<!DOCTYPE html>
<html lang="zh-CN" style="height: 100%">
<head>
<meta charset="utf-8" />
<title>连续12个月不超3万公里计算LIGUANGHUA</title>
<style>
.clocks {
height: 500px;
margin: 25px auto;
position: relative;
width: 500px;
}
</style>
</head>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="http://echarts.baidu.com/build/dist/echarts-all.js"></script>
<script type="text/javascript">
function myFunction(){
var search1=document.getElementById("month");// 获取对象
var search2=document.getElementById("amounts");// 获取对象
// 文档刚刚载入时的默认样式
search1.value="202211";
search2.value="2831,1108,3625,2888,2165,3032,1913";
search1.style.color="gray";
search2.style.color="gray";
search1.οnblur=function(){// 失去焦点时
if(this.value){// 输入框有值,应为黑色字体。
this.style.color="";
}else{// 无值时,为文档载入时样式
this.value="202211";
this.style.color="gray";
}
};
search2.οnblur=function(){// 失去焦点时
if(this.value){// 输入框有值,应为黑色字体。
this.style.color="";
}else{// 无值时,为文档载入时样式
this.value="2831,1108,3625,2888,2165,3032,1913";
this.style.color="gray";
}
};
search1.οnfοcus=function(){// 获得焦点时,清空输入框,恢复字体颜色
this.value="";
this.style.color="";
};
search2.οnfοcus=function(){// 获得焦点时,清空输入框,恢复字体颜色
this.value="";
this.style.color="";
};
};
function counts() {
var months, amounts,array,hev;
var arr1 = new Array(0)
