
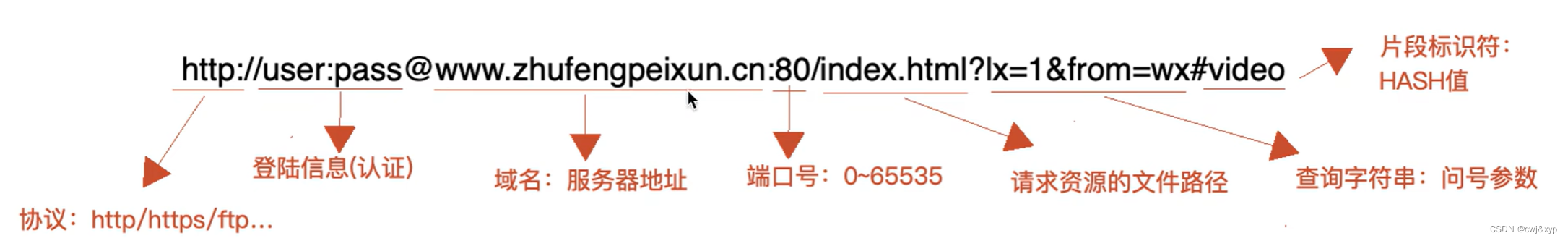
1、url解析
1、1地址解析

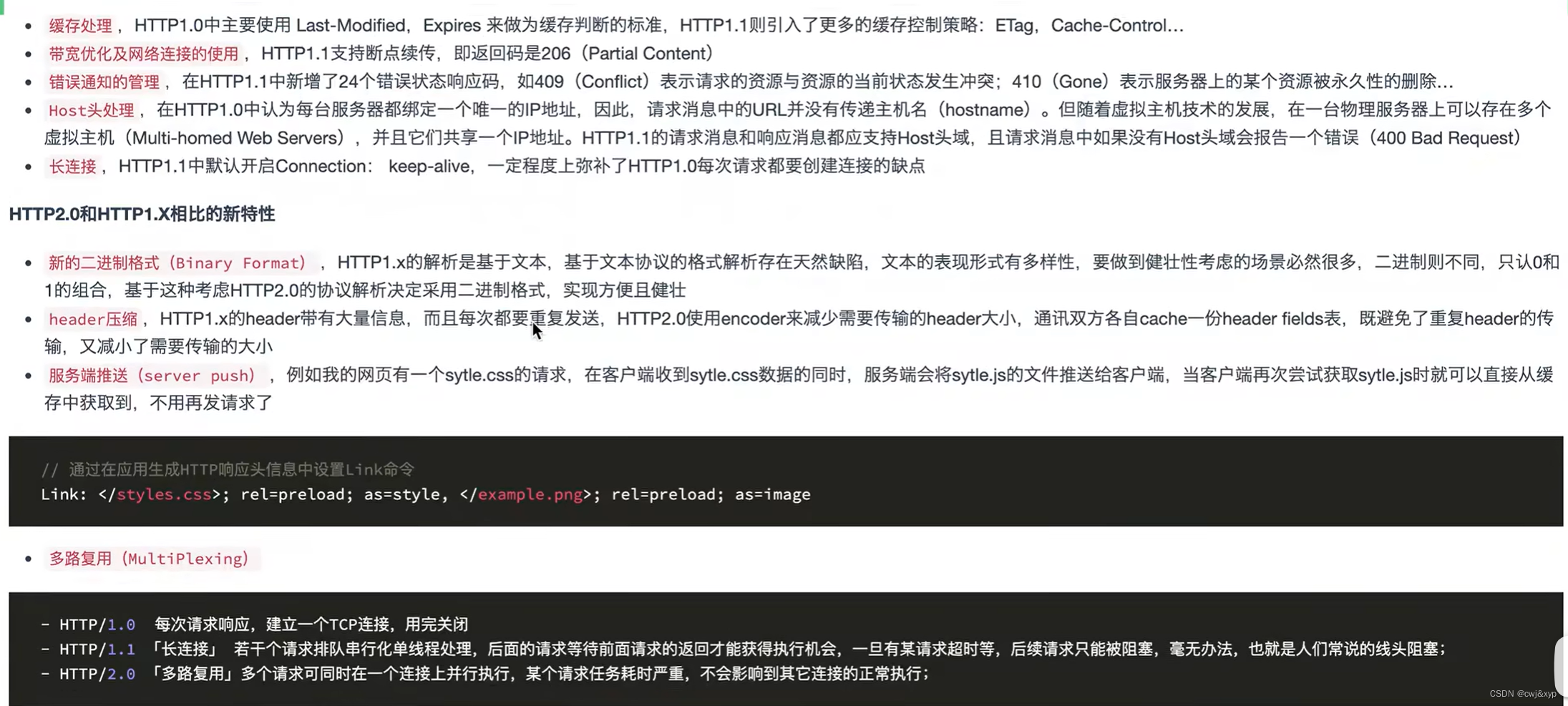
http和tcp的关系
- tcp:传输通道
- http:传输协议
- https:比http多了ssl或者tsl(证书验证)
- ftp:大文件传输
客户端与服务器直接传送数据,http相当于快递小哥,tcp相当于送‘快递’的‘路’
1、2编码
问号传参方式可能会传递一些中文或者把一个地址作为参数传递过去
- encodeURI decodeURI 中文空格编码 对整个url编码
- encodeURIComponent decodeURIComponent 对url中的url编码
