
1. table表格
table标签是HTML中用来创建表格的元素.
table标签通常包含以下子标签:
- th标签: 表示表格的表头单元格(table header), 用于描述列的标题.
- tr标签: 表示表格的行(table row).
- td标签: 表示表格的单元格(table data), 通常位于tr标签内, 用于放置单元格中的数据.
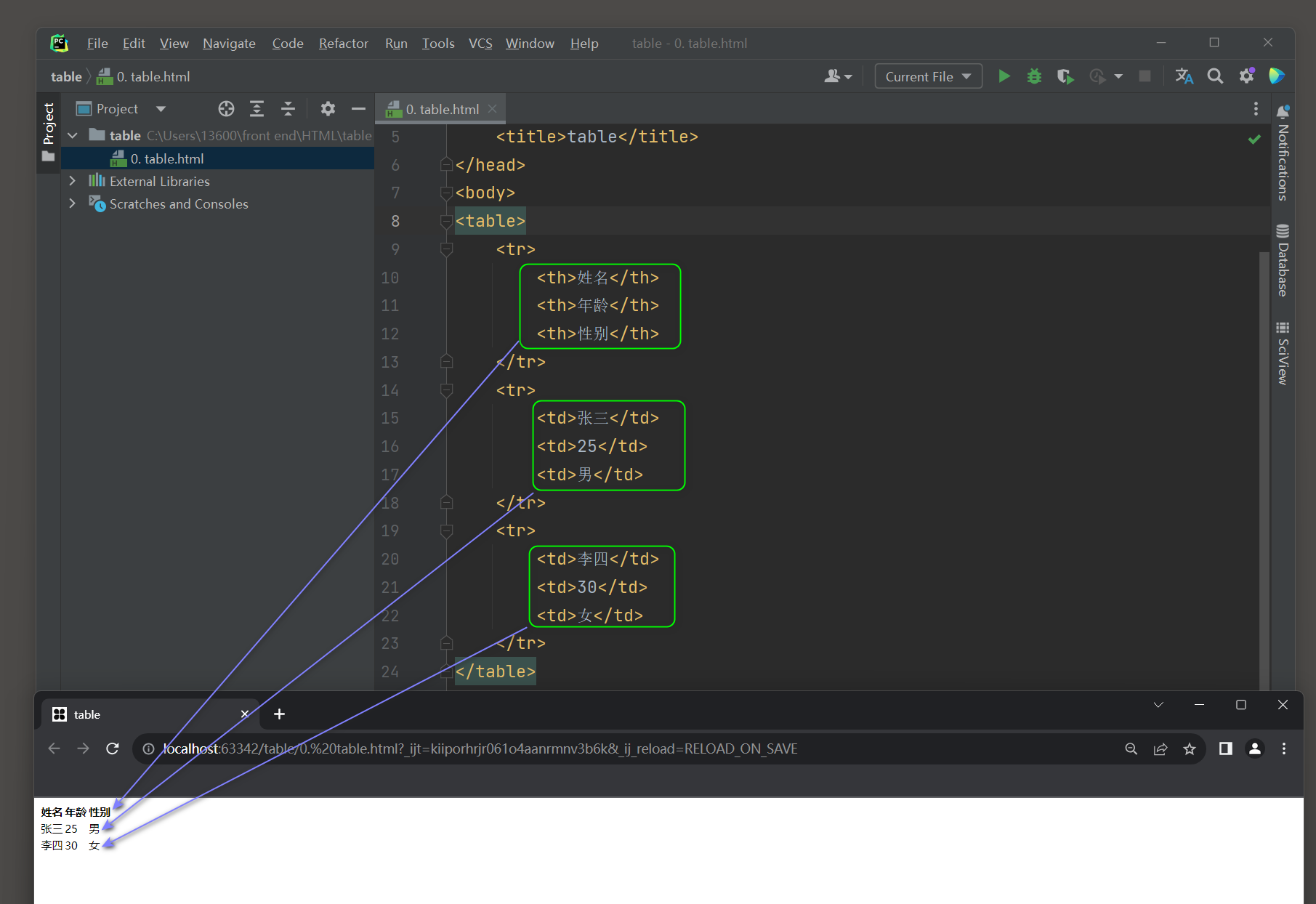
通常情况下, table, tr和td(或th)标签是一起使用的, 它们共同构成了一个完整的表格结构.
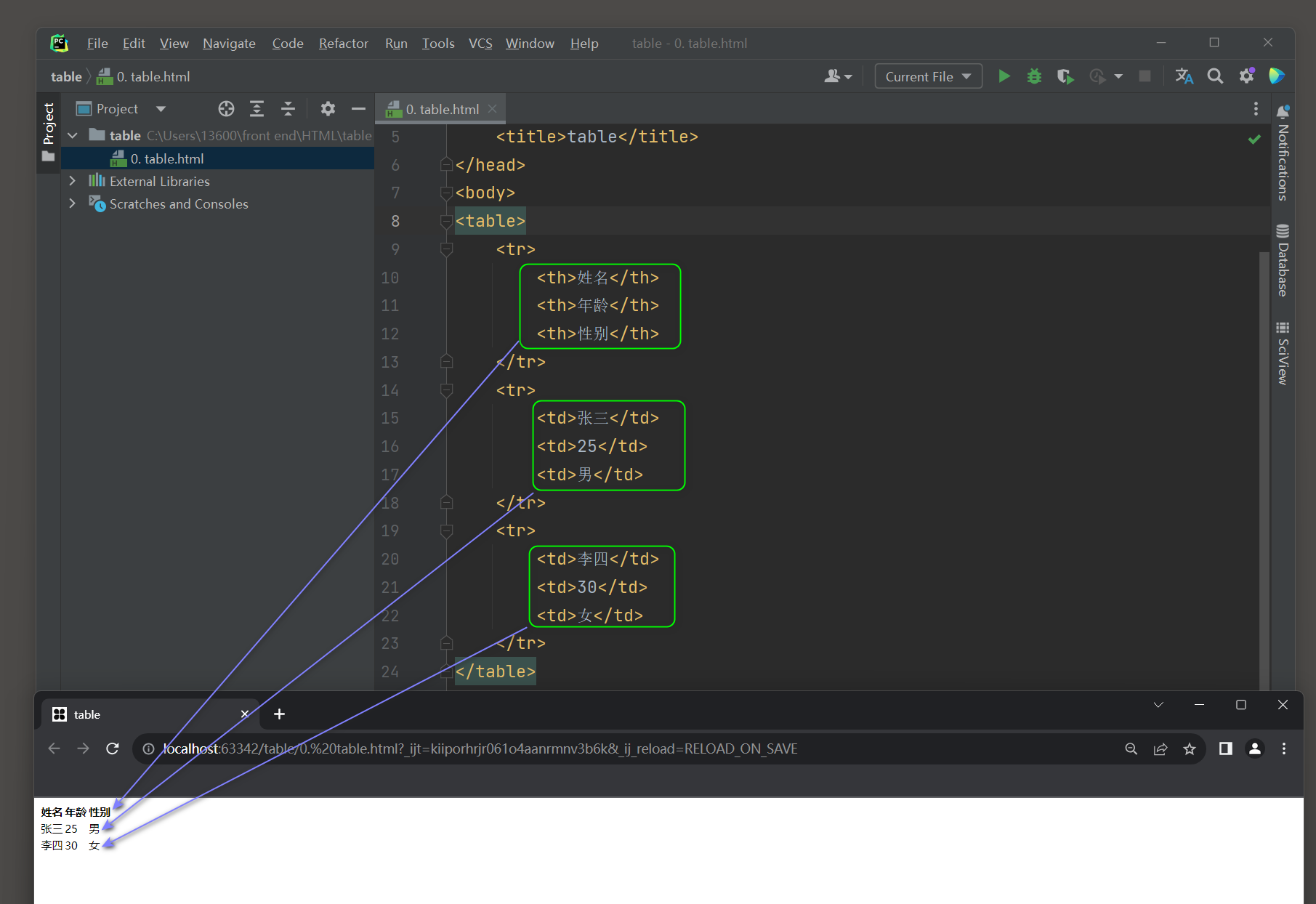
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr>
<td>张三</td>
<td>25</td>
<td>男</td>
</tr>
<tr>
<td>李四</td>
<td>30</td>
<td>女</td>
</tr>
</table>