var arr2 = new Array(0)
months = document.getElementById('month').value;
amounts = document.getElementById('amounts').value;
array = amounts.split(",");
var sum=0,length,max,min,maxYear,minYear,k;
length=array.length;
var s='';
var jve=0;
var counts=30000;
for (var i = 0; i < length; i++) {
arr1.push(handelYear(months,i));
k=0;
hev=parseInt(array[i]);
max=hev;
console.log(months);
minYear=handelYear(months,i);
maxYear=handelYear(months,i);
console.log(minYear);
console.log(maxYear);
min=hev;
sum += parseInt(array[i]);
k++;
for (var j = i+1; j < length; j++) {
// months.add(array[j]);
jve=parseInt(array[j]);
if (jve>max){
max=jve;
maxYear=handelYear(months,j);
}
if (jve<min){
min=jve;
minYear=handelYear(months,j);
}
sum+= jve;
k++;
if (k==12){
console.log("从"+handelYear(months,i)+"至"+handelYear(handelYear(months,i),11)+"的连续12个月的总里程:"+sum+"公里,平均每月行驶:"+parseInt(sum/k)+"公里,其中"+maxYear+"是单月最大行驶:"+max+"公里,"+minYear+"是单月最小行驶公里数:"+min+"公里");
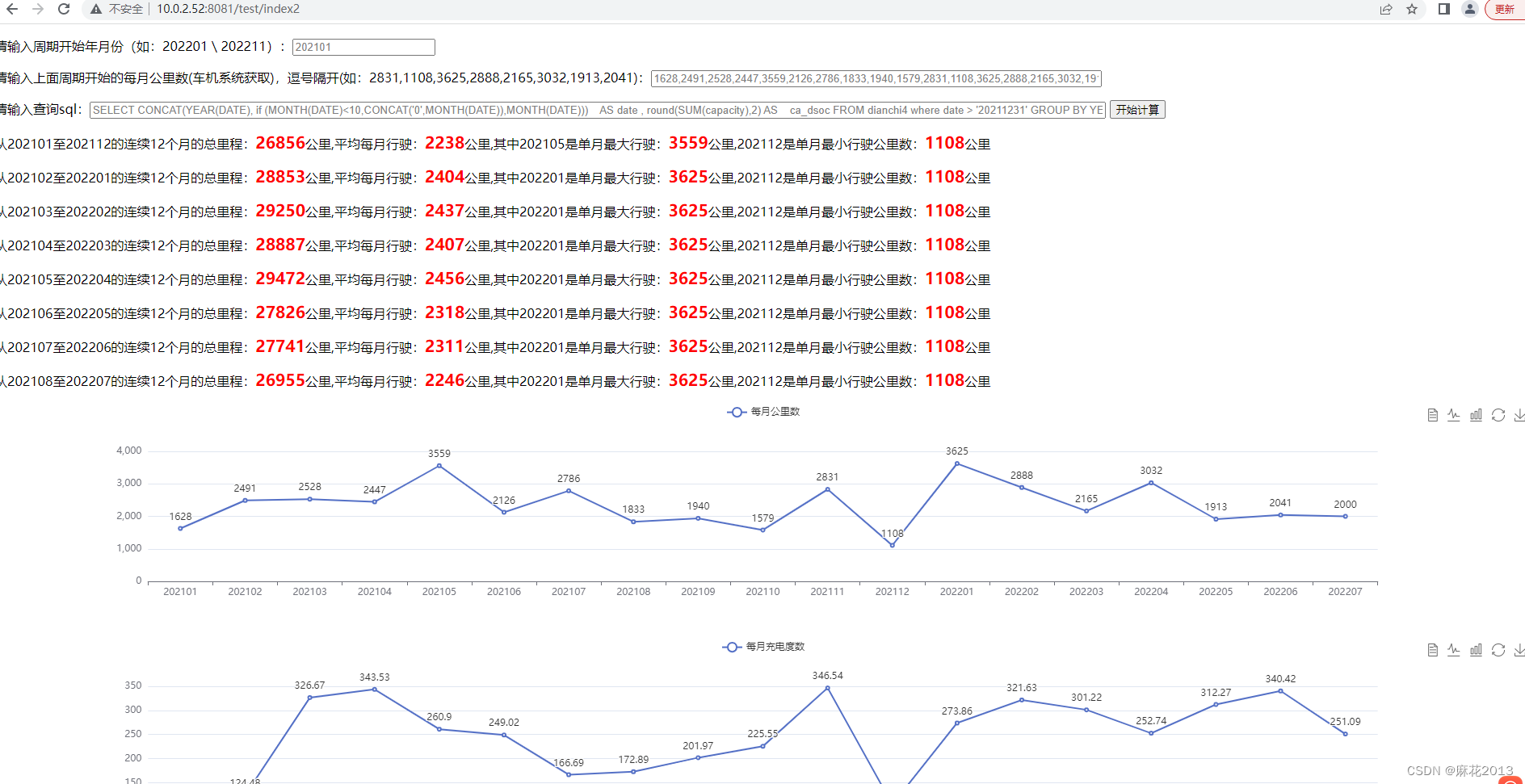
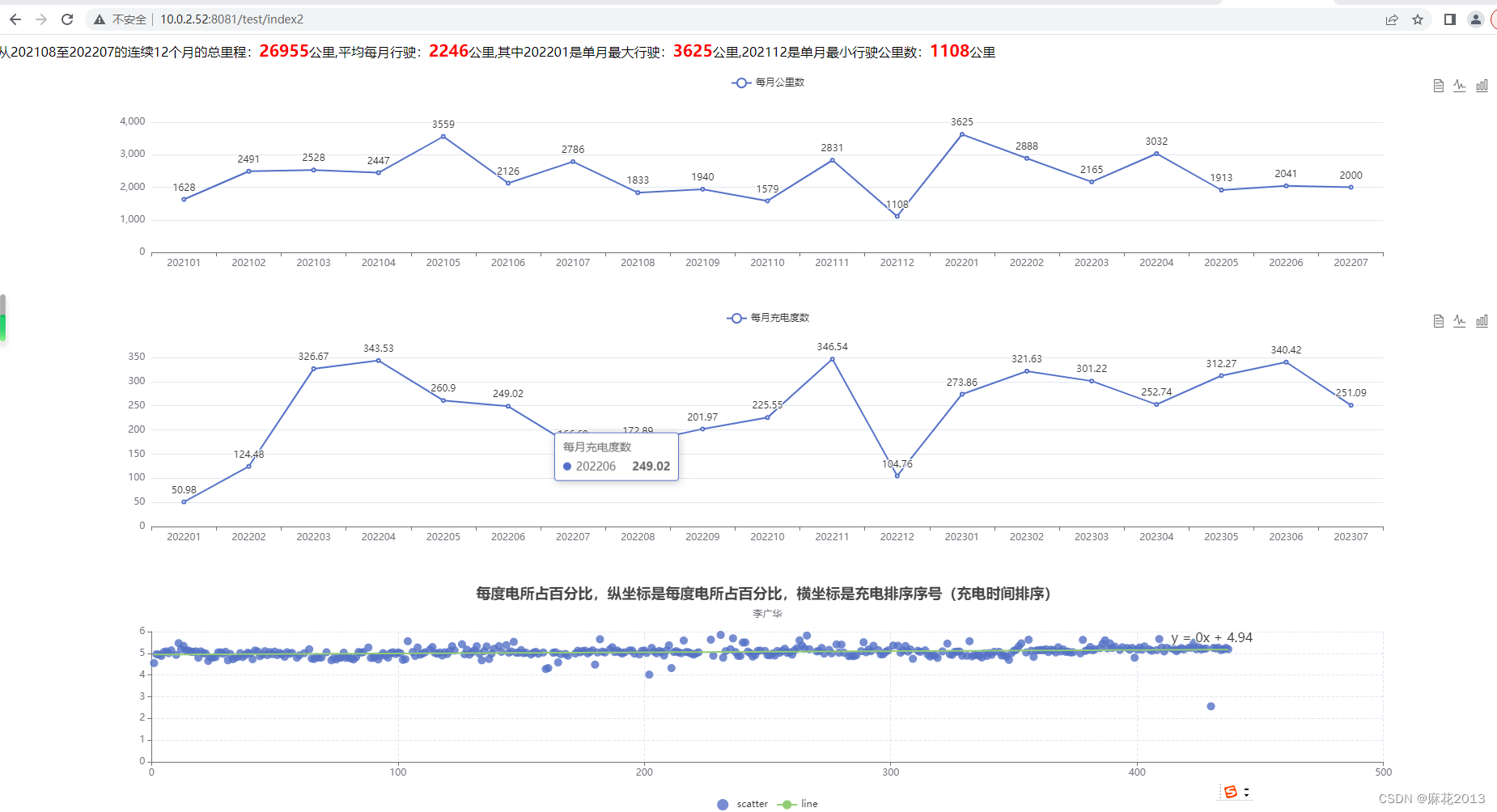
s=s+' <p> 从'+handelYear(months,i)+'至'+handelYear(handelYear(months,i),11)+'的连续12个月的总里程:<span style="color: red ;font-size:20px;font-weight: bold">'+sum+'</span>公里,平均每月行驶:<span style="color: red ;font-size:20px;font-weight: