文章目录
- 暴力猴插件开发简明教程->百度首页默认设置为我的关注
- 缘起
- 缘灭
- 思路
- 实现
- 尾声
暴力猴插件开发简明教程->百度首页默认设置为我的关注
缘起
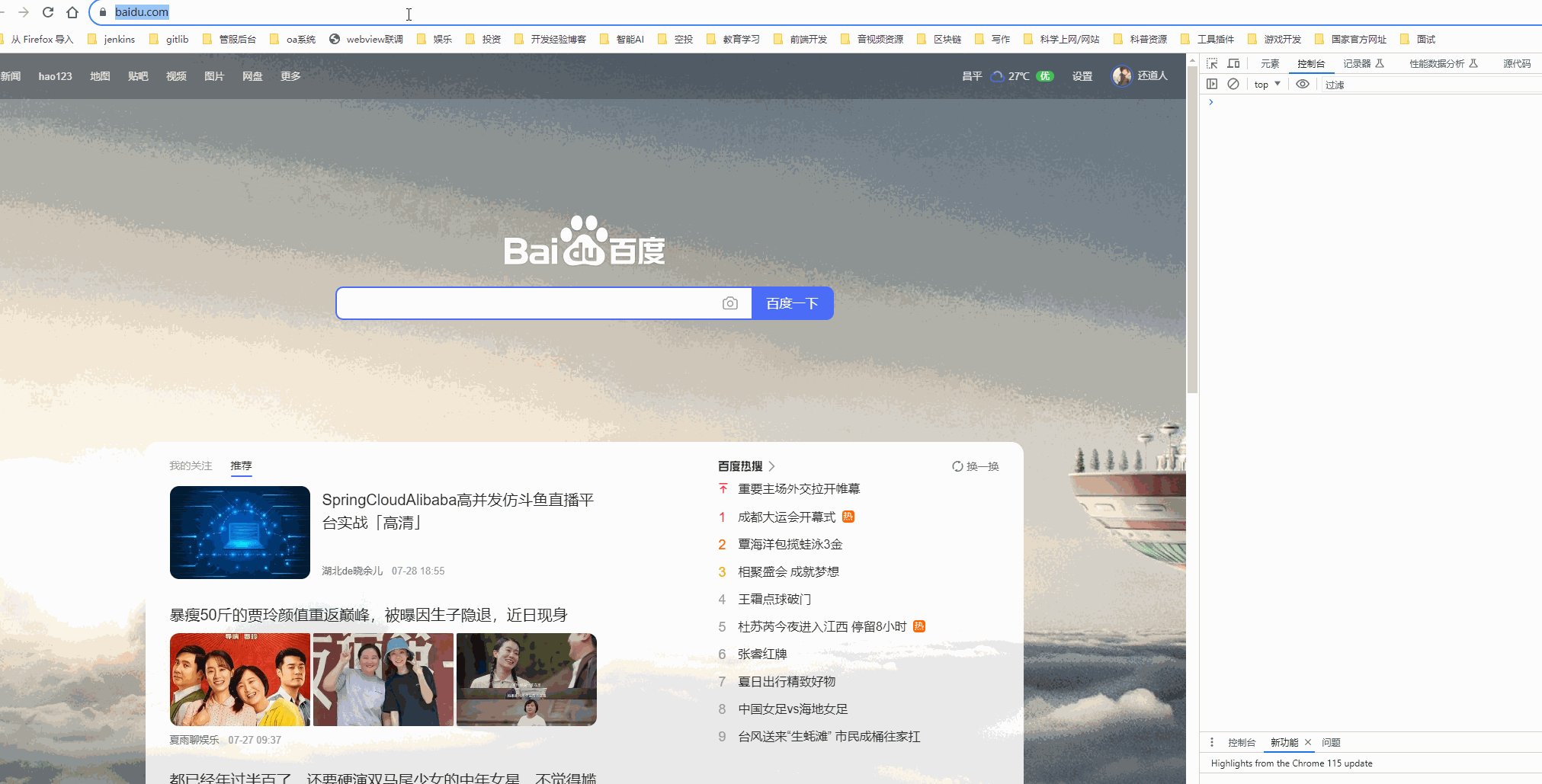
在我的百度首页有很多自己设置的导航链接(接近100个),里面放了我常用的网站, 如下图
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ILeMnCP5-1690537723319)(https://liudao01.github.io/picture/img/202307281614