项目上反馈高德地图底图信息更新不及时,不利于进行点位规划。经研究发现高德地图JS API 1.4.15版本相对于2.0版本,确实地图切片上的标注信息较少。通过工单的形式询问高德的技术工程师认识到1.4.15版本数据更新有延迟,1.4.15版本地图的数据以季度为周期更新,2.0版本的按月更新。
于是将产品中的高德地图从1.4.15版本升级到2.0版本,但是在地图版本升级时碰到了一系列的问题,将碰到的问题以及问题的解决措施记录下来,方面后期的维护工作。(使用的前端框架是Vue)
1.地图实例
# 1.实例挂载 -- 影响地图页面加载性能
1. 地图相关实例包括: map、AMap、地图插件、地图覆盖物等
2. 地图相关的实例不要挂载在vue的data中,因为响应式变量会导致地图卡顿。可以挂在window上,推荐在created生命周期中直接使用 this. 的方式定义,这样是非响应式变量
3. 一些没有在DOM上使用的变量也推荐在created生命周期中定义
created() {
this.districtExplorer = null;
this.geolocation = null;
this.mouseTool = null;
this.ruler = null;
this.autoComplete = null;
this.massMarksV1 = null;
},
# 2.字段变更
1. 获取到的地图可视区经纬度范围中参数字段变更
1. southwest --> southWest
2. northeast --> northEast
2. 所有单个点位的经纬度数据中经纬度字段变更
1. R --> KL
2. Q --> kT
2.地图图层
# 1.defaultLayer与setDefaultLayer用法废弃
可以改为使用 layers和 setLayers
# 2.矢量图层
生成矢量图层用法变更:new AMap.TileLayer() --> AMap.createDefaultLayer()
3.地图插件
# 1.插件名变更
1. Autocomplete --> AutoComplete
2. PolyEditor插件拆分为 PolygonEditor插件和 PolylineEditor插件
3. 多边形编辑插件 --> PolygonEditor
4. 折线的编辑插件 --> PolylineEditor
# 2.插件挂载
不能直接挂载在data中,可以选择挂载在created生命周期中
# 3.插件加载
1. 插件加载不能全部使用老版本的异步加载插件方式,要看插件的使用场景,可以同步加载插件与异步加载插件相结合
2. 需要在地图加载完成后立即使用的插件使用同步加载,否则建议使用异步加载
4.覆盖物
# 1.覆盖物事件穿透
1. v.De.bubble = true --> v._opts.bubble = true
2. 在地图上绘制覆盖物时,建议覆盖物都是不可进行事件穿透的: bubble: false。当需要进行覆盖物事件穿透时,如打开测距功能,起点打在一个矩形区域上,此矩形需要开启事件穿透才可打起点。改bubble的值为true即可
// 地图上所有的覆盖物开启事件穿透
window.map.getAllOverlays().forEach((v) => {
v._opts.bubble = true;
});
# 2.覆盖物透明度
1. 没有找到可使用的api,所以自己搞了个简单的方法,此方法有变更
2. x.De.contentDom.style.opacity = 0.5 --> x._style.opacity = 0.5
