1、菜单设计
2、前端路由
根据不同的用户id显示不同的菜单
一个是找
一个是路由
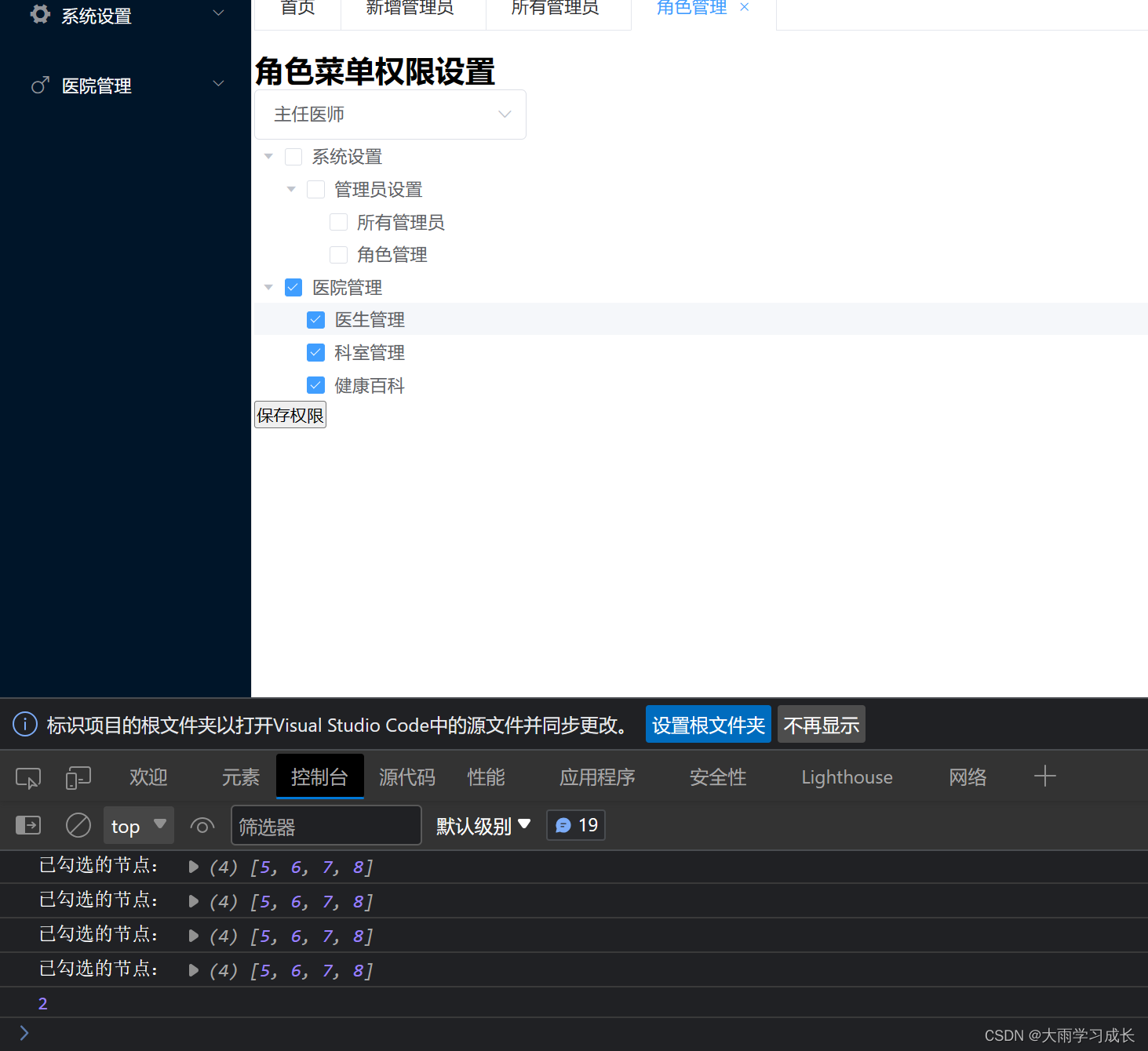
3、多级菜单
展示所有权限,并且根据当前用户id展示它所属的角色的所有菜单。
前端树状展示
太牛逼了!
