
主要代码:
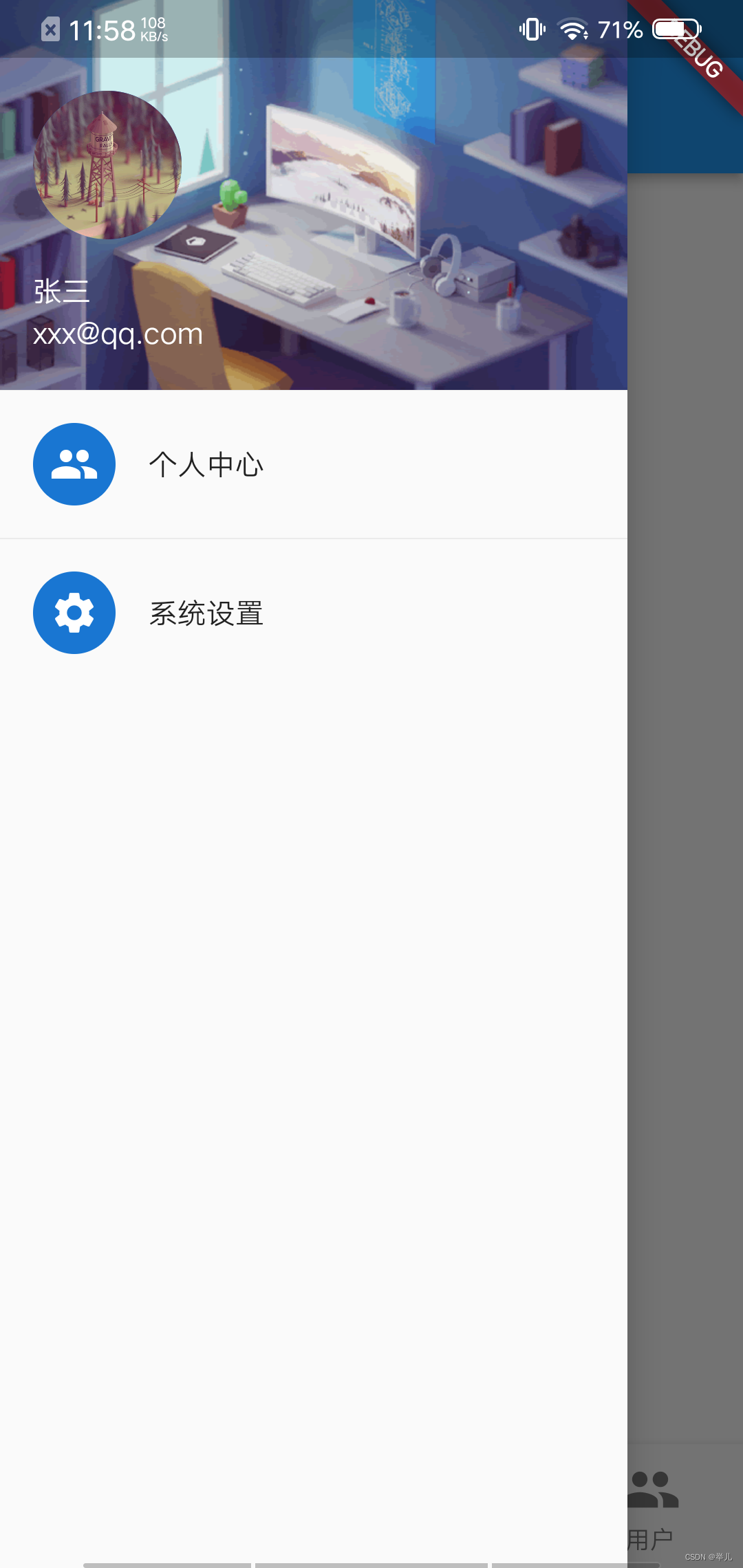
drawer: const Drawer(
child: Column(
children: [
Row(
children: [
Expanded(
flex: 1,
child: UserAccountsDrawerHeader(
accountName: Text("张三"),
accountEmail: Text("xxx@qq.com"),
currentAccountPicture: CircleAvatar(
backgroundImage: NetworkImage(
"https://www.itying.com/images/flutter/1.png"),
),
decoration: BoxDecoration(
image: DecorationImage(
image: NetworkImage(
"https://www.itying.com/images/flutter/2.png"),
fit: BoxFit.cover,
),
),
),
),
],
),
ListTile(
leading: CircleAvatar(
child: Icon(
Icons.people,
),
),
title: Text("个人中心"),
),
Divider(),
ListTile(
leading: CircleAvatar(
child: Icon(
Icons.settings,
),
),
title: Text("系统设置"),
)
],
),
),在Drawer组件中直接写布局就行,需要在Scaffold组件下添加AppBar组件才会显示侧边栏三道杠菜单图标,不添加AppBar不显示图标,可以侧滑。
右边侧滑用:
endDrawer: Drawer(
),完整代码:
import 'package:flutter/material.dart';
import 'package:flutter_demo/tabs/category.dart';
import 'package:flutter_demo/tabs/home.dart';
import 'package:flutter_demo/tabs/people.dart';
import 'package:flutter_demo/tabs/setting.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(primarySwatch: Colors.blue),
home: const Scaffold(
body: MyHomePage(),
),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const Tabs();
}
}
class Tabs extends StatefulWidget {
const Tabs({super.key});
@override
State<Tabs> createState() => _TabsState();
}
class _TabsState extends State<Tabs> {
int currentIndex = 0;
List<Widget> pages = const [
HomePage(),
CategoryPage(),
SettingPage(),
PeoplePage()
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Flutter"),
),
body: pages[currentIndex],
drawer: const Drawer(
child: Column(
children: [
Row(
children: [
Expanded(
flex: 1,
child: UserAccountsDrawerHeader(
accountName: Text("张三"),
accountEmail: Text("xxx@qq.com"),
currentAccountPicture: CircleAvatar(
backgroundImage: NetworkImage(
"https://www.itying.com/images/flutter/1.png"),
),
decoration: BoxDecoration(
image: DecorationImage(
image: NetworkImage(
"https://www.itying.com/images/flutter/2.png"),
fit: BoxFit.cover,
),
),
),
),
],
),
ListTile(
leading: CircleAvatar(
child: Icon(
Icons.people,
),
),
title: Text("个人中心"),
),
Divider(),
ListTile(
leading: CircleAvatar(
child: Icon(
Icons.settings,
),
),
title: Text("系统设置"),
)
],
),
),
endDrawer: const Drawer(
child: Text("cc"),
),
bottomNavigationBar: BottomNavigationBar(
//选中菜单颜色
fixedColor: Colors.red,
//图标大小,默认24.0
iconSize: 30,
//第几个菜单选中
currentIndex: currentIndex,
//当item数量大于3个时需要设置type属性
type: BottomNavigationBarType.fixed,
unselectedItemColor: Colors.grey.shade600,
onTap: (index) {
setState(() {
currentIndex = index;
});
},
items: const [
BottomNavigationBarItem(
icon: Icon(Icons.home),
label: "首页",
),
BottomNavigationBarItem(
icon: Icon(Icons.category),
label: "分类",
),
BottomNavigationBarItem(
icon: Icon(Icons.settings),
label: "设置",
),
BottomNavigationBarItem(
icon: Icon(Icons.people),
label: "用户",
),
],
),
);
}
}