bold">'+parseInt(sum/k)+'</span>公里,其中'+maxYear+'是单月最大行驶:<span style="color: red ;font-size:20px;font-weight: bold">'+max+'</span>公里,'+minYear+'是单月最小行驶公里数:<span style="color: red ;font-size:20px;font-weight: bold">'+min+'</span>公里'+'</p> ';
sum=0;
k=0;
break;
}else if (i==0&&k<12&&j==length-1){
console.log("1从"+handelYear(months,i)+"至"+handelYear(months,length-1)+"的连续"+ k+"个月的总里程:"+sum+"公里,平均每月行驶:"+parseInt(sum/k)+"公里,其中"+maxYear+"是单月最大行驶:"+max+"公里,"+minYear+"是单月最小行驶公里数:"+min+"公里,剩余的"+(12-k)+"个月內请控制在"+(counts-sum)+"公里内,平均每月可以行驶:"+(counts-sum)/(12-k));
//System.out.println("从"+month+"至"+handelYear(month,11)+"里程详情"+months.stream().map(String::valueOf).collect(Collectors.joining(",")));
s=s+'<p> 从<span style="color: red ;font-size:20px;font-weight: bold">'+handelYear(months,i)+'</span>至<span style="color: red ;font-size:20px;font-weight: bold">'+handelYear(months,length-1)+'(含当月)</span>连续<span style="color: red ;font-size:20px;font-weight: bold">'+ k+'</span>个月的总里程:<span style="color: red ;font-size:20px;font-weight: bold">'+sum+'</span>公里,平均每月行驶:<span style="color: red ;font-size:20px;font-weight: bold">'+parseInt(sum/k)+'</span>公里,其中'+maxYear+'是单月最大行驶:<span style="color: red ;font-size:20px;font-weight: bold">'+max+'</span>公里,'+minYear+'是单月最小行驶公里数:<span style="color: red ;font-size:20px;font-weight: bold">'+min+'</span>公里'+
