
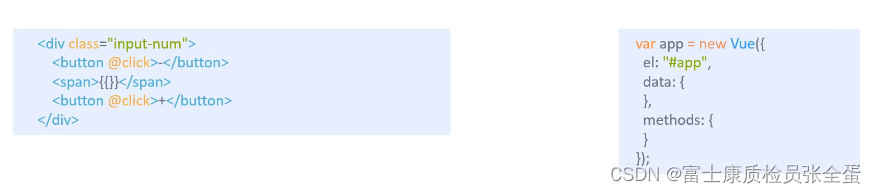
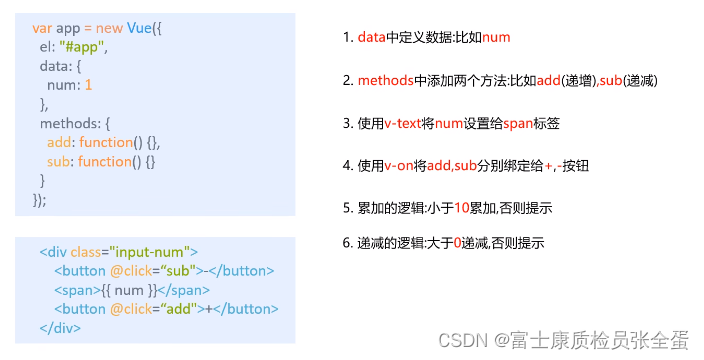
逻辑是在点击按钮的时候执行,那么要为按钮绑定点击事件,整体语法如下:


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<link href="" type="text/css" rel="stylesheet"/>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<style type="text/css">
</style>
</head>
<body>
<!--准备一个容器-->
<div id="app">
<div class="input-num">
<button type="button" @click="sub">-</button>
<span>{{ num }}</span>
<button type="button" @click="add">+</button>
</div>
<div>
<img src="https://p0.itc.cn/q_70/images01/20220406/a01312d86b8745619e2ed0075d1c1635.png" alt="">
</div>
</div>
<script type="text/javascript">
new Vue({
el: "#app",
data:{
num: 1
},
methods:{
add:function(){
if (this.num < 10){
this.num ++
}else{
alert("别点了,最大了")
}
},
sub:function(){
if (this.num >0){
this.num --
}else{
alert("别点了,最小了")
}
}
}
})
</script>
</body>
</html>