721.png)]](https://img-blog.csdnimg.cn/ea41825daa97415da31678f2c336a0cc.png)
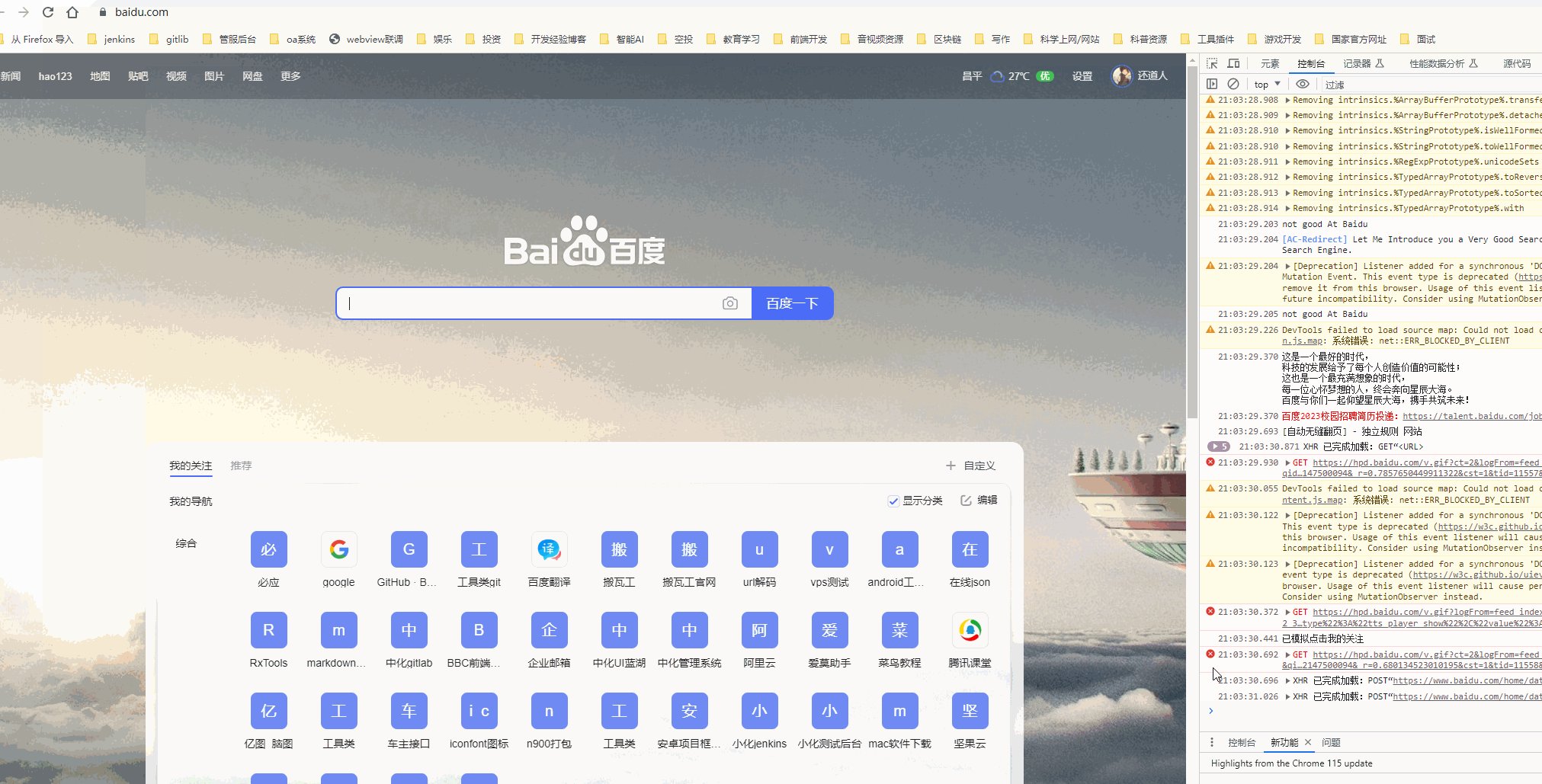
但是最近一段时间, 我发现百度做了一个很鸡贼的事情, 进入首页后他默认选择了推荐的tab页,

这时,我想使用自己设置的导航,就必须先去点击我的关注才行. 一方面这让我的操作更加繁琐,多了一个步骤,
另一方面这些新闻,热搜排行又不断的分散我的注意力, 本来我要来查资料,专心工作,结果被这些新闻所吸引,跑去看新闻了,浪费时间,自己什么也没得到,对此我是深恶痛绝啊!