2、缓存检查
2.1缓存位置
- memory cache:内存缓存,页面关闭就没有了
- disk cache:硬盘缓存,只要不清除系统或者不过期就一直存在
一般js图片等文件解析后直接存入内存中;而css文件则是存在硬盘文件中
打开网页: 查找 disk cache 中是否有匹配,如有则使用,如没有则发送网络请求
- 普通刷新(F5):因TAB没关闭,因此memory cache是可用的,会被优先使用,其次才是disk cache
- 强制刷新 (Ctrl + F5):浏览器不使用缓存,因此发送的请求头部均带有 Cache-control: no-cache,服务器直接返回 200 和最新内容
2.2强缓存和协商缓存
先检查是否存在强缓存,有且未失效,走强缓存
没有或者失效 再检查是否存在协商缓存,有则走协商缓存
没有 获取最新数据
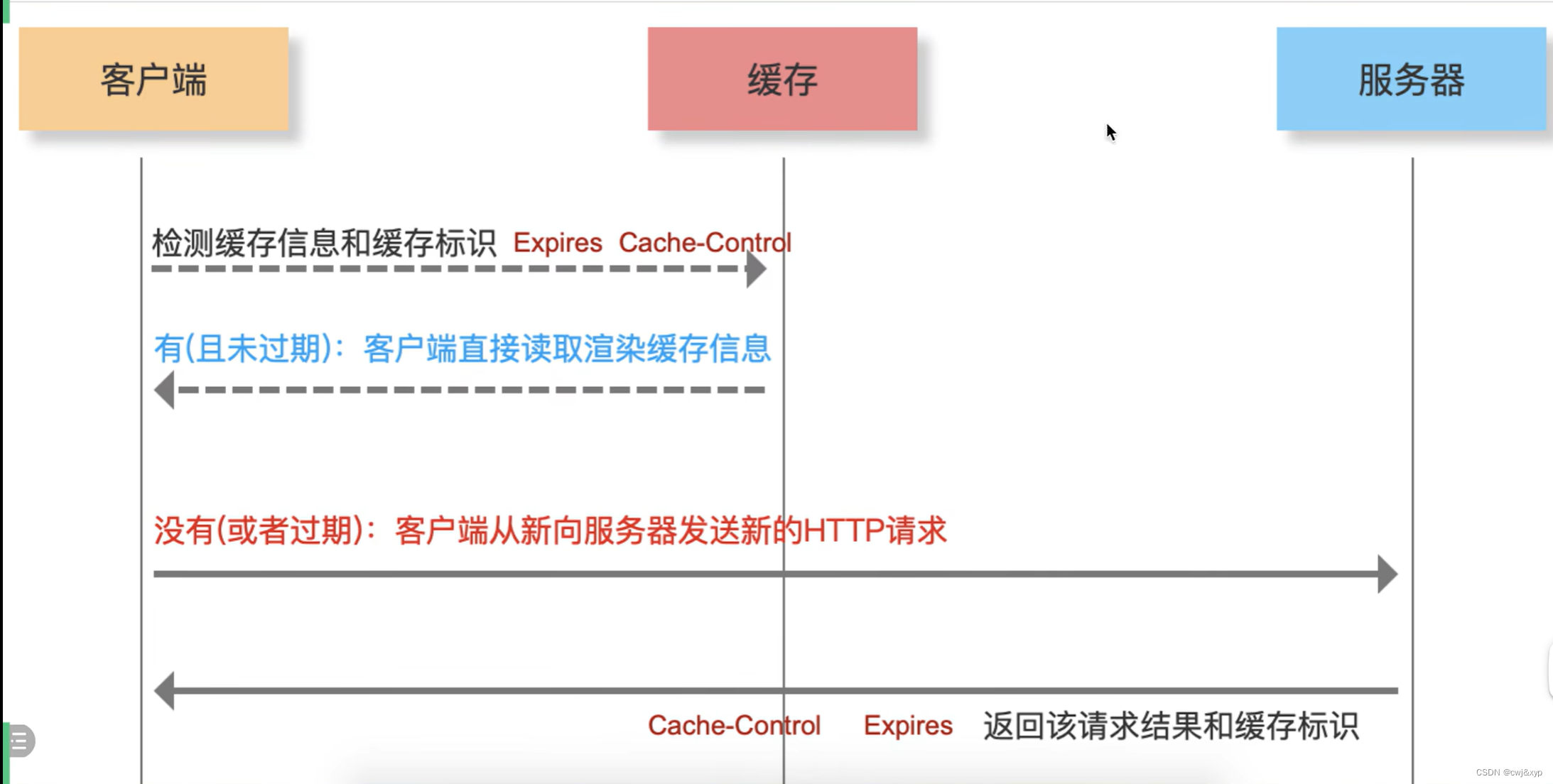
2.2.1强缓存(Expires/ Cache-Control)
浏览器对于强缓存的处理: 根据第一次请求资源时返回的响应头来确定的
- Expires:缓存过期时间,用来指定资源到期的时间(HTTP/1.0)
- Cache-Control: cache-contro: max-age-2592000第一次拿到资源后的2592000秒内30天,再次发送请求,读取存中的信息HITP/1.1
