1、Gitee新建仓库
创建自己的Gitee账号,新建仓库,如图所示:

根据自己的项目情况,填写仓库信息,如图所示:

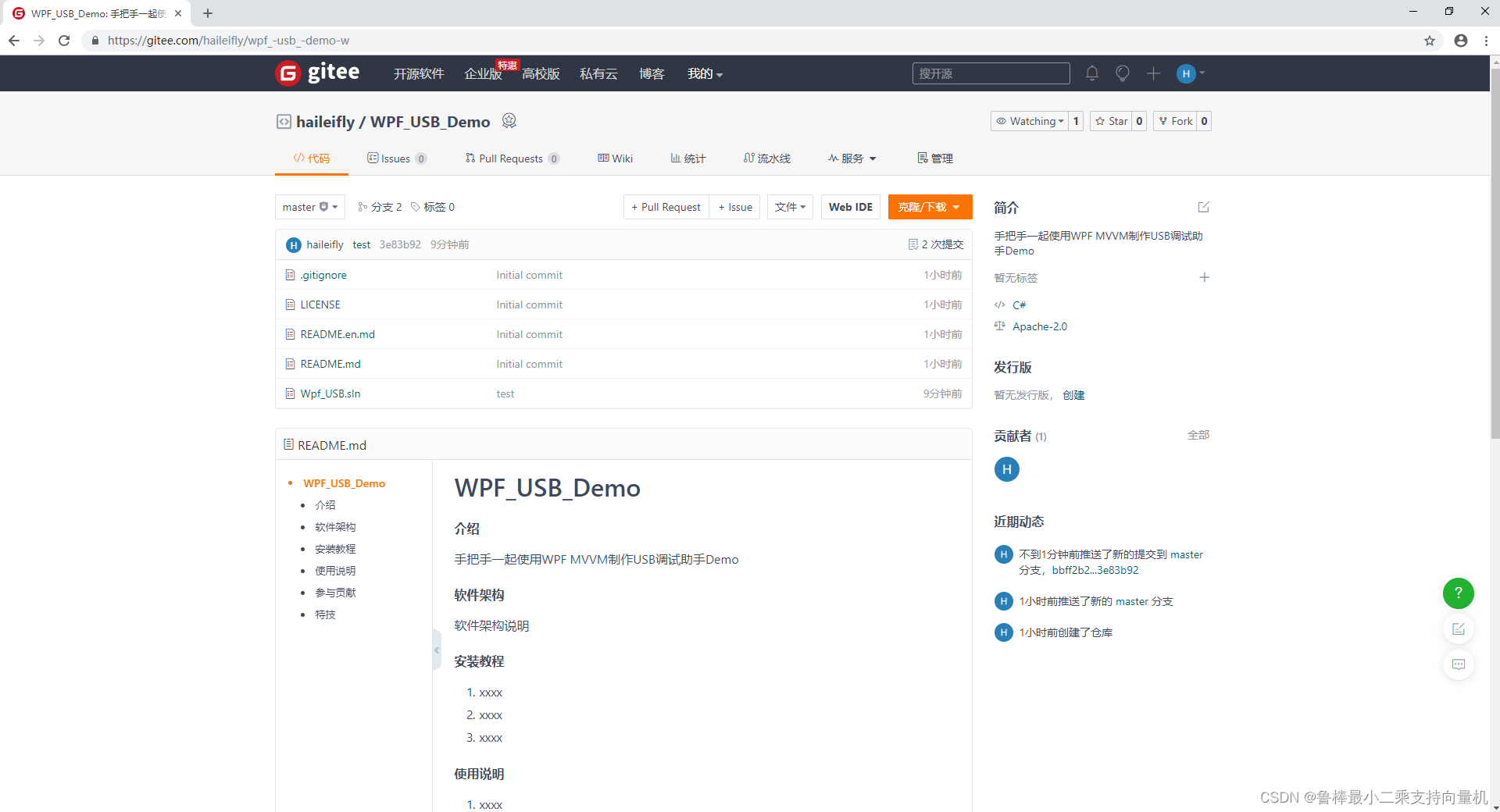
仓库创建完成,如图所示:

2、下载Git
下载地址可用链接: https://registry.npmmirror.com/binary.html?path=git-for-windows/
链接来源此博客
打开链接,如图所示,选择最新版本进入:

选择Git-2.41.0.3-64-bit.exe下载:

3、Git安装
双击下载的Git-2.41.0.3-64-bit.exe,开始安装,点击Next,如图:

选择安装目录,点击Next,如图:

根据个人需求勾选,然后Next,如图:

下图可直接点击Next:

选择Git默认编辑器,默认是Vim,可以直接Next:

下图,选择第一个即可,让Git自己选择,名字是master:

调整path环境变量,选择如图,然后点击Next:

选择SSH执行文件,如图:

选择HTTPS后端传输,如图:

配置行尾符号转换,如图,然后点击Next:

配置终端模拟器以与 Git Bash 一起使用,选择如图:

选择默认的 git pull 行为,如图所示:

选择一个凭证帮助程序,默认即可,点击Next:

配置额外的选项,勾选后,点击Next:

配置实验性选项,无需选择,如图:

然后开始安装:

安装完成:

4、本地项目上传Gitee仓库
进入需要上传的本地项目文件目录,右键单击空白处,点击Git Bash Here,这里随便上传一个文件,如图:

设置用户名,这里的用户名需要和 Gitee 用户名相同,设置命令为
git config --global user.name 用户名
如图所示:

查看是否配置成功,命令如下
git config user.name
如图所示,配置成功:

设置用户名,这里的邮箱需要和 Gitee 绑定的邮箱相同,设置命令为
git config --global user.email 邮箱
如图所示:

设置 SSH 公钥,避免每次上传都需要输入密码,这里最终没有成功,可能原因:公司网络限制,生成公钥命令
$ ssh-keygen -t rsa -C 邮箱
如图所示,生成成功:

查看完整公钥内容,命令
cat ~/.ssh/id_rsa.pub
如图所示:

公钥内容填入至Gitee设置页面,如图:

添加完成:

测试公钥是否配置成功,命令
ssh -T git@gitee.com
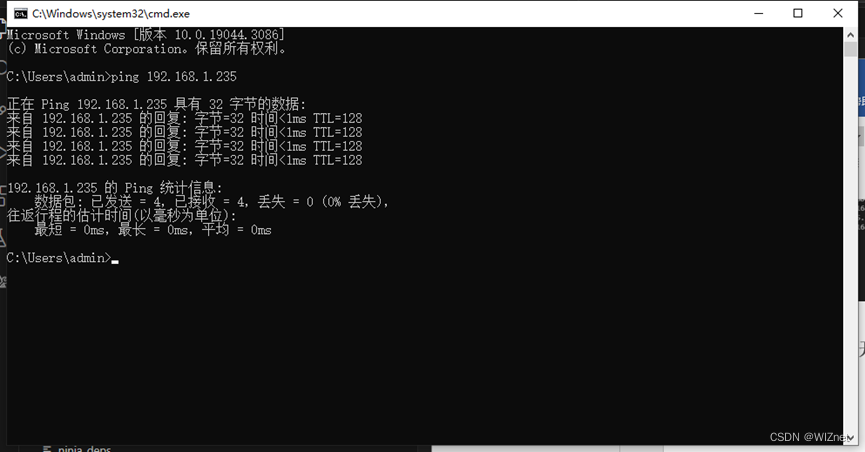
报错如图,应该是网络原因:

使用 init 初始化本地项目 git 仓库,命令
git init
如图所示:

将项目内容从工作目录添加到暂存区,命令
git add .
如图所示:

使用如下命令加入注释提交
git commit -m 提交的说明
如图所示:

在远程仓库复制http链接,如图:

将本地仓库与远程仓库相连接,输入命令
git remote add origin https://xxxxxxx
如图所示:

由于公钥配置失败,需要输入Gitee用户名和密码:

将本地仓库中的文件推送至指定的远程仓库中,命令
git push -u origin master
报错如图:

远端代码与本地代码的冲突合并,命令
git pull --rebase origin master
如图所示:

再次将本地仓库中的文件推送至指定的远程仓库中,命令
git push origin master
如图所示:

最后回到Gitee网页,刷新一下,本地项目上传成功:

希望本文对大家有帮助,上文若有不妥之处,欢迎指正
分享决定高度,学习拉开差距