因项目开发中很多都有用到轮播图的地方,然后选择用了swiper,记录一下,之前一直没有发布这个文章,现在官方好像已经优化了这个问题。
下载引入,具体参考官方文档Swiper演示 - Swiper中文网
问题描述:在图片滑动时,卡住不动了。
解决方法如下:

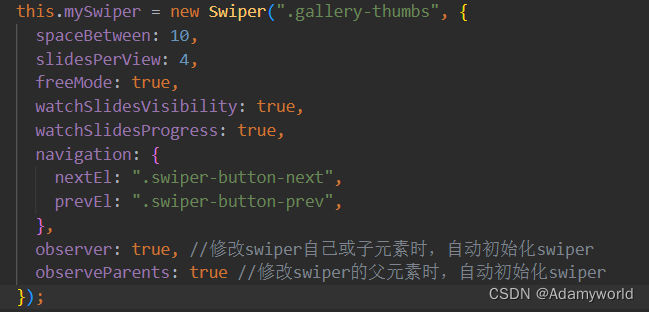
添加:
observer: true,
observeParents: true
因为this.mySwiper中没有值导致的,需要进行swiper初始化一下
因项目开发中很多都有用到轮播图的地方,然后选择用了swiper,记录一下,之前一直没有发布这个文章,现在官方好像已经优化了这个问题。
下载引入,具体参考官方文档Swiper演示 - Swiper中文网
问题描述:在图片滑动时,卡住不动了。
解决方法如下:

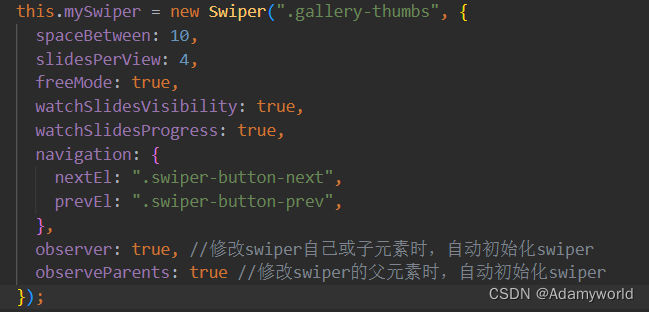
添加:
observer: true,
observeParents: true
因为this.mySwiper中没有值导致的,需要进行swiper初始化一下
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/789594.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!