文章目录
- ⭐前言
- ⭐进入cloud studio工作区指引
- 💖 注册coding账号
- 💖 选择cloud studio
- 💖 cloud studio选择next.js
- 💖 安装react的ui框架(tDesign)
- 💖 安装axios
- 💖 代理请求跨域
- 💖 登录界面配置
- 💖 注册界面配置
- 💖 clone 仓库代码
- 💖 运行效果
- ⭐总结
- ⭐结束

⭐前言
大家好,我是yma16,本期给大家分享CloudStudio搭建Next框架博客_抛开电脑性能在云端编程。
next.js系列的往期文章
博客搭建_初始化next项目
博客搭建_登录注册
博客搭建_react-markdown渲染内容
Electron知识
Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入 Chromium 和 Node.js 到 二进制的 Electron 允许您保持一个 JavaScript 代码代码库并创建 在Windows上运行的跨平台应用 macOS和Linux——不需要本地开发 经验。
因为cloud studio和vscode底层的Electron框架有着异曲同工之妙
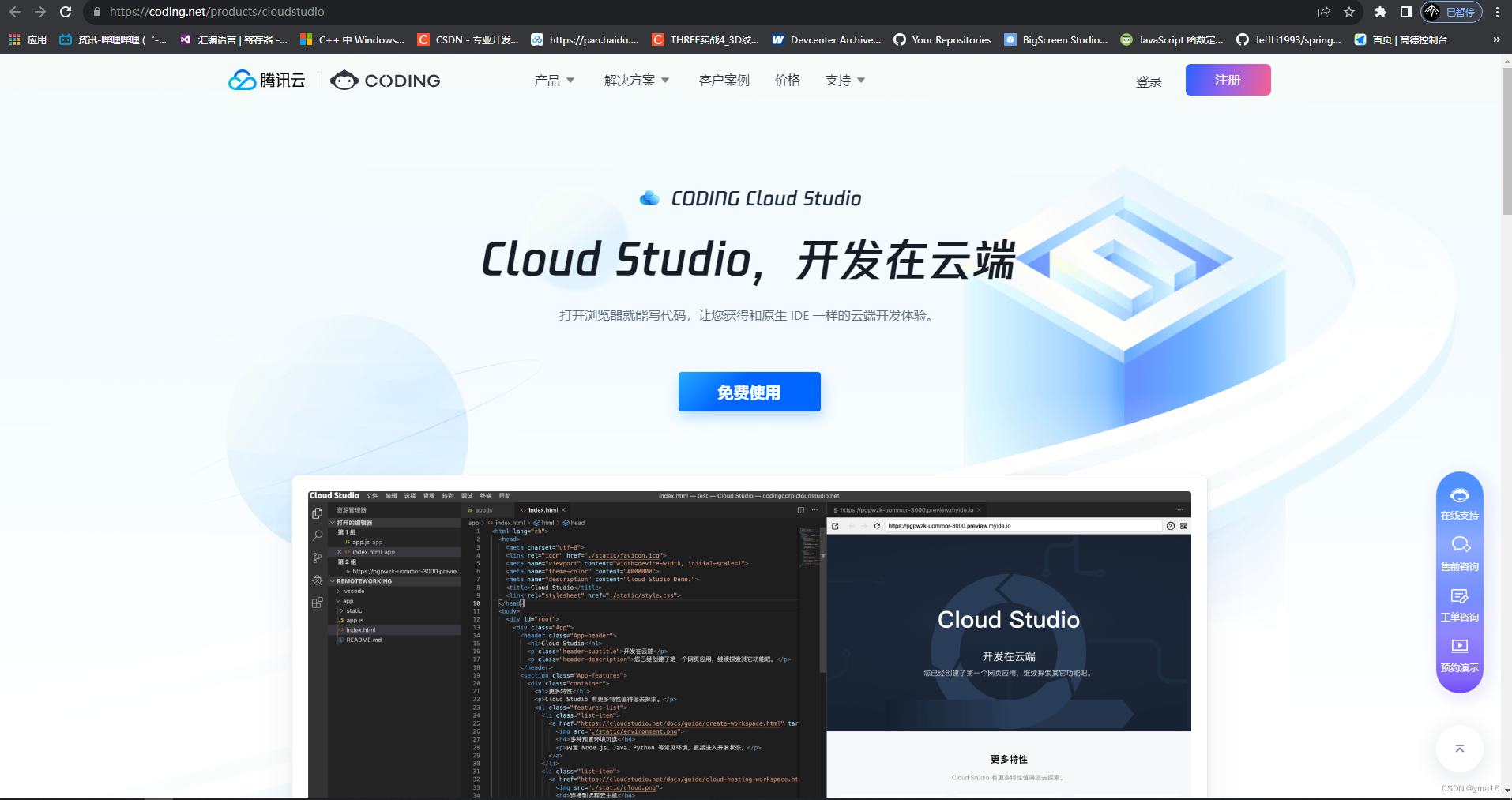
⭐进入cloud studio工作区指引
链接直达:
https://coding.net/products/cloudstudio
版本记录内容清晰,开发生态良好

💖 注册coding账号
首选腾讯云账号登录,便于后续的服务器绑定。
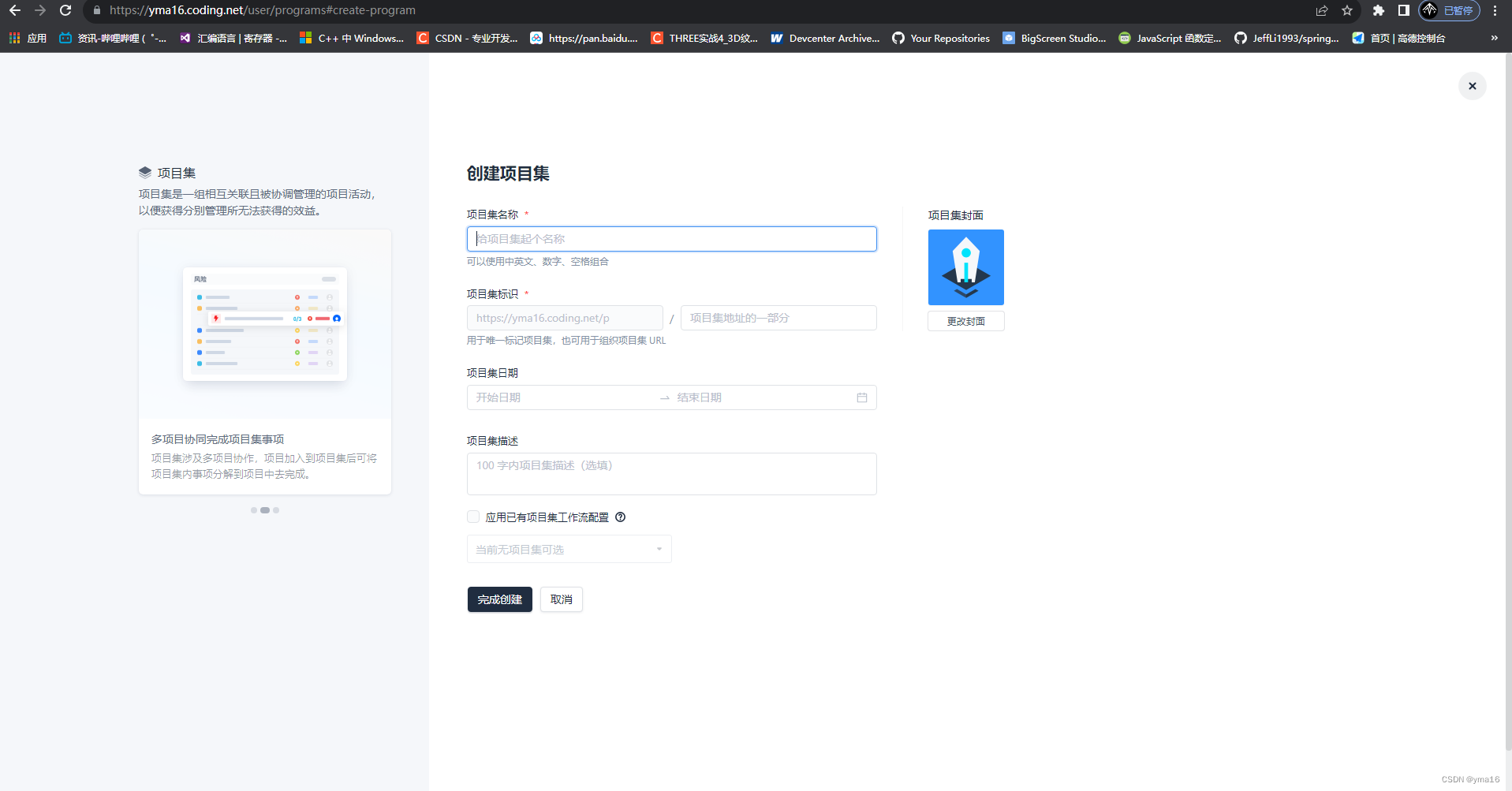
创建项目

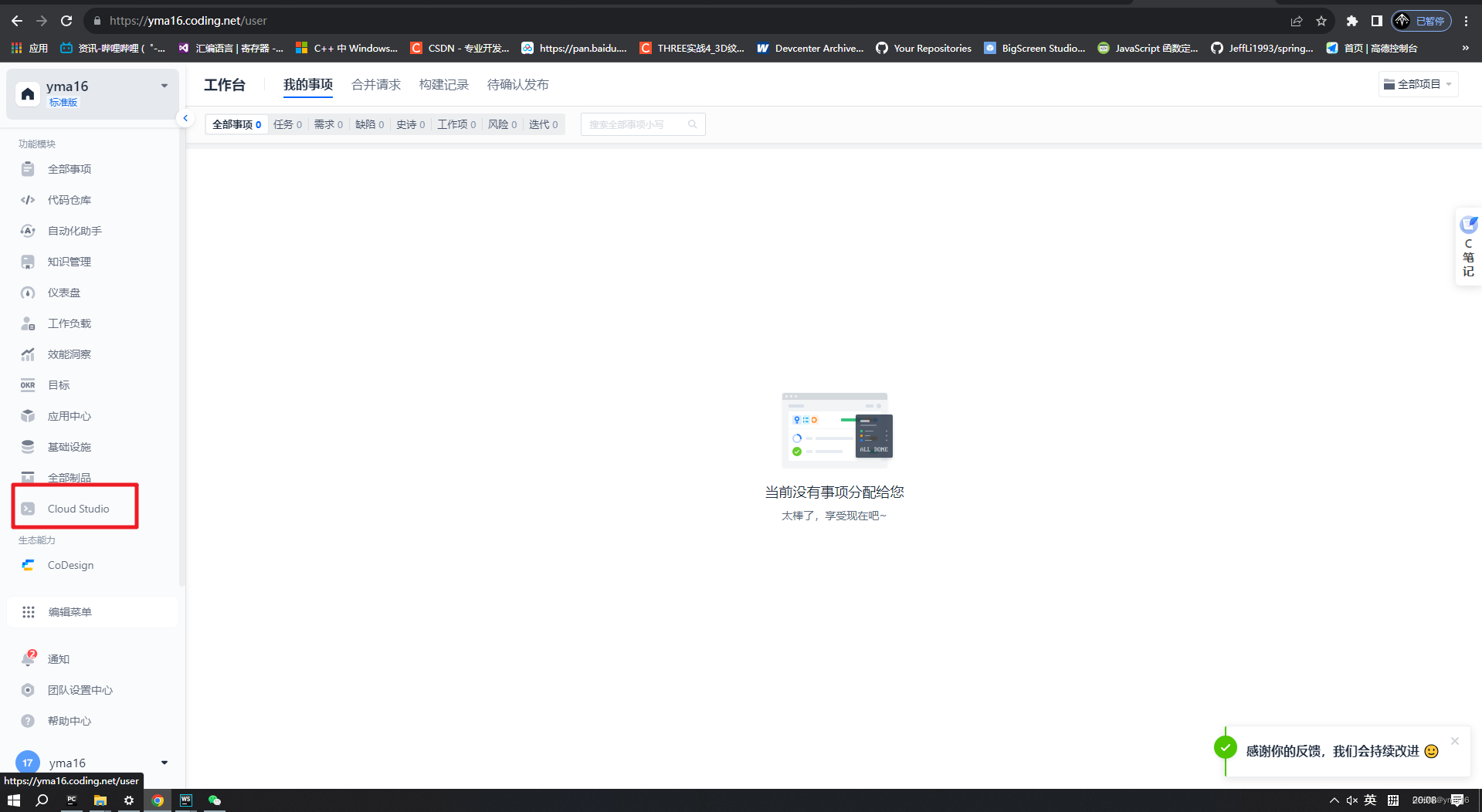
💖 选择cloud studio
选择左侧菜单栏的cloud studio