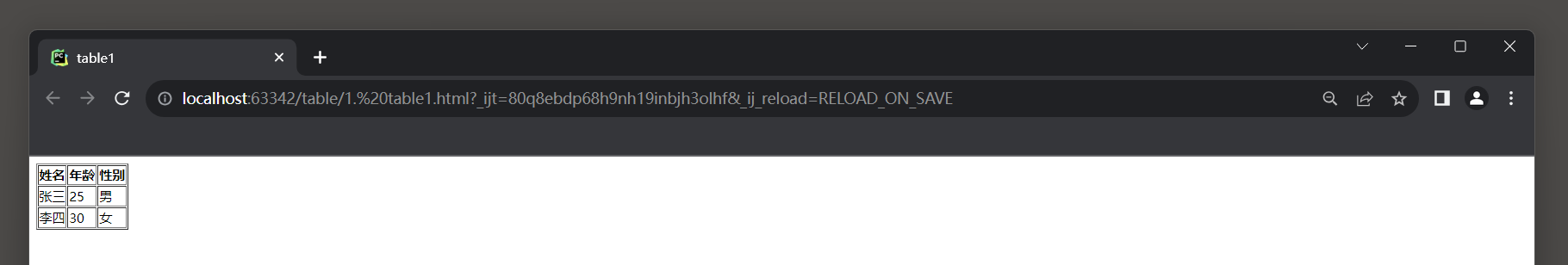
2. 边框属性
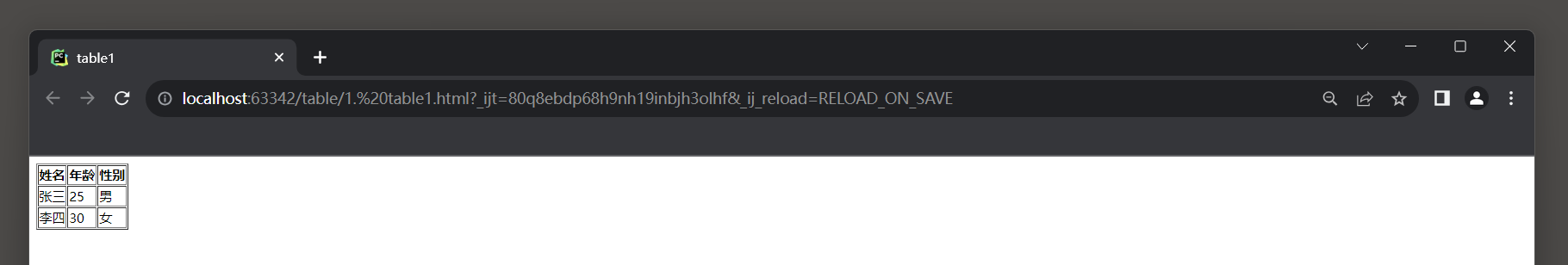
<table>表格标签有一个border边宽的属性值, 这个属性决定了边框的宽度, 默认情况下这个属性值是0px, 所以看不见边框.
border属性可以设置整个表格的边框宽度, 样式和颜色.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>table1</title>
</head>
<body>
<table border="1px">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr>
<td>张三</td>
<td>25</td>
<td>男</td>
</tr>
<tr>
<td>李四</td>
<td>30</td>
<td>女</td>
</tr>
</table>
</body>
</html>

3. 宽高属性
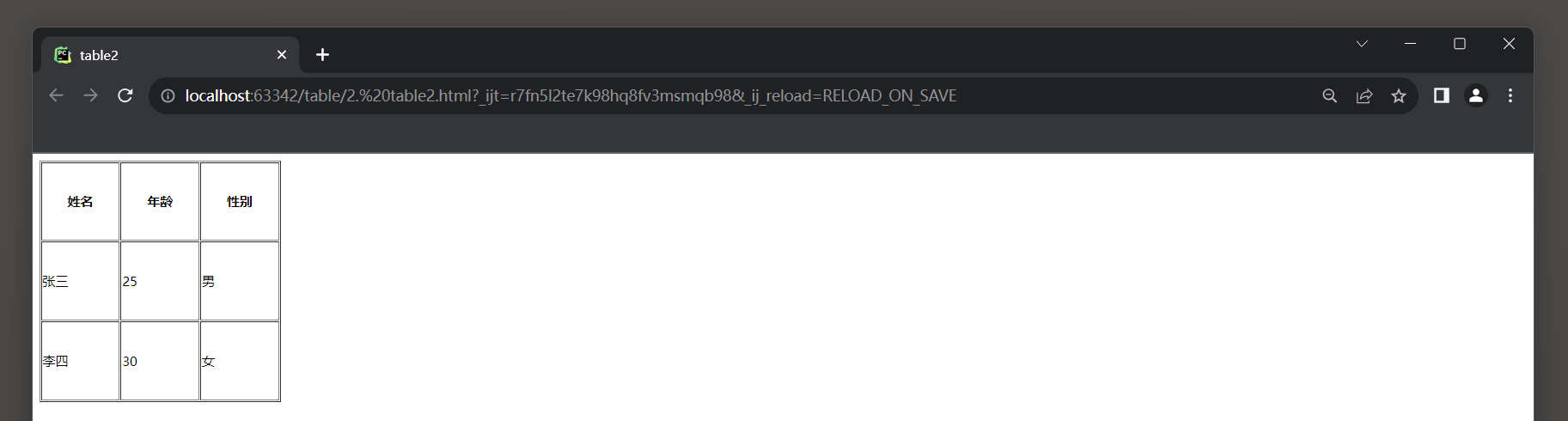
默认情况下, 表格的宽度和高度会根据表格中内容的尺寸自动调整, 以适应内容的大小. 表格会尽量缩小或扩展以容纳单元格中的内容.
width和height属性: 来指定表格的宽度和高度.
table标签中设置作用与全部的单元格, td标签中设置作用于当前单元格(优先).
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>table2</title>
</head>
<body>
<table border="1px" height="300" width="300">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr>
<td>张三</td>
<td>25</td>
<td>男</td>
</tr>
<tr>
<td>李四</td>
<td>30</td>
<td>女</td>
</tr>
</table>
</body>
</html>

