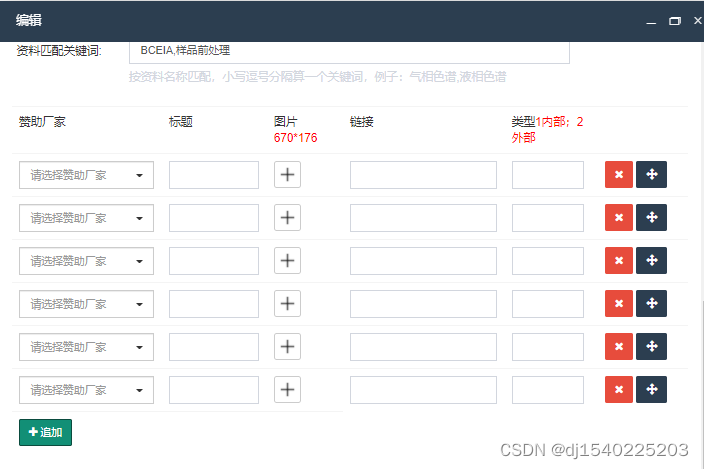
先上效果

字段添加
ALTER TABLE `ewg1990`.`fa_quanzi`
ADD COLUMN `yiqi_images` text CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL COMMENT '厂家赞助' AFTER `yiqi_images`;添加页面
<!--赞助商-->
<div class="form-group row">
<!-- <label class="control-label col-xs-12 col-sm-2">{:__('仪器产品')}:</label>-->
<div class="col-xs-12">
<table class="table fieldlist" data-template="eventtpl" data-name="row[yiqi_images]" id="second-table">
<tr>
<td>{:__('赞助厂家')}</td>
<td>{:__('标题')}</td>
<td>{:__('图片')}<span style="color: red">670*176</span></td>
<td>{:__('链接')}</td>
<td>{:__('类型')}<span style="color: red">1内部;2外部</span></td>
<td width="100"></td>
</tr>
<tr>
<td colspan="3"><a href="javascript:;" class="btn btn-sm btn-success btn-append"><i class="fa fa-plus"></i> {:__('Append')}</a></td>
</tr>
</table>
<!--请注意实际开发中textarea应该添加个hidden进行隐藏-->
<textarea name="row[yiqi_images]" class="form-control" style="display: none;"></textarea>
<script id="eventtpl" type="text/html">
<tr class="form-inline">
<td><input type="text" style="width: 200px;" name="<%=name%>[<%=index%>][id]" class="form-control selectpage" data-params='{"custom[status]":1}' data-source="manystore/shop" data-field="name" value="<%=row.id%>" placeholder="请选择赞助厂家"/></td>
<td><input type="text" name="<%=name%>[<%=index%>][title]" class="form-control" value="<%=row.title%>" placeholder="标题" size="10"/></td>
<td>
<input type="hidden" name="<%=name%>[<%=index%>][image]" id="c-image-<%=index%>" value="<%=row.image%>">
<!--@formatter:off-->
<button type="button" id="faupload-image" class="btn btn-danger faupload upload-image" data-input-id="c-image-<%=index%>" data-mimetype="image/gif,image/jpeg,image/png,image/jpg,image/bmp,image/webp" data-multiple="false"></button>
<!--@formatter:on-->
</td>
<td><input type="text" name="<%=name%>[<%=index%>][url]" class="form-control" value="<%=row.url%>" placeholder="跳转链接" size="10"/></td>
<td><input type="text" name="<%=name%>[<%=index%>][type]" class="form-control" value="<%=row.type%>" placeholder="填1内部,2外部" size="10"/></td>
<td>
<!--下面的两个按钮务必保留-->
<span class="btn btn-sm btn-danger btn-remove"><i class="fa fa-times"></i></span>
<span class="btn btn-sm btn-primary btn-dragsort"><i class="fa fa-arrows"></i></span>
</td>
</tr>
</script>
</div>
</div>编辑页面
<div class="form-group row">
<div class="col-xs-12">
<table class="table fieldlist" data-template="eventtpl" data-name="row[yiqi_images]" id="second-table">
<tr>
<td>{:__('赞助厂家')}</td>
<td>{:__('标题')}</td>
<td>{:__('图片')}<span style="color: red">670*176</span></td>
<td>{:__('链接')}</td>
<td>{:__('类型')}<span style="color: red">1内部;2外部</span></td>
<td width="100"></td>
</tr>
<tr>
