使用Three.js创建旋转的立方体
在本篇技术博客中,我们将介绍如何使用Three.js创建一个简单的场景,其中包含一个旋转的立方体。我们将学习如何设置场景、摄像机、立方体和渲染器,以及如何使用OrbitControls和gsap库来实现立方体的旋转动画和交互效果。
准备工作
在开始之前,我们需要确保以下准备工作已完成:
- 在你的项目目录中创建一个HTML文件,例如
index.html,并在其中引入Three.js库和OrbitControls库:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Three.js Rotate Cube</title> </head> <body> <script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r128/three.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r128/jsm/controls/OrbitControls.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.8.0/gsap.min.js"></script> <script src="app.js"></script> </body> </html> - 在项目目录下创建一个
app.js文件,并将你提供的Three.js代码复制到其中。 -
创建场景和立方体
以下是在Three.js中创建场景、摄像机、立方体和渲染器的代码:
// 导入Three.js库中的所有模块,并命名为THREE import * as THREE from 'three'; // 导入OrbitControls模块,并命名为OrbitControls import { OrbitControls} from "three/examples/jsm/controls/OrbitControls"; // 导入gsap库,并命名为gsap import { gsap } from "gsap"; // 创建一个Three.js场景 const scene = new THREE.Scene(); // 创建透视相机,参数分别为视野角度,长宽比,近裁剪面和远裁剪面 const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000); // 设置相机位置 camera.position.set(10, 10, 10); // 将相机添加到场景中 scene.add(camera); // 创建立方体的几何体 const box = new THREE.BoxGeometry(1, 1, 1); // 创建立方体的材质,颜色为绿色 const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 }); // 创建立方体,并将几何体和材质传入 const cube = new THREE.Mesh(box, material); // 将立方体添加到场景中 scene.add(cube); // 创建WebGL渲染器 const renderer = new THREE.WebGLRenderer(); // 设置渲染器的大小为窗口大小 renderer.setSize(window.innerWidth, window.innerHeight); // 将渲染器的DOM元素添加到页面中 document.body.appendChild(renderer.domElement);
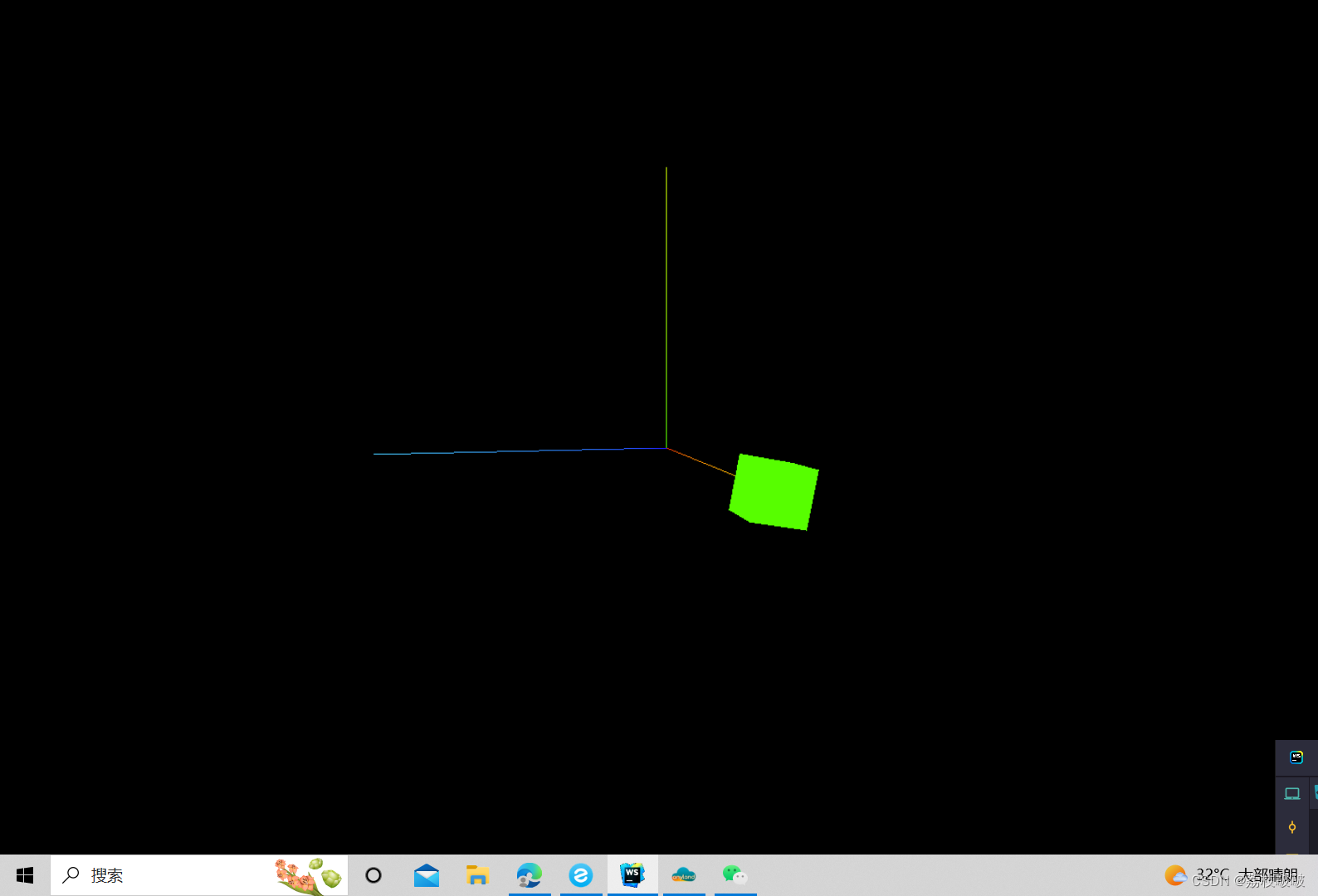
以上代码创建了一个Three.js场景,并在场景中添加了一个绿色的立方体。摄像机的位置被设置为(10, 10, 10),以便我们能够从不同角度看到立方体。
添加OrbitControls
为了能够通过鼠标控制摄像机视角,我们使用OrbitControls库:
// 使用OrbitControls添加交互控制
const controls = new OrbitControls(camera, renderer.domElement);
// 启用阻尼效果,使控制更加平滑
controls.enableDamping = true;通过这段代码,我们添加了OrbitControls,使得用户可以通过鼠标拖拽和滚动来旋转和缩放场景中的内容。
渲染和动画
// 定义渲染和动画函数
function render(time) {
// 更新OrbitControls的状态,以响应用户的交互
controls.update();
// 渲染场景和相机
renderer.render(scene, camera);
// 使用requestAnimationFrame持续进行渲染和动画
requestAnimationFrame(render);
}
// 调用渲染和动画函数,启动动画效果
render();以上代码是一个渲染函数,它使用requestAnimationFrame来持续地更新场景和摄像机,从而实现动画效果。controls.update()用于更新OrbitControls的状态,以便用户能够交互地控制场景的旋转。
使用gsap创建动画效果
const gs = gsap.to(cube.rotation, {
// 动画持续时间为5秒
duration: 5,
// 绕y轴旋转360度,即一圈
y: Math.PI * 2,
// 动画重复次数为无限次
repeat: -1,
// 动画来回反复播放
yoyo: true,
// 延迟1秒后开始动画
delay: 1,
// 使用反弹效果的缓动函数
ease: "bounce.out"
});在这段代码中,我们使用gsap库来创建一个立方体的旋转动画。立方体的旋转是围绕y轴旋转的,并且具有反弹效果,持续5秒钟,不断重复。
添加交互功能
// 添加双击事件监听器,用于暂停或继续动画
window.addEventListener("dblclick", () => {
// 如果动画正在进行中,则暂停动画
if (gs.isActive()) {
gs.pause();
} else {
// 如果动画已经暂停,则继续动画
gs.resume();
}
});
//可以自己调整为双击进入全屏
const fullscreen=document.fullscreenElement||document.webkitFullscreenElement;
if(!fullscreen){
renderer.domElement.requestFullscreen();
}
else{
document.exitFullscreen();
}以上代码为窗口添加了一个双击事件监听器。当用户双击窗口时,我们会检查立方体的旋转动画是否正在进行中,如果是,则暂停动画;如果不是,则继续动画。
响应窗口大小改变
// 添加窗口大小改变事件监听器,使场景自适应窗口大小
window.addEventListener("resize", () => {
// 更新相机的长宽比
camera.aspect = window.innerWidth / window.innerHeight;
// 更新相机投影矩阵
camera.updateProjectionMatrix();
// 更新渲染器的大小
renderer.setSize(window.innerWidth, window.innerHeight);
// 重新渲染场景和相机
renderer.render(scene, camera);
});最后,我们为窗口的大小改变添加了一个事件监听器。当用户调整窗口大小时,我们会重新设置摄像机的视角和渲染器的大小,以保持场景的纵横比。
运行应用
通过以上的代码,我们成功地创建了一个Three.js场景,其中包含一个旋转的立方体。用户可以通过鼠标来控制场景的旋转和缩放,双击窗口可以暂停和继续立方体的旋转动画。同时,当用户调整窗口大小时,场景会自动适应窗口大小。