含义
盒子模型由四部分构成,外边距(margin), 边框(border),内边距(padding), 内容content
box-sizing 就是指定盒子的大小和结构的。
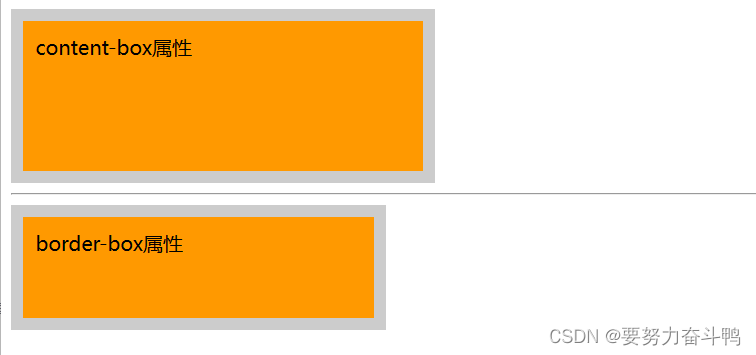
- box-sizing: content-box; //默认值 内容真正宽度 = 设置的宽度
- box-sizing: border-box; // 内容真正宽度width= 设置的width- 左右padding - 左右border
- box-sizing: inherit;// 规定从父元素继承此值
如果想要盒子模型中的content宽度与通过css width属性设置的宽度相同,则使用box-sizing: content-box;
如果想使整个盒子宽度固定(即使padding和border发生变化)时使用 box-sizing:border-box.
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>box-sizing属性用法</title>
<style type="text/css">
.box1{
width: 300px;
height: 100px;
padding: 10px;
background: #F90;
border: 10px solid #ccc;
box-sizing: content-box;
}
.box2{
width: 300px;
height: 100px;
padding: 10px;
background: #F90;
border: 10px solid #ccc;
box-sizing: border-box;
}
</style>
</head>
<body>
<!-- 宽度比width参数值多40px,总宽度变为340px 它的参数值不包括border和padding-->
<div class="box1">content-box属性</div>
<hr/>
<!-- 宽度等于width参数值,总宽度为300px border和padding的参数值被包含在width和height之内-->
<div class="box2">border-box属性</div>
</body>
</html>