目录
1 类型推论
2 类型断言
2.1 类型推论所带来的问题
2.2 基本使用
2.3 不断言会出现的问题
2.4 断言的另一种写法
2.5 查看DOM元素的类型
3 类型兼容性
3.1 类兼容性
3.2 接口兼容性
3.2.1 接口之间的兼容性
3.2.2 接口与类之间的兼容性
3.3 函数兼容性
3.3.1 参数个数
3.3.2 参数类型
3.3.3 返回值类型
1 类型推论
类型推论是ts自带的机制,有些变量你不需要特意去注释,他就会默认给你一个类型
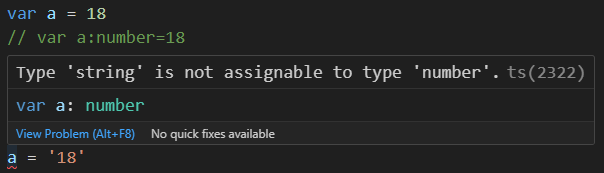
比如这两种写法就是一样的
![]()
你直接给,你后面如果该类型了,还是会提示你错误

有这个机制你就可以一个变量注解都不写,然后按需写注解就行了
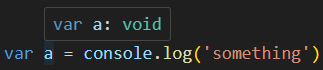
对于函数也是一样,比如下面这个就自动推断出来c是number类型

2 类型断言
2.1 类型推论所带来的问题
类型断言就是解决错误的类型推测问题的,不是所有的函数都是我们自定声明的,比如console.log()

内置的函数也会给你推测一个类型,有的时候这个是你需要的,都是时候这个不是你需要的,比如 document.querySelector()

document.querySelector()会根据的参数的不同返回不同的结果,这个就比较宽泛了。而且你的ts不主动与html联系的,都是html需要的时候找ts来拿。这个时候ts本身的判定就会出现问题
2.2 基本使用
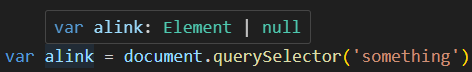
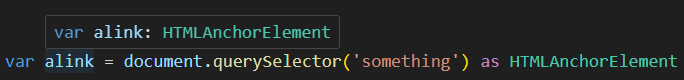
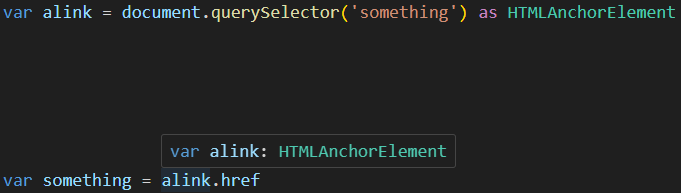
比如我现在想把alink定义为HTMLAnchorElement类型,那么你可以这样写

这样就能得到你想用的类型了
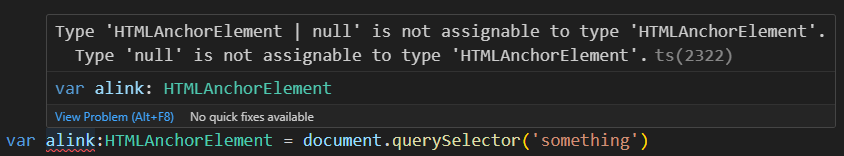
你直接用冒号写前面是不行的,因为这个是返回值,等于是你的定义与返回值的推论有冲突了

2.3 不断言会出现的问题
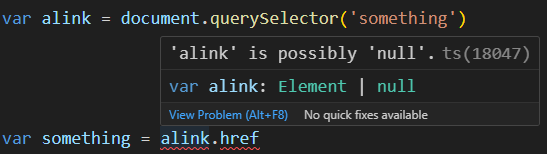
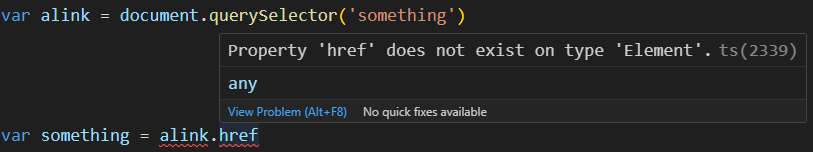
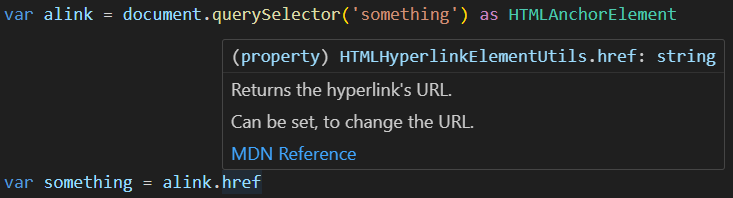
HTMLAnchorElement的意思的a标签元素,如果你不进行类型断言,你用alink的href属性的时候会报错