- 两者同时存在的话,Cache-Control优先级高于Expires

强缓存问题:如果服务器文件更新了,但是本地还是有缓存的,这样就拿不到最新的信息了
html一般不做强缓存,为了保证html每次请求都是正常的http请求 - 解决方案1:服务器更新资源后,更改资源名称,这样页面导入的是新资源 webpack hash name就是为了解决这个问题
- 解决方案2:当文件更新后,再html导入时,设置一个后缀(时间戳)
- 解决方案3:协商缓存
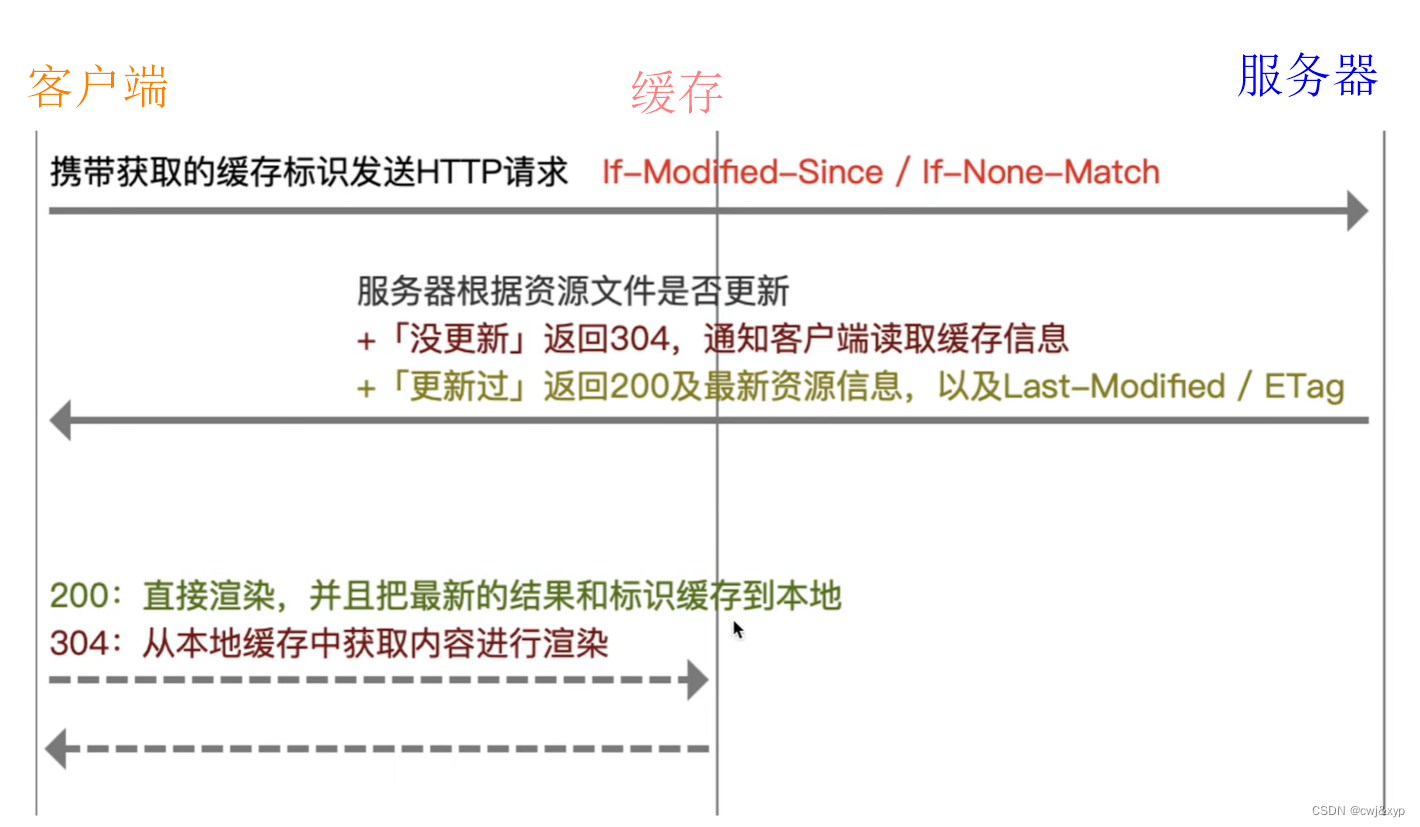
2.2.2 协商缓存(Last-Modified/ETag)
协商缓存就是强制缓存失效后,浏览器携带缓存表示向服务器发起请求,由服务器根据缓存表示决定是否使用缓存的过程