',剩余的<span style="color: red ;font-size:20px;font-weight: bold">'+(12-k)+'</span>个月內请控制在<span style="color: red ;font-size:20px;font-weight: bold">'+(counts-sum)+'</span>公里内,平均每月还可以行驶:<span style="color: red ;font-size:20px;font-weight: bold">'+(counts-sum)/(12-k)+'</span>公里</p> ';
sum=0;
k=0;
break;
}
}
}
document.getElementById('jieguo').innerHTML=s;
var myChart = echarts.init(document.getElementById('container'));
var hour = arr1;
var usercount = array;
var option = {
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line','bar']},
restore : {show: true},
saveAsImage : {show: true}
}
},
tooltip: {
show: true
},
legend: {
data:['每月公里数']
},
xAxis : [
{
type : 'category',
data : hour
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
"name":"百分比每度电占比",
"type":"line",
"data":usercount,
itemStyle: {
normal: {
label : {
show: true,
position:"top"
}
}
}
}
]
};
// 为echarts对象加载数据
myChart.setOption(option);
}
function handelYear(month,length){
var year=parseInt(month.substring(0,4));
var mo=month.substring(4,6);
var mon=0;
if (mo.startsWith("0")){
mon=parseInt(month.substring(5,6));
}else{
mon=parseInt(month.substring(4,6));
}
mon=mon+length;
var j=parseInt(mon/12);
if (mon>12){
year=year+j;