<td colspan="3"><a href="javascript:;" class="btn btn-sm btn-success btn-append"><i class="fa fa-plus"></i> {:__('Append')}</a></td>
</tr>
</table>
<!--请注意实际开发中textarea应该添加个hidden进行隐藏-->
<textarea name="row[yiqi_images]" class="form-control" style="display: none;">{$row.yiqi_images|htmlentities}</textarea>
<script id="eventtpl" type="text/html">
<tr class="form-inline">
<td><input type="text" style="width: 150px;" name="<%=name%>[<%=index%>][id]" class="form-control selectpage" data-params='{"custom[status]":1}' data-source="manystore/shop" data-field="name" value="<%=row.id%>" placeholder="请选择赞助厂家"/></td>
<td><input type="text" style="width: 100px;" name="<%=name%>[<%=index%>][title]" class="form-control" value="<%=row.title%>"/></td>
<td>
<input type="hidden" style="width: 100px;" name="<%=name%>[<%=index%>][image]" id="c-image-<%=index%>" value="<%=row.image%>">
<button type="button" id="faupload-image" class="btn btn-danger faupload upload-image" data-input-id="c-image-<%=index%>" data-mimetype="image/gif,image/jpeg,image/png,image/jpg,image/bmp,image/webp" data-multiple="false" <%if(row.image){%>style="background-image: url('<%=Fast.api.cdnurl(row.image)%>')"<%}%>></button>
</td>
<td><input type="text" name="<%=name%>[<%=index%>][url]" class="form-control" value="<%=row.url%>"/></td>
<td><input type="text" style="width: 80px;" name="<%=name%>[<%=index%>][type]" class="form-control" value="<%=row.type%>"/></td>
<td>
<!--下面的两个按钮务必保留-->
<span class="btn btn-sm btn-danger btn-remove"><i class="fa fa-times"></i></span>
<span class="btn btn-sm btn-primary btn-dragsort"><i class="fa fa-arrows"></i></span>
</td>
</tr>
</script>
</div>
</div>js代码
add: function () {
$(document).on("fa.event.appendfieldlist", "#second-table .btn-append", function (e, obj) {
//绑定动态下拉组件
Form.events.selectpage(obj);
//绑定日期组件
Form.events.datetimepicker(obj);
//绑定上传组件
Form.events.faupload(obj);
//上传成功回调事件,变更按钮的背景
$(".upload-image", obj).data("upload-success", function (data) {
$(this).css("background-image", "url('" + Fast.api.cdnurl(data.url) + "')");
})
});
Controller.api.bindevent();
},
edit: function () {
Template.helper("Fast", Fast);
$(document).on("fa.event.appendfieldlist", "#second-table .btn-append", function (e, obj) {
//绑定动态下拉组件
Form.events.selectpage(obj);
//绑定日期组件
Form.events.datetimepicker(obj);
//绑定上传组件
Form.events.faupload(obj);
//上传成功回调事件,变更按钮的背景
$(".upload-image", obj).data("upload-success", function (data) {
$(this).css("background-image", "url('" + Fast.api.cdnurl(data.url) + "')");
})
});
Controller.api.bindevent();
},










![[C++] C++入门第二篇 -- 引用 -- 内联函数inline -- auto+for](https://img-blog.csdnimg.cn/img_convert/4e9222df7c8d7be92224a4d67dd04a4e.png)