◆ 前言
Git作为我们日常开发代码的版本管理,开发分支的管理方面起着很大作用,我们开发过程中分支通常有生产、预发、测试、开发这几个分支,我们会根据项目进行的某个阶段,将代码提交到某个版本上,正常流程是先开发 —>测试 —>预发—>生产,但是通常会有很多版本,有先后上线顺序,并且我们的开发人员也会是多个,在各种因素下项目的开发版本远程分支,以及开发人员的本地分支管理就由为的关键。
◆ 普通开发流程
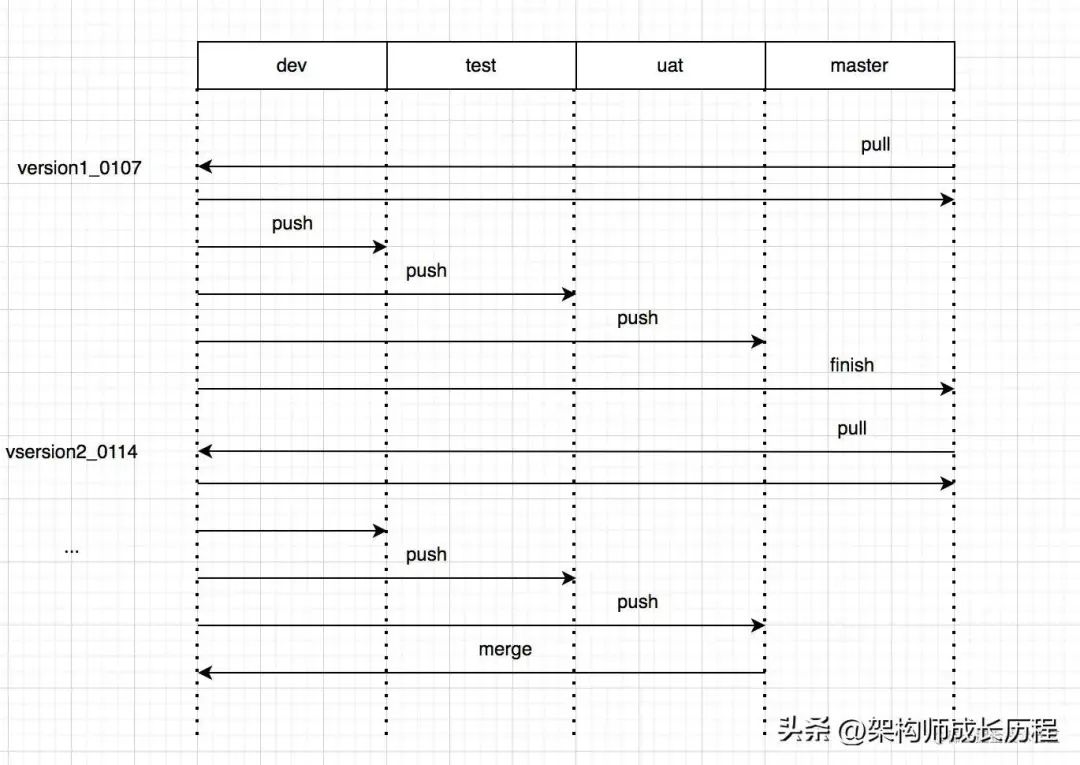
正常一个版本需要经过的几个阶段,分别是dev、test、uat、master,我们通过下面流程图这么做是没什么问题的,每个阶段去将从master拉取的版本分支,push到对应的分支上进行发布,正常预发和生产环境的代码应该保持一致,test分支由于会有多个版本并行开发,所以代码和预发和生产比起来会有一些不一样。

◆ 多版本并行开发
在多个版本并非开发的时候,对分支的管理就不像上面那么简单了,涉及到多个version,这些版本的上线时间节点也是不同的,意味着上test和uat的时间节点也是不一样的。
这里涉及到多种情况
-
在后端开发人员较少的情况下,通常2-3人为例,完全可以从master拉取一个开发分支,分支格式已 服务名+上线时间,例如xxx_20230130这个本地分支,后端开发人员一起在这个分支上进行并行开发,开发阶段将自己的本地分支merge到dev分支,因为只有2-3人所以冲突解决起来还好,有冲突解决冲突。
-
后端开发人员较多的情况,通常在5-8人为例,这时候从master分支拉取分支,分支格式就需要以 服务名+姓名缩写+上线时间来命名,尽量每个人在自己命名的分支下进行开发,这样在开发阶段本地测试的时候,可以做到相互不影响,但是在merge到远程分支的时候,解决代码冲突的时候需要认真仔细一些,这种活还是交给心细的人来做吧,测试的时候也需要根据版本上线的优先级进行测试。
-
版本比较多的情况,比如一个月会有4-5个版本的开发,那么上线时间也是分4-5个节点,这样就需要每次从先发上线的远程分支,将代码merge到下个版本的本地开发分支上,以此类推。