协商缓存不管有没有缓存都携带缓存标识发起请求,由服务器判断是继续使用缓存文件还是获取新的数据
- 第一次发起请求,不携带标识,服务器收到请求准备内容:last-modified(资源文件的最后更新时间)、ETag:(一个标识,根据资源文件更新生成的,每一次资源更新都会重新生成一个ETag)
- 第二次发起请求,If-Modified-Since=Last-Modified,If-None-Match=Etag,对比这两个值,一致则返回304,代表资源无更新,可继续使用缓存文件,不一致则重新返回资源文件,状态码为200。

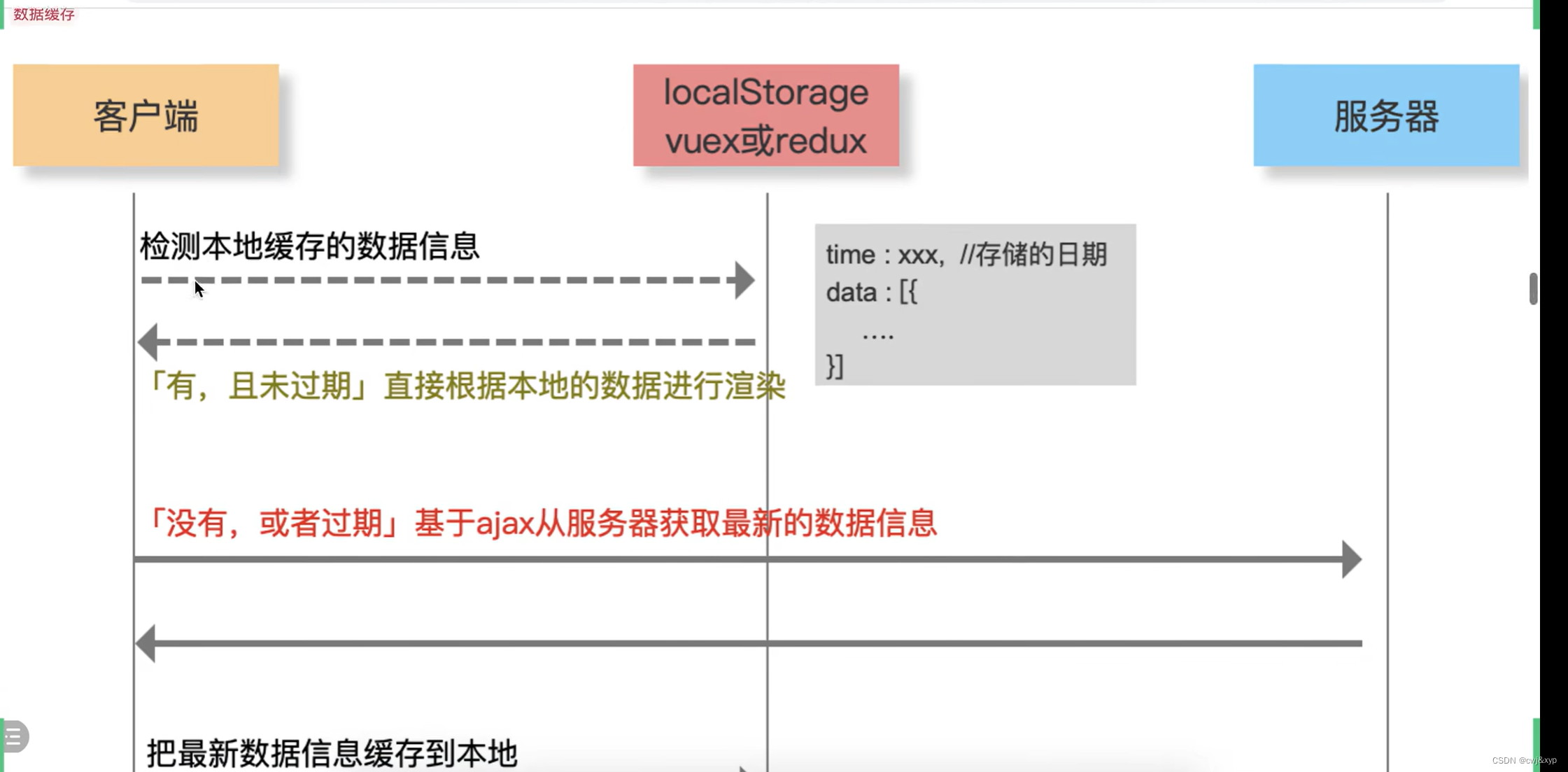
2.3数据缓存