mon=mon-12*j;
}
var yearmon=null;
if (mon>9){
yearmon=year.toString()+mon.toString();
}else{
if (mon==0){
mon=mon+1;
}
yearmon=year.toString()+"0"+mon.toString();
}
return yearmon;
}
</script>
<!-- <h1><a href="http://10.0.2.52:8081/test/index1" target="_parent">测试手动调用接口</a>></h1>-->
<body style="height: 100%; margin: 0" οnlοad="myFunction()">
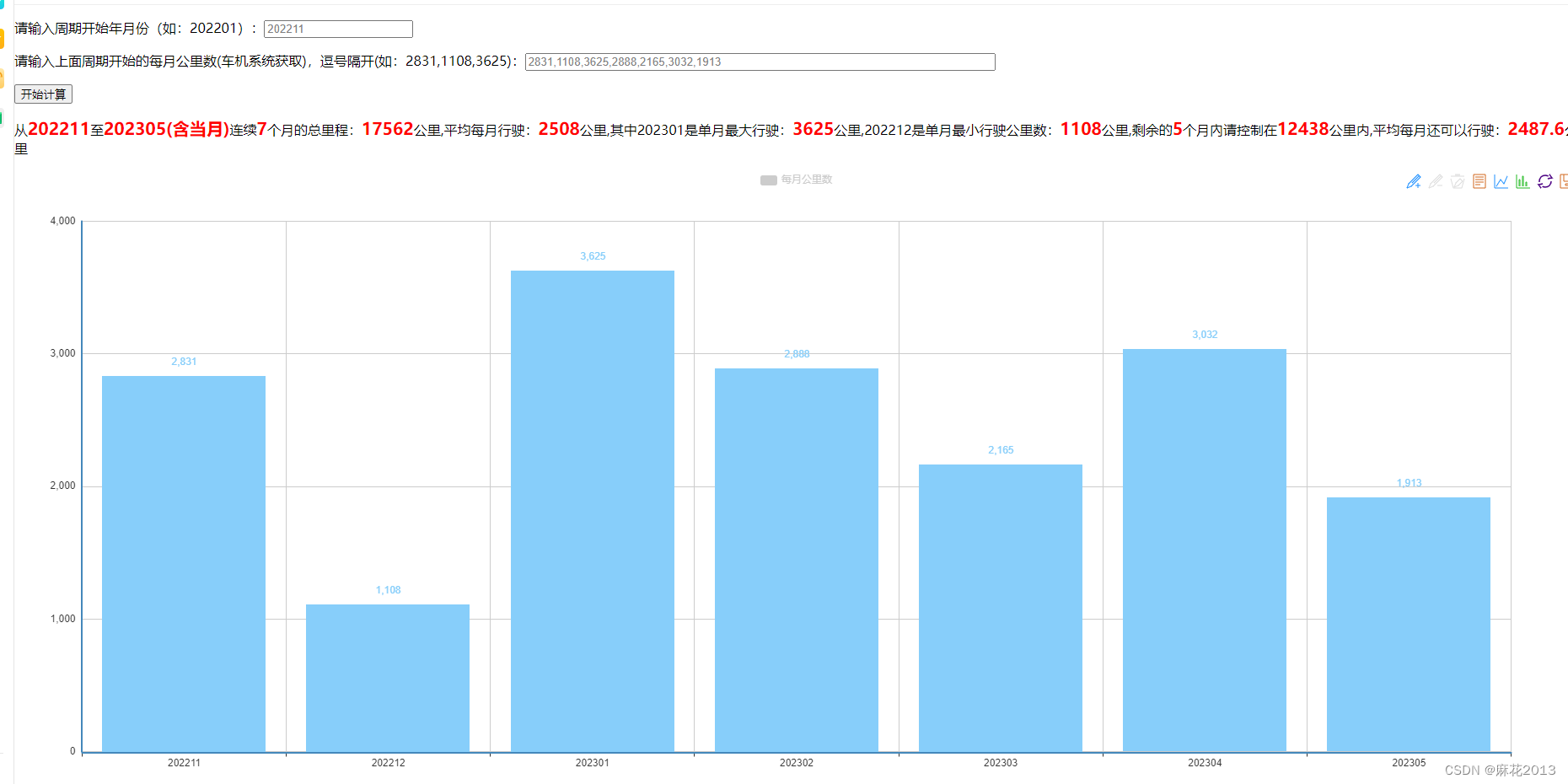
<p>请输入周期开始年月份(如:202201):<input type="text" name="month" id="month" οnmοuseοver="this.style.borderColor='#FF6600'" οnmοuseοut="this.style.borderColor=''" onFocus="if (value =='202211'){value =''}" onBlur="if (value ==''){value='202211'}"></p>
<p>请输入上面周期开始的每月公里数(车机系统获取),逗号隔开(如:2831,1108,3625):<input type="text" name="amounts" id="amounts" style="width:550px;" οnmοuseοver="this.style.borderColor='#FF6600'" οnmοuseοut="this.style.borderColor=''" onFocus="if (value =='2831,1108,3625,2888,2165,3032,1913'){value =''}" onBlur="if (value ==''){value='2831,1108,3625,2888,2165,3032,1913'}" ></p>
<p><input type="button" value="开始计算" οnclick="counts()" οnmοuseοver="this.style.borderColor='#FF6600'" οnmοuseοut="this.style.borderColor=''" ></p>
<div id="jieguo">
</div>
<div id="container" style="height: 80%"></div>
</body>
</html>
将以上内容复制到文本框,改名为1.html,用浏览器打开即可

还有项目款,这个需要数据支撑了,感兴趣的可以私我