一、ECharts的简单介绍
ECharts是一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。ECharts最初由百度团队开源,并于2018年初捐赠给Apache基金会,成为ASF孵化级项目
通过ECharts,我们可以方便迅速地绘制出各种统计图与关系图等
下图是ECharts的官网页面

二、ECharts图形库的下载及引入
1、进入官网,这是官网地址:Apache ECharts
2、文档->使用手册

3、左侧菜单栏->获取ECharts

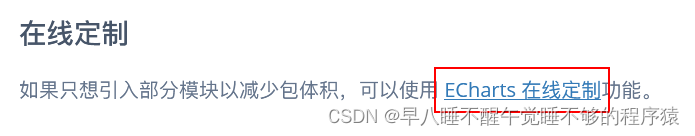
4、滑动到最底部,点击在线定制中的超链接

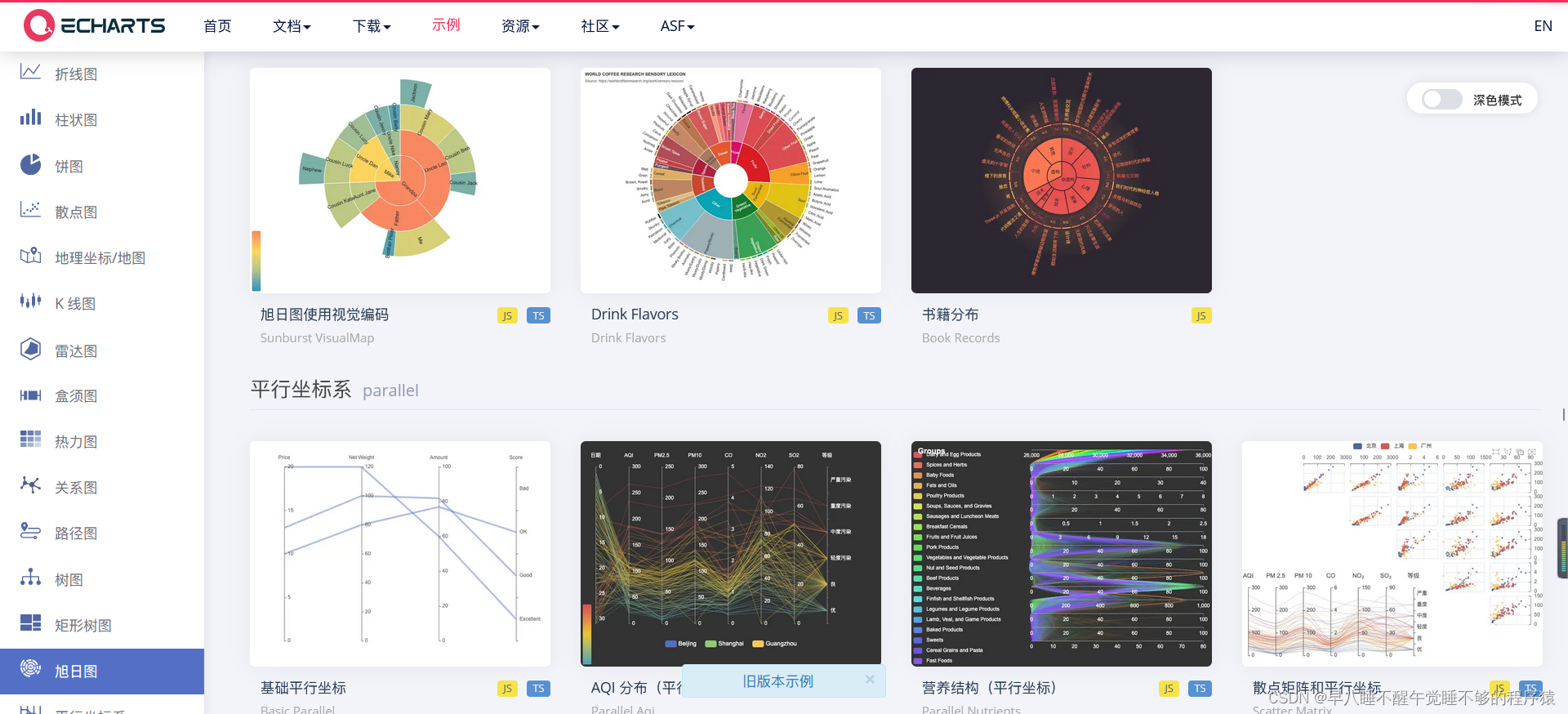
5、接着会出现如图所示的一些图表,你勾选出自己可能会用到的图表,如果你不知道自己将来可能会用到什么图表,那就全部勾选就好啦。勾选好后,下滑到最下方,点击下载即可


