2023.7.26今天我学习了如何使用树形表格的时候进行复选框的多选效果。
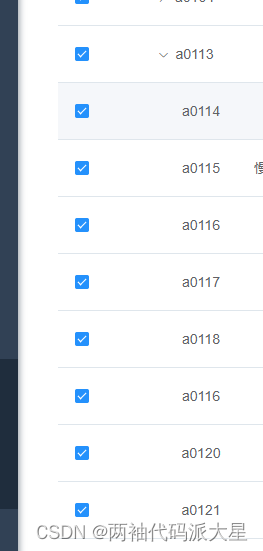
当我们使用树形结构表格需要进行多选功能操作的时候会发现点击全选的时候,只有一级表格数据会被选中,问题如图:

我们需要实现的是点击全选的不管是几级表格数据都可以被选中。
处理方法如下:
html代码如下:
<el-table :data="typeList" :key="curryId" row-key="id"
:tree-props="{children: 'children', hasChildren: 'hasChildren'}"
ref="table"
@selection-change="selection_all_operation_record"
@select-all="handleSelectAll"
>
</el-table>js代码如下:
methods:{
handleSelectAll() {
for (let item of this.typeList) {
this.selectChildren(item)
}
},
selectChildren(item) {
if (item.children != null) {
for (let childItem of item.children) {
this.selectChildren(childItem)
this.$refs.table.toggleRowSelection(childItem)
}
}
},
}通过递归的方式来给每一层数据都可以被选中。
效果如下:

















![[vulnhub]DC2](https://img-blog.csdnimg.cn/img_convert/c2f854922749985d1033263d12f82edc.png)