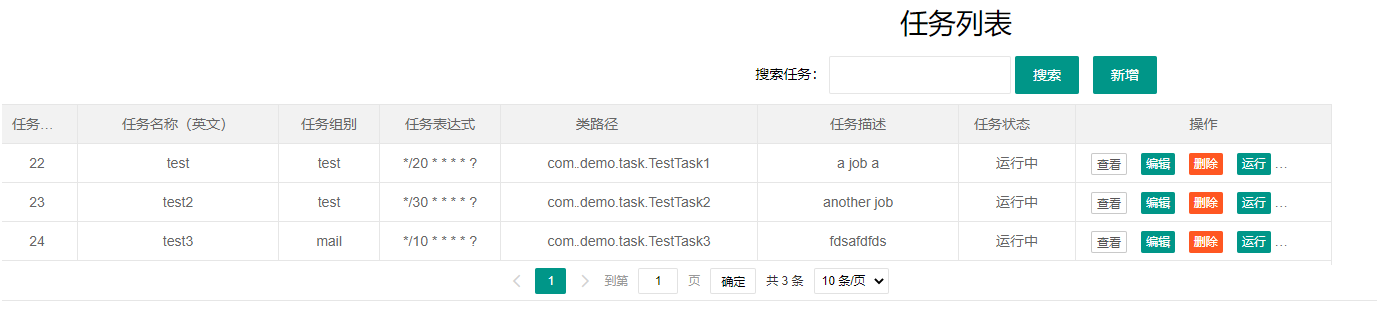
下图是我一个系统的操作日志,在分页插件右下角嵌入了一个导出所有数据的按钮 ,代码没有任何问题,点击导出按钮却失效

排查之后,发现表格标签table定义了ID又定义了lay-filter,因我使用的layui从2.7.6升级到2.8.11,升级2.8+之后新增了ID,与原本的lay-filter功能基本一致,也就是定义了ID就不要定义lay-filter,否则例如我下面的id与lay-filter都定义不一致,导致定义的方法如果绑定的是表格的ID那么就会造成事件失效,解决办法要么删除id要么删除lay-filter
<table class="layui-hide" id="currentTableId" lay-filter="logTable" lay-size="sm"></table>完整html代码:
<!DOCTYPE html>
<html xmlns:th="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>操作日志</title>
<!-- 请勿在项目正式环境中引用该 layui.css 地址 -->
<link href="layui/css/layui.css" rel="stylesheet">
<style>
/*表格标题样式*/
.layui-table-tool-temp {
text-align: center;
font-size: 20px;
font-weight: 600;
color: #5d9d87;
}
.layui-table-cell {font-size: 8px;height: 30px;line-height: 24px;padding: 2px 2px;}
.layui-form-item {margin-bottom: 0px; }
</style>
</head>
<body>
<div class="layui-form-item layui-form" style="margin-top:5px" lay-filter="logFormFilter"> <!--必须在表单中添加layui-form的class,否则提交的时候无法获取到任何值,无法识别为form表单-->
<div class="layui-form-item" style="margin:0">
<div class="layui-inline">
<label class="layui-form-label" style="width: 100px;" >操作时间</label>
<div class="layui-input-inline" style="width: 180px;margin-right:0px;">
<input id="createDate" name="createDate" class="layui-input" autocomplete="off"/>
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">操作类型</label>
<div class="layui-input-inline">
<select id="type" name="type" lay-search="" >
<option value="">搜索或选择操作类型</option>
<option th:each="type:${types}" th:value="${type}" th:text="${type}"></option>
</select>
</div>
</div>
<div class="layui-inline">
<div class="layui-input-group">
<div class="layui-input-prefix"> 操作用户 </div>
<input name="username" placeholder="输入用户工号或名字" class="layui-input">
<div class="layui-input-split layui-input-suffix" style="cursor: pointer;background: aquamarine;" id="searchSubmit" lay-submit lay-filter="searchSubmit">
<i class="layui-icon layui-icon-search"></i>
</div>
</div>
</div>
</div>
</div>
<script type="text/html" id="logToolbar">
操作日志 <!--工具栏中添加搜索框,非laydate都没问题,否则会出现时间框无效-->
</script>
<table id="logList" lay-size="sm"></table>
<script type="text/html" id="pagebar"><!--分页插件-->
<div class="layui-btn-container">
<button class="layui-btn layui-btn-hei layui-btn-sm " lay-event="export" ><i class="layui-icon layui-icon-export">导出全部</i></button>
</div>
</script>
<script src="/layui/layui.js"></script>
<script th:inline="javascript">
layui.use(['form','laydate','table'], function(){
var laydate = layui.laydate, table = layui.table, form = layui.form;
//操作日期初始化
laydate.render({
elem: '#createDate'
,range: '~'
,value: [[${createDate}]] //初始化日期
,max:0 //最大日期只能选择当天
,rangeLinked: true // 开启日期范围选择时的区间联动标注模式 --- 2.8+ 新增
});
table.render({
elem: '#logList',
url:'/getSysLog',
method: 'post', //默认:get请求
cellMinWidth: 80,
page: true,
limit: 20,
limits: [20, 50, 100],
title: '操作日志',
where: {createDate : [[${createDate}]] },
toolbar: '#logToolbar',
pagebar: '#pagebar', // 分页栏模板
even: true, //开启隔行背景
cols: [
[
{type:'numbers'}
,{field:'model', title:'模块', width:160}
,{field:'type', title:'类型', sort:true, width:70}
,{field:'description', title:'描述', width:146}
,{field:'url', title: 'Url', width:128}
,{field:'method', title:'方法', width:220}
,{field:'params', title:'参数'}
,{field:'result', title:'结果' }
,{field:'username', title:'操作用户', width:100}
,{field:'ip', title:'IP', width:100}
,{field: 'createDate', width:120, title: '操作时间', sort: true, templet: "<div>{{layui.util.toDateString(d.createDate, 'yyyy-MM-dd HH:mm:ss')}}</div>"}
]
],
done: function(res, curr, count){
pageCurr=curr;
}
});
//监听搜索框
form.on('submit(searchSubmit)', function(data){
//重新加载table
table.reload('logList',{ //重新加载table
where: data.field
, page: {
curr: 1 //重新从第 1 页开始,如果当前是第10页,再次根据其他条件查询可能无法查询到第10页的数据,翻页时并不会触发跳到第1页
}
});
return false;
});
// 底部分页栏事件
table.on('pagebar(logList)', function(obj){
debugger;
var eventValue = obj.event; // 获得按钮 lay-event 值
if(eventValue == 'export'){
$.post('/getSysLog', form.val('logFormFilter'), function(res) {
if(res.code==0){
table.exportFile('logList', res.data, 'xls'); //表名 数据 格式
}else{
layer.msg(res.msg, {icon: 5});
}
})
}
});
});
</script>
</body>
</html>