◆ Git merge
作为git 合并分支的命令,也是在日常开发过程中经常用到的一个命令,通常我们会将拥有最新代码的一个版本merge到较老的一个版本,实现版本同步。

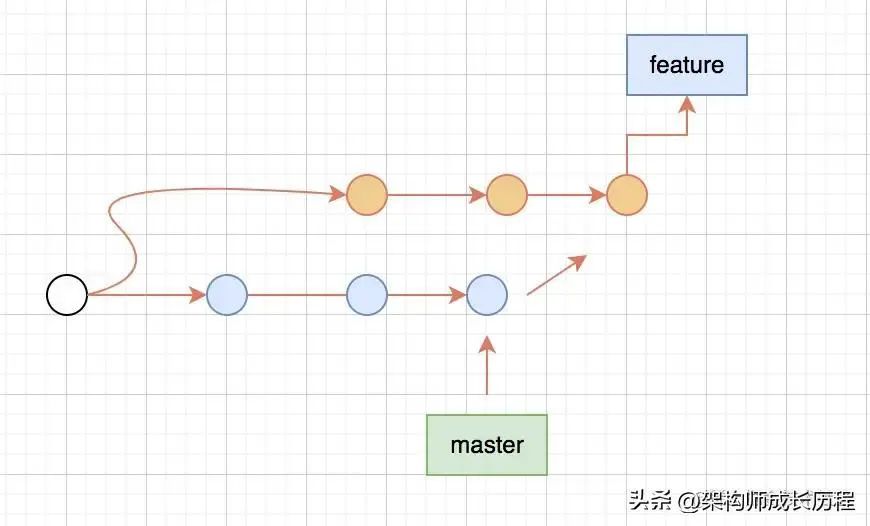
大体就是这么一个步骤,从刚开始的公共分支,变为master和feature分支, 通过git merge master 命令将master分支merge到feature分支。Merge命令会将前面featrue分支所有的commit提交全部合并为一个新的commit提交。⚠️这里只有会在产生冲突的时候,才能产生新的commit记录。
可以理解为git pull =git fetch +git merge,拉取最新的远程分支,然后将这个分支合并到另一个分支。
在公司开发的时候,通常大家喜欢这个命令,因为简单粗暴,直接将其他分支合并到自己分支,简单好理解。
◆ Git rebase
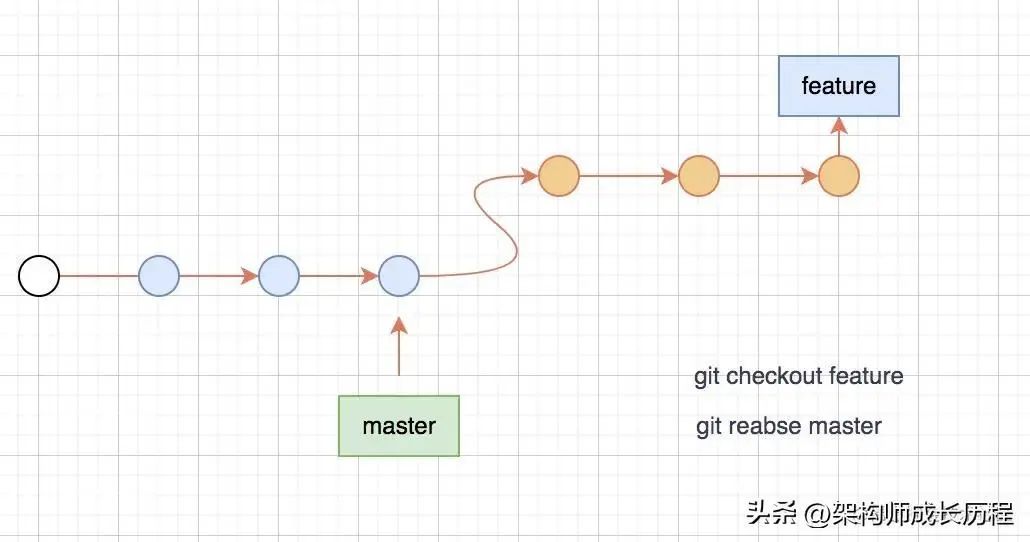
作为自己的个人喜好,比较喜欢rebase这个命令,核心理念就是“变基”。