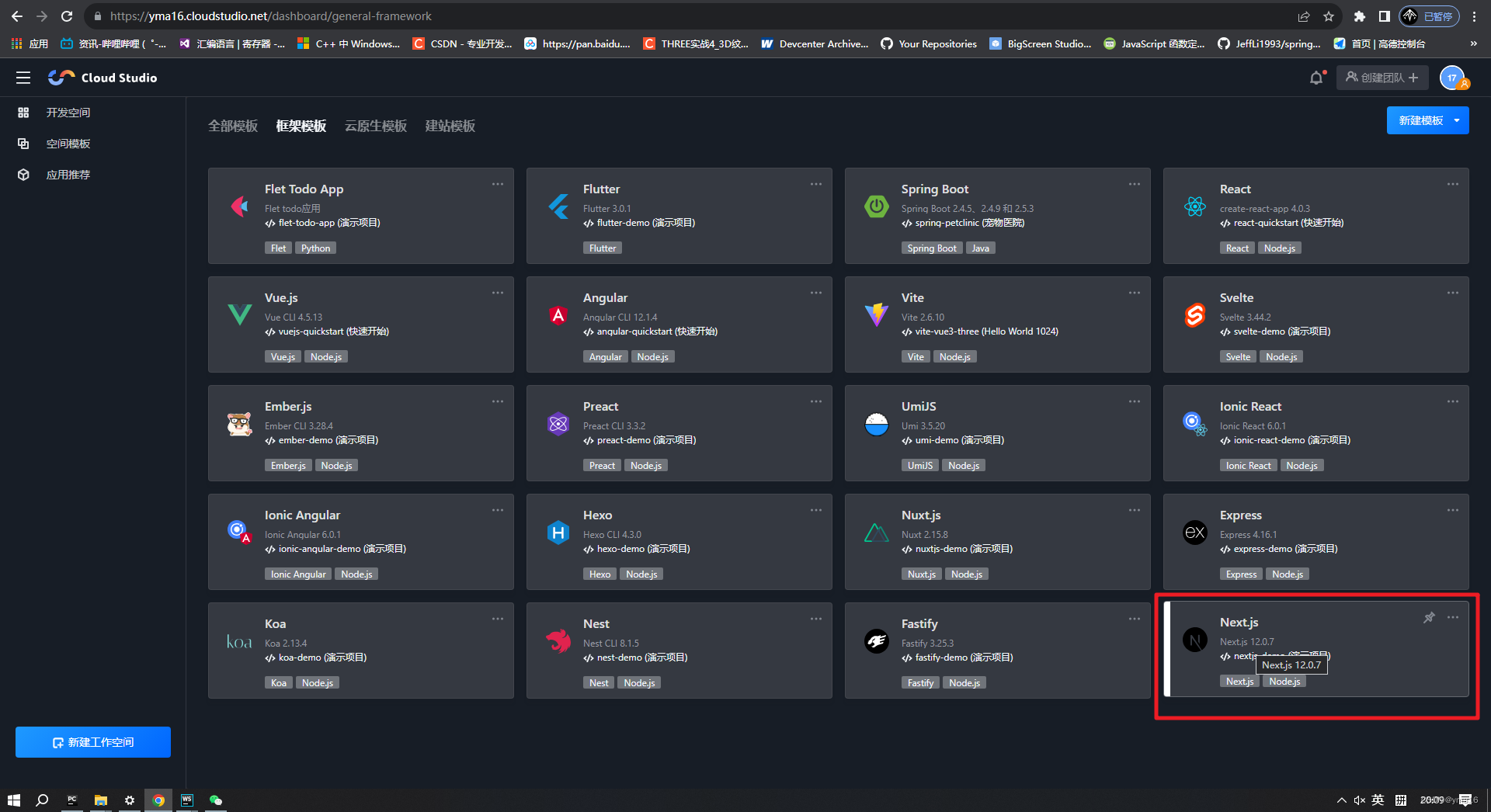
💖 cloud studio选择next.js
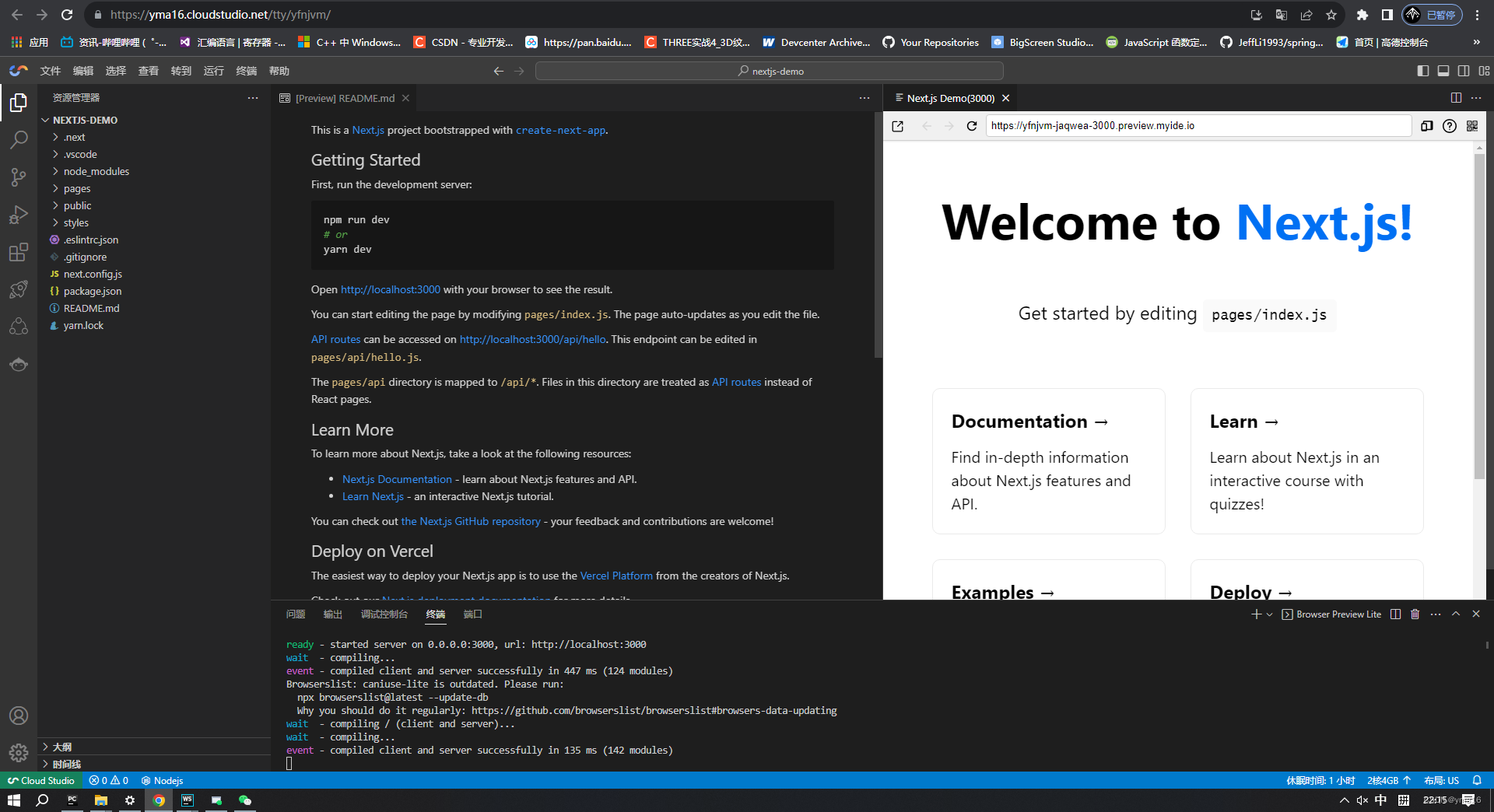
进入cloud studio 云端ide环境选择模板——next.js

ui就是在线的vscode,因为vscode本身就是Electron前端框架写的,个人理解这里是部署在服务器的当成了前端的项目工程.

发现这个是next的js版本,ok,由于我之前的博客讲解的是react版本的,那么接下来我们再来走一遍搭建。
💖 安装react的ui框架(tDesign)
同理于之前的next博客搭建
这里使用腾讯出品的ui框架tdesing
$ npm i tdesign-react

在next.js引入
next.config.js配置
/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: true,
experimental: {
transpilePackages: ['tdesign-react']
}
}
module.exports = nextConfig
_app.tsx配置
import '@/styles/globals.css'
import 'tdesign-react/dist/tdesign.css'; // 全局引入tdesign所有组件样式代码
import type { AppProps } from 'next/app'
export default function App({ Component, pageProps }: AppProps) {
return <Component {...pageProps} />
}
💖 安装axios
安装axios库
npm install axios
