QWidget窗口类
- 设置父对象
- 窗口位置
- 窗口尺寸
- 窗口标题和图标
- 信号
- 槽函数
- 例子1
- 例子3
- 例子3
设置父对象
// 构造函数
QWidget::QWidget(QWidget *parent = nullptr, Qt::WindowFlags f = Qt::WindowFlags());
// 公共成员函数
// 给当前窗口设置父对象
void QWidget::setParent(QWidget *parent);
void QWidget::setParent(QWidget *parent, Qt::WindowFlags f);
// 获取当前窗口的父对象, 没有父对象返回 nullptr
QWidget *QWidget::parentWidget() const;
窗口位置
//------------- 窗口位置 -------------
// 得到相对于当前窗口父窗口的几何信息, 边框也被计算在内
QRect QWidget::frameGeometry() const;
// 得到相对于当前窗口父窗口的几何信息, 不包括边框
const QRect &geometry() const;
// 设置当前窗口的几何信息(位置和尺寸信息), 不包括边框
void setGeometry(int x, int y, int w, int h);
void setGeometry(const QRect &);
// 移动窗口, 重新设置窗口的位置
void move(int x, int y);
void move(const QPoint &);
窗口尺寸
//------------- 窗口尺寸 -------------
// 获取当前窗口的尺寸信息
QSize size() const
// 重新设置窗口的尺寸信息
void resize(int w, int h);
void resize(const QSize &);
// 获取当前窗口的最大尺寸信息
QSize maximumSize() const;
// 获取当前窗口的最小尺寸信息
QSize minimumSize() const;
// 设置当前窗口固定的尺寸信息
void QWidget::setFixedSize(const QSize &s);
void QWidget::setFixedSize(int w, int h);
// 设置当前窗口的最大尺寸信息
void setMaximumSize(const QSize &);
void setMaximumSize(int maxw, int maxh);
// 设置当前窗口的最小尺寸信息
void setMinimumSize(const QSize &);
void setMinimumSize(int minw, int minh);
// 获取当前窗口的高度
int height() const;
// 获取当前窗口的最小高度
int minimumHeight() const;
// 获取当前窗口的最大高度
int maximumHeight() const;
// 给窗口设置固定的高度
void QWidget::setFixedHeight(int h);
// 给窗口设置最大高度
void setMaximumHeight(int maxh);
// 给窗口设置最小高度
void setMinimumHeight(int minh);
// 获取当前窗口的宽度
int width() const;
// 获取当前窗口的最小宽度
int minimumWidth() const;
// 获取当前窗口的最大宽度
int maximumWidth() const;
// 给窗口设置固定宽度
void QWidget::setFixedWidth(int w);
// 给窗口设置最大宽度
void setMaximumWidth(int maxw);