-
由上图可看见,通过reabse命令将feature分支延续到了master分支后面。
-
在多人开发过程中,如果其他人在master进行commit,这个时候你在feature分支提交了几个commit,这时候你使用rebase命令,会将你的commit提交记录放在master的commit记录的后面,而merge就会将不同分支的commit合并成一个新的commit记录,这就是merge和rebase的不同点。
-
本地feature分支和远端的master分支如果是同一条分支的话,可以使用rebase,保证commit的记录的清晰性,这个很关键!
⚠️不要在公共分支使用rebase命令,这样会污染公共分支,这样公共分支就会存在你的commit记录,别人拉取的时候会存在你的最新的commit记录。
那么 git rebase 和 git merge 到底有啥区别?
rebase 会把你当前分支的 commit 放到公共分支的最后面,所以叫变基。就好像你从公共分支又重新拉出来这个分支一样。
-
eg: 如果你从 master 拉了个 feature 分支出来,然后你提交了几个 commit ,这个时候刚好有人把他开发的东西合并到 master 了,这个时候 master 就比你拉分支的时候多了几个 commit ,如果这个时候你 rebase develop 的话,就会把你当前的几个 commit,放到那个人 commit 的后面。
而 merge 会把公共分支和你当前的 commit 合并在一起,形成一个新的 commit 提交
上图解:
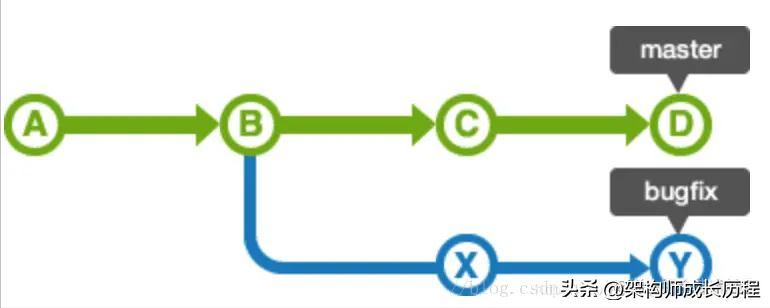
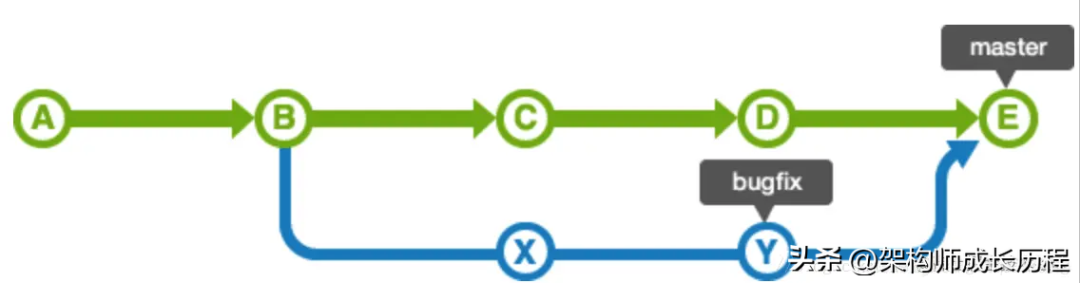
如下图所示,bugfix 分支是从 master 分支分叉出来的。

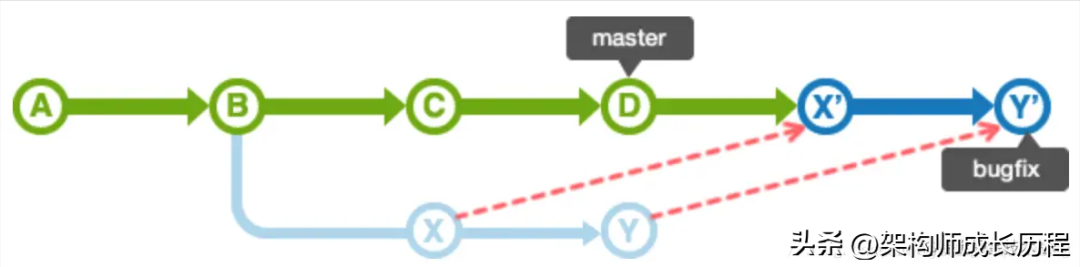
使用 rebase 之后:

现在我们来简单地讲解一下合并的流程吧。
-
首先,rebase bugfix 分支到 master 分支, bugfix 分支的历史记录会添加在 master 分支的后面。如图所示,历史记录成一条线,相当整洁。
-
这时移动提交 X 和 Y 有可能会发生冲突,所以需要修改各自的提交时发生冲突的部分。

-
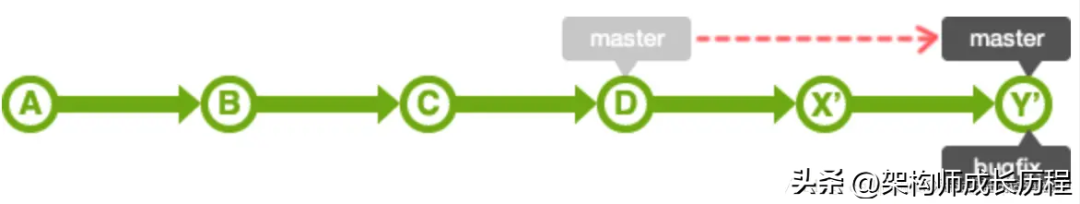
rebase 之后,master 的 HEAD 位置不变。因此,要合并 master 分支和 bugfix 分支,即是将 master 的HEAD移动到 bugfix 的 HEAD 这里。