定义service
import axois from 'axios'
export function loginAction(params){
return axois.post('/api-blog/user/login/',params)
}
export function registerAction(params){
return axois.post('/api-blog/user/register/',params)
}
💖 代理请求跨域
跨域配置
next.config.js
/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: true,
experimental: {
transpilePackages: ['tdesign-react']
},
async rewrites() {
return [
//代理重定向
{ source: '/api-blog/:path*', destination: `https://yongma16.xyz/api/:path*/` },
]
},
}
module.exports = nextConfig
💖 登录界面配置
login.tsx
import React from 'react';
import { Form, Input, Button, MessagePlugin,Link } from 'tdesign-react';
import { DesktopIcon, LockOnIcon } from 'tdesign-icons-react';
import {loginAction} from "../../service/user/userApi"
import { useRouter } from 'next/router'
const { FormItem } = Form;
export default function BaseForm() {
const router = useRouter()
const rules=[
{ required: true, message: '不能为空', type: 'warning' }
]
const onSubmit = (e) => {
console.log(e);
if (e.validateResult === true) {
loginAction({
name:e.fields?.account,
password:e.fields?.password
}).then(res=>{
console.log('res',res)
MessagePlugin.info('登录成功');
}).catch(r=>{
MessagePlugin.error('登录失败\n'+JSON.stringify(r));
})
}
};
const jumpAction=()=>{
router.push('/views/sys/register')
}
const onReset = (e) => {
console.log(e);
MessagePlugin.info('重置成功');
};
return (
<div className={"login-box"}>
<div className={"login-container"}>
<div style={{width:'100%',textAlign:'center',marginBottom:'20px',fontWeight:'bold'}}>
登录
</div>
<div style={{ width: 350 }}>
<Form statusIcon={true} onSubmit={onSubmit} onReset={onReset} colon={true} labelWidth={0}>
