经过目录优化后的执行结果:

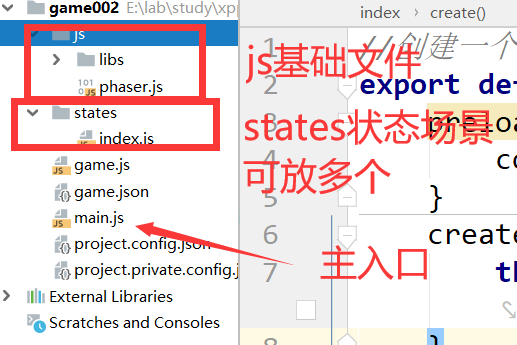
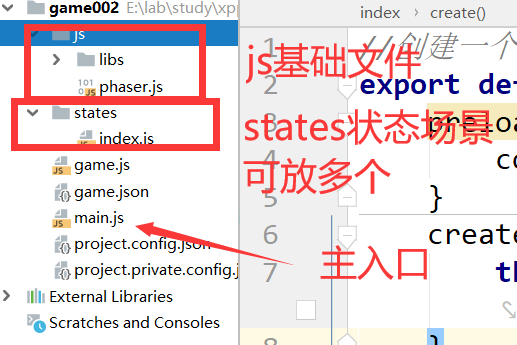
经历过上001,002的规划,我们虽然实现了helloworld .但略显有些繁杂,我们将做以下的修改。修改后的目录和文件结构如图。

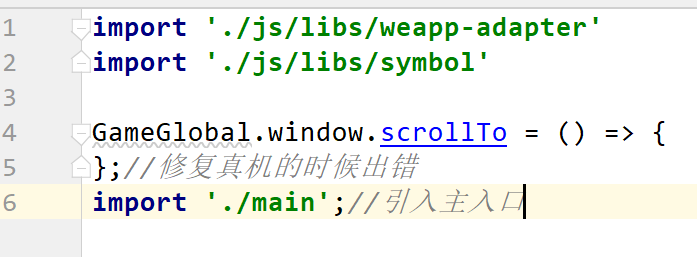
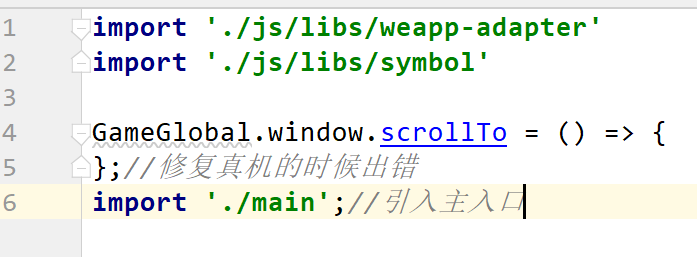
game.js//小游戏的重要文件,从这个开始。

