input 系列:
<body>
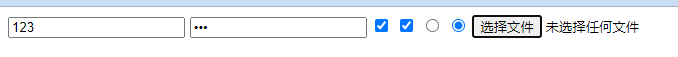
<input type="text" /> <!--文本输入框-->
<input type="password" /> <!--密码输入框-->
<input type="checkbox" /> <!--复选框-->
<input type="checkbox" /> <!--复选框-->
<input type="radio" name="gd" /> <!--单选框-->
<input type="radio" name="gd" /> <!--单选框-->
<input type="file"/> <!--文件上传控件-->
</body>

下拉框:
<body>
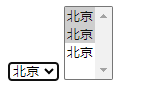
<select> <!--单选形式下拉框-->
<option>北京</option>
<option>北京</option>
<option>北京</option>
</select>
<select multiple> <!--多选形式下拉框-->
<option>北京</option>
<option>北京</option>
<option>北京</option>
</select>
</body>

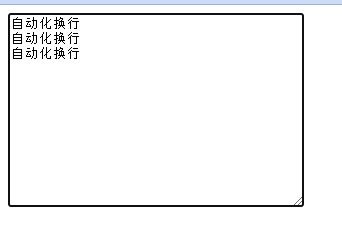
自定义大小文本框:默认展示10行
<body>
<textarea rows="10"></textarea>
</body>

from表单:
from表单提交三要素:
1. 提交的数据控件需要from表单包裹起来
2. 需要结合 <input type="submit" name="提交" /> 提交按钮来触发提交动作
3. 输入框内必须有name属性, from标签必须有 “提交地址”、 “提交方式”
首选, 得看一下如何定义from表单
<body>
<form>
<input type="text" />
<input type="password" />
<input type="submit" name="提交" />
</form>
</body>

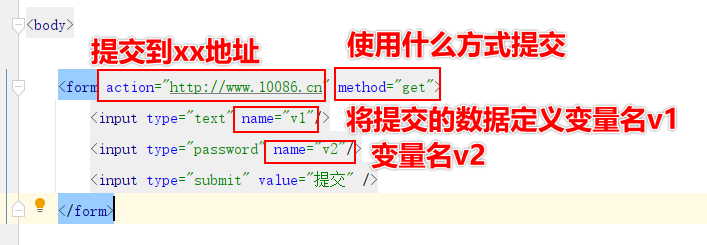
那如何我输入数据, 这个数据怎么提交呢?
<body>
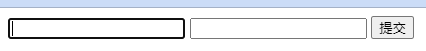
<form action="http://www.10086.cn" method="get">
<input type="text" name="v1"/>
<input type="password" name="v2"/>
<input type="submit" value="提交" />
</form>
</body>