✨博主:命运之光
🌸专栏:Python星辰秘典
🐳专栏:web开发(简单好用又好看)
❤️专栏:Java经典程序设计
☀️博主的其他文章:点击进入博主的主页
前言:欢迎踏入我的Web项目专栏,一段神奇而令人陶醉的数字世界!
🌌在这里,我将带您穿越时空,揭开属于Web的奥秘。通过HTML、CSS和JavaScript的魔力,我创造了一系列令人惊叹的Web项目,它们仿佛是从梦境中涌现而出。
🌌在这个专栏中,您将遇到华丽的界面,如流星划过夜空般迷人;您将感受到动态的交互,如魔法般让您沉浸其中;您将探索响应式设计的玄妙,让您的屏幕变幻出不同的绚丽景象。
🌌无论您是一个探险家还是一位嗜血的代码巫师,这个专栏将成为您的魔法书。我将分享每个项目的秘密,解开编码的谜题,让您也能够拥有制作奇迹的力量。
🌌准备好了吗?拿起您的键盘,跟随我的指引,一起进入这个神秘而充满惊喜的数字王国。在这里,您将找到灵感的源泉,为自己创造出一段奇幻的Web之旅!

目录
介绍
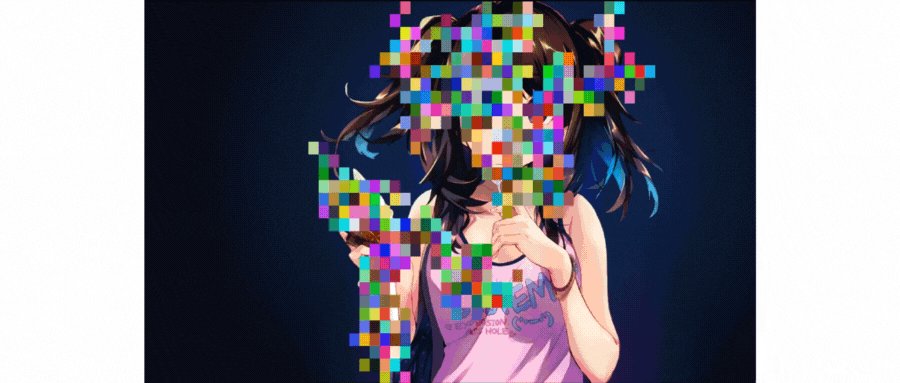
动态图展示
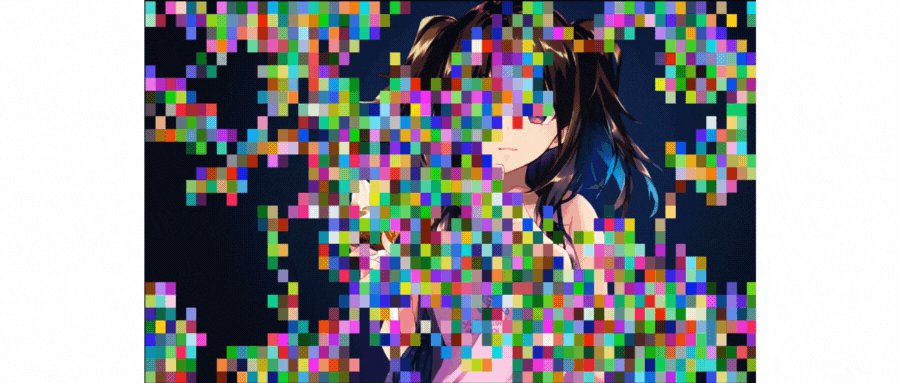
静态图展示
图片1
图片2
实现思路
完整代码
代码的使用方法(超简单什么都不用下载)
🍓1.打开记事本
🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可
🍓3.打开html文件(大功告成(●'◡'●))
结语
介绍
在本篇技术博客中,我们将介绍一个有趣的创意动态画布,它会在页面上绘制出缤纷的移动涂鸦。我们使用 HTML5 的 Canvas 元素和 JavaScript 来实现这个动态效果。每次页面加载时,涂鸦的起点位置和颜色都将随机生成,让每次绘制都成为一个独特的艺术创作。
动态图展示