于是我跑到百度中心进行反馈,希望能够默认跳转到我的关注, 但百度的工作人员直接回复我说,产品没有这方面的规划.
好家伙,我直呼好家伙,为了流量,百度是真不要一点脸面了,完全不在乎一点用户体验了.
怎么办,作为一个程序员那就只能发挥特长,自己动手丰衣足食
缘灭
思路
-
如果想让首页默认加载我的关注, 那么可以写一个js脚本,在页面加载完毕的时候模拟点击我的关注,这样即可实现,进入首页后默认是我的关注
-
想让浏览器运行自己的js脚本代码,可以使用暴力猴插件.
暴力猴是一个可以在浏览器之中帮助各位进行脚本插件管理的插件扩展,可以帮助各位更好的管理和使用所有类型的脚本插件。我们在安装了暴力猴之后,就可以非常轻松的使用绝大多数的插件脚本.
实现
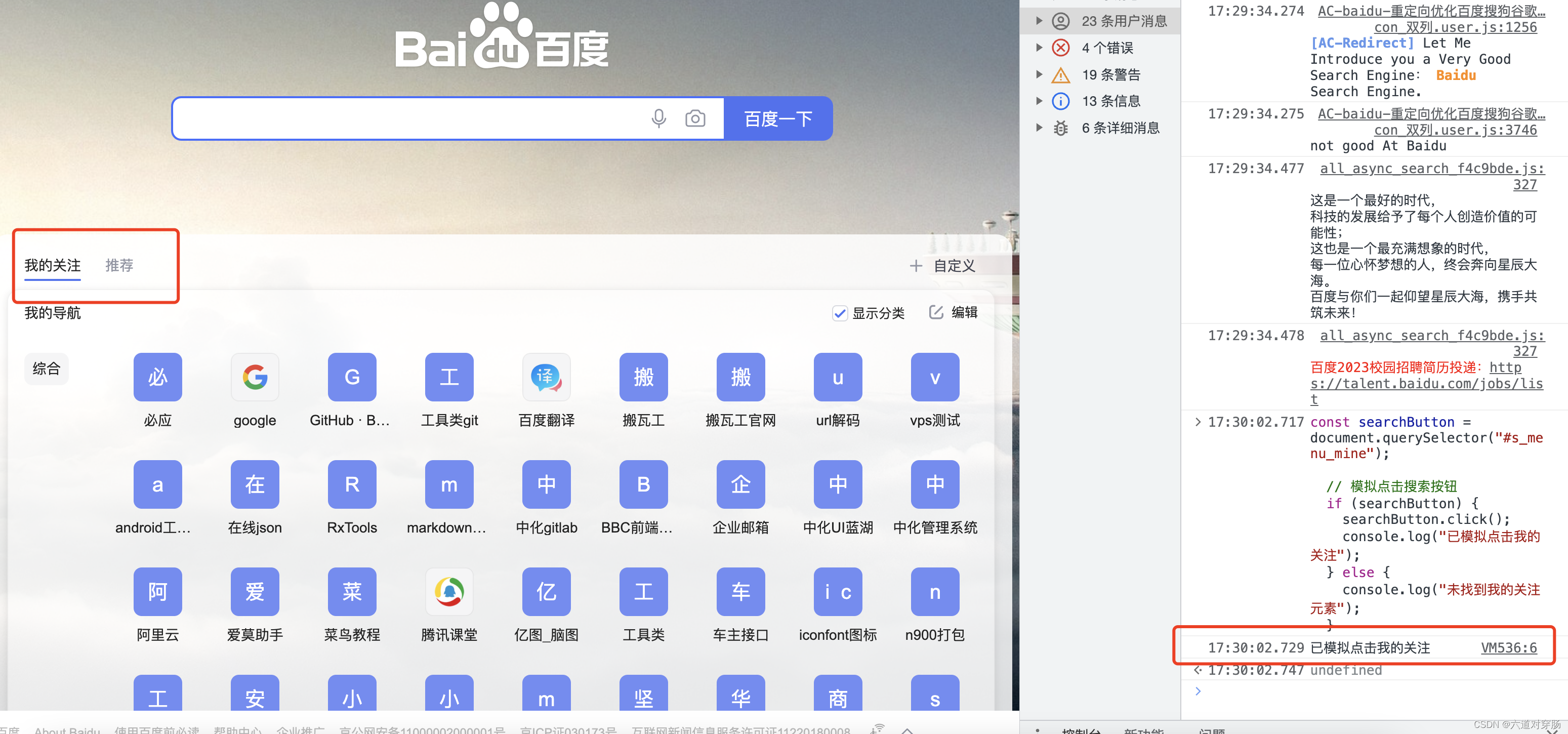
- 首先写一个模拟点击我的关注的代码,去chrome上调试. 先找到我的关注节点,然后模拟点击
