赋值
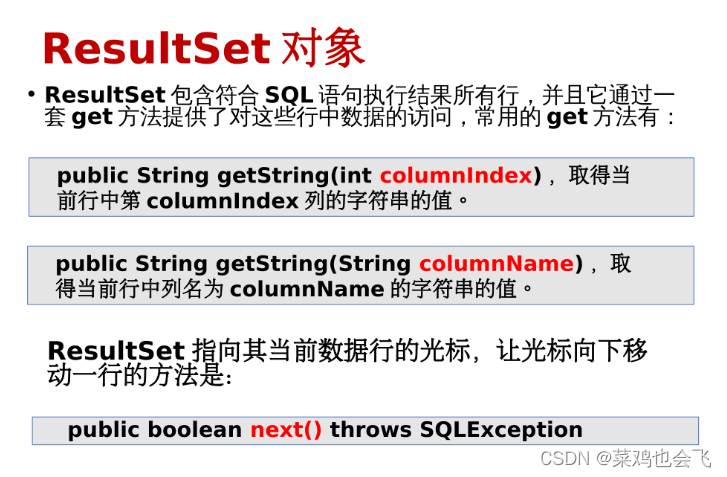
ResultSet接口:用于保存JDBC执行查询时返回结果集,该结果集封装在一个逻辑表格中,在ResultSet接口内部有一个指向表格数据行的游标(指针),ResultSet对象初始化时,游标在第一行数据之前,调用next()方法可将游标移到下一行,如果下一行没有数据,则返回false.迭代ResultSet结果集时经常使用next()方法作为循环条件
4.3.2 JDBC操作–增删改
5.Servlet技术
什么是Serlet技术?
1、Servlet是JavaEE规范之一。规范就是接口
2、Servlet就JavaWeb三大组件之一。三大组件分别 是:Servlet程序、Filter过滤器、Listener监听器。
3、Servlet是运行在服务器上的一个java小程序,它可以接收客户端发送过来的请求,并响应数据给客户端。
手动实现Servlet程序
1、编写一个类去实现Servlet接口
2、实现service方法,处理请求,并响应数据
3、到web.xml中去配置servlet程序的访问地址
代码演示和web,.xml的配置
Servlet的生命周期
1、执行Servlet构造器方法 2、执行init初始化方法 第一、二步,是在第一次访问的时候创建Servlet程序会调用。
3、执行service方法 第三步,每次访问都会调用。 4、执行destroy销毁方法 第四步,在web工程停止的时候调用。
GET和POST请求的分发处理
5.1ServletConfig类
1)ServletConfig类从类名上来看,就知道是Servlet程序的配置信息类。
2)Servlet程序和ServletConfig对象都是由Tomcat负责创建,我们负责使用。
3)Servlet程序默认是第一次访问的时候创,ServletConfig是每个Servlet程序创建时,就创建一个对应的ServletConfig对象
ServletConfig类的三大作用
1、可以获取Servlet程序的别名servlet-name的值
2、获取初始化参数init-param
3、获取ServletContext对象
如图所示
web.xml
<!--servlet-class是Servlet程序的全类名-->
<servlet-class>com.atguigu.servlet.HelloServlet</servlet-class>
<!--init-param是初始化参数-->
<init-param>
<!--是参数名-->
<param-name>username</param-name>
<!--是参数值-->
<param-value>root</param-value>
</init-param>
<!--init-param是初始化参数-->
<init-param>
<!--是参数名-->
<param-name>url</param-name>
<!--是参数值-->
<param-value>jdbc:mysql://localhost:3306/test</param-value>
</init-param>
</servlet>
<!--servlet-mapping标签给servlet程序配置访问地址-->
<servlet-mapping>
<!--servlet-name标签的作用是告诉服务器,我当前配置的地址给哪个Servlet程序使用-->
<servlet-name>HelloServlet</servlet-name>
<!--
url-pattern标签配置访问地址
<br/>
/斜杠在服务器解析的时候,表示地址为:http://ip:port/工程路径
<br/>
/hello表示地址为:http://ip:port/工程路径/hello
<br/>
--
>
<url-pattern>/hello</url-pattern>
</servlet-mapping>
5.3 ServletContext类
什么是ServletContext?
1、ServletContext是一个接口,它表示Servlet上下文对象
2、一个web工程,只有一个ServletContext对象实例。
3、ServletContext对象是一个域对象。
4、ServletContext是在web工程部署启动的时候创建。在web工程停止的时候销毁。
什么是域对象?
域对象,是可以像Map一样存取数据的对象,叫域对象。 这里的域指的是存取数据的操作范围,整个web工程。
| 存数据 | 取数据 | 删除数据 | |
|---|---|---|---|
| Map | put() | get() | remove() |
| 域对象 | setAttribute() | getAttribute() | removeAttribute() |
ServletContext类的四个作用
1、获取web.xml中配置的上下文参数context-param
2、获取当前的工程路径,格式:/工程路径
3、获取工程部署后在服务器硬盘上的绝对路径
4、像Map一样存取数据
总结
这个是之前复习的时候,整理的笔记,looklook就可以了