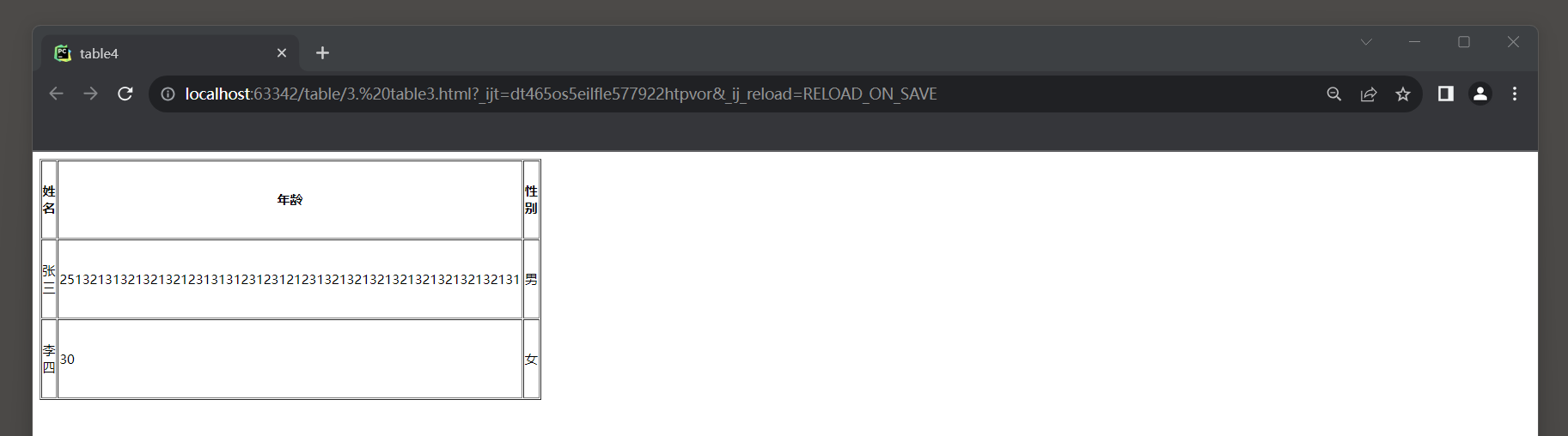
table设置的长宽会平分给每行每列, 但有一个最低标准, 如果平分后, tr标签长宽不能够完整的显示内容,
会增加长宽来保证内容能够完整的显示(HTML会优先显示文本信息), 同时会抢占其他单元格的空间.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>table4</title>
</head>
<body>
<table border="1px" height="300" width="300">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr>
<td>张三</td>
<td>2513213132132132123131312312312123132132132132132132132132131</td>
<td>男</td>
</tr>
<tr>
<td>李四</td>
<td>30</td>
<td>女</td>
</tr>
</table>
</body>
</html>

table中设置的宽高限制td的宽高上限, 不会超过table设置的长宽.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>table5</title>
</head>
<body>
<table border="1px" width="100">
<tr>
<td width="100">1</td>
<td width="100">2</td>
<td>3</td>
</tr>
</table>
</body>
</html>

同一行固定一个高, 一列中固定一个宽, 谁先设置就以谁为准.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>table6</title>
</head>
<body>
<table border="1px">
<tr>
<td height="150">1</td>
<td height="100">2</td>
</tr>
</table>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>table7</title>
</head>
<body>
<table border="1px">
<tr>
<td width="150">1</td>
</tr>
<tr >
<td width="200">2</td>
</tr>
</table>
</body>
</html>

4. 文字对齐方式
4.1 水平对齐
在table, tr和td, 标签中align属性可以用于控制水平对齐方式.
* 1. 在table中设置align属性控制表格在水平方向的对齐方式(参照位置-->页面 )。
* 2. 在tr中设置align属性控制当前行中所有单元格中的内容在水平方向的对齐方式(参照位置-->table标签)。
* 3. 在td中设置align属性控制单元格内容在水平方向的对齐方式(参照位置-->table标签)。
align属性值:
left: 左对齐.
center: 居中对齐.
right: 右对齐.
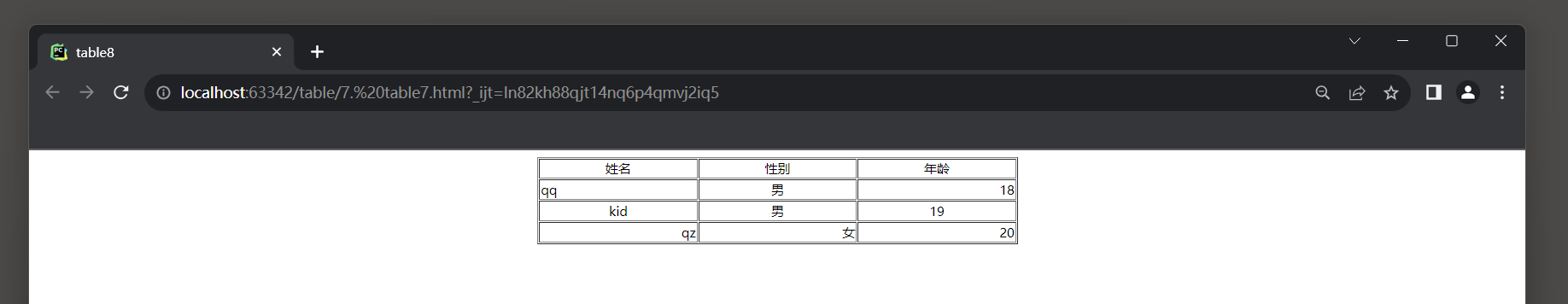
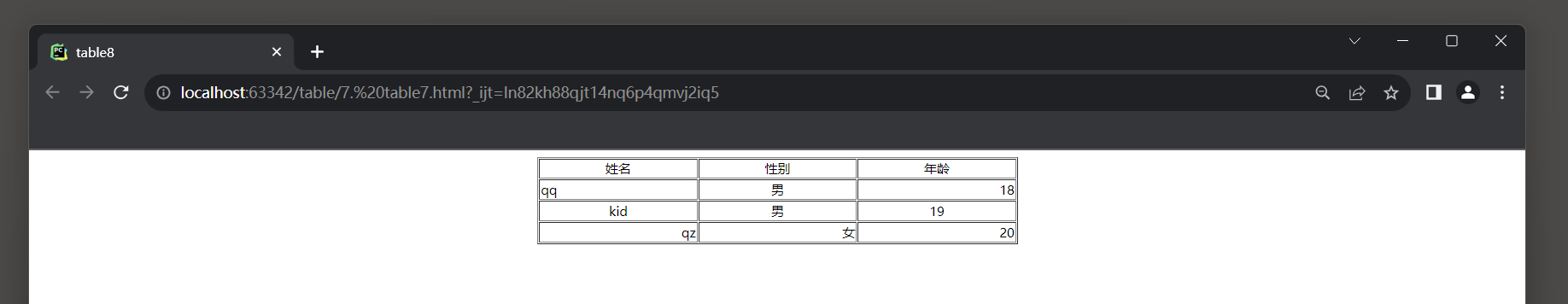
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>table8</title>
</head>
<body>
<table border="1" width="600" align="center">
<tr align="center">
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr align="left">
<td align="left">qq</td>
<td align="center">男</td>
<td align="right">18</td>
</tr>
<tr align="center">
<td>kid</td>
<td>男</td>
<td>19</td>
</tr>
<tr align="right">
<td>qz</td>
<td>女</td>
<td>20</td>
</table>
</table>
</body>
</html>

