1.写完静态不是要写less吗,自动生成一下实现
this.getLevelClass('domId');
domId是自定义的class名称,跟根据自己的需要设置
//vue2中开发时通过template中的div等标签自动输出对应的less形式带层级的class,只显示带class的
getLevelClass(name) {
let dom = document.getElementById(name);
let html = dom.innerHTML;
let str = `.${name}{`
console.log('html', html);
let domLIst = dom.childNodes;
console.log(domLIst);
domLIst.forEach(item => {
console.log('domLIst', item);
str = this.getdom(item, str);
})
str += '}'
console.log('str', str);
},
getdom(dom, str) {
if (dom.classList && dom.classList.length) {
str += `.${Array.from(dom.classList).join('.')}{`
if (dom.childNodes) {
dom.childNodes.forEach(item => {
str = this.getdom(item, str);
})
}
str += `}`;
str += ` `
return str
} else {
return str;
}
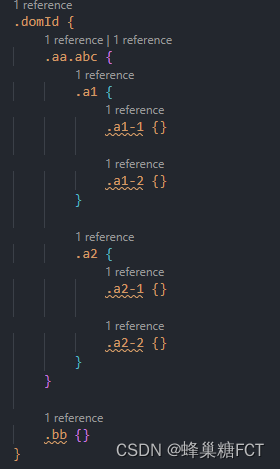
},查看一下效果:
<div id="domId" class="domId">
<div class="aa abc">
aa
<div class="a1">
<div class="a1-1"></div>
<div class="a1-2"></div>
</div>
<div class="a2">
<div class="a2-1"></div>
<div class="a2-2"></div>
</div>
<input />
</div>
<div class="bb">bb</div>
</div>

返回的class自动格式化就好了

优化:如果我们在使用ui框架如antd等组件时不想返回包括antd组件的class时可以:
if (dom.classList && dom.classList.length && Array.from(dom.classList).join('.').indexOf('ant-') == -1)
在if中多添加判断过滤