<FormItem name="account" rules={rules}>
<Input clearable={true} prefixIcon={<DesktopIcon />} placeholder="请输入账户名" />
</FormItem>
<FormItem name="password" rules={rules}>
<Input type="password" prefixIcon={<LockOnIcon />} clearable={true} placeholder="请输入密码"
/>
</FormItem>
<FormItem>
<Button theme="primary" type="submit" block>
登录
</Button>
</FormItem>
</Form>
<div style={{width:'100%',textAlign:'center',marginTop:'10px'}} onClick={jumpAction}>
没有账号?<Link theme="primary">前往注册</Link>
</div>
</div>
</div>
</div>
);
}
💖 注册界面配置
register.tsx
import React from 'react';
import { Form, Input, Button, MessagePlugin,Link } from 'tdesign-react';
import { DesktopIcon, LockOnIcon } from 'tdesign-icons-react';
import {loginAction} from "../../service/user/userApi"
import { useRouter } from 'next/router'
const { FormItem } = Form;
export default function BaseForm() {
const router = useRouter()
const rules=[
{ required: true, message: '不能为空', type: 'warning' }
]
const onSubmit = (e) => {
console.log(e);
if (e.validateResult === true) {
loginAction({
name:e.fields?.account,
password:e.fields?.password
}).then(res=>{
console.log('res',res)
MessagePlugin.info('登录成功');
}).catch(r=>{
MessagePlugin.error('登录失败\n'+JSON.stringify(r));
})
}
};
const jumpAction=()=>{
router.push('/views/sys/register')
}
const onReset = (e) => {
console.log(e);
MessagePlugin.info('重置成功');
};
return (
<div className={"login-box"}>
<div className={"login-container"}>
<div style={{width:'100%',textAlign:'center',marginBottom:'20px',fontWeight:'bold'}}>
登录
</div>
<div style={{ width: 350 }}>