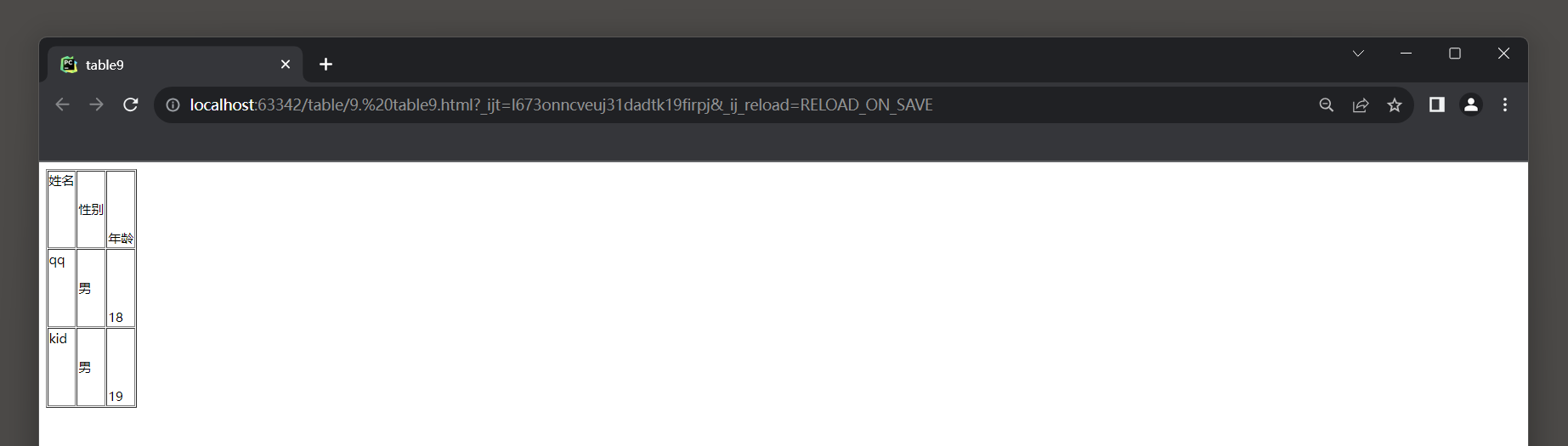
4.2 垂直对齐
在tr和td, 标签中valign属性可以用于控制垂直对齐方式(不能用于table标签).
* 1. 在tr中设置valign属性可以控单前行中所有单元格中的内容在垂直方向的对齐方式.
* 2. 在td中设置valign属性可以控制单元格内容在垂直方向的对齐方式.
垂直设置valign属性:
top: 向上对齐.
middle: 居中对齐.
bottom: 向下对齐.
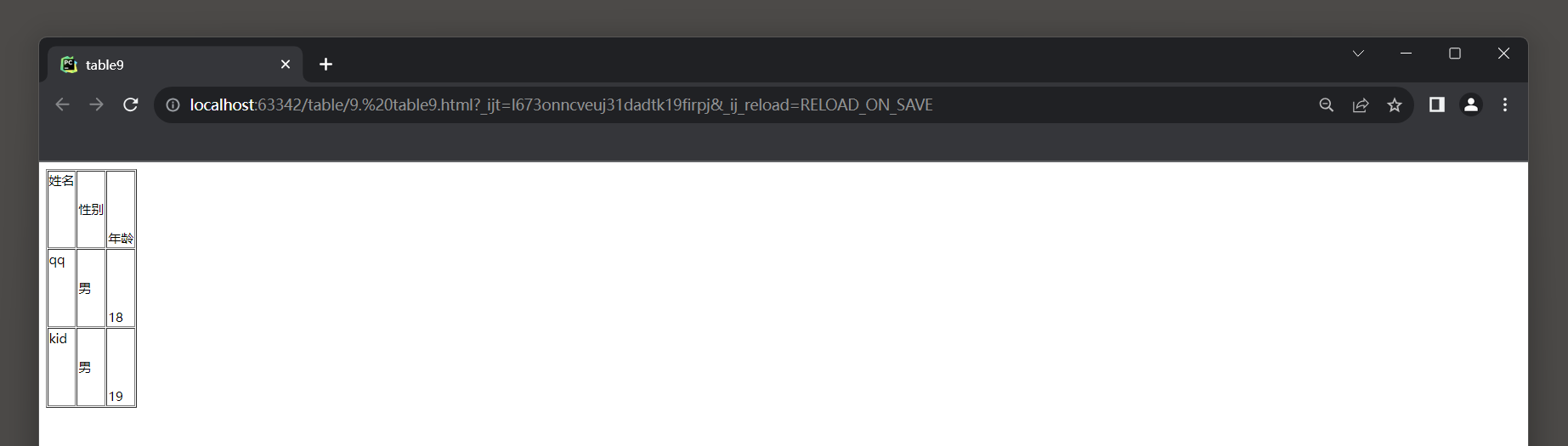
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>垂直方向对齐</title>
</head>
<body>
<table border="1" height="300" valign="bottom">
<tr valign="top">
<td>姓名</td>
<td valign="middle">性别</td>
<td valign="bottom">年龄</td>
</tr>
<tr>
<td valign="top">qq</td>
<td>男</td>
<td valign="bottom">18</td>
</tr>
<tr valign="bottom">
<td valign="top">kid</td>
<td valign="middle">男</td>
<td>19</td>
</tr>
</table>
</body>
</html>

5. 外边距与内边距
外边距与内边距距属性只能在table标签使用.
外边距: 单元格与单元格之间的距离, cellspacing属性默认为2px.
内边距: 单元格与文本之间的距离, cellpadding属性默认为1px.
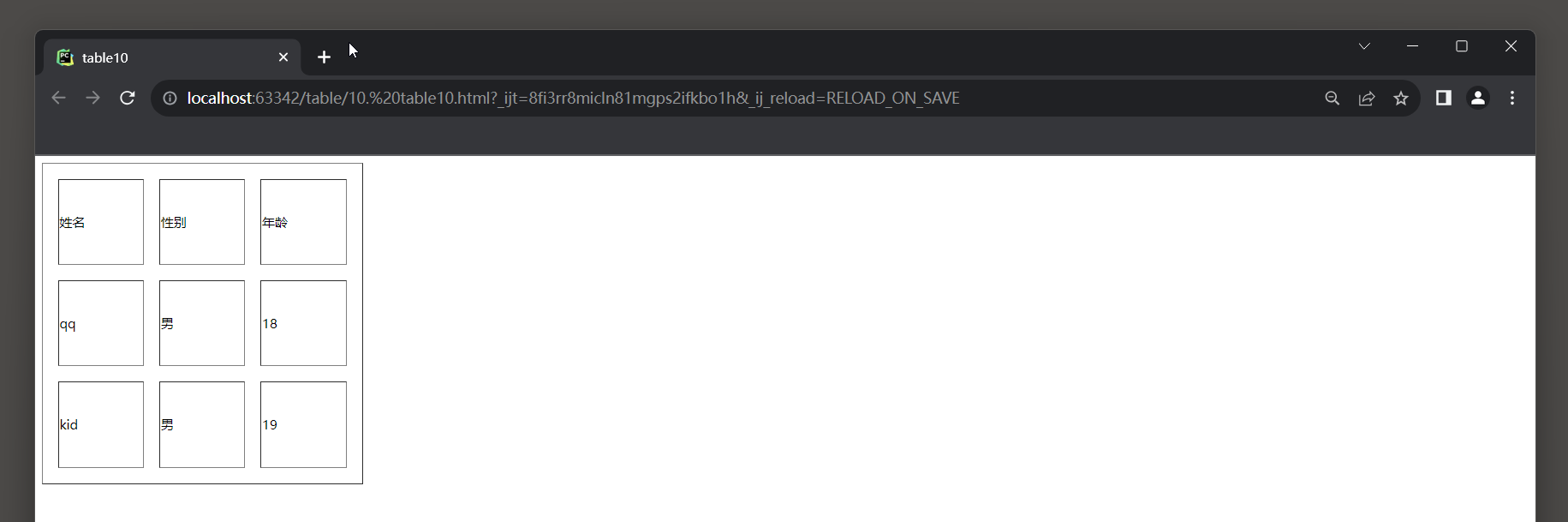
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>外边距</title>
</head>
<body>
<table border="1" height="400" width="400" cellspacing="20">
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td></tr>
<tr>
<td>qq</td>
<td>男</td>
<td>18</td>
</tr>
<tr>
<td>kid</td>
<td>男</td>
<td>19</td>
</tr>
</table>
</body>
</html>