窗口标题和图标
//------------- 窗口图标 -------------
// 得到当前窗口的图标
QIcon windowIcon() const;
// 构造图标对象, 参数为图片的路径
QIcon::QIcon(const QString &fileName);
// 设置当前窗口的图标
void setWindowIcon(const QIcon &icon);
//------------- 窗口标题 -------------
// 得到当前窗口的标题
QString windowTitle() const;
// 设置当前窗口的标题
void setWindowTitle(const QString &);
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
QString wintitle = "title";
this->setWindowTitle(wintitle);
QString pic = "E:\\Code\\Qt\\myQWidget\\a.png";
QIcon *qicon = new QIcon(pic);
this->setWindowIcon(*qicon);
}

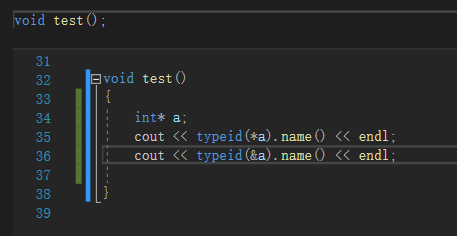
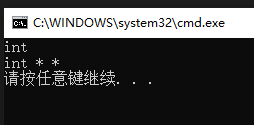
关于QIcon指针:


信号
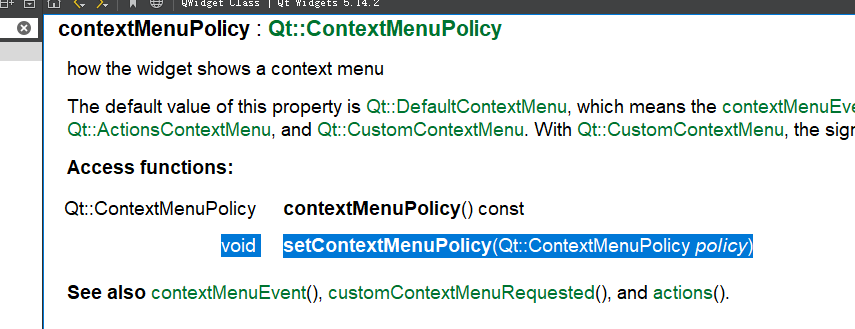
// QWidget::setContextMenuPolicy(Qt::ContextMenuPolicy policy);
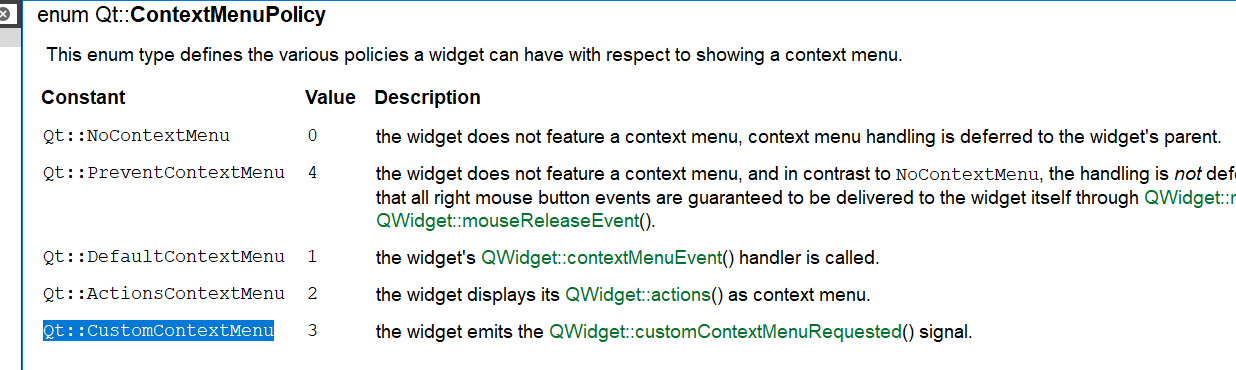
// 窗口的右键菜单策略 contextMenuPolicy() 参数设置为 Qt::CustomContextMenu, 按下鼠标右键发射该信号
[signal] void QWidget::customContextMenuRequested(const QPoint &pos);
// 窗口图标发生变化, 发射此信号
[signal] void QWidget::windowIconChanged(const QIcon &icon);
// 窗口标题发生变化, 发射此信号
[signal] void QWidget::windowTitleChanged(const QString &title);
槽函数
//------------- 窗口显示 -------------
// 关闭当前窗口
[slot] bool QWidget::close();
// 隐藏当前窗口
[slot] void QWidget::hide();
// 显示当前创建以及其子窗口
[slot] void QWidget::show();
// 全屏显示当前窗口, 只对windows有效
[slot] void QWidget::showFullScreen();
// 窗口最大化显示, 只对windows有效
[slot] void QWidget::showMaximized();
// 窗口最小化显示, 只对windows有效
[slot] void QWidget::showMinimized();
// 将窗口回复为最大化/最小化之前的状态, 只对windows有效
[slot] void QWidget::showNormal();
//------------- 窗口状态 -------------
// 判断窗口是否可用
bool QWidget::isEnabled() const; // 非槽函数
// 设置窗口是否可用, 不可用窗口无法接收和处理窗口事件
// 参数true->可用, false->不可用
[slot] void QWidget::setEnabled(bool);