<Form statusIcon={true} onSubmit={onSubmit} onReset={onReset} colon={true} labelWidth={0}>
<FormItem name="account" rules={rules}>
<Input clearable={true} prefixIcon={<DesktopIcon />} placeholder="请输入账户名" />
</FormItem>
<FormItem name="password" rules={rules}>
<Input type="password" prefixIcon={<LockOnIcon />} clearable={true} placeholder="请输入密码"
/>
</FormItem>
<FormItem>
<Button theme="primary" type="submit" block>
登录
</Button>
</FormItem>
</Form>
<div style={{width:'100%',textAlign:'center',marginTop:'10px'}} onClick={jumpAction}>
没有账号?<Link theme="primary">前往注册</Link>
</div>
</div>
</div>
</div>
);
}
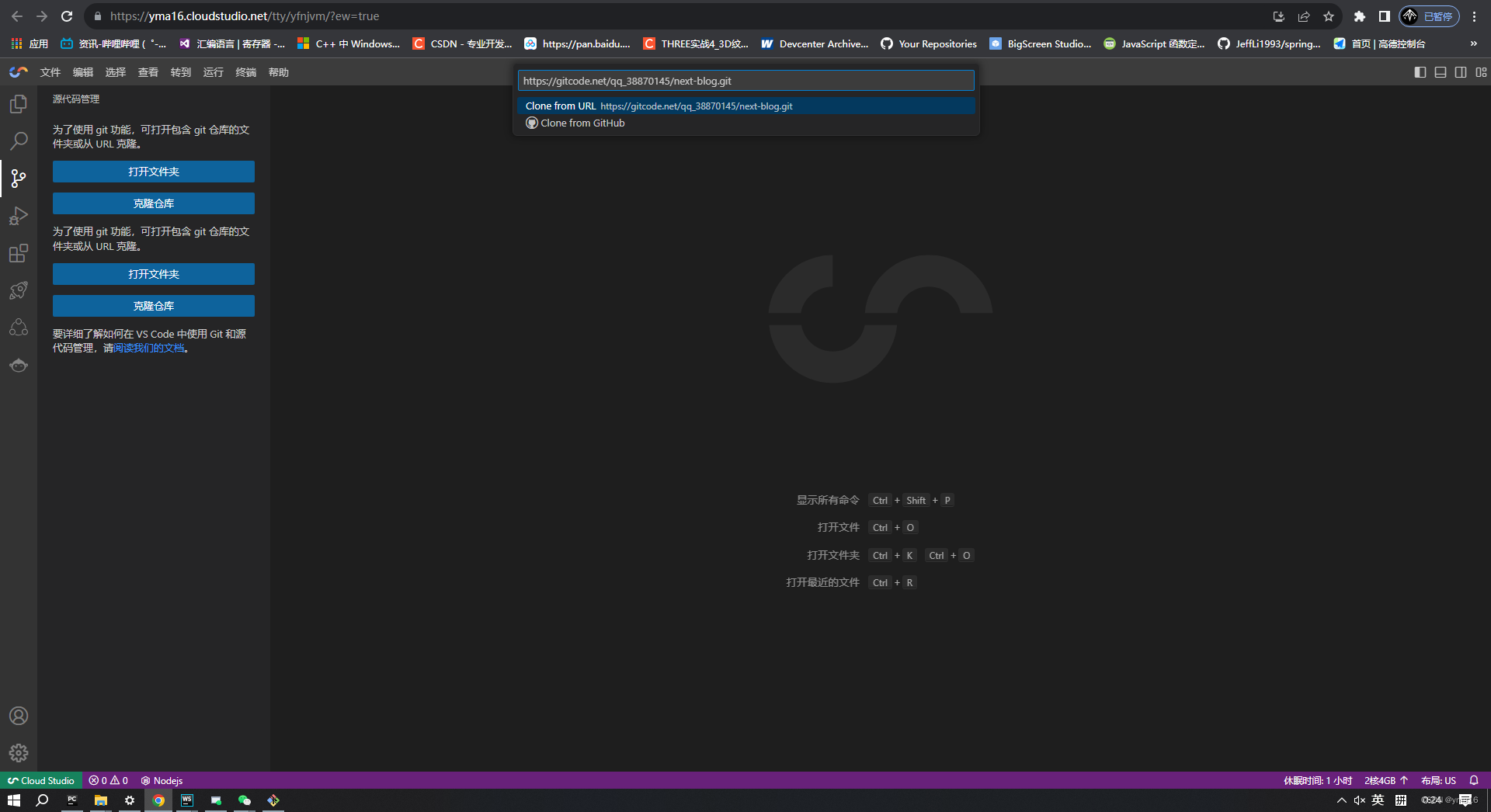
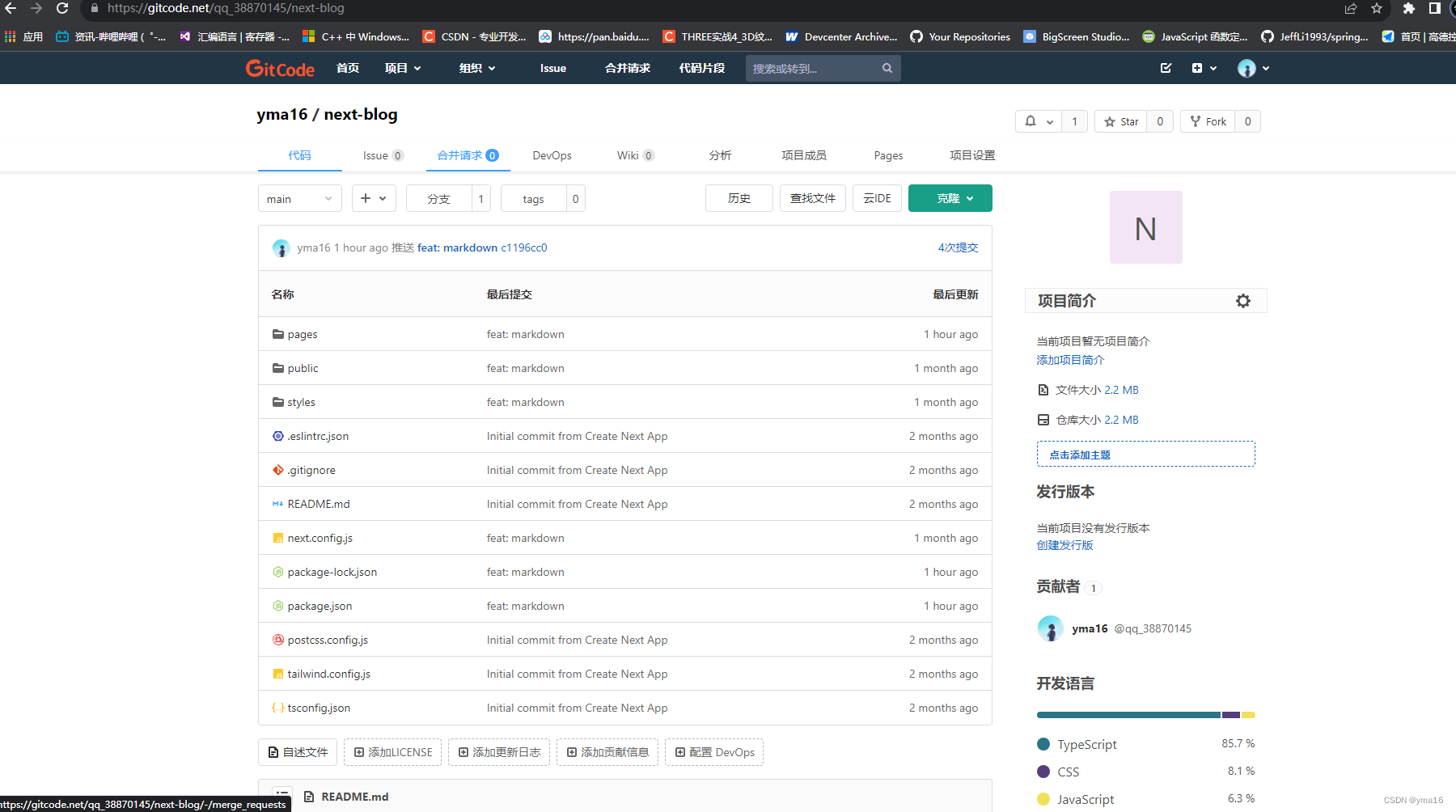
💖 clone 仓库代码
这里原理已经讲的差不多了,然后克隆之前的仓库代码过来

代码仓库:
https://gitcode.net/qq_38870145/next-blog.git

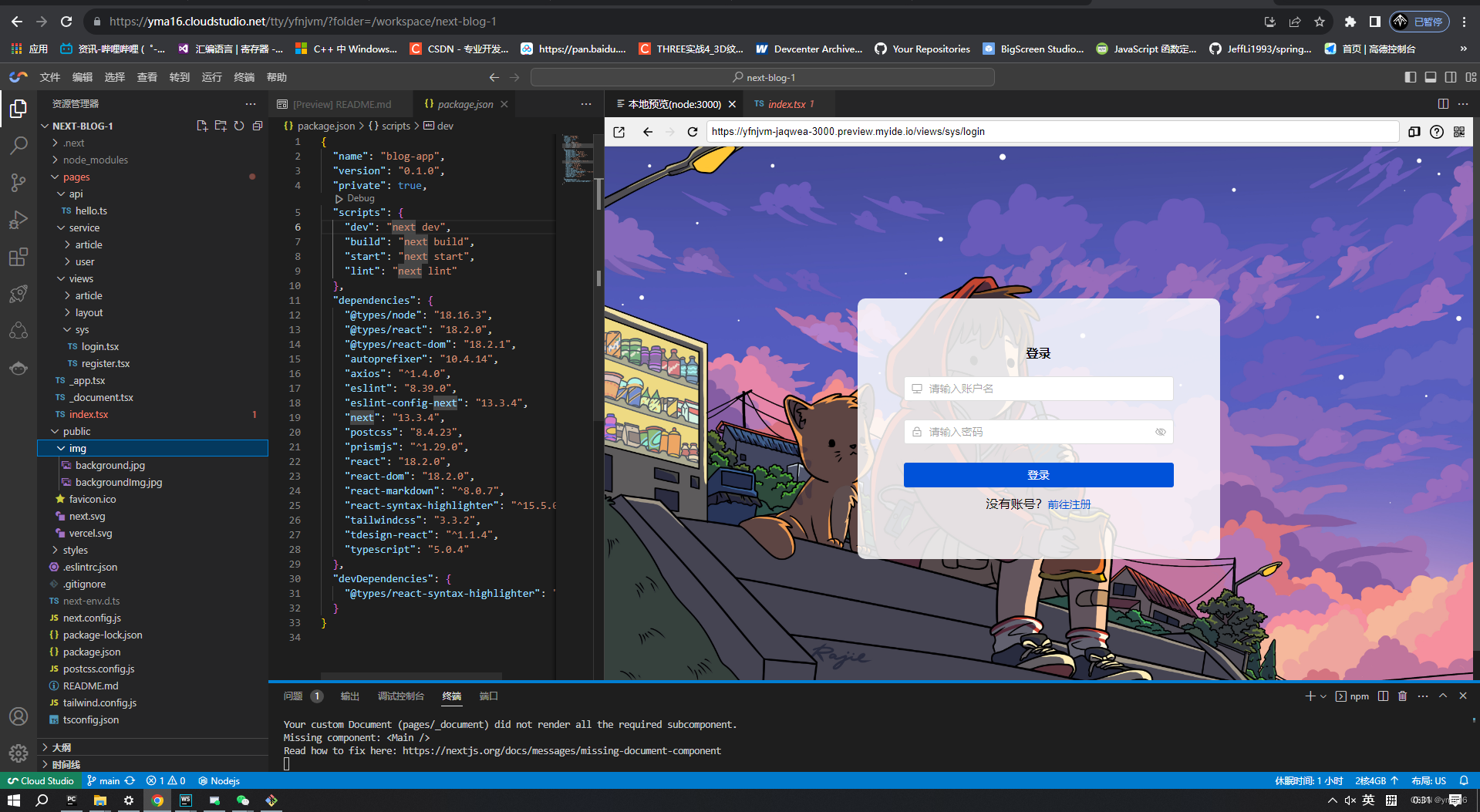