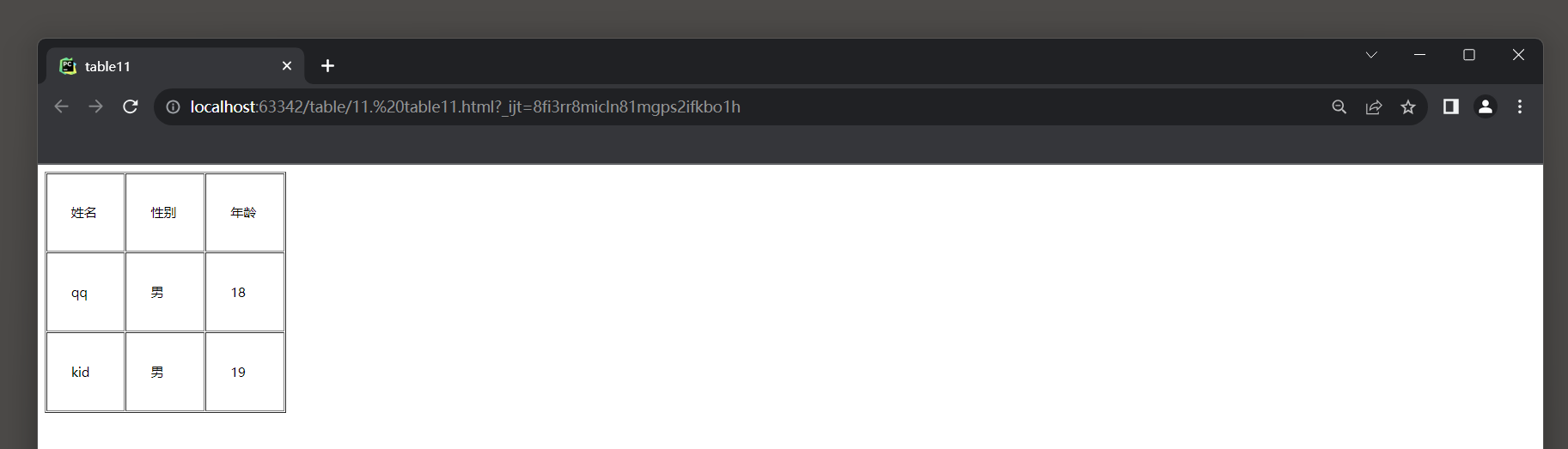
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>table11</title>
</head>
<body>
<table border="1" height="300" width="300" cellpadding="30">
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>qq</td>
<td>男</td>
<td>18</td>
</tr>
<tr>
<td>kid</td>
<td>男</td>
<td>19</td>
</tr>
</table>
</body>
</html>

6. 背景颜色
在table, tr, td中可以使用bgcolor属性设置背景颜色.
table标签中设置: 作用于整个表格, 包含表单元格内外边距.
tr标签中设置: 作用于当前行所有单元格, 包含内间距.
td标签中设置: 作用于当前单元格,包含内间距。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>细线表格</title>
</head>
<body>
<table bgcolor="black" cellpadding="50px" cellspacing="0.4">
<tr bgcolor="white">
<td bgcolor="red">1</td>
<td>2</td>
</tr>
<tr bgcolor="white">
<td>3</td>
<td>4</td>
</tr>
</table>
</body>
</html>
不设置边框, 以背景颜色设置一个细线表格:
表格设置为黑色的, 外间距也是黑色了, 将外边距设置为0.4或以上px(太小就会看不见, 需要缩放网页去看...).
所有的行设置为白色, 某个单元格设置为红色.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>table13</title>
</head>
<body>
<table bgcolor="black" cellspacing="0.4px">
<tr bgcolor="white">
<td>1</td>
<td>2</td>
</tr>
<tr>
<td bgcolor="white">3</td>
<td bgcolor="red">4</td>
</tr>
</table>
</body>
</html>

7. 标题
在table标签中可以使用caption标签设置表格的标题, 标题处于表格的中间.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格标题</title>
</head>
<body>
<table border="1">
<caption>信息统计</caption>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>kid</td>
<td>男</td>
<td>19</td>
</tr>
<tr>
<td>qz</td>
<td>nv</td>
<td>18</td>
</tr>
</table>
</body>
</html>