// 设置窗口是否可用, 不可用窗口无法接收和处理窗口事件
// 参数true->不可用, false->可用
[slot] void QWidget::setDisabled(bool disable);
// 设置窗口是否可见, 参数为true->可见, false->不可见
[slot] virtual void QWidget::setVisible(bool visible);
例子1
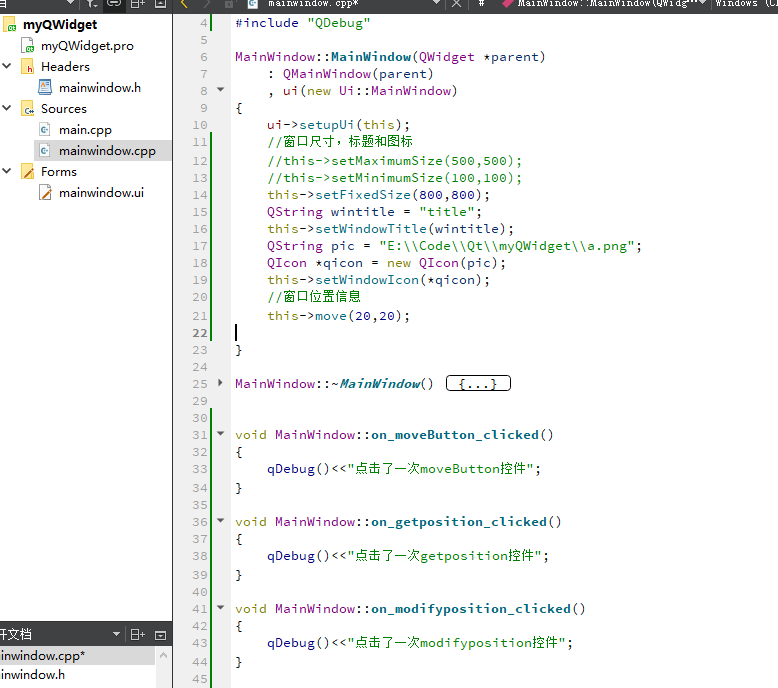
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//窗口尺寸,标题和图标
//this->setMaximumSize(500,500);
//this->setMinimumSize(100,100);
this->setFixedSize(800,800);
QString wintitle = "title";
this->setWindowTitle(wintitle);
QString pic = "E:\\Code\\Qt\\myQWidget\\a.png";
QIcon *qicon = new QIcon(pic);
this->setWindowIcon(*qicon);
//窗口位置信息
this->move(20,20);
}

例子3
使用信号和槽机制:参考这种便捷的方式


代码如下:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "QIcon"
#include "QDebug"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//窗口尺寸,标题和图标
this->setMaximumSize(1000,1000);
this->setMinimumSize(100,100);
//this->setFixedSize(800,800);
QString wintitle = "title";
this->setWindowTitle(wintitle);
QString pic = "E:\\Code\\Qt\\myQWidget\\a.png";
QIcon *qicon = new QIcon(pic);
this->setWindowIcon(*qicon);
//窗口位置信息
this->move(20,20);
}
MainWindow::~MainWindow()
{
delete ui;
}
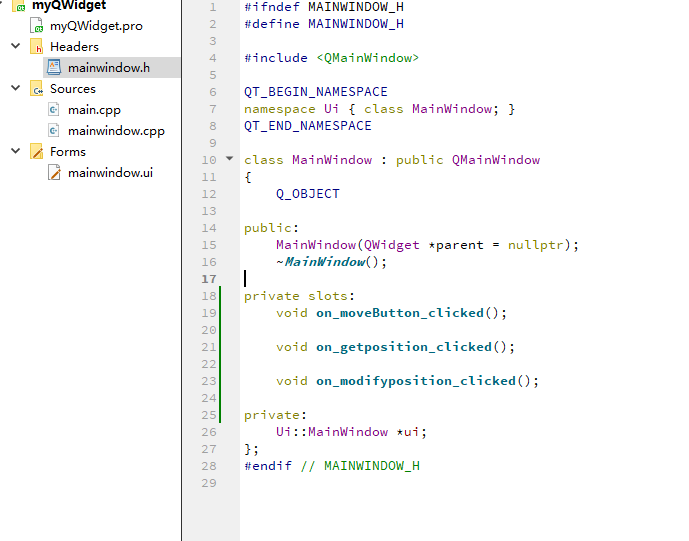
void MainWindow::on_moveButton_clicked()
{
qDebug()<<"点击了一次moveButton控件";
//移动窗口
QRect rect = this->frameGeometry();//带边框的
this->move(rect.topLeft()+QPoint(50,50));//将窗口向右向下移动50,50
}
void MainWindow::on_getposition_clicked()
{
qDebug()<<"点击了一次getposition控件";
//获取窗口的位置信息
QRect rect = this->frameGeometry();//带边框的
qDebug()<<"左上角:"<<rect.topLeft();
qDebug()<<"左下角:"<<rect.bottomLeft();
qDebug()<<"右上角:"<<rect.topRight();
qDebug()<<"左下角:"<<rect.bottomRight();
qDebug()<<"宽:"<<rect.width();
qDebug()<<"高"<<rect.height();
}
void MainWindow::on_modifyposition_clicked()