断言了就没事


2.4 断言的另一种写法
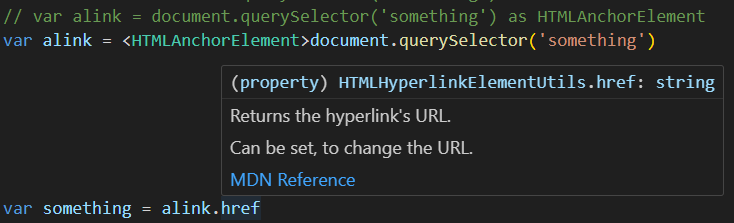
类型断言还可以这样写,这样写和用as的效果一样

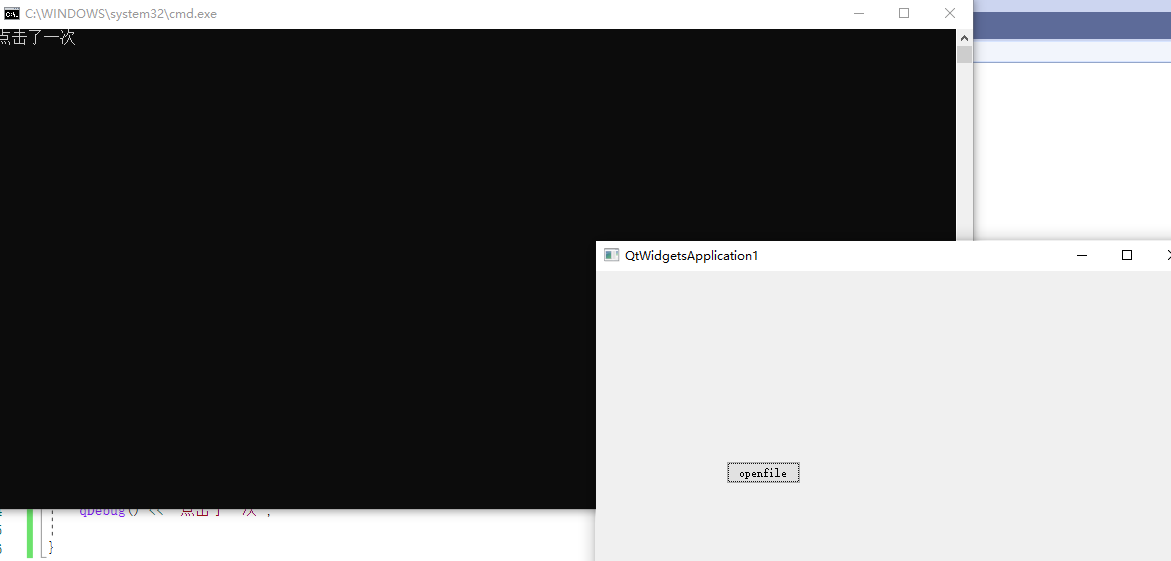
2.5 查看DOM元素的类型

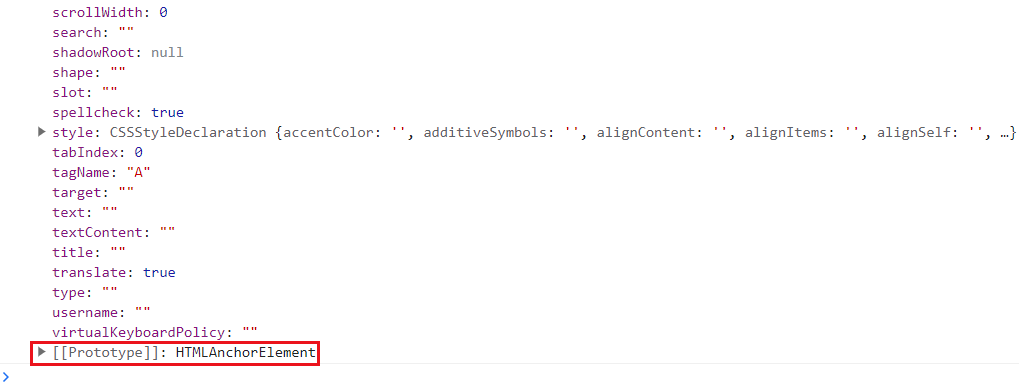
然后你打开这个html文件,你就会在终端中看到打印的东西
![]()
在打印的东西的最下面,你就可以看到这个元素的类型

