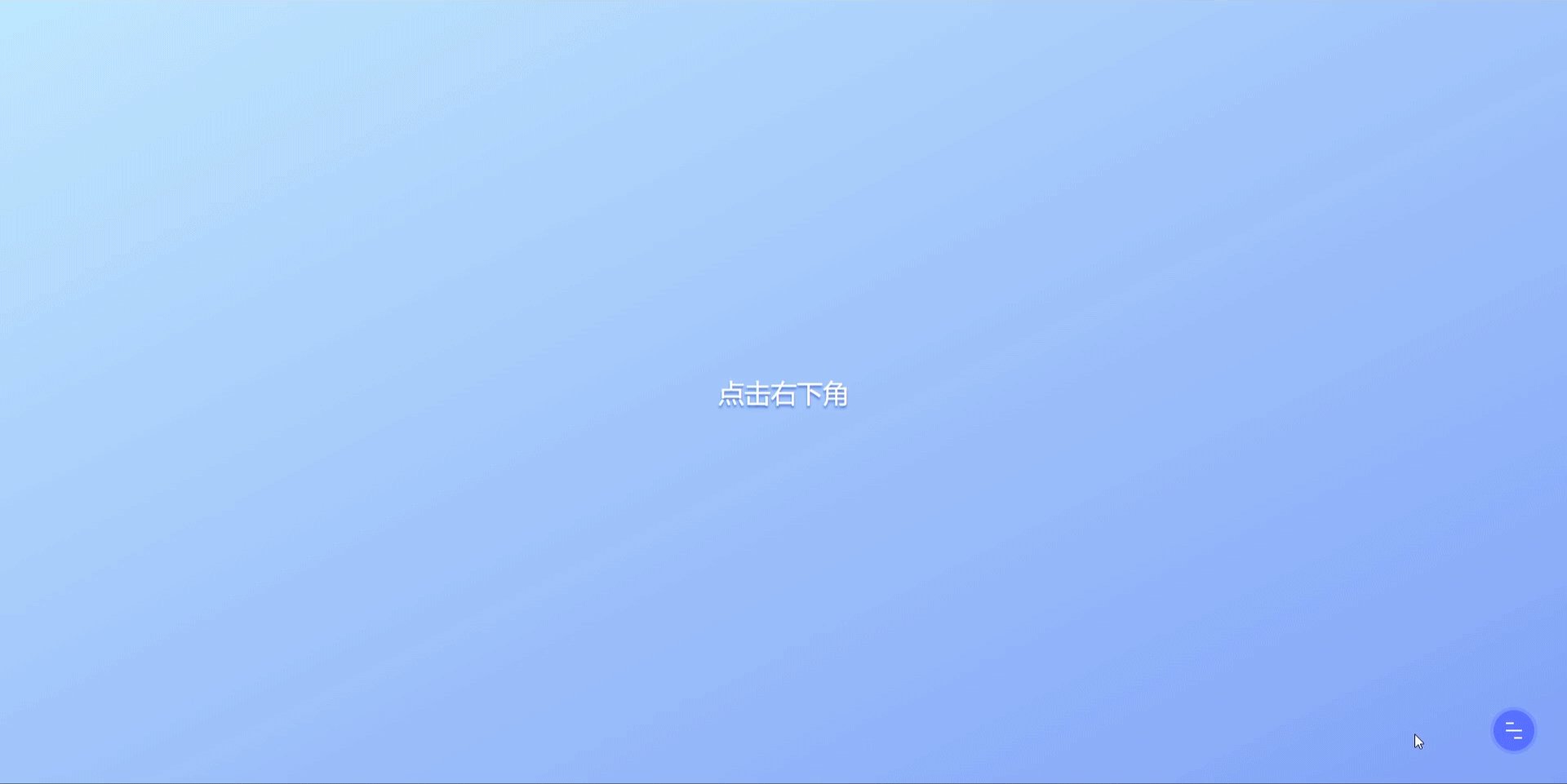
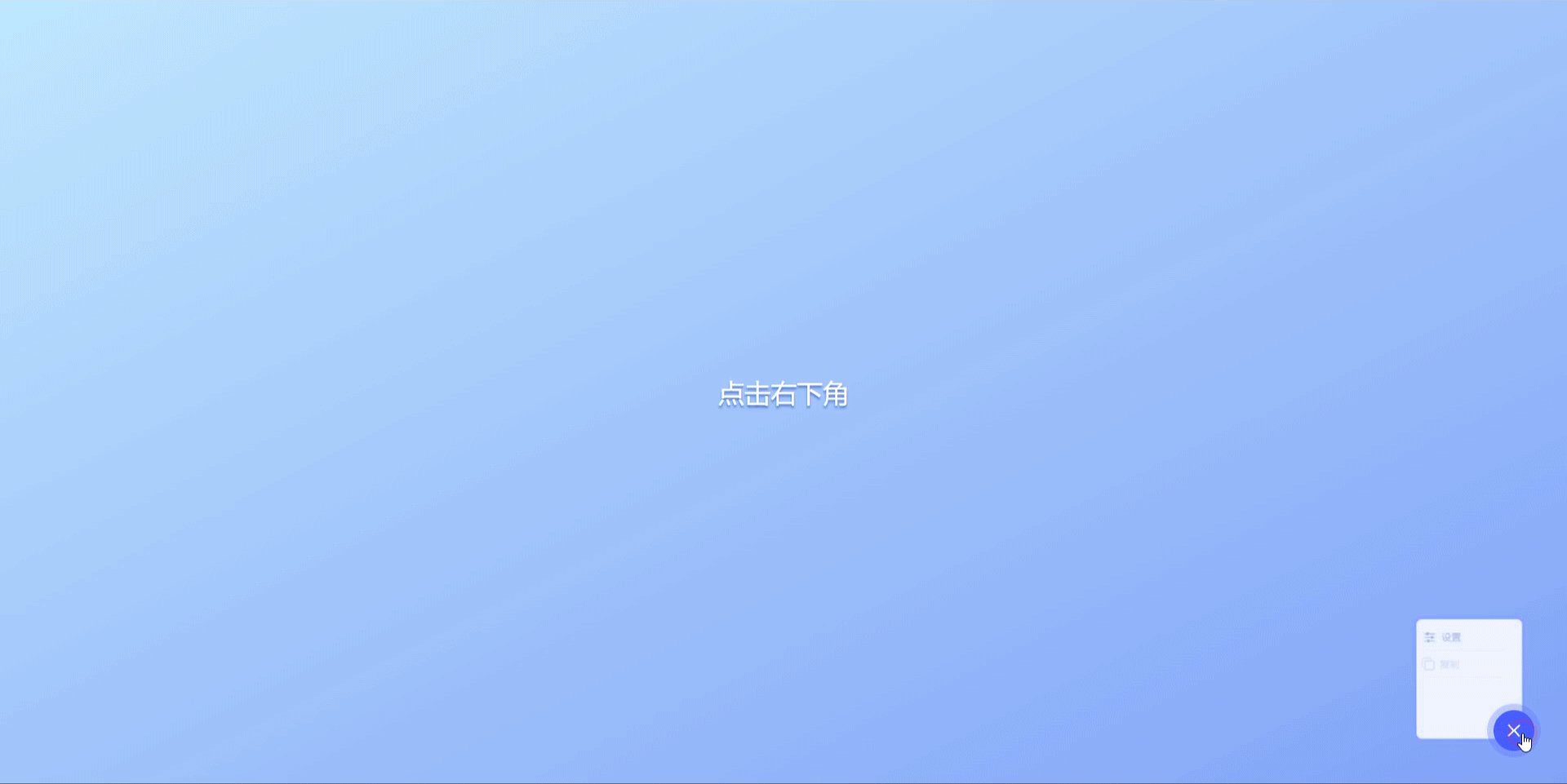
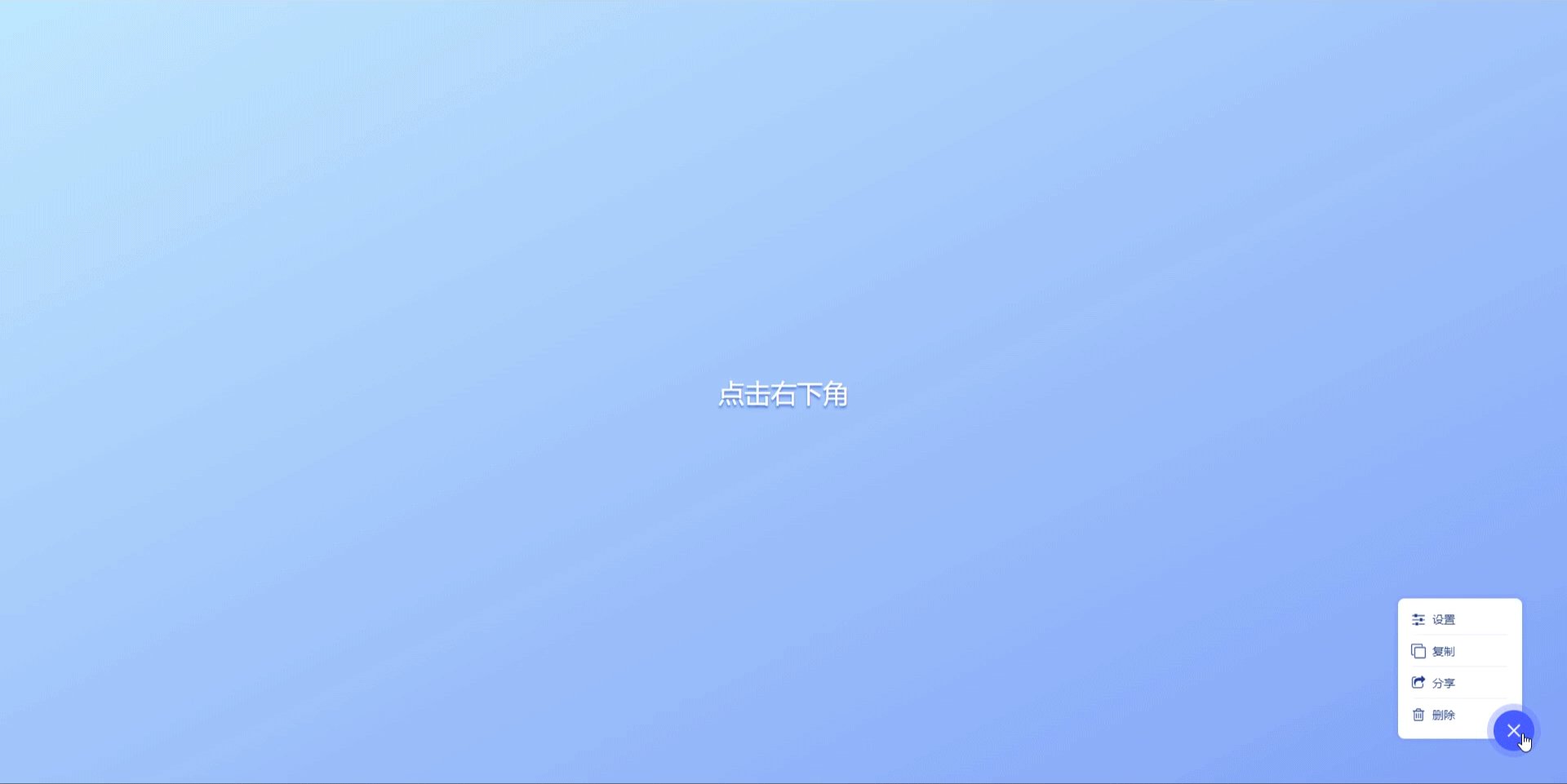
实例:快捷菜单图标按钮交互特效
技术栈:HTML+CSS+JS
字体图标库:font-awesome
效果:

源码:
【html】
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<title>快捷菜单图标按钮交互特效</title>
<!-- 引入font-awesome字体图标库 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css">
<link rel="stylesheet" href="158.css">
</head>
<body>
<div class="menu-box">
<div class