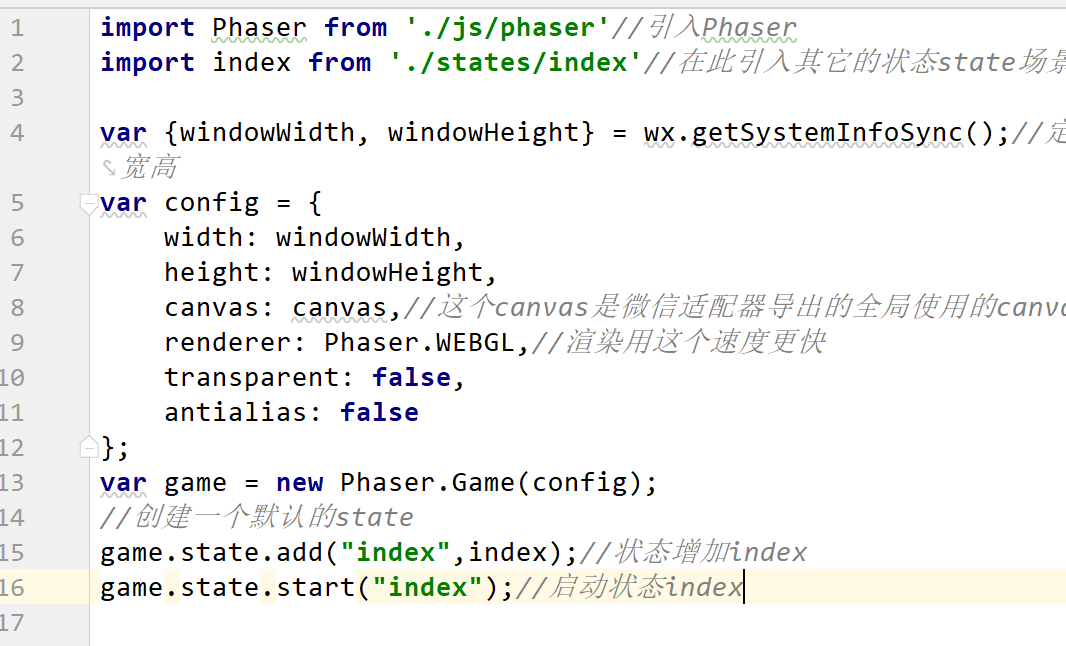
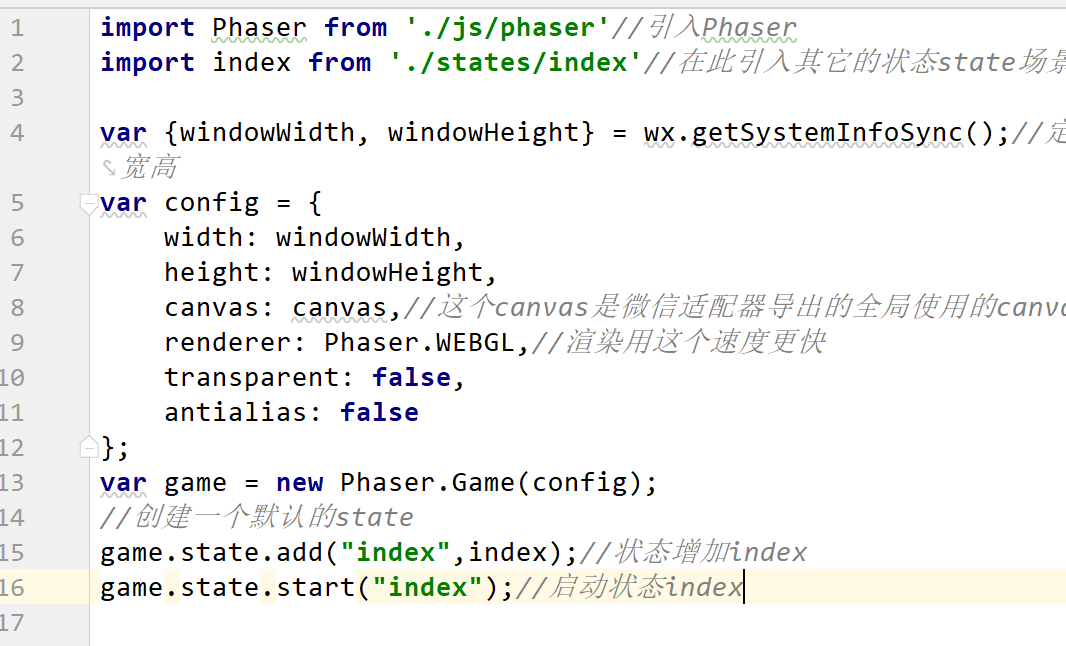
main.js 游戏的初始化,导入各个场景state,我们首先以默认的index状态开始。