3 类型兼容性
3.1 类兼容性
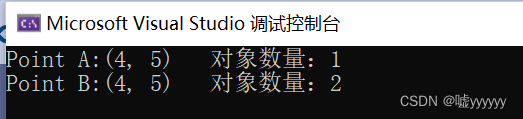
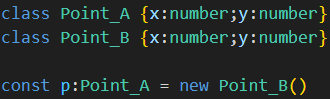
我现在有Point_A与Point_B两个类,两个类的内容相同,这个时候我们可以用PointA的规则声明PointB,这个就叫类型兼容性

规则少,实例多,可以兼容

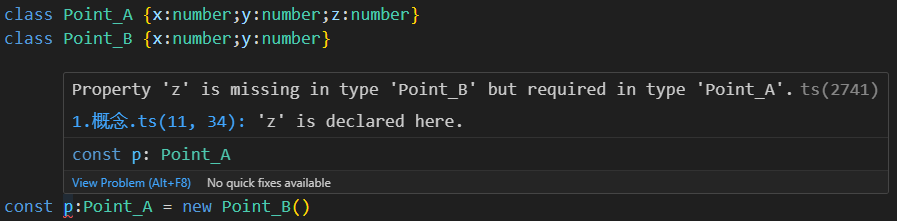
规则多,实例少,不能兼容

3.2 接口兼容性
3.2.1 接口之间的兼容性
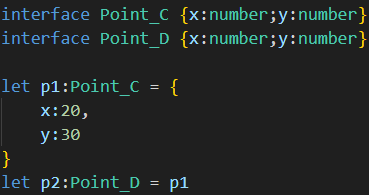
相同的规则可以交叉使用,用 Point_C规则创造出来的p1 可以被 与Point_C相同的Point_D规则 约束 创建出来p2

规则少,实例多,可以兼容

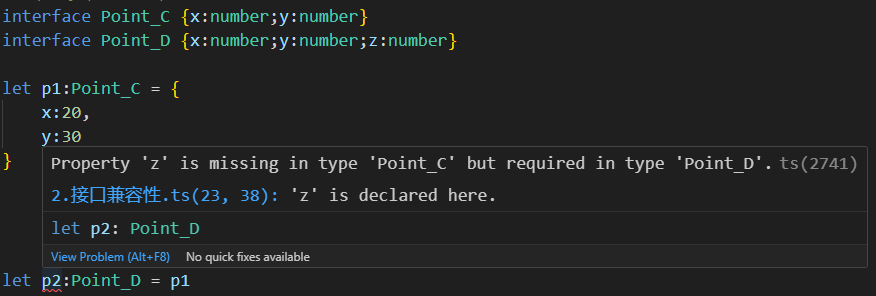
规则多,实例少,不能兼容

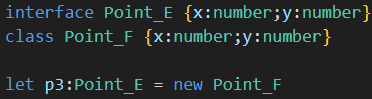
3.2.2 接口与类之间的兼容性
可以用 interface 的规则 创建 class 实例

3.3 函数兼容性
函数需要考虑 参数个数 参数类型 返回值变量
3.3.1 参数个数
参数多的规则可以实例参数少的函数

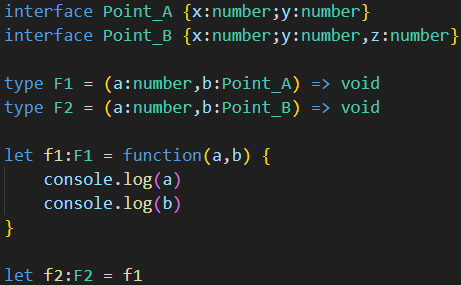
3.3.2 参数类型
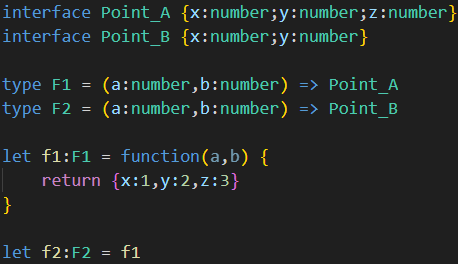
对于一般类型需要参数类型相等,对于复杂类型(比如接口)规则多的可以兼容实例少的(与单独接口兼容性的逻辑是相反的,这里你需要理解为参数个数,参数个数多的可以兼容参数个数少的)

3.3.3 返回值类型
对于一般类型来讲,返回值类型需要相同。对于复杂类型讲,规则少的可以兼容实例多的(与单独接口兼容性一致)