{
qDebug()<<"点击了一次modifyposition控件";
int x = 100+rand()%500;
int y = 100+rand()%500;
int w = this->width()+50;
int h = this->height()+50;
this->setGeometry(x,y,w,h);
}
例子3
// QWidget::setContextMenuPolicy(Qt::ContextMenuPolicy policy);
// 窗口的右键菜单策略 contextMenuPolicy() 参数设置为 Qt::CustomContextMenu, 按下鼠标右键发射该信号
[signal] void QWidget::customContextMenuRequested(const QPoint &pos);
// 窗口图标发生变化, 发射此信号
[signal] void QWidget::windowIconChanged(const QIcon &icon);
// 窗口标题发生变化, 发射此信号
[signal] void QWidget::windowTitleChanged(const QString &title);
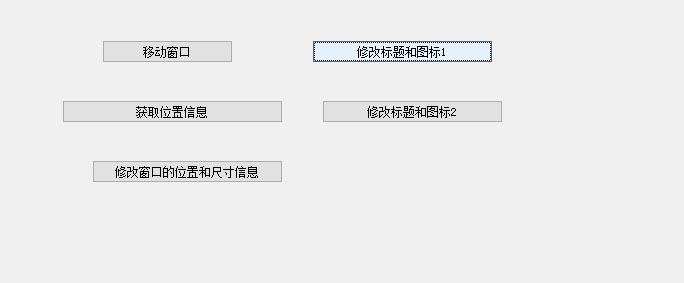
修改标题和图标:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "QIcon"
#include "QDebug"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//窗口尺寸,标题和图标
this->setMaximumSize(1000,1000);
this->setMinimumSize(100,100);
//this->setFixedSize(800,800);
QString wintitle = "title";
this->setWindowTitle(wintitle);
QString pic = "E:\\Code\\Qt\\myQWidget\\a.png";
QIcon *qicon = new QIcon(pic);
this->setWindowIcon(*qicon);
//窗口位置信息
this->move(20,20);
//捕获修改标题的信号
connect(this,&MainWindow::windowTitleChanged,this,[=](const QString &title){
//之后标题不变化,就不会产生windowTitleChanged这个消息,就不会调用槽函数
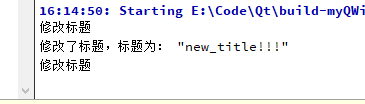
qDebug()<<"修改了标题,标题为:"<<title;
});
//捕获修改图标的信号
connect(this,&MainWindow::windowIconChanged,this,[=](const QIcon &icon){
qDebug()<<"修改了图标,图标为:"<<icon;
});
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_moveButton_clicked()
{
qDebug()<<"点击了一次moveButton控件";
//移动窗口
QRect rect = this->frameGeometry();//带边框的
this->move(rect.topLeft()+QPoint(50,50));//将窗口向右向下移动50,50
}
void MainWindow::on_getposition_clicked()
{
qDebug()<<"点击了一次getposition控件";
//获取窗口的位置信息
QRect rect = this->frameGeometry();//带边框的