思路:
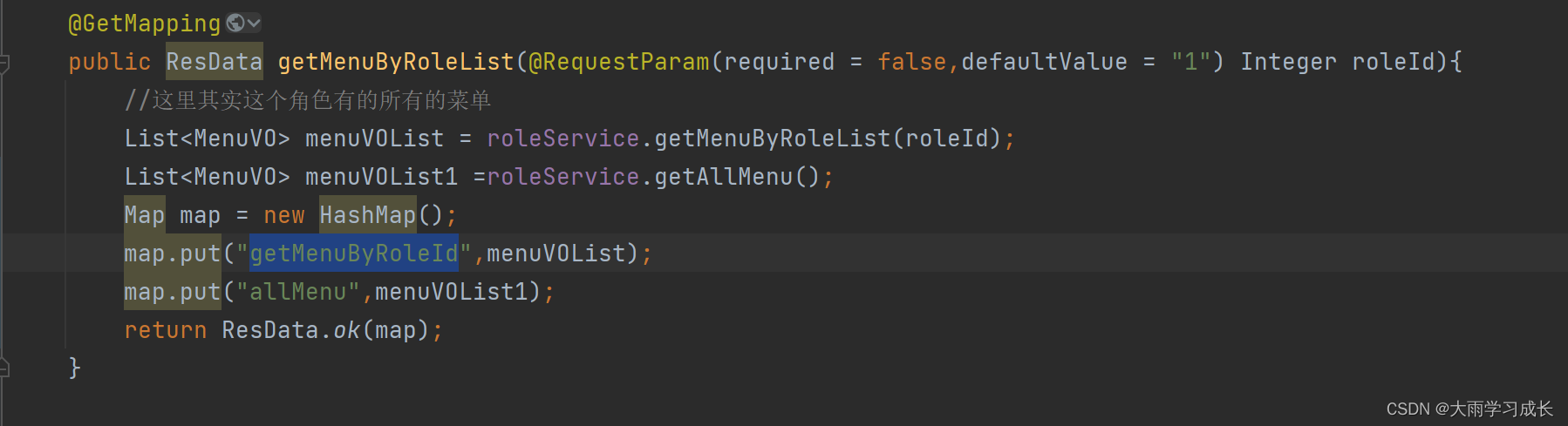
后端:传给前端map,map里1个是所有菜单,1个是它有的菜单。

前端代码:
树形图:
<div v-if="menuData.length > 0">
<el-tree
ref="tree"
:data="menuData"
show-checkbox
:default-checked-keys="getMenuByRoleId"
node-key="id"
default-expand-all
@check-change="handleCheckChange"
:props="defaultProps">
</el-tree>
</div>data区域
data() {
return {
roleOptions: [], //角色分类
selectedRole: 2, // 选中的角色分类
menuData: [], //根据角色分类查所有的菜单
selectedPermissions: [], // 选中的权限
defaultProps: {
children: "childrenList",
label: "name",
},
getMenuByRoleId: [],
};
},method:
methods: {
//选的所有的权限
handleCheckChange() {
const checkedKeys = this.$refs.tree.getCheckedKeys();
console.log("已勾选的节点:", checkedKeys);
},
savePermissions() {
// 执行保存权限的逻辑,可以将选中的权限发送到后端进行处理
console.log(this.selectedPermissions);
// 发送请求或者执行其他操作...
},
handleRoleChange() {
// 角色分类变化时,清空选中的权限
this.findAllRole();
this.selectedPermissions = [];
},
findAllRole() {
console.log(this.selectedRole);
this.$axios
.get("/api/pc-zdy-sys/role?roleId=" + this.selectedRole)
.then((res) => {
if (res.data.code === 200) {
this.menuData = res.data.data.allMenu; //所有菜单数组
const roleList = res.data.data.getMenuByRoleId; // 角色拥有的菜单对象数组
this.getMenuByRoleId = roleList.map((e) => e.id); //变成菜单id
}
});
},
findRoleType() {
this.$axios.get("/api/pc-zdy-sys/role/roleType").then((res) => {
if (res.data.code == 200) {
this.roleOptions = res.data.data;
}
});
},
},
created() {
this.findRoleType();
this.findAllRole();
},
4、菜单递归处理
4.1 父菜单找子菜单
public List<MenuVO> queryMenuByUserId() {
String userId = Application.getUserId();
//根据用户查角色,查角色拥有的所有菜单
List<Menu> menus = menuMapper.queryMenyByUserId(userId);
//把子菜单弄给父菜单
List<MenuVO> menuVOList = new ArrayList<>();
for (Menu menu : menus) {
MenuVO menuVO = new MenuVO();
BeanUtils.copyProperties(menu,menuVO);
menuVOList.add(menuVO);
}
//针对List<MenuVO>,先过滤一遍,留下有父id 的菜单
List<MenuVO> collect = menuVOList.stream().filter(menu -> menu.getParentId() == null)
//有父id的菜单 放到对应的id的菜单下
.map(menu -> {
menu.setChildrenList(getMenus(menuVOList, menu));
return menu;
}).collect(Collectors.toList());
return collect;
}
4.2 为子菜单找子菜单
private List<MenuVO> getMenus(List<MenuVO> list, MenuVO menu) {
List<MenuVO> menuVOList = new ArrayList<>();
for (MenuVO son : list) {
// 判断 son 的 parentId 是否等于传入的一级菜单的 id
if (son.getParentId() != null && son.getParentId().equals(menu.getId())) {
if (son.getChildrenList() == null) {
son.setChildrenList(new ArrayList<>());
}
// 为子菜单找孙菜单
son.setChildrenList(getMenus(list, son));
menuVOList.add(son);
}
}
return menuVOList;
}