使用 merge 之后:

-
merge 会把两个分支合并在一起,形成一个新的 commit 提交
◆注意:
尽量不要在公共分支使用 rebase本地和远端对应同一条分支,优先使用 rebase ,而不是 merge
因为往后放的这些 commit 都是新的,这样其他从这个公共分支拉出去的人,都需要再 rebase,相当于你 rebase 东西进来,就都是新的 commit 了
1-2-3 是现在的分支状态
这个时候从原来的 master , checkout 出来一个 prod 分支
然后 master 提交了4.5,prod 提交了6.7
这个时候 master 分支状态就是1-2-3-4-5,prod 状态变成1-2-3-6-7
如果在 prod 上用 rebase master , prod 分支状态就成了1-2-3-4-5-6-7
如果是 merge
1-2-3-6-7-8
........ |4-5|
会出来一个8,这个8的提交就是把4-5合进来的提交
merge 和 rebase 实际上只是用的场景不一样更通俗的解释一波.
-
比如 rebase,你自己开发分支一直在做,然后某一天,你想把主线的修改合到你的分支上,做一次集成,这种情况就用 rebase 比较好.把你的提交都放在主线修改的头上
-
如果用 merge,脑袋上顶着一笔 merge 的8,你如果想回退你分支上的某个提交就很麻烦,还有一个重要的问题, rebase 的话,本来我的分支是从3拉出来的, rebase 完了之后,就不知道我当时是从哪儿拉出来的我的开发分支
-
同样的,如果你在主分支上用 rebase , rebase 其他分支的修改,是不是要是别人想看主分支上有什么历史,他看到的就不是完整的历史课,这个历史已经被你篡改了
◆ 使用git rebase合并多次commit
一个repo通常是由一个team中的多个人共同维护,如果需要增加新feature,那么就是一个feature分支了。由于开发中各种修改,本feature分支多次commit。最后提交master后,会看到乱七八糟的所有增量修改历史。其实对别人来说,我们的改动应该就是增加或者删除,给别人看开发过程的增量反而太乱。于是我们可以将feature分支的提交合并后然后再merge到主干这样看起来就清爽多了。
git rebase操作在以下场景下通常比较有用:
-
保持干净的提交历史:git rebase允许你将当前分支的修改应用到目标分支的最新提交之上,以线性化提交历史。通过使用git rebase,你可以将自己的修改整洁地应用在目标分支的最新状态上,避免创建额外的合并提交,使提交历史更加清晰和易于理解。
-
合并特性分支:当你在开发一个特性分支时,可能会频繁地从主分支(如develop或main)获取更新。为了将自己的修改应用到最新的主分支上,你可以使用git rebase将当前分支重新基于主分支进行重演,使得你的提交历史线性化,并且可以更轻松地合并到主分支上。
-
解决冲突:当你进行git rebase操作时,可能会遇到冲突,即当前分支的修改与目标分支的最新提交产生冲突。通过进行交互式的git rebase,你可以在每个复制的提交上解决冲突,一次应用一个提交。这样可以更容易地解决冲突,逐个提交,并确保每个提交都是干净的。
-
重排提交顺序:git rebase还可以用于重新排序提交。你可以使用交互式git rebase来调整提交的顺序、合并多个提交为一个或拆分一个提交为多个,以便更好地组织和管理提交历史。
需要注意的是,在对已经推送到远程仓库的分支使用git rebase时需要格外小心,因为它会修改提交历史。对于已经共享的分支,避免使用git rebase,以免导致仓库的提交历史出现问题。
综上所述,git rebase适用于保持干净提交历史、合并特性分支、解决冲突以及重排提交顺序等情况。它提供了更多的灵活性和对提交历史的精细控制,但需要谨慎使用,特别是在与他人共享代码时。
◆ 总结
在开发中不仅需要代码质量高,在版本管理上也是由为的重要,上线前漏掉代码的事情,相信大家都曾遇到过,但是这种事情是很危险⚠️的,需要注意的是,git rebase操作会修改提交历史,因此在与他人协作或共享代码时,需要小心使用,避免对已经推送到远程仓库的分支进行git rebase操作,以免产生不一致的提交历史。
















![[VUE]Element_UI 实现TreeSelect 树形选择器](https://img-blog.csdnimg.cn/55680a04a68c4fe98eddfc605f24c2e0.png)