qDebug()<<"左上角:"<<rect.topLeft();
qDebug()<<"左下角:"<<rect.bottomLeft();
qDebug()<<"右上角:"<<rect.topRight();
qDebug()<<"左下角:"<<rect.bottomRight();
qDebug()<<"宽:"<<rect.width();
qDebug()<<"高"<<rect.height();
}
void MainWindow::on_modifyposition_clicked()
{
qDebug()<<"点击了一次modifyposition控件";
int x = 100+rand()%500;
int y = 100+rand()%500;
int w = this->width()+50;
int h = this->height()+50;
this->setGeometry(x,y,w,h);
}
void MainWindow::on_modifyicontitle_clicked()
{
qDebug()<<"修改标题";
QString wintitle = "new_title!!!";
this->setWindowTitle(wintitle); //修改标题后触发信号 void QWidget::windowTitleChanged(const QString &title);
}
void MainWindow::on_modifyicontitle2_clicked()
{
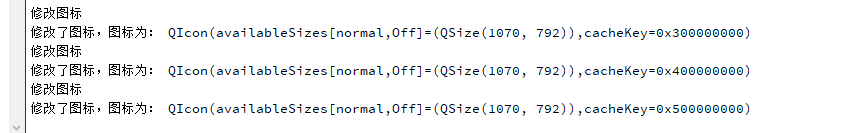
qDebug()<<"修改图标";
QString pic = "E:\\Code\\Qt\\myQWidget\\b.png";
QIcon *qicon = new QIcon(pic);
this->setWindowIcon(*qicon); //修改图标后触发信号 void QWidget::windowIconChanged(const QIcon &icon);
}




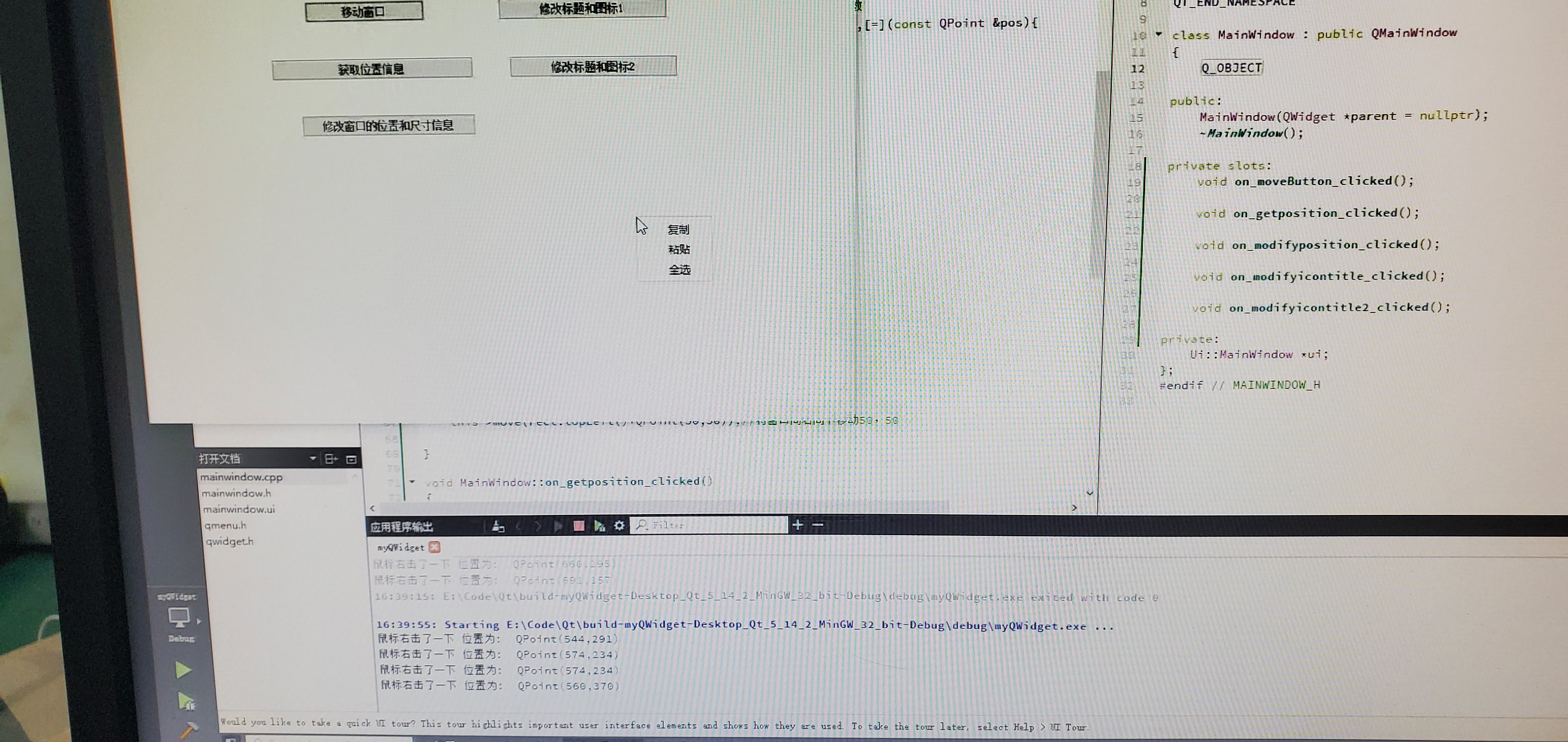
右键生成菜单

参数为:

#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "QIcon"
#include "QDebug"
#include "QMenu"
#include "QCursor"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//窗口尺寸,标题和图标
this->setMaximumSize(1000,1000);
this->setMinimumSize(100,100);
//this->setFixedSize(800,800);
QString wintitle = "title";
this->setWindowTitle(wintitle);
QString pic = "E:\\Code\\Qt\\myQWidget\\a.png";
QIcon *qicon = new QIcon(pic);
this->setWindowIcon(*qicon);
//窗口位置信息
this->move(20,20);
//捕获修改标题的信号
connect(this,&MainWindow::windowTitleChanged,this,[=](const QString &title){
//之后标题不变化,就不会产生windowTitleChanged这个消息,就不会调用槽函数
qDebug()<<"修改了标题,标题为:"<<title;
});
//捕获修改图标的信号
connect(this,&MainWindow::windowIconChanged,this,[=](const QIcon &icon){