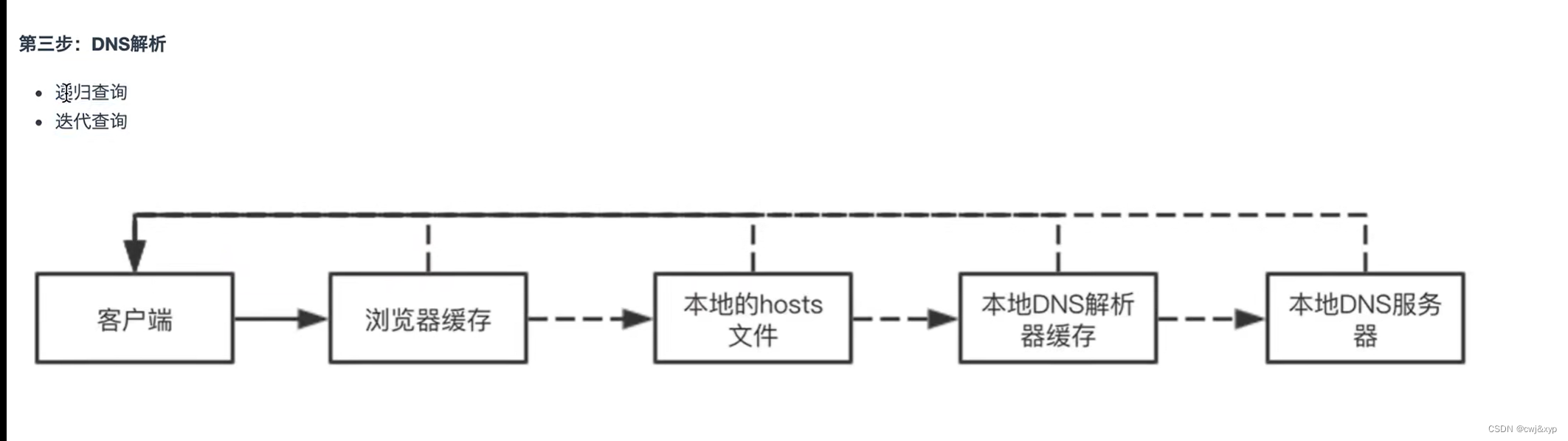
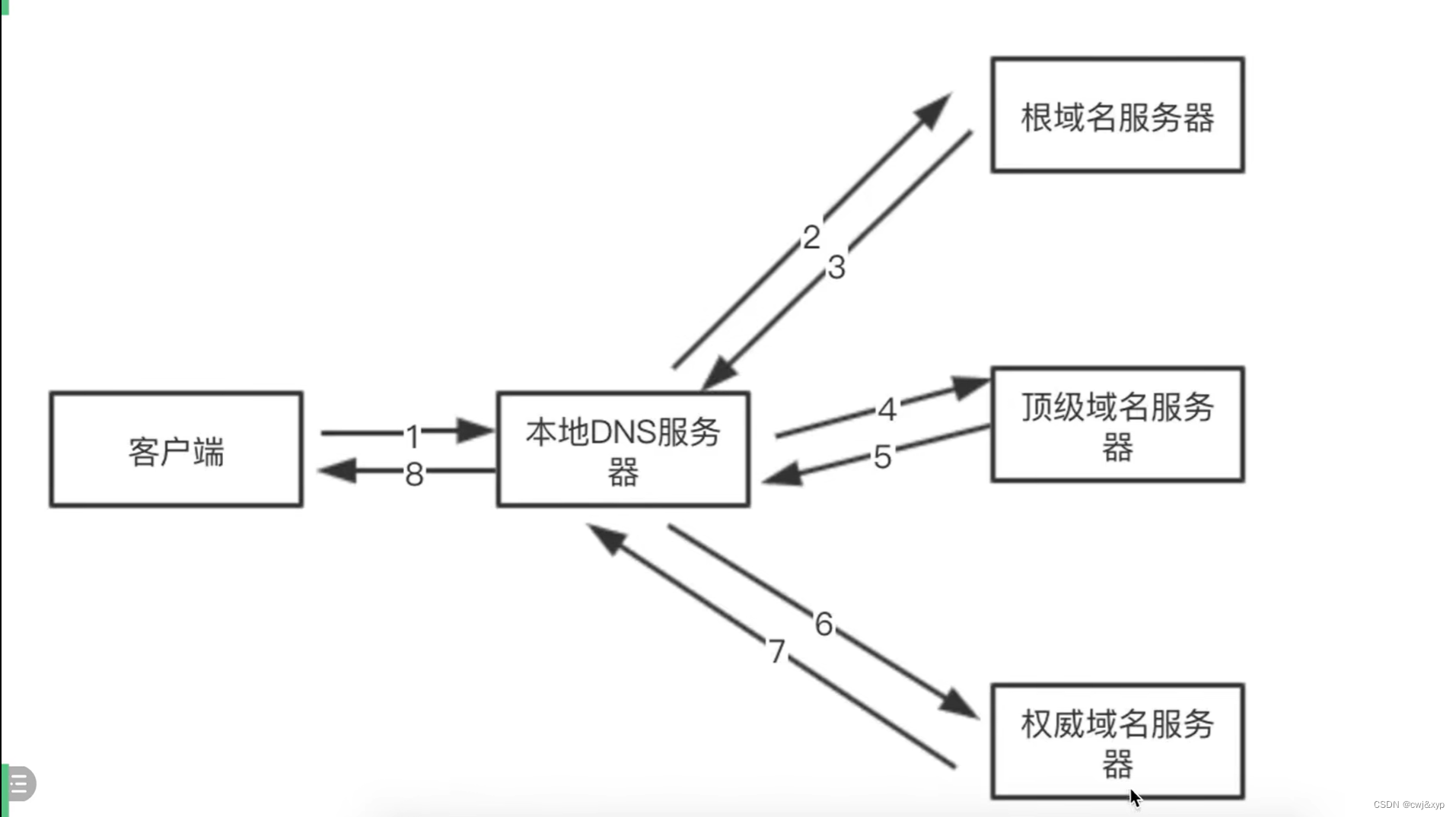
3、dns解析
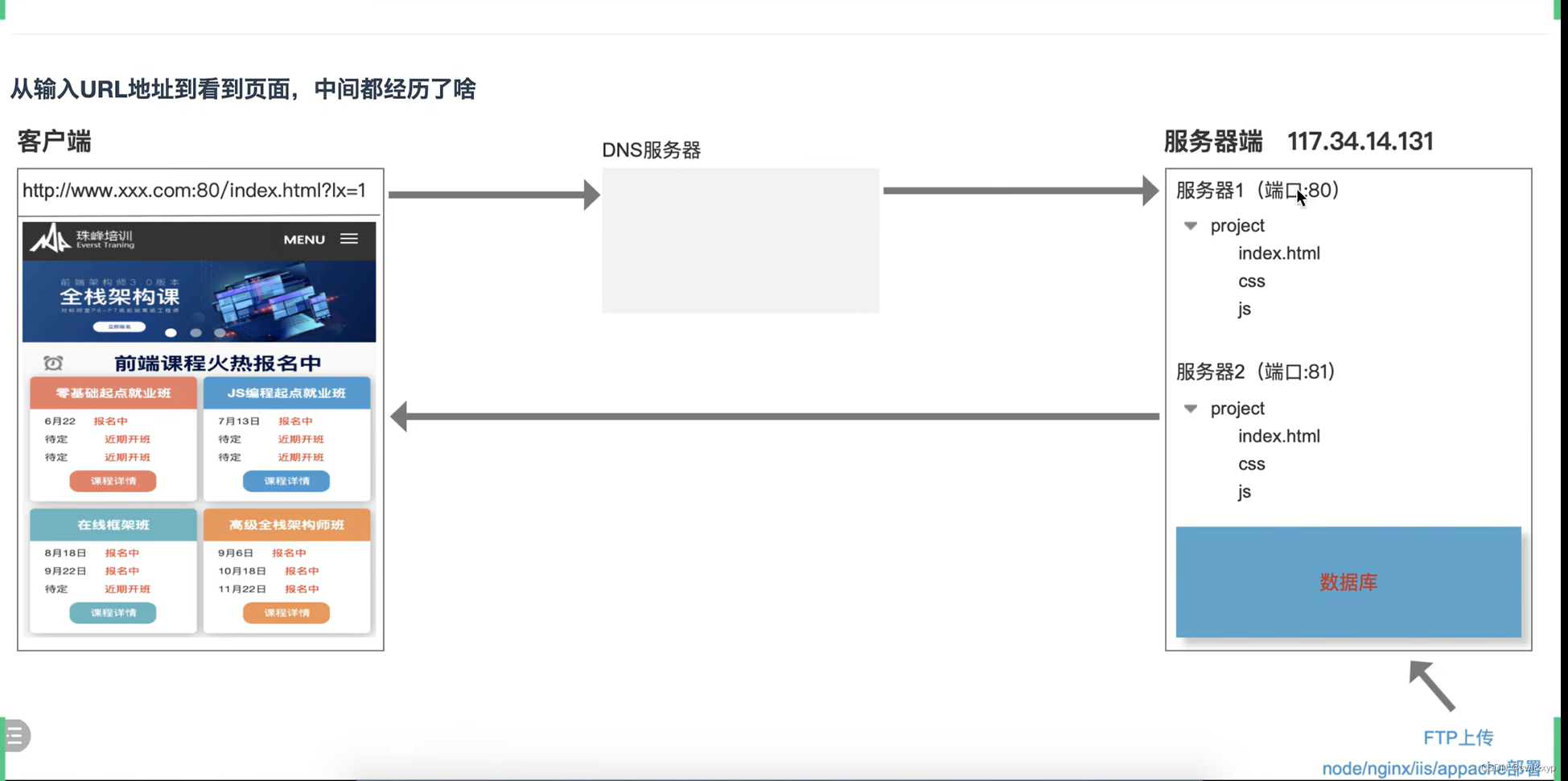
域名找不到服务器,外网ip才能找到服务器,所以需要dns解析
dns也是有缓存的,如果之前解析过,会在本地有缓存(不一定,有周期会消失)



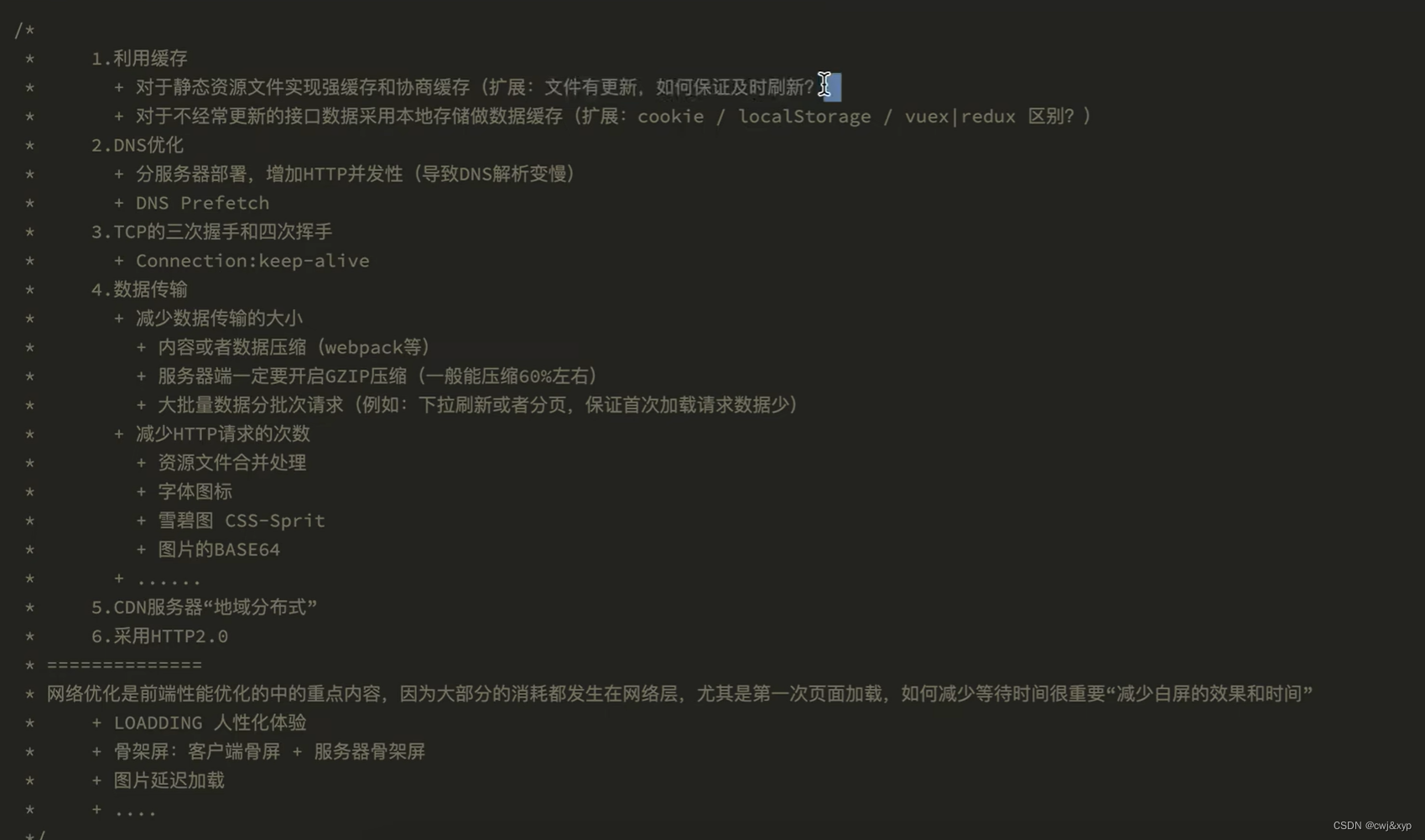
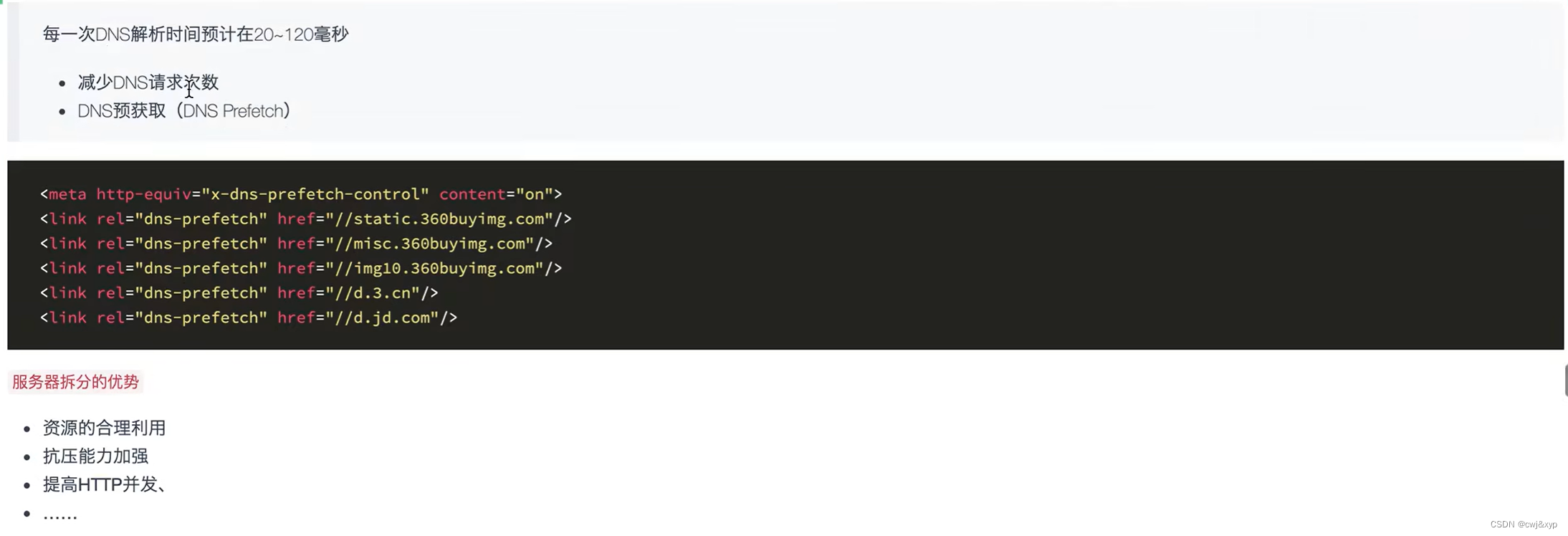
dns性能优化:
减少dns请求,一个页面中少用不同的域名,或者资源都放在相同的服务器上