6、点击下载之后会出现如图所示的页面

7、下载完整后,将下载好的文件引入你的编译器中就好啦

三、ECharts图形库的基本使用
1、引入成功后,回到使用手册

2、根据文档中的方法引入Apache ECharts,其实就是简简单单的引入外联JS文件操作啦
3、接下来你就可以根据文档的指引先绘制一个简单的图表啦

4、下面是绘制柱形图的完整源代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>草稿箱</title>
<style>
</style>
</head>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
<script src="./echarts.min.js"></script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
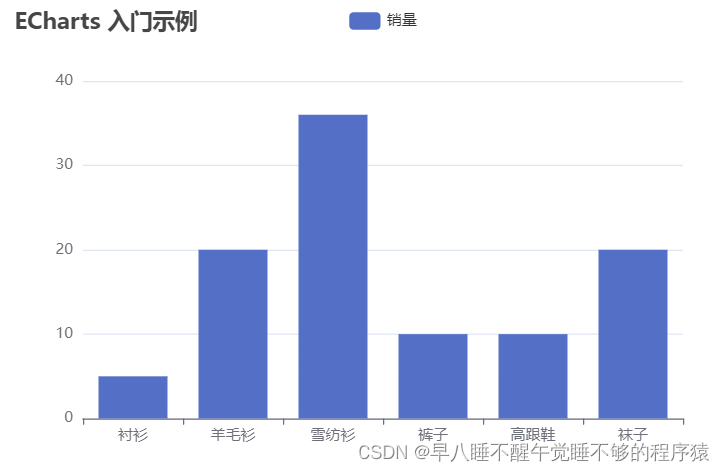
</html>浏览器预览效果是这样的

当然,我们还可以根据需要在左侧菜单栏中找到自己想要的图表,根据文档指引就能轻松绘制图形啦。只不过渲染出的数据都是示例数据,我们在真正使用时需要将数据进行替换哦
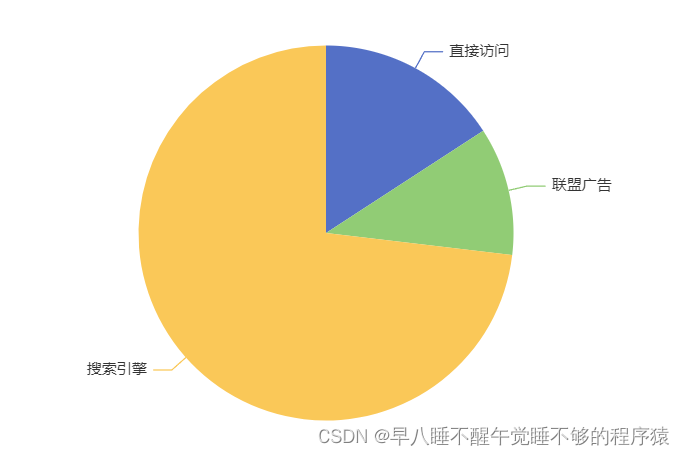
再举一个饼图的例子在左侧菜单栏中找到基础饼图

代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>草稿箱</title>
<style>
</style>
</head>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
<script src="./echarts.min.js"></script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
option = {
series: [
{
type: 'pie',
data: [
{
value: 335,
name: '直接访问'
},
{
value: 234,
name: '联盟广告'
},
{
value: 1548,
name: '搜索引擎'
}
]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>浏览器预览效果如下

