Modal 弹窗
modal弹窗一般作为单文件组件被引用,下面是两段示例代码:
弹窗文件 Modal.vue
// Modal.vue
<template>
<BasicModal v-bind="$attrs" title="Modal Title" :helpMessage="['提示1', '提示2']">
Modal Info.
</BasicModal>
</template>
<script lang="ts">
import { defineComponent } from 'vue';
import { BasicModal } from '/@/components/Modal';
export default defineComponent({
components: { BasicModal },
setup() {
return {};
},
});
</script>
主页面 Page.vue
// Page.vue
<template>
<div class="px-10">
<Modal @register="register" />
</div>
</template>
<script lang="ts">
import { defineComponent } from 'vue';
import { useModal } from '/@/components/Modal';
import Modal from './Modal.vue';
export default defineComponent({
components: { Modal },
setup() {
const [register, { openModal }] = useModal();
return {
register,
openModal,
};
},
});
</script>
useModal 用于实现外部组件调用
useModal用于操作组件:
const [register, { openModal }] = useModal()
register
register用于注册useModal,如果需要使用useModal提供的api,必须将register传入组件的onRegister。其原理就是:vue的组件子传父通信,内部通过emit(“register”,instance)实现,同时独立出去的组件需要将attrs绑定到BasicModal上面。
openModal 方法用于打开/关闭弹窗
打开弹窗
// true/false: 打开关闭弹窗
// data: 传递到子组件的数据
openModal(true, data);
关闭弹窗
closeModal();
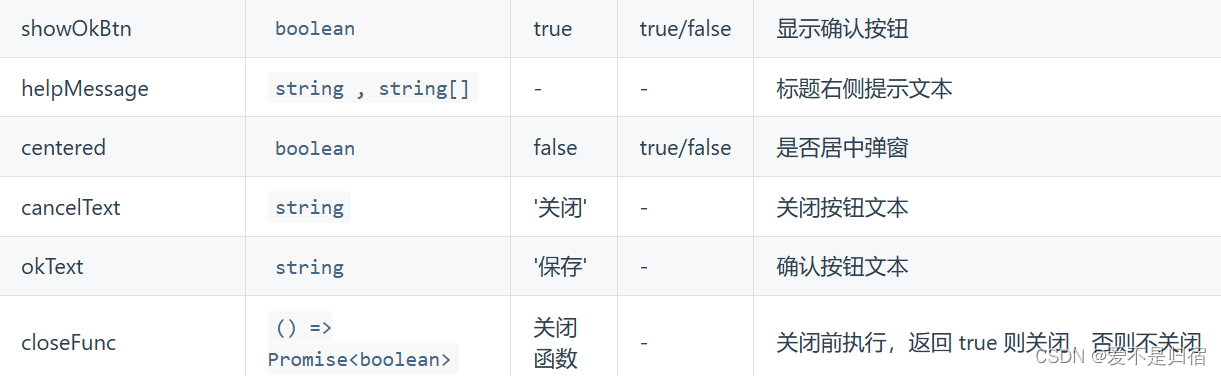
setModalProps用于在父组件中设置弹窗的参数:
setModalProps(props);
以下是props的属性值:


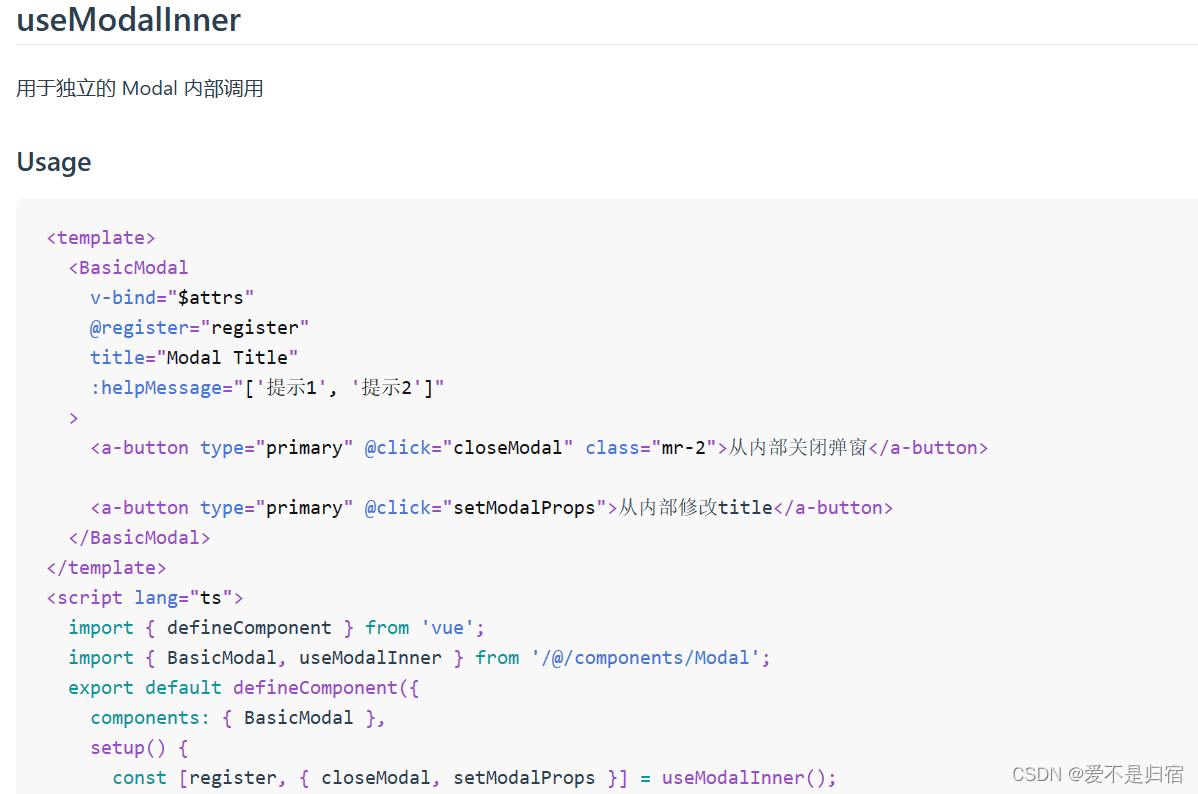
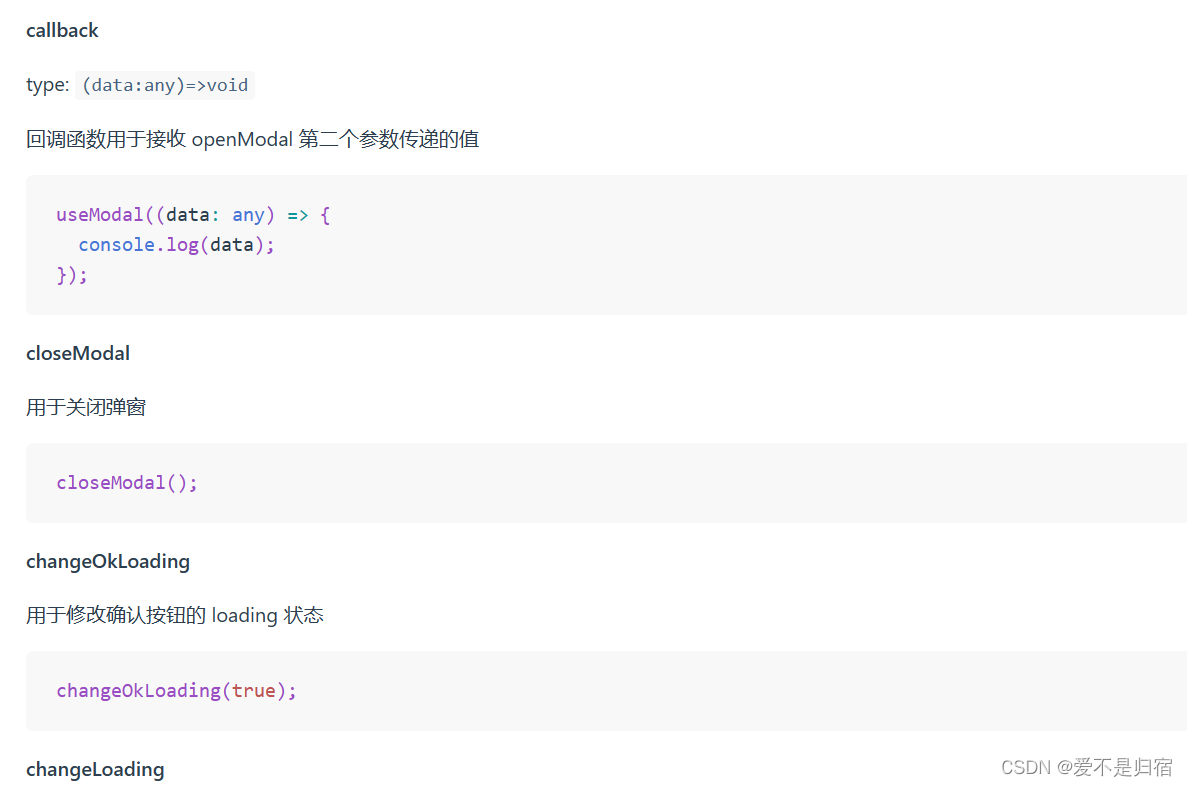
useModalInner 独立弹窗
上面的例子,父组件和弹窗是分开的,就是父组件和弹窗是两个文件,但是独立弹窗是把弹窗写在了父组件里边,相应的就会多了几个方法,但是实际开发中为了好区分弹窗和页面,我们一般都用第一种方法,把两者区分开,所以下面的独立弹窗就不介绍了,放两张图,感受一下:
感兴趣的话可以移步官网: https://www.reawing.com/doc-next/components/modal.html#usage-1