const searchButton = document.querySelector("#s_menu_mine");
// 模拟点击搜索按钮
if (searchButton) {
searchButton.click();
console.log("已模拟点击我的关注");
} else {
console.log("未找到我的关注元素");
}
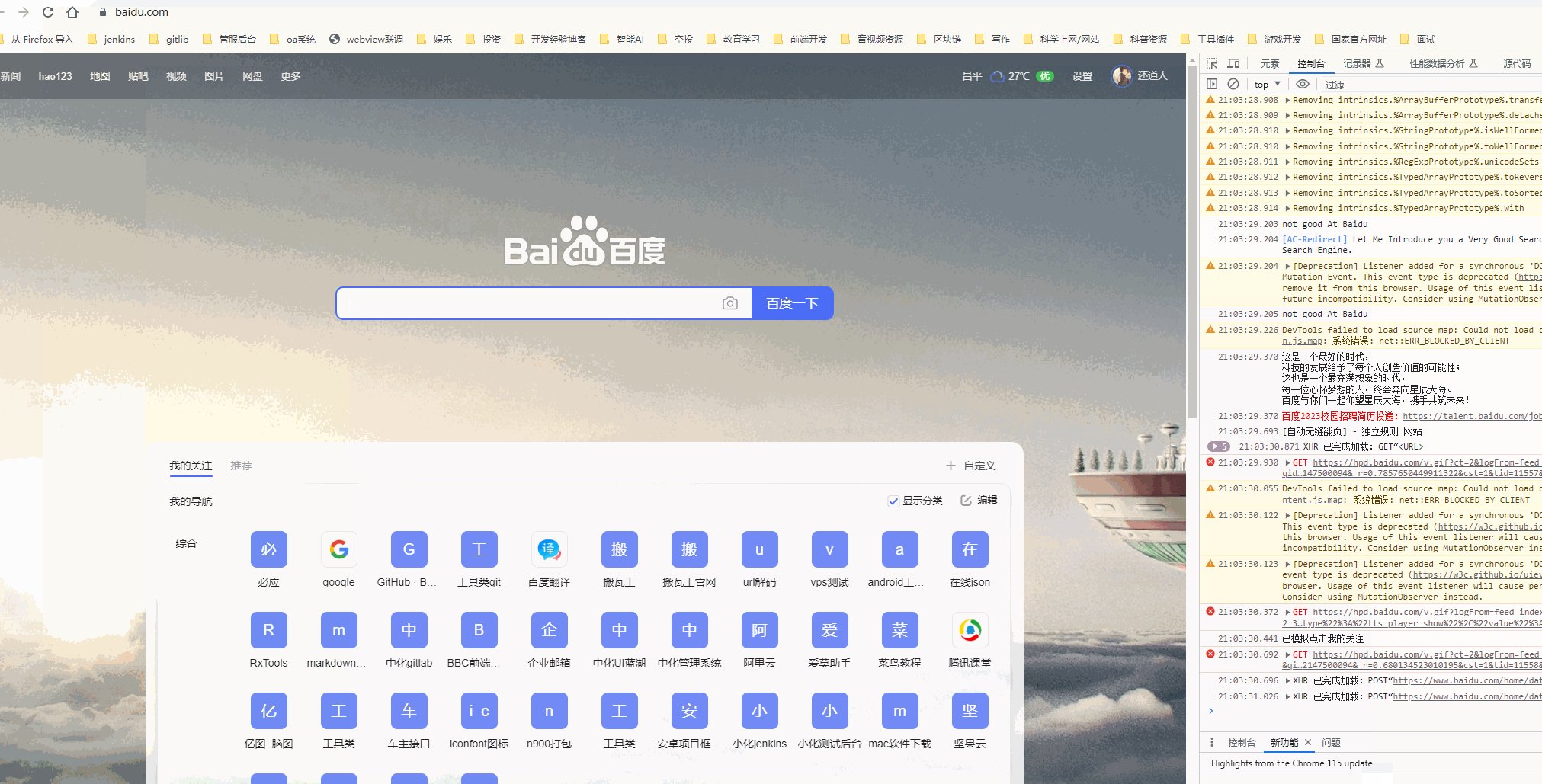
- 然后把它放到chrome里面去调试


这样本地调试实现了模拟点击我的关注
- 接下来就要把这个js脚本放到暴力猴中去管理, 怎么做. 求助ChatGPT
使用暴力猴(Violentmonkey)加载你编写的 JavaScript 脚本是非常简单的。下面是步骤:
-
安装暴力猴插件:
如果你还没有安装暴力猴插件,请前往你使用的浏览器插件商店(如 Chrome Web Store、Firefox Add-ons 等),搜索并安装暴力猴插件。 -