qDebug()<<"修改了图标,图标为:"<<icon;
});
//设置右键生成菜单: 发出信号:QWidget::customContextMenuRequested()
this->setContextMenuPolicy(Qt::CustomContextMenu);
//捕获信号 QWidget::customContextMenuRequested(),并调用槽函数
connect(this,&MainWindow::customContextMenuRequested,this,[=](const QPoint &pos){
//pos是基于窗口的局部坐标
qDebug()<<"鼠标右击了一下"<<"位置为: "<<pos;
QMenu *menu = new QMenu();
menu->addAction("复制");
menu->addAction("粘贴");
menu->addAction("全选");
//在pos位置显示(窗口坐标)
//menu->exec(pos);
//屏幕坐标
menu->exec(QCursor::pos());
});
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_moveButton_clicked()
{
qDebug()<<"点击了一次moveButton控件";
//移动窗口
QRect rect = this->frameGeometry();//带边框的
this->move(rect.topLeft()+QPoint(50,50));//将窗口向右向下移动50,50
}
void MainWindow::on_getposition_clicked()
{
qDebug()<<"点击了一次getposition控件";
//获取窗口的位置信息
QRect rect = this->frameGeometry();//带边框的
qDebug()<<"左上角:"<<rect.topLeft();
qDebug()<<"左下角:"<<rect.bottomLeft();
qDebug()<<"右上角:"<<rect.topRight();
qDebug()<<"左下角:"<<rect.bottomRight();
qDebug()<<"宽:"<<rect.width();
qDebug()<<"高"<<rect.height();
}
void MainWindow::on_modifyposition_clicked()
{
qDebug()<<"点击了一次modifyposition控件";
int x = 100+rand()%500;
int y = 100+rand()%500;
int w = this->width()+50;
int h = this->height()+50;
this->setGeometry(x,y,w,h);
}
void MainWindow::on_modifyicontitle_clicked()
{
qDebug()<<"修改标题";
QString wintitle = "new_title!!!";
this->setWindowTitle(wintitle); //修改标题后触发信号 void QWidget::windowTitleChanged(const QString &title);
}
void MainWindow::on_modifyicontitle2_clicked()
{
qDebug()<<"修改图标";
QString pic = "E:\\Code\\Qt\\myQWidget\\b.png";
QIcon *qicon = new QIcon(pic);
this->setWindowIcon(*qicon); //修改图标后触发信号 void QWidget::windowIconChanged(const QIcon &icon);
}