# 3.清空地图contextMenu
1. 没有找到可使用的api,搞了个直接粗暴的方法
2. window.contextMenu.De.items = []; --> window.contextMenu.Zy = [];
# 4.地图的infoWindow打开
1. 2.0版在打开地图的自定义内容的infoWindow时,不知道为什么,有时候如果跟在业务代码后面写成同步代码,就会打不开infoWindow,于是打不开时可以放在setTimeout中。
// xxxx 业务代码
setTimeout(() => {
this.infoWindow = new window.AMap.InfoWindow({
isCustom: true,
content: this.$refs.movePointWindow.$el,
anchor: 'top-center',
offset: new window.AMap.Pixel(0, 0),
});
this.infoWindow.open(window.map, [xx.KL, xx.kT]);
});
# 5.自定义点位内容
1. 在自定义点位内容时,点位的父容器class名发生变更,所以在修改css样式时需注意
2. amap-marker-content -> amap-marker
# 6.点位的lable值跳动
1. 在点位放大缩小时,点位的label位置会跳动,解决方法是先让点位的label值隐藏,再显示出来,这样就不会出现label位置跳动的现象。通过改变opacity来显示隐藏
if (this.isShowPointName) { this.updatePointLabel(v, 'pos-name-hidden')}
setTimeout(() => {if (this.isShowPointName) { this.updatePointLabel(v)}})
updatePointLabel(v, name = '') {
this.pointObj[v.id].setLabel({
content: `<div class="pos-name ${name}">${`${v.positionCode}_${v.positionName}`}</div>`,
direction: 'bottom',
});
},
.pos-name {
padding: 5px;
color: #fff;
font-size: 12px;
text-shadow: -1px 1px 0 #000, 1px 1px 0 #000, 1px -1px 0 #000, -1px -1px 0 #000;
opacity: 1;
&-hidden {
opacity: 0;
}
}
5.海量点图层
# 1.显示的图层范围
1. 由于地图层级有小数级的存在,在写显示的层级范围时,如在17级以下展示海量点图层,老版本写到16就行了,2.0版本最好写到16.99
2. zooms: [3, 16] --> [3,16.99]
# 2.海量点数据量限制
1. 2.0版本的海量点图层,有已知的性能问题,不建议在2.0版本上使用海量点图层
2. 如果非要使用海量点图层,建议点位数量不要超过1万的数据量,否则会出现拖动地图卡顿的现象
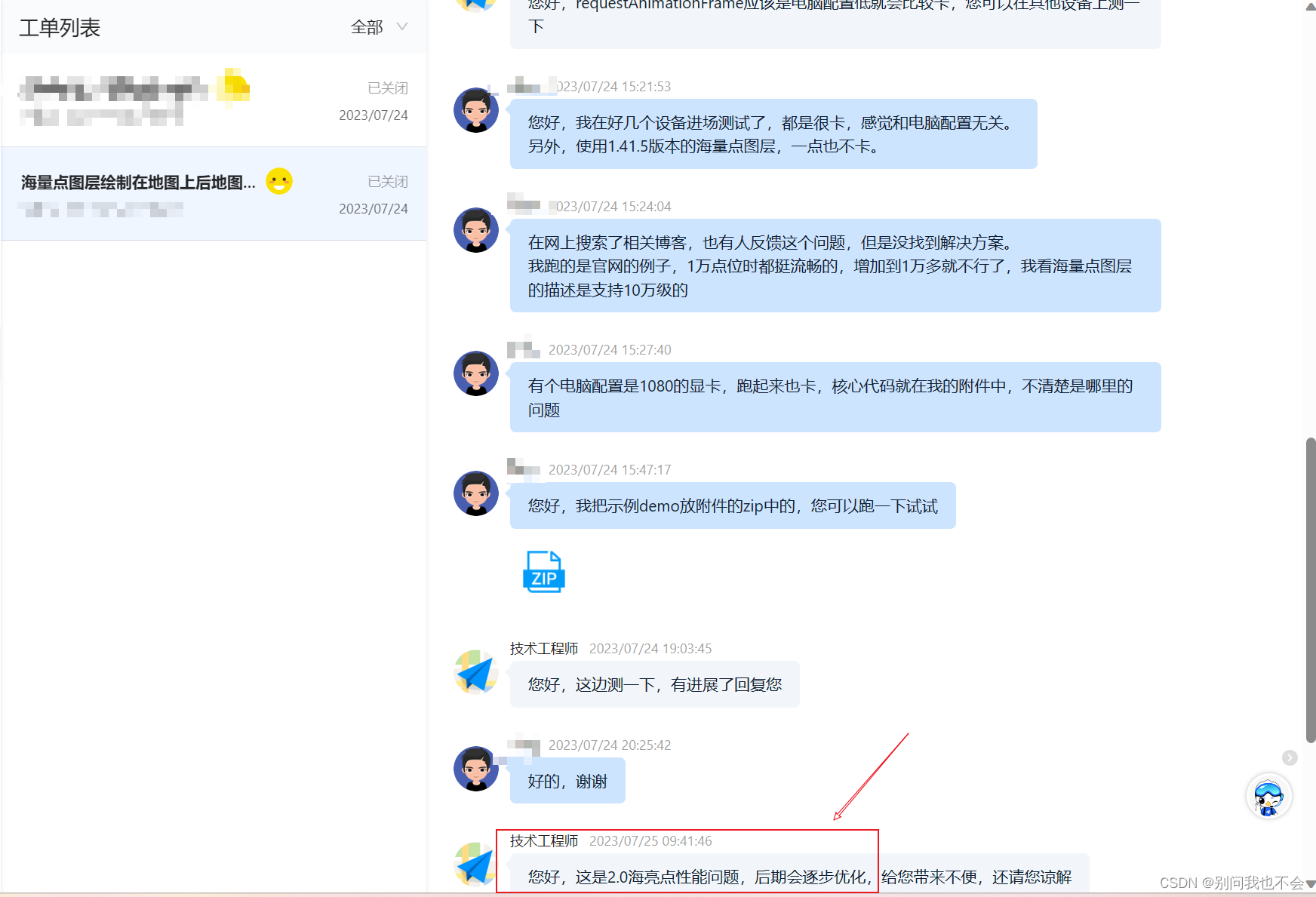
海量点图层卡顿问题,通过工单询问高德技术工程师,得到的回答:

所以在2.0版本中不建议使用海量点图层。