创建 JavaScript 脚本:
使用文本编辑器创建你想要运行的 JavaScript 脚本。将脚本代码保存为.js文件。示例脚本(例如,修改百度搜索页的背景颜色):
// my_script.js document.body.style.backgroundColor = 'lightblue'; -
添加用户脚本到暴力猴:
点击浏览器工具栏中的暴力猴图标,打开暴力猴管理界面。然后,点击左侧的"添加新脚本"按钮。 -
粘贴脚本代码:
在弹出的编辑器中,将你之前创建的 JavaScript 脚本代码粘贴进去。 -
指定脚本适用的网址:
在编辑器的"包含"部分,可以输入https://www.baidu.com/*来让脚本在所有百度网页上生效。你也可以根据需要指定其他网址规则。 -
保存脚本:
编辑器右上角有保存按钮,点击保存以保存你的用户脚本。 -
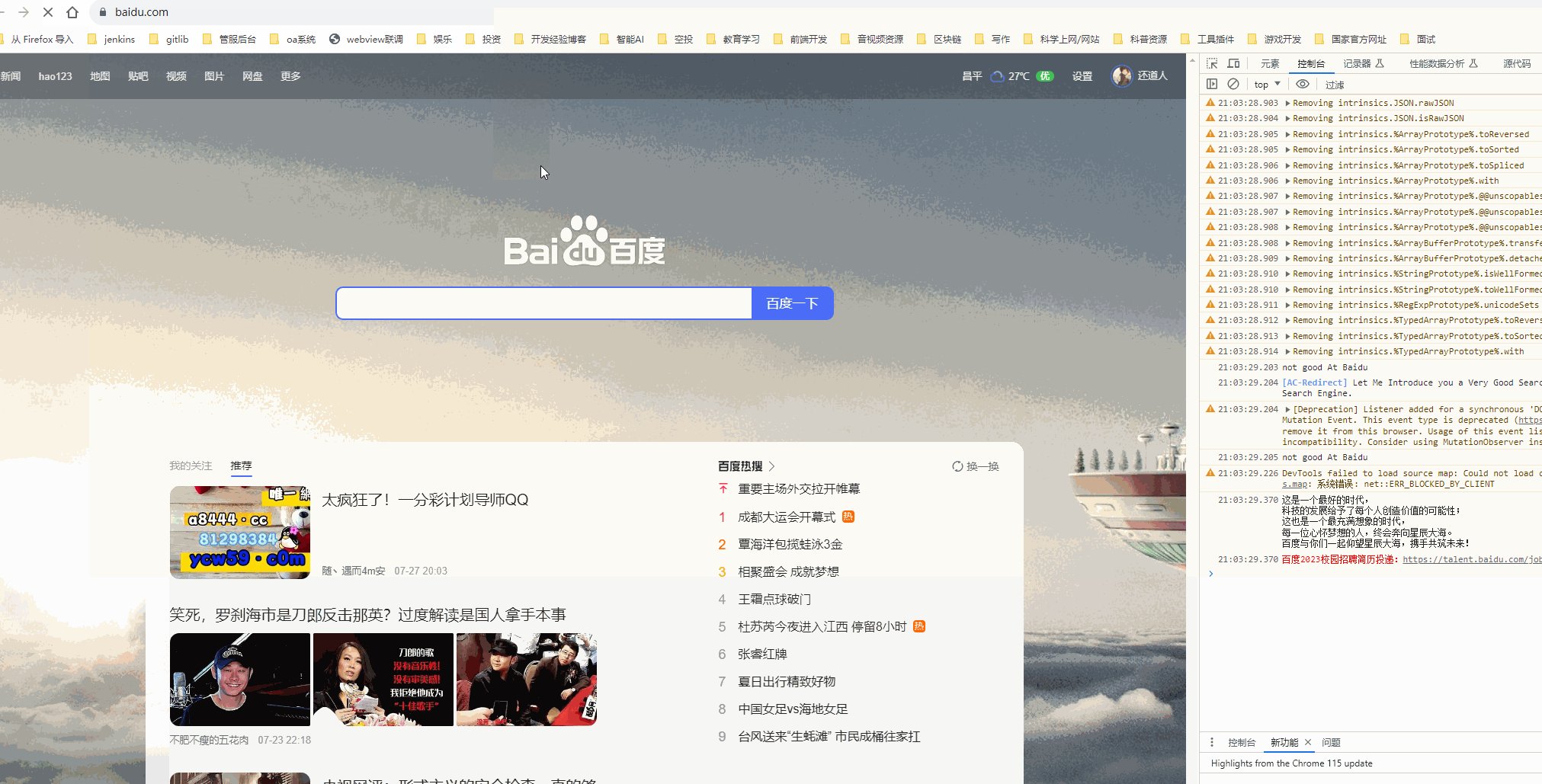
刷新百度网页:
现在,当你加载百度网页时,暴力猴插件会自动运行你的 JavaScript 脚本,并修改搜索页的背景颜色。
请确保在使用暴力猴或其他用户脚本插件时,遵守网站的使用条款和服务协议,避免违反任何规定。
这样就实现了暴力猴加载自己的js脚本
最终效果-》 自动跳转切换到我的关注页面:

尾声
后面我把这个脚本上传到Greasy Fork 网站 他是脚本市场, 这样其他人也能搜索到这个插件,从而使用.
脚本地址:
https://greasyfork.org/zh-CN/scripts/471898-百度首页自定义导航-取消默认推荐
想起李连杰的电影,<鼠胆威龙>里反派boss的那句话, “人一定要靠自己”




![【Golang】Golang进阶系列教程--为什么 Go 不支持 []T 转换为 []interface](https://img-blog.csdnimg.cn/d248e8f19b51463297f721a2641fc471.png)