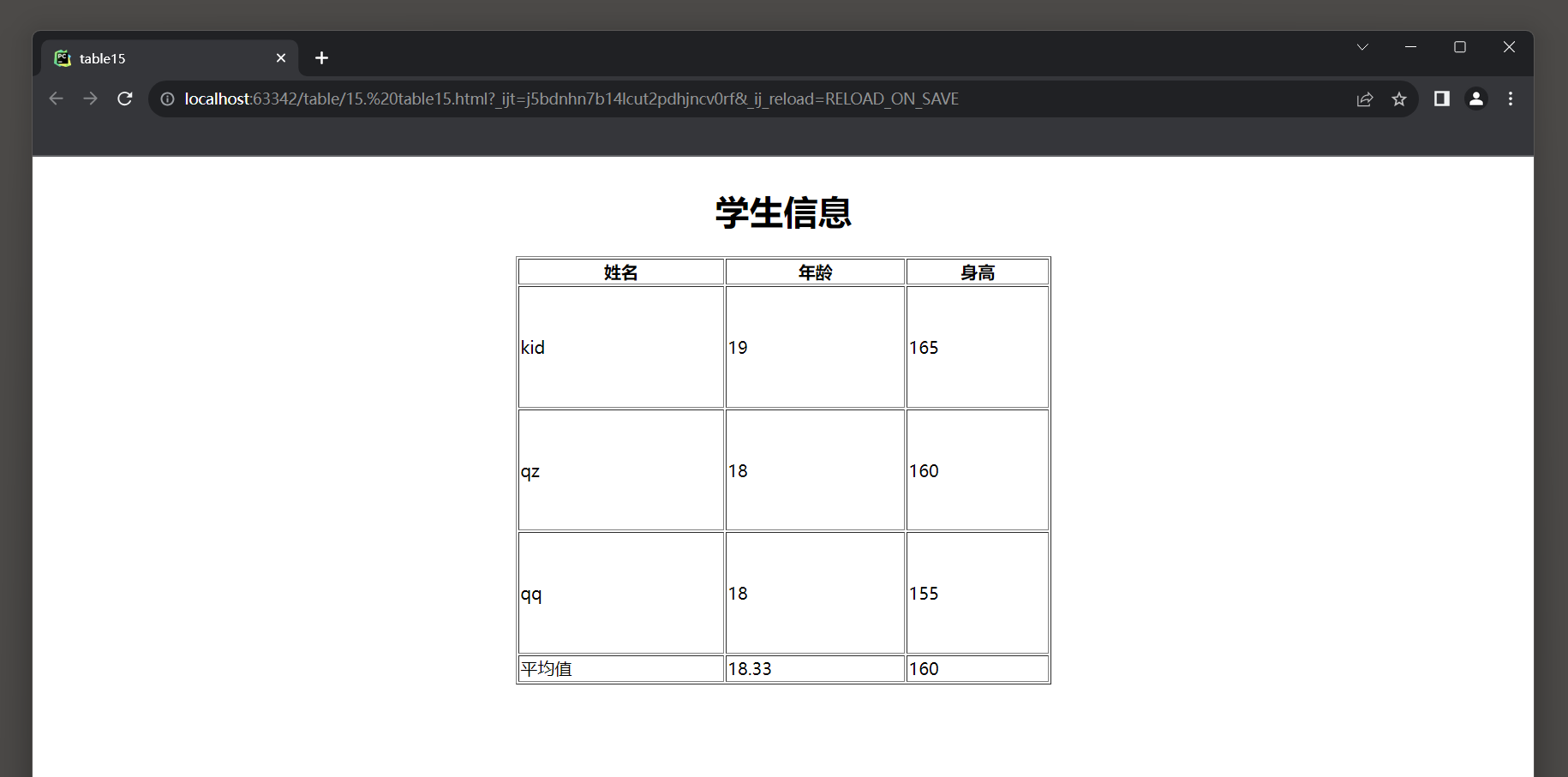
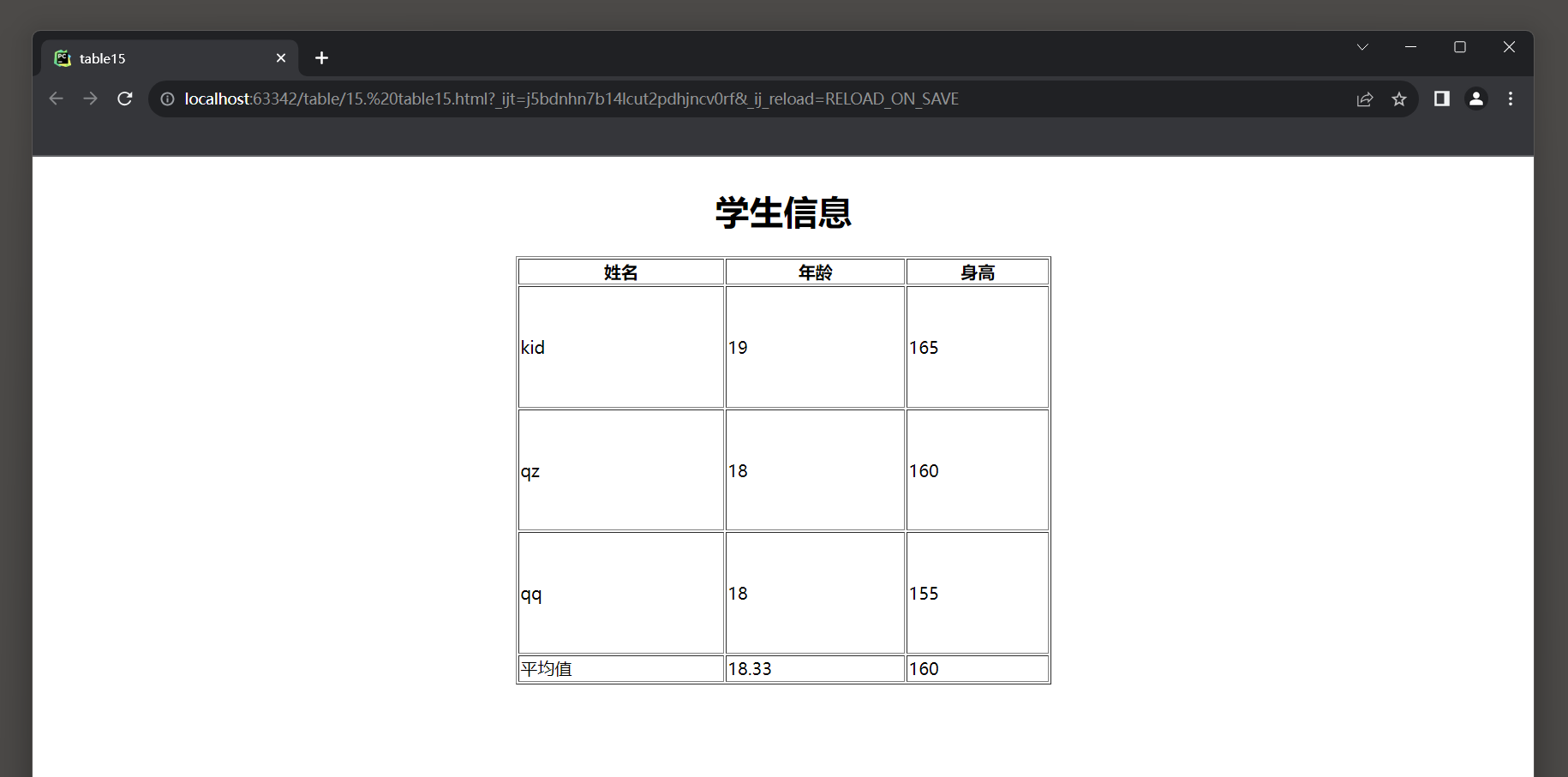
8. 表格的完整结构
由于表格中存储的数据比较复杂, 为类似方标管理和阅读以及提升语义, 对表格中存储的数据进行分类:
* 1. 表格标题 --> caption标签.
* 2. 表格表头的信息 --> thead标签.
* 3. 表格主体的信息 --> tbody标签.
* 4. 表格的尾页信息(脚注或表注) --> tfoot标签.
注意点:
* 1. 如果表格没有编写tbody, 浏览器会自动添加.
* 2. thead标签和tfoot标签有自己的默认高度, 不会随着表格的高度标化而变化.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格的结构</title>
</head>
<body>
<table border="1" align="center" height="400px" width="500px">
<caption>学生信息</caption>
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>身高</th>
</tr>
</thead>
<tbody>
<tr>
<td>kid</td>
<td>19</td>
<td>175</td>
</tr>
<tr>
<td>qz</td>
<td>18</td>
<td>170</td>
</tr>
<tr>
<td>qq</td>
<td>18</td>
<td>165</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>平均值</td>
<td>18.33</td>
<td>160</td>
</tr>
</tfoot>
</table>
</body>
</html>