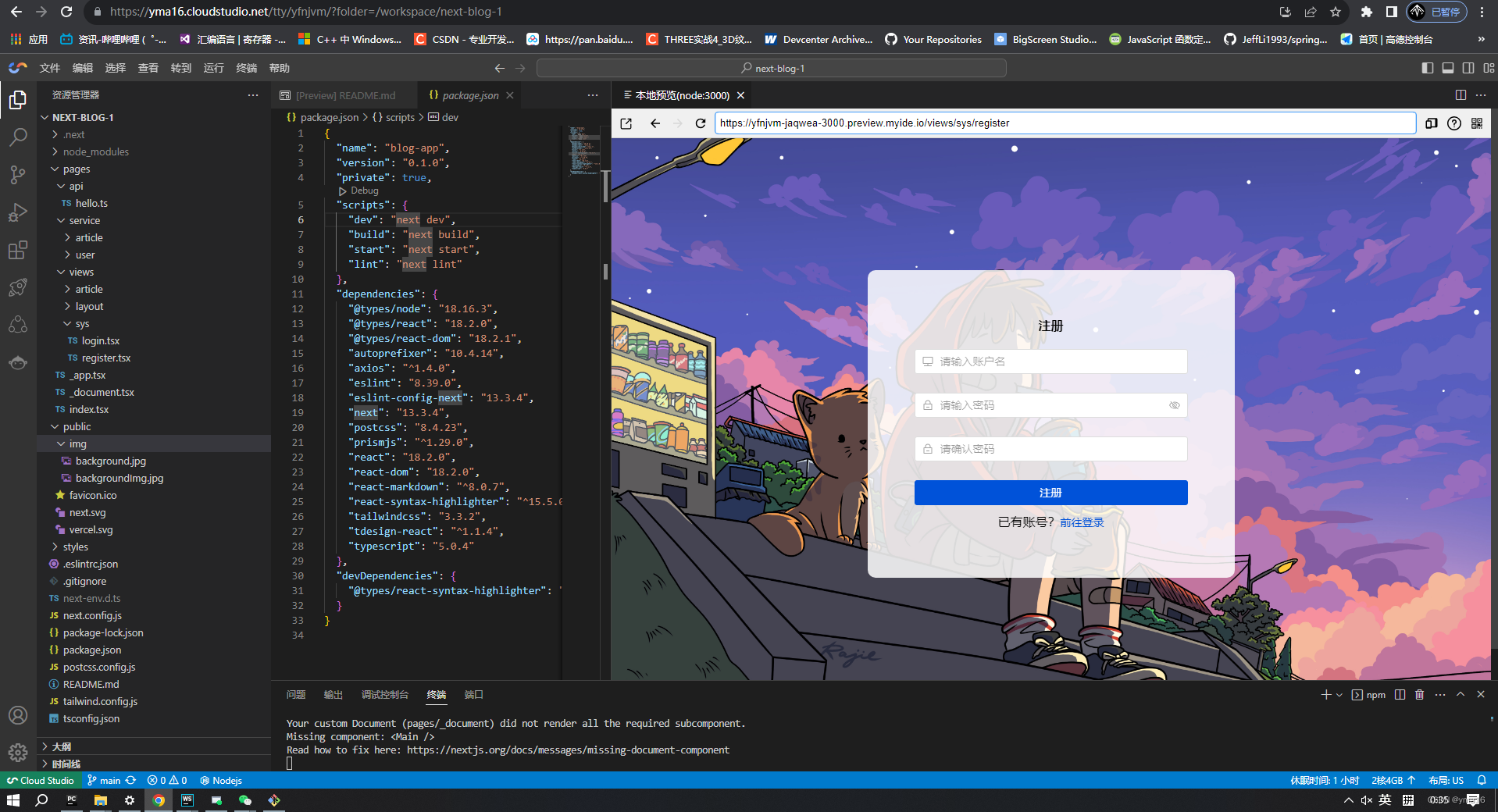
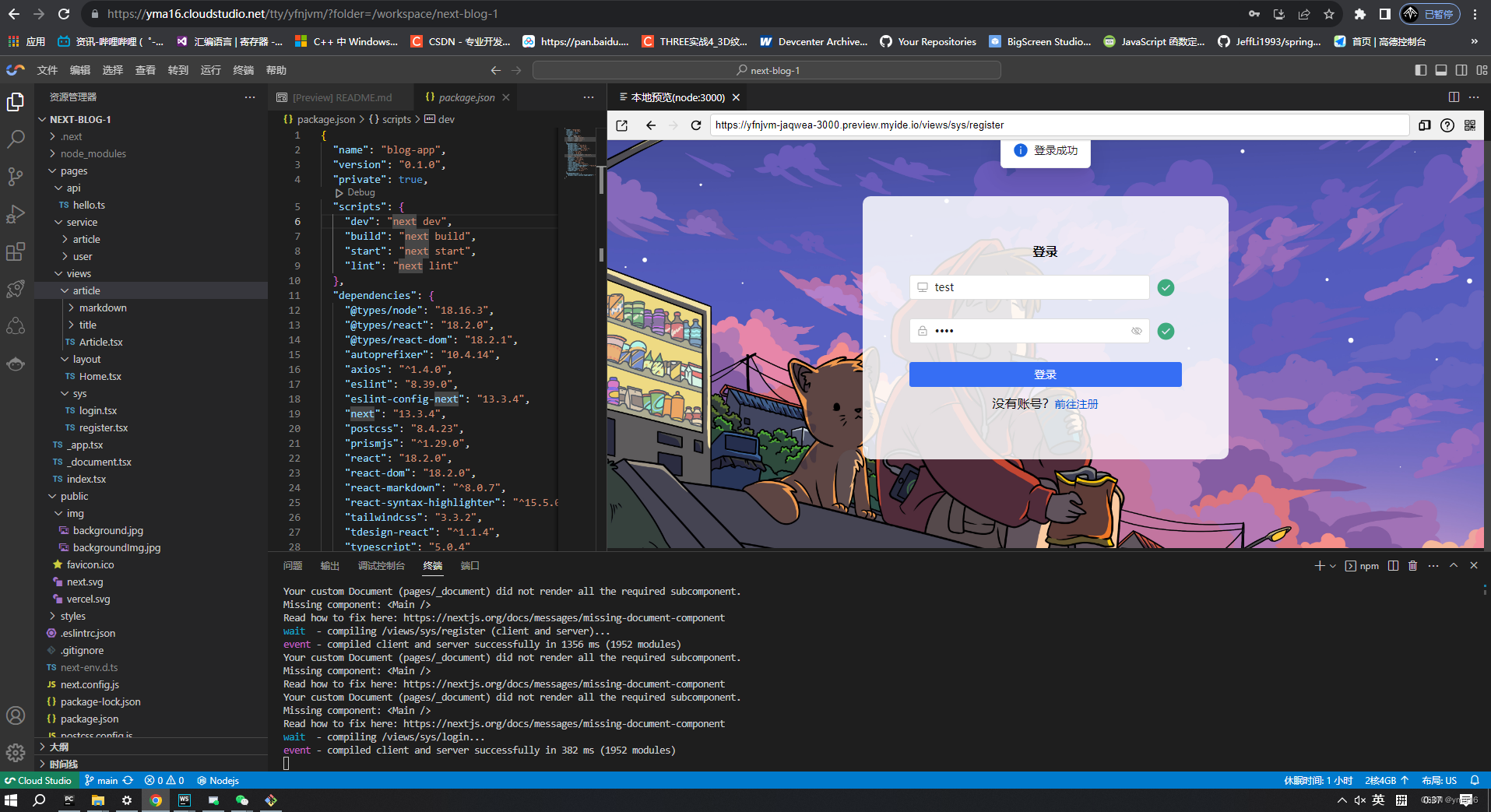
💖 运行效果
登录样式

注册样式

登录成功!

⭐总结
Cloud Studio是一种云端编程工具,存在以下五种优势:
-
无需安装:Cloud Studio是一种基于云端的工具,无需安装任何软件或插件,只需要连接到互联网即可使用。
-
跨平台:Cloud Studio不仅可以在不同的操作系统上使用,而且还可以在不同的设备上使用,包括PC、平板电脑和手机等。
-
高效性:Cloud Studio可以提高工作效率,因为它能够自动保存代码,避免了代码丢失的风险。此外,Cloud Studio还可以与其他工具集成,例如Git和Jenkins等,更方便地进行开发和测试。
-
多语言支持:Cloud Studio支持多种编程语言,包括Java、Python、Ruby、PHP等,这使得它非常适合对不同语言进行开发的团队。
-
可视化:Cloud Studio提供了许多可视化工具,例如图形界面设计器和数据可视化工具,这使得开发过程更加直观和方便。
-
安全性:Cloud Studio采用先进的安全技术来保护用户数据和代码,保障了用户的隐私和安全。
个人思考:
cloud studio的git仓库和云端ide 捆绑,类似于github的在线编辑代码,
不过cloud studio的功能更加丰富,多了绑定服务器和流水线构建等等。
对于未来的开发趋势,个人总结以下4点:
- 远程租用算力,降低硬件要求,降低企业办公成本
- 开发效率提升,开发部署一站式,数据驱动
- 开发人员门槛降低,快速入门
- 底层逻辑被封装,开发人员能力参差不齐
⭐结束
本文分享到这结束,如有错误或者不足之处欢迎指出!

👍 点赞,是我创作的动力!
⭐️ 收藏,是我努力的方向!
✏️ 评论,是我进步的财富!
💖 感谢你的阅读!