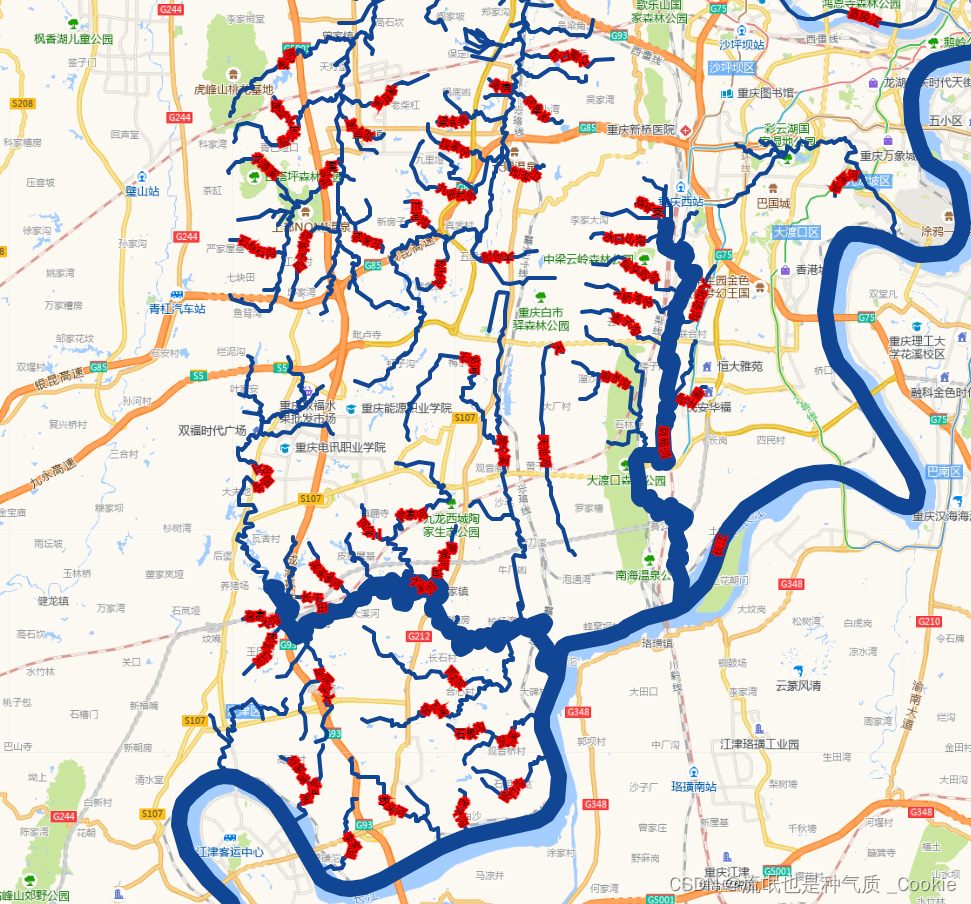
1.效果图:

2.代码块
首先需要借助一个插件3mapslab-Leaflet.streetlabels(这个插件也可用于显示街道名字用的)
插件可在leaflet官网上下载及案例!
---
layout: default
---
<div id='map' style="width:100%;min-height:300px;height:100%"></div>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.6.0/dist/leaflet.css" />
<script src="https://unpkg.com/leaflet@1.6.0/dist/leaflet.js"></script>
<!-- <script
src='https://rawcdn.githack.com/Viglino/Canvas-TextPath/9a757d745071e0eaf2440a1d02117dad38f5b6dd/ctxtextpath.js'></script> -->
<!-- <script src='https://raw.githack.com/3mapslab/Leaflet.streetlabels/master/dist/Leaflet.streetlabels.js'></script> -->
<script src='demo/Leaflet.streetlabels.js'></script>
<script src='demo/ctxtextpath.js'></script>
<script src='demo/oporto.js'></script>
<script src='demo/lisbon.js'></script>
<script src='demo/oporto_parishes.js'></script>
<script src='demo/jiulongpo_pointwater.js'></script>
<script>
var streetLabelsRenderer = new L.StreetLabels({
collisionFlg: true,
propertyName: 'name',
showLabelIf: function (layer) {
console.log(layer)
return true; //layer.properties.type == "primary";
},
fontStyle: {
dynamicFontSize: false,
fontSize: 10,
fontSizeUnit: "px",
lineWidth: 4.0,
fillStyle: "black",
strokeStyle: "red",
},
});
//Load the OPorto Dataset
/* var oportoDataset = L.geoJSON(jiulongpo_pointwater, {
onEachFeature: onEachFeature
}); */
//Load the Lisbon Dataset
/* var lisbonDataset = L.geoJSON(lisbon, {
onEachFeature: onEachFeature
});
//Load the OPorto Civil Parishes Dataset
var oPortoParishesDataset = L.geoJSON(oporto_parishes, {
onEachFeature: onEachFeature
}); */
function onEachFeature(feature, layer) {
//Do something with the features here (bind popups, etc)
}
var map = L.map('map',
{
renderer: streetLabelsRenderer,
zoomSnap: 0.1, // 地图的有效缩放级别
maxZoom: 13,
// crs: L.CRS.EPSG4326, // 高德不是这个坐标系
zoomControl: true,
editable: true,
// wheelPxPerZoomLevel: 60 // 鼠标滚轮缩放 较小的值将使滚轮轮缩放更快
}).setView([29.472198486328125, 106.3741735158207], 13); // 重庆璧山区经纬度
let baseLayer = L.tileLayer("http://webrd0{s}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}", {
attribution: '© 高德地图',
maxZoom: 13,
minZoom: 3,
subdomains: "1234",
zoom: 3
});
map.addLayer(baseLayer);
var layer = L.geoJson(jiulongpo_pointwater, {
style: function (geoJsonFeature) {
let name = geoJsonFeature.properties.name
// console.log(name)
let whiteList = ['大溪河', '桃花溪', '跳磴河', '长江']
let weight = 4
if (whiteList.includes(name)) {
weight = 16
}
return {
fillColor: "#334ad7",
fillOpacity: 1,
weight: weight,
color: "#114694",
}
},
});
map.addLayer(layer);
// addRiver()
/* var baseLayer = L.tileLayer("http://webrd0{s}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}", {
attribution: '© <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors, © <a href="http://cartodb.com/attributions">CartoDB</a>',
});
var map = L.map('map', {
renderer: streetLabelsRenderer, //Custom Canvas Renderer
layers: [baseLayer, oportoDataset],
}).setView([106.3741735158207, 29.472198486328125], 18); */
// L.control.layers({ "OSM": baseLayer }, { "OPorto Dataset": oportoDataset, "Lisbon Dataset": lisbonDataset, "OPorto Parishes Dataset": oPortoParishesDataset }).addTo(map);
function addRiver() {
}
</script>