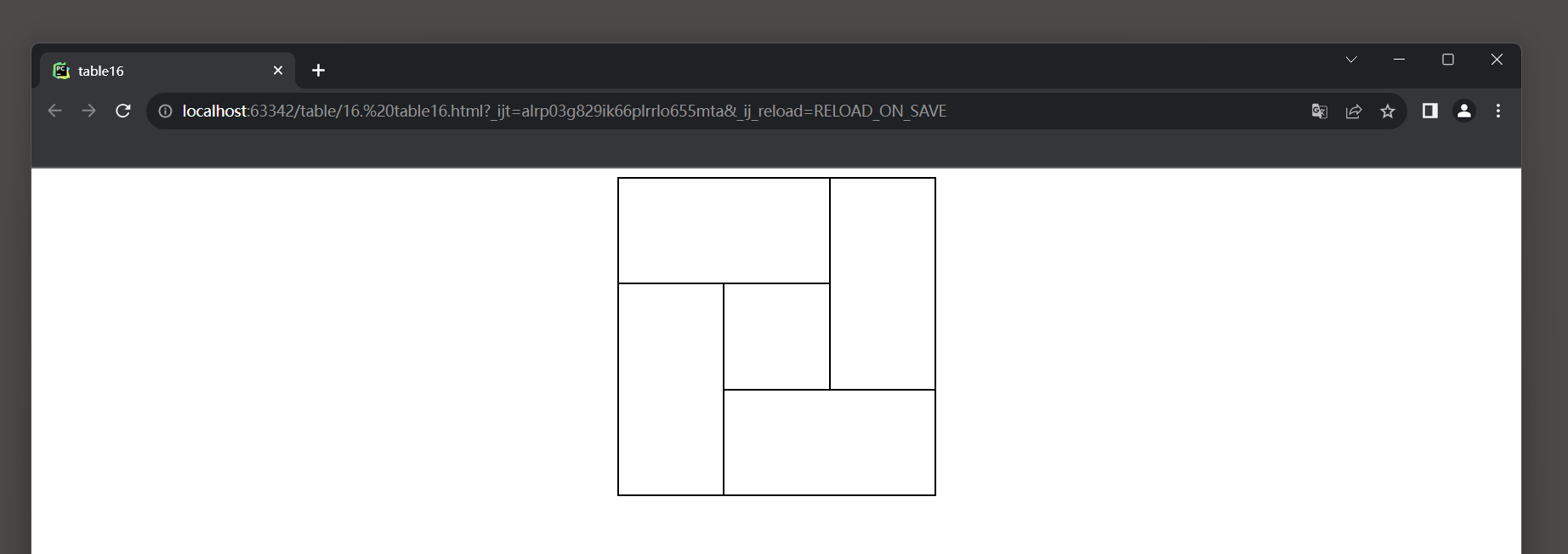
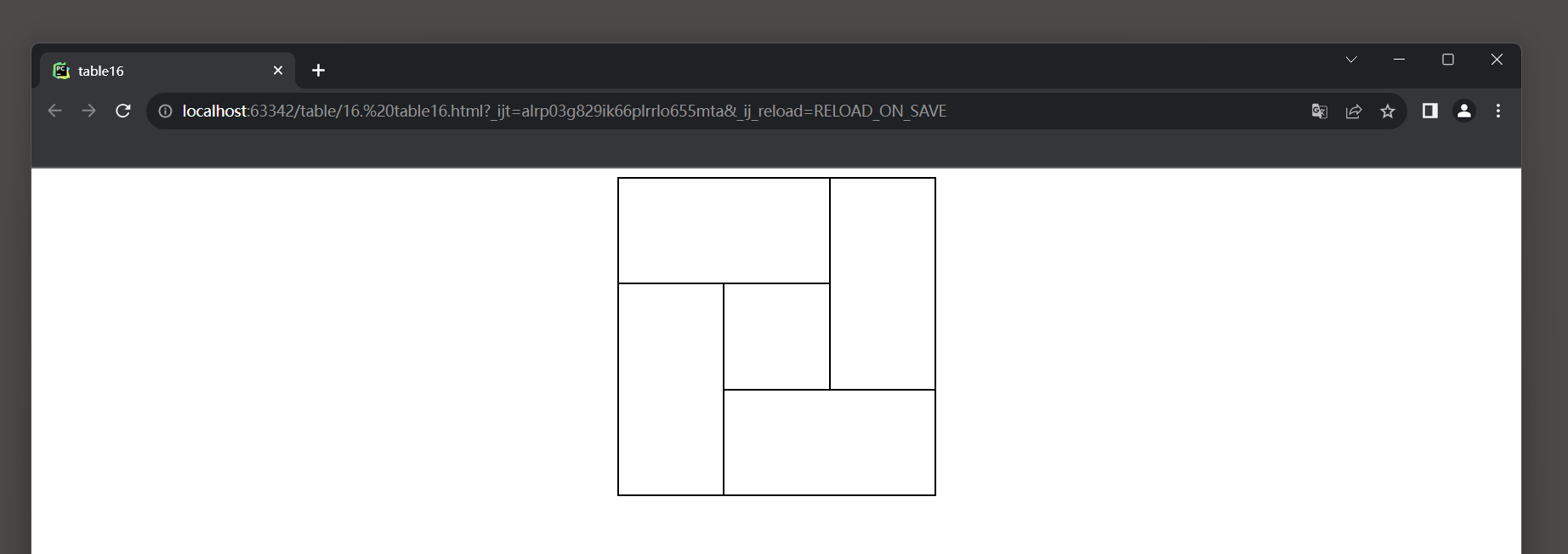
9. 单元格合并
colspan属性: 水平方向合并单元格.
rowspan属性: 垂直方向合并单元格.
例:
<td colspan="2"></td> 水平合并两个单元格.
<td rowspan="2"></td> 垂直合并两个单元格.
<td colspan="2" rowspan="2"></td> 多行多列合并四个单元格.
注意点:
合并的单元格是新建的, 不是合并原有的, 合并单元格的方向是向下或向后合并的.
这样会导致单元格会多出, 单元格会被插入的单元挤到后面去→, 不需要删除多余的部分.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>table16</title>
</head>
<body>
<table bgcolor="black" height="300px" width="300px" align="center">
<tr bgcolor="white">
<td colspan="2"></td>
<td rowspan="2"></td>
</tr>
<tr bgcolor="white">
<td rowspan="2"></td>
<td></td>
</tr>
<tr bgcolor="white">
<td colspan="2"></td>
</tr>
</table>
</body>
</html>

10. 练习
使用html实现图片的内容.
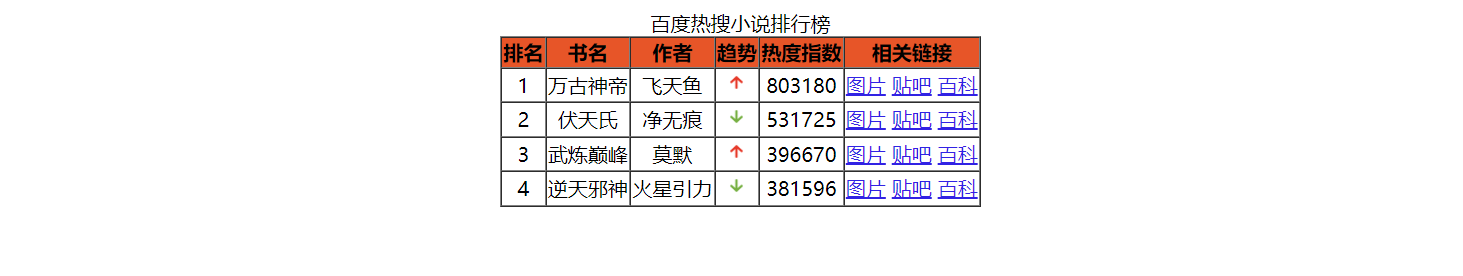
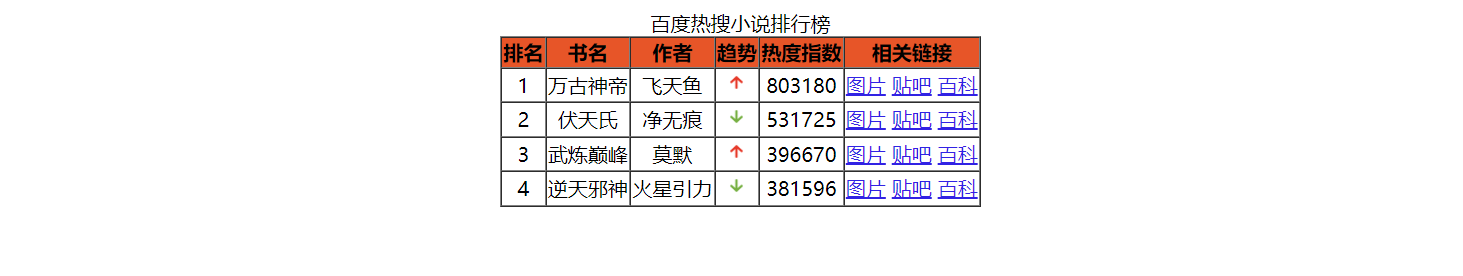
10.1 小说排行榜练习