项目上不会这样,项目中会把不同的资源放在不同的服务器上(web服务器、数据服务器、音视频服务器、第三方服务器)
虽然增加了dns解析的时间,但是实现了资源合理利用:每个服务器承受的压力不同,服务器分布式、服务器集群共享,高可用高并发。http同一个源同时发送4-7个,也可以提高http的请求
由于拆分的多,可以使用dns预获取
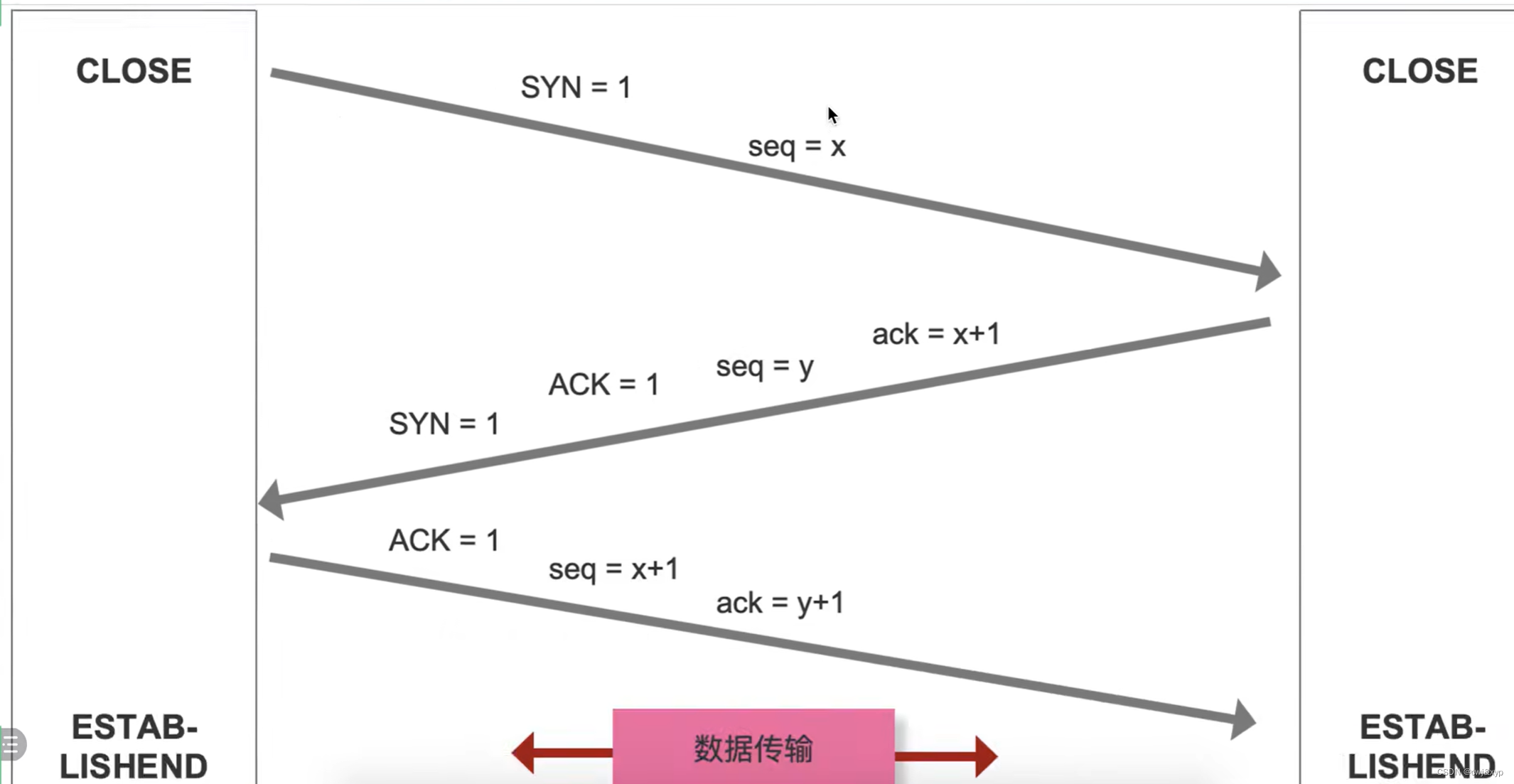
4、TCP三次握手
建立连接通道
- seg序号,用来标识从TCP源端向目的端发送的字节流,发起方发送数据时对此进行标记
- ack确认序号,只有ACK标志位为1时,确认序号字段才有效,ack=seq+1
- 标志位