静态图展示
图片1

图片2

实现思路
-
首先,我们需要一个用于绘制动画的 Canvas 元素。我们将设置 CSS 样式,使 Canvas 铺满整个页面,并添加背景图片作为画布的底色。
-
接下来,在 JavaScript 中,我们获取 Canvas 元素和 2D 上下文,以便后续绘制。
-
我们定义一个方框的大小,并根据页面的宽高计算出在 x 和 y 轴上的方框数量。
-
为了绘制移动涂鸦,我们使用一个包含颜色信息的对象,以记录每个位置的颜色。
-
实现一个函数来随机生成颜色,我们将使用这个颜色来绘制方框。
-
编写绘制方框的函数,该函数接受位置和颜色作为参数,用于在 Canvas 上绘制方框。
-
创建一个更新画布的函数。在该函数中,我们首先绘制之前记录的位置的颜色信息,然后随机生成一个颜色并绘制当前位置的方框,并将位置和颜色信息记录到颜色对象中。接下来,我们随机生成方框的速度并移动方框。最后,我们进行边界检测,以确保方框不会超出 Canvas 的范围。然后使用 requestAnimationFrame() 函数来循环调用更新函数,实现动画效果。
-
最后,在页面加载时启动动画,并随机设置方框的初始位置。
完整代码
<!DOCTYPE html>
<html>
<head>
<title>Colorful Moving Doodle</title>
<style>
/* 设置整个页面铺满屏幕 */
html, body {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
/* 将 Canvas 铺满整个页面 */
#canvas {
display: block;
width: 100%;
height: 100%;
border: 1px solid black;
image-rendering: pixelated; /* 确保画布保持像素大小,防止插值处理 */
/* 添加背景图片设置 */
background-image: url('background-image.jpg');
background-size: cover; /* 调整背景图片大小以覆盖整个画布 */
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
// 获取 Canvas 元素和 2D 上下文
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
// 设置方框的大小和初始位置
const boxSize = 5; // 缩小方块的大小
const numBoxesX = Math.ceil(canvas.width / boxSize);
const numBoxesY = Math.ceil(canvas.height / boxSize);
// 存储每个位置的颜色信息
const colors = {};
// 随机生成颜色
function getRandomColor() {
const letters = '0123456789ABCDEF';
let color = '#';
for (let i = 0; i < 6; i++) {
color += letters[Math.floor(Math.random() * 16)];
}
return color;
}
// 绘制方框的函数
function drawBox(x, y, color) {
ctx.fillStyle = color;
ctx.fillRect(x * boxSize, y * boxSize, boxSize, boxSize);
}
// 更新方框位置和绘制涂鸦
function update() {
// 绘制之前记录的位置颜色信息
for (const key in colors) {
if (colors.hasOwnProperty(key)) {
const [x, y] = key.split('_').map(Number);
drawBox(x, y, colors[key]);
}
}
// 随机生成一个颜色
const color = getRandomColor();
// 绘制方框并记录位置颜色信息
drawBox(boxX, boxY, color);
colors[`${boxX}_${boxY}`] = color;
// 移动方框
const velocityX = Math.floor(Math.random() * 3) - 1; // 随机生成速度
const velocityY = Math.floor(Math.random() * 3) - 1;
boxX += velocityX;
boxY += velocityY;
// 边界检测
if (boxX < 0) {
boxX = numBoxesX - 1;
} else if (boxX >= numBoxesX) {
boxX = 0;
}
if (boxY < 0) {
boxY = numBoxesY - 1;
} else if (boxY >= numBoxesY) {
boxY = 0;
}
requestAnimationFrame(update);
}
// 启动动画
let boxX = Math.floor(Math.random() * numBoxesX);
let boxY = Math.floor(Math.random() * numBoxesY);
update();
</script>
</body>
</html>
代码的使用方法(超简单什么都不用下载)
🍓1.打开记事本

🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可

🍓3.打开html文件(大功告成(●'◡'●))

结语
本章的内容就到这里了,觉得对你有帮助的话就支持一下博主把~
🌌点击下方个人名片,交流会更方便哦~
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