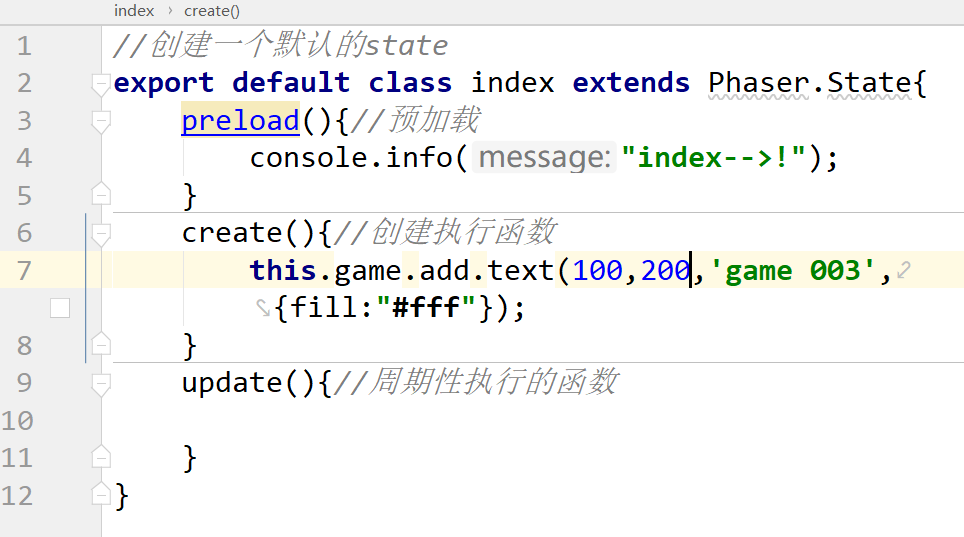
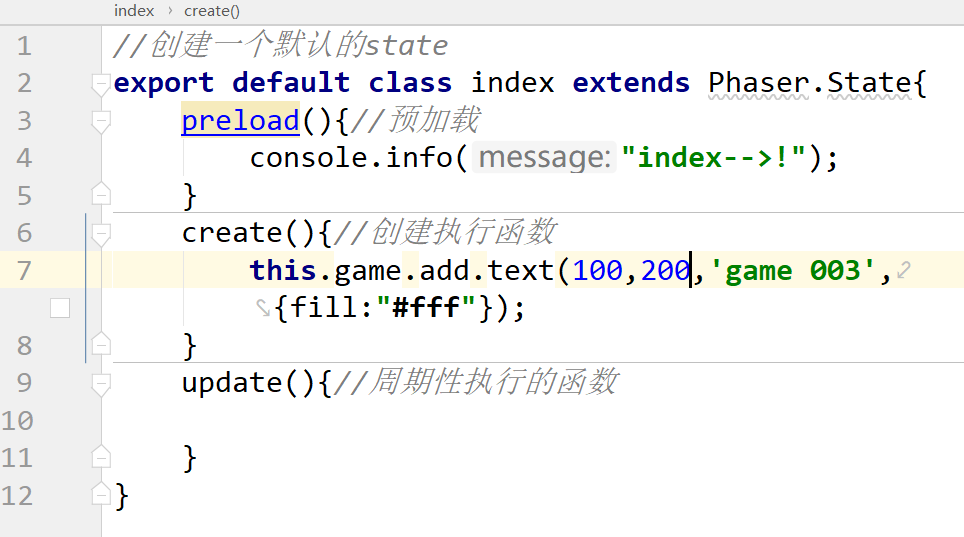
states/index.js 这个是状态的index,我们从这个开始,代码如下

经过目录优化后的执行结果:

经历过上001,002的规划,我们虽然实现了helloworld .但略显有些繁杂,我们将做以下的修改。修改后的目录和文件结构如图。

game.js//小游戏的重要文件,从这个开始。

main.js 游戏的初始化,导入各个场景state,我们首先以默认的index状态开始。

states/index.js 这个是状态的index,我们从这个开始,代码如下

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/815062.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!