- ACK:确认序号有效。
- RST:重置连接
- SYN:发起一个新连接
- FIN:释放一个连接

为什么是三次:既要保证数据的可靠传输 又要提高传输效率
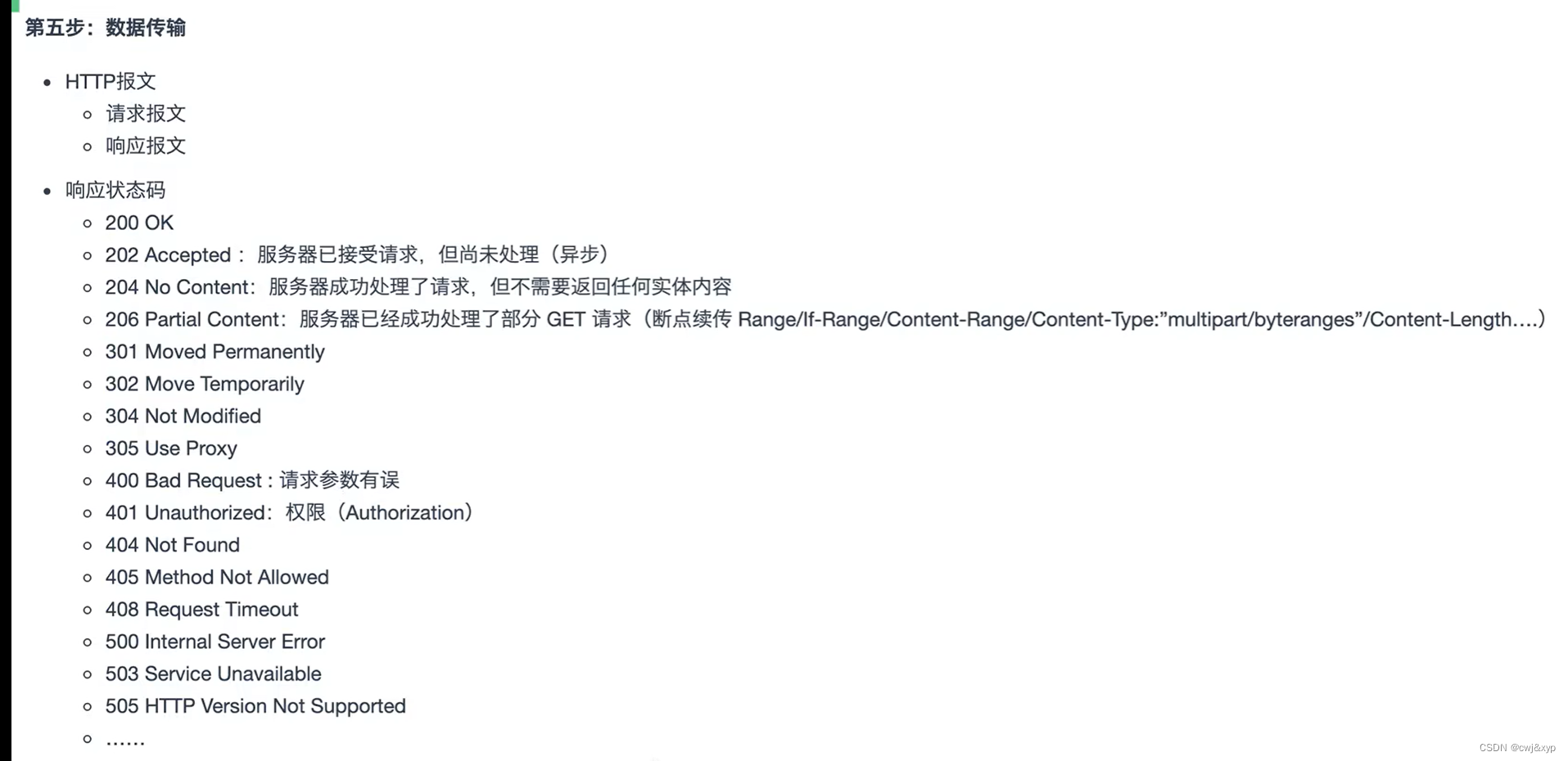
5、数据传输

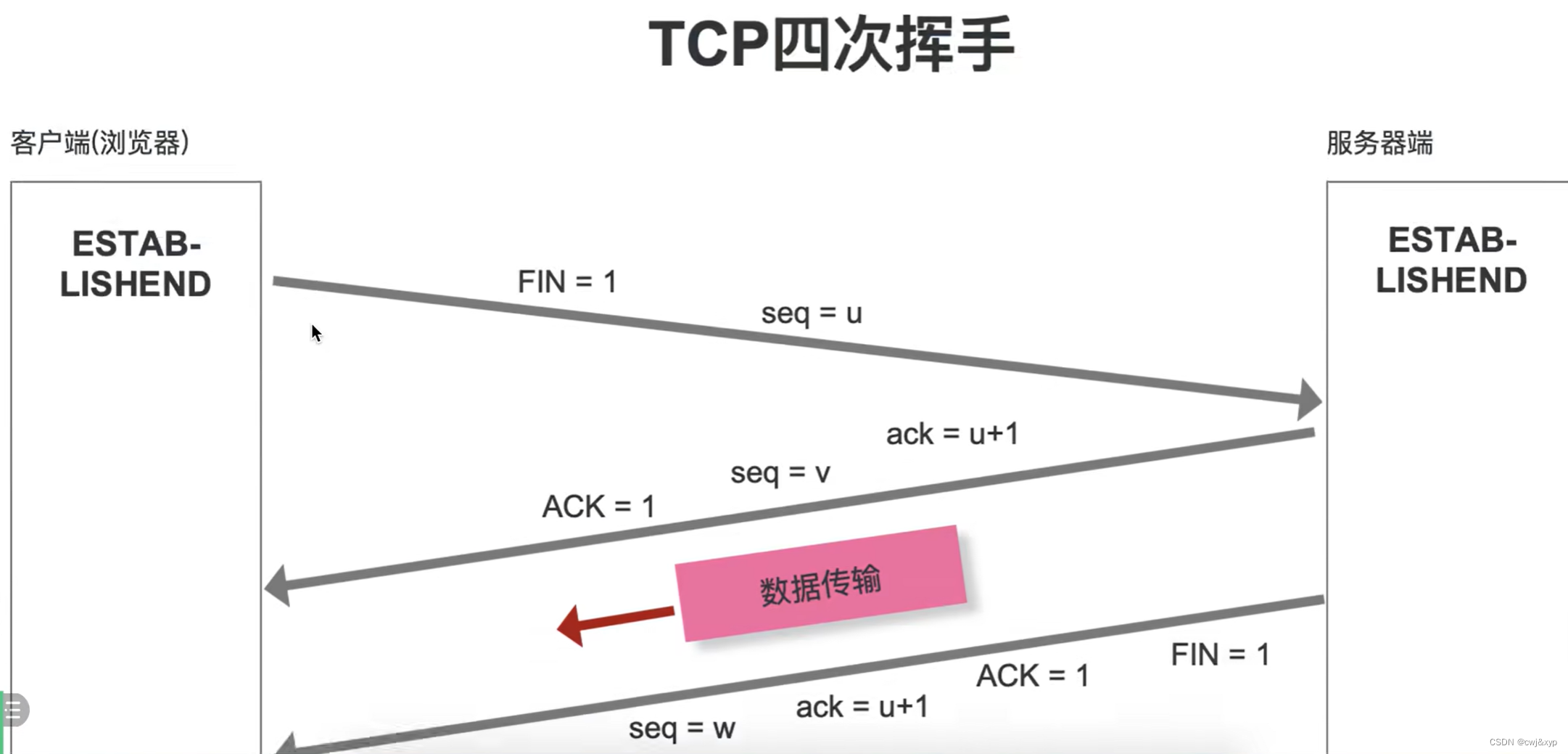
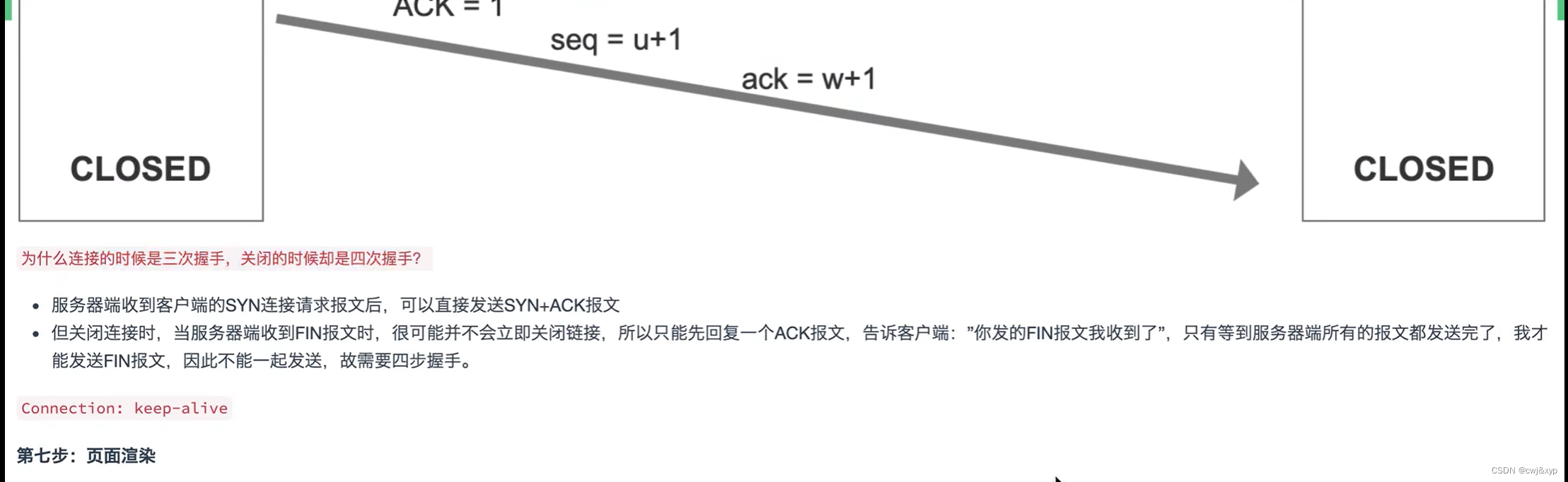
6、tcp四次挥手
客户端与服务器建立好连接通道之后,客户端把数据传递给服务器,开始发送释放tcp的操作服务器拿到标识后返回给客户端信息 回馈、准备数据给客户端的数据,由于准备数据的时间比较长,所以分两次传递回去


7、页面渲染