四、绘制更加复杂、炫酷的图表
如果大家不满足于绘制简单图表,我们可以在示例中找到更复杂、炫酷的图表

示例中提供了更全面的图形

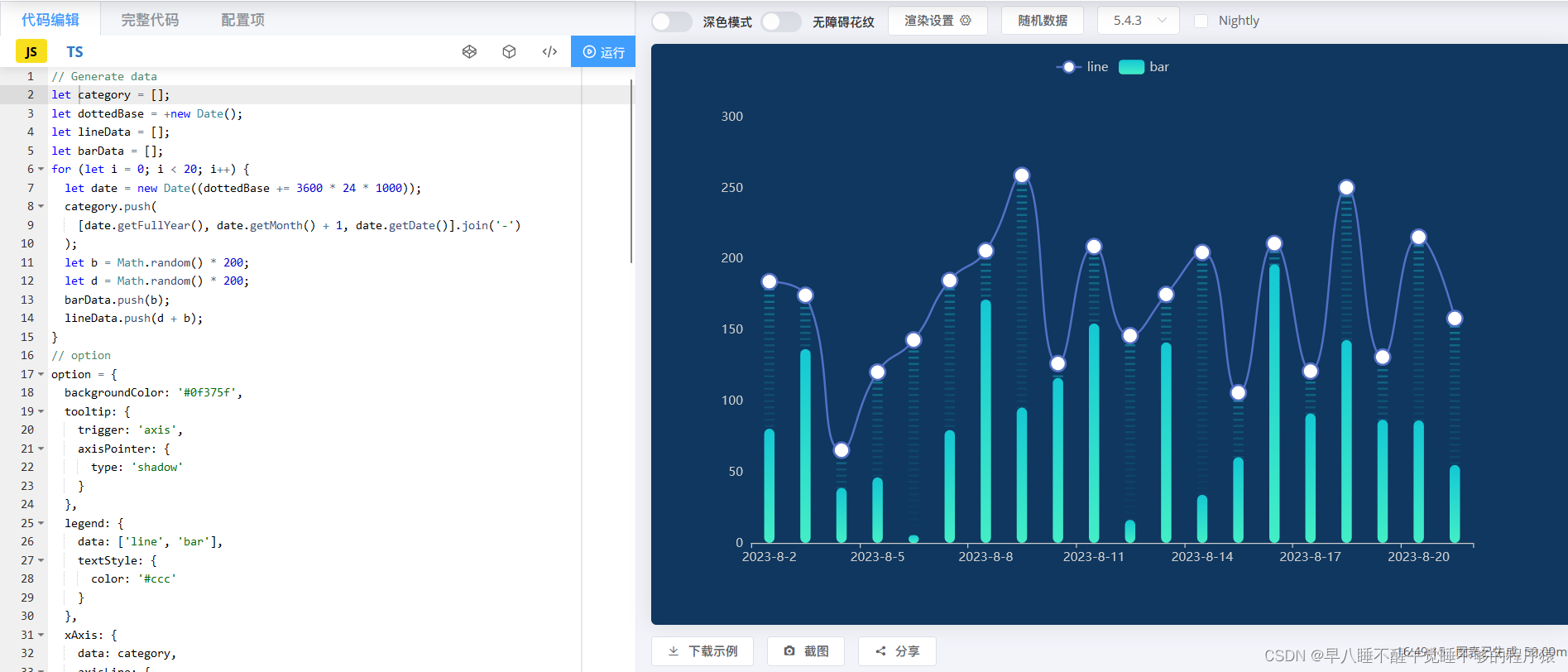
而且选中图形后,我们可以直接在浏览器中直接通过编辑代码来修改数据生成我们想要的数据图,然后直接以图片形式导出

当然,想要在浏览器端运行也是没问题的,复制代码放到编译器中就好了,以下是代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>草稿箱</title>
<style>
</style>
</head>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
<script src="./echarts.min.js"></script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// Generate data
let category = [];
let dottedBase = +new Date();
let lineData = [];
let barData = [];
//示例代码的数据是随机生成的,如果希望渲染特定数据,需要自己修改代码
for (let i = 0; i < 20; i++) {
let date = new Date((dottedBase += 3600 * 24 * 1000));
category.push(
[date.getFullYear(), date.getMonth() + 1, date.getDate()].join('-')
);
let b = Math.random() * 200;
let d = Math.random() * 200;
barData.push(b);
lineData.push(d + b);
}
// option
option = {
backgroundColor: '#0f375f',
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {
data: ['line', 'bar'],
textStyle: {
color: '#ccc'
}
},
xAxis: {
data: category,
axisLine: {
lineStyle: {
color: '#ccc'
}
}
},
yAxis: {
splitLine: { show: false },
axisLine: {
lineStyle: {
color: '#ccc'
}
}
},
series: [
{
name: 'line',
type: 'line',
smooth: true,
showAllSymbol: true,
symbol: 'emptyCircle',
symbolSize: 15,
data: lineData
},
{
name: 'bar',
type: 'bar',
barWidth: 10,
itemStyle: {
borderRadius: 5,
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: '#14c8d4' },
{ offset: 1, color: '#43eec6' }
])
},
data: barData
},
{
name: 'line',
type: 'bar',
barGap: '-100%',
barWidth: 10,
itemStyle: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: 'rgba(20,200,212,0.5)' },
{ offset: 0.2, color: 'rgba(20,200,212,0.2)' },
{ offset: 1, color: 'rgba(20,200,212,0)' }
])
},
z: -12,
data: lineData
},
{
name: 'dotted',
type: 'pictorialBar',
symbol: 'rect',
itemStyle: {
color: '#0f375f'
},
symbolRepeat: true,
symbolSize: [12, 4],
symbolMargin: 1,
z: -10,
data: lineData
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>