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>table17</title>
</head>
<body>
<table border="1" align="center" bgcolor="black" cellspacing="0">
<caption>百度热搜小说排行榜</caption>
<tr bgcolor="#ff4500">
<th>排名</th>
<th>书名</th>
<th>作者</th>
<th>趋势</th>
<th>热度指数</th>
<th>相关链接</th>
</tr>
<tr bgcolor="white" align="center">
<td>1</td>
<td>万古神帝</td>
<td>飞天鱼</td>
<td><img src="https://fyb-pc-static.cdn.bcebos.com/static/asset/icon-up_c8c420c124133a8eafa34b36d89cc92a.png"
alt="↑" height="20px"></td>
<td>803180</td>
<td>
<a href="#">图片</a>
<a href="#">贴吧</a>
<a href="#">百科</a>
</td>
<tr bgcolor="white" align="center">
<td>2</td>
<td>伏天氏</td>
<td>净无痕</td>
<td><img src="https://fyb-pc-static.cdn.bcebos.com/static/asset/icon-down_7631dbf23c7a55f2216e4406b5d4adcf.png"
alt="↓" height="20px"></td>
<td>531725</td>
<td>
<a href="#">图片</a>
<a href="#">贴吧</a>
<a href="#">百科</a>
</td>
<tr bgcolor="white" align="center">
<td>3</td>
<td>武炼巅峰</td>
<td>莫默</td>
<td><img src="https://fyb-pc-static.cdn.bcebos.com/static/asset/icon-up_c8c420c124133a8eafa34b36d89cc92a.png"
alt="↑" height="20px"></td>
<td>396670</td>
<td>
<a href="#">图片</a>
<a href="#">贴吧</a>
<a href="#">百科</a>
</td>
<tr bgcolor="white" align="center">
<td>4</td>
<td>逆天邪神</td>
<td>火星引力</td>
<td><img src="https://fyb-pc-static.cdn.bcebos.com/static/asset/icon-down_7631dbf23c7a55f2216e4406b5d4adcf.png"
alt="↓" height="20px"></td>
<td>381596</td>
<td>
<a href="#">图片</a>
<a href="#">贴吧</a>
<a href="#">百科</a>
</td>
</table>
</body>
</html>
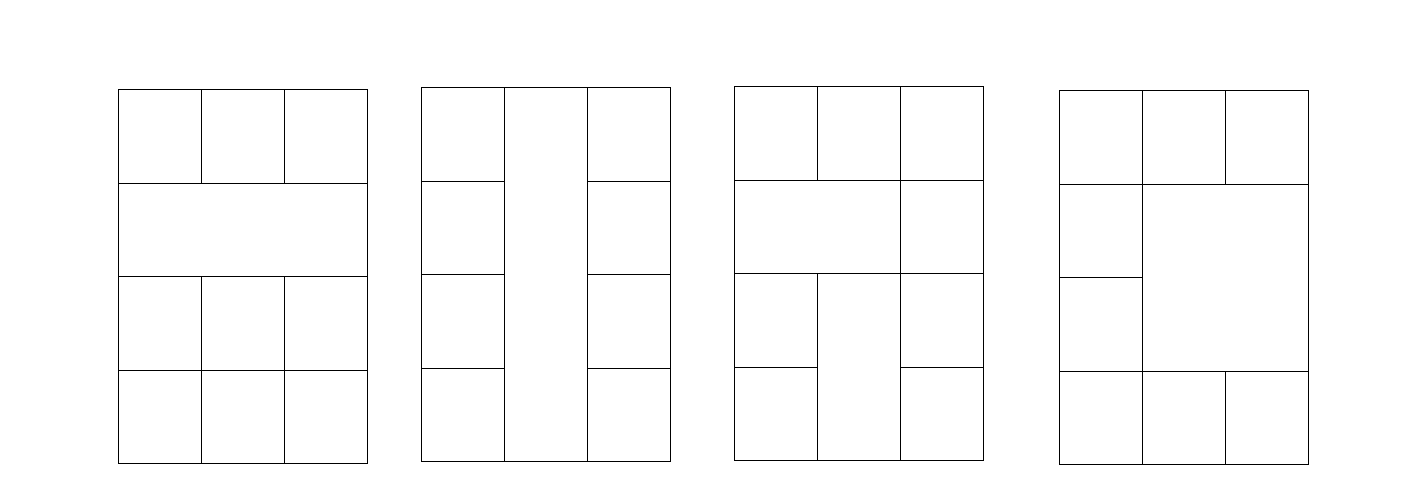
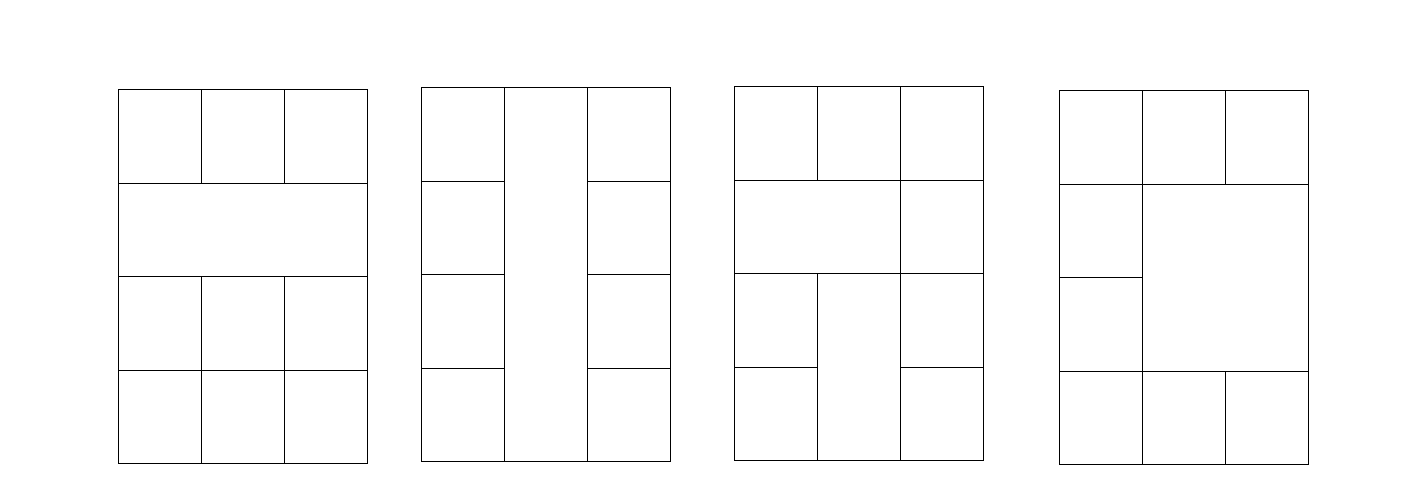
10.2 单元格合并练习

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>table18</title>
</head>
<body>
<table bgcolor="black" height="300px" width="200px" cellspacing="1px" align="center">
<tr bgcolor="white">
<td></td>
<td></td>
<td></td>
</tr>
<tr bgcolor="white">
<td colspan="3"></td>
</tr>
<tr bgcolor="white">
<td></td>
<td></td>
<td></td>
</tr>
<tr bgcolor="white">
<td></td>
<td></td>
<td></td>
</tr>
</table>
<br><br><br>
<hr>
<br><br><br>
<table bgcolor="black" height="300px" width="200px" cellspacing="1px" align="center">
<tr bgcolor="white">
<td></td>
<td rowspan="4"></td>
<td></td>
</tr>
<tr bgcolor="white">
<td></td>
<td></td>
</tr>
<tr bgcolor="white">
<td></td>
<td></td>
</tr>
<tr bgcolor="white">
<td></td>
<td></td>
</tr>
</table>
<br><br><br>
<hr>
<br><br><br>
<table bgcolor="black" height="300px" width="200px" cellspacing="1px" align="center">
<tr bgcolor="white">
<td></td>
<td></td>
<td></td>
</tr>
<tr bgcolor="white">
<td colspan="2"></td>
<td></td>
</tr>
<tr bgcolor="white">
<td></td>
<td rowspan="2"></td>
<td></td>
</tr>
<tr bgcolor="white">
<td></td>
<td></td>
</tr>
</table>
<br><br><br>
<hr>
<br><br><br>
<table bgcolor="black" height="300px" width="200px" cellspacing="1px" align="center">
<tr bgcolor="white">
<td></td>
<td></td>
<td></td>
</tr>
<tr bgcolor="white">
<td></td>
<td colspan="2" rowspan="2"></td>
</tr>
<tr bgcolor="white">
<td></td>
</tr>
<tr bgcolor="white">
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>