JavaScript入门
- 变量
- 数组
- 常量
- 模板字符串
- 检测数据类型
- 判断
- 分支判断
- 循环
- 数组
- 函数
- 对象
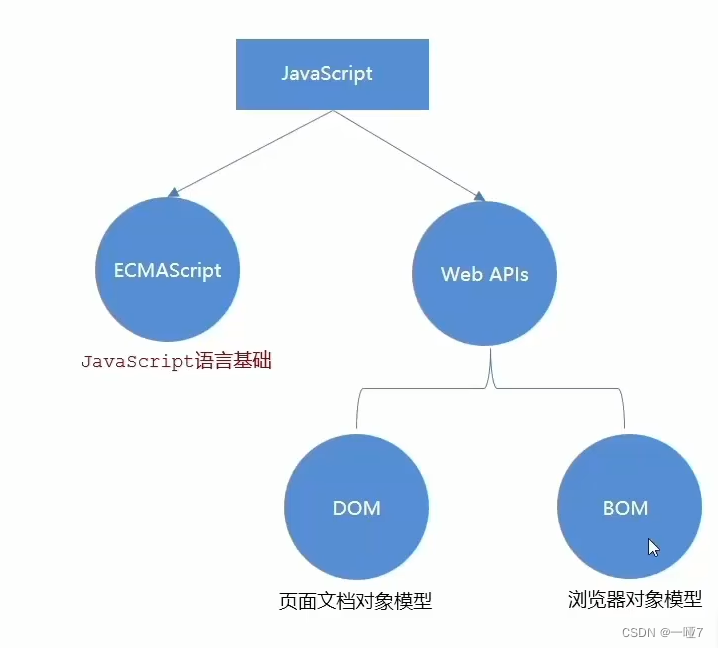
与html和css不同的是js并不是一门标记语言,而是与java等相同,也是一门编程语言(实现人机交互的运行在客户端即浏览器的编程语言)
JavaScript作用:
- 1、网页特效(监听用户行为让网页做出对应反馈)
- 2、表单验证(针对表单数据做合法性判断)
- 3、数据交互(获取后端数据,渲染到前端)
- 4、服务端编程(node.js)

输出语法:
- 文档输出内容:document.write(‘xxxxx’)
- 页面弹窗:alert(‘xxxxxx’)
- 控制台日志打印输出:console.log(‘xxxxx’)
输入语法:
- 页面弹窗提示框:prompt(‘xxxxxx’)
alert()与prompt()会跳过页面渲染先被执行
变量
存储数据的容器
不推荐使用var、重要的事情要加重,不推荐使用var哦,目前几乎已经淘汰它咯
//声明变量:let 变量名
let age
//赋值:变量名 = 赋值
age = 18
console.log(age)
//变量初始化
let name = 芋头
数组
//数组初始化: let 数组名 = [数据1 , 数据2 , 数据3]
let ages = [18 , 19 , 20]
//splice(x , y)从x下标开始删除y个元素
ages.splice(0 , 1)
常量
const声明表示内存地址不可改变,当声明为数组时,数组中数据仍可改变哦
const PI = 3.14
模板字符串
外面用反引号里面变量“${变量名}”
let age = 22
document.write(`芋头今年${age}岁了 `)
检测数据类型
//typeof 数据
let age = null
typeof age
判断
" == " :值相等
" === " :完全相等
" != " : 值不相等
" !== " : 完全不相等
if (1 != '1'){
console.log('相等')
} else {
console.log('不相等')
}
分支判断
case做的判断是全等于判断哦~~
let num1 = +prompt("输入第一个数")
switch (num1){
case 1:
alert("一")
break
case 2:
alert("二")
break
default:
alert("不是一和二")
break
}
循环
while、do…while ; for
break:退出整个循环 ; continue:结束本次循环继续下一次循环
let num = 0
while (num < 10){
document.write(`现在这个数是${num}<br>`)
num ++
}
do {
document.write(`现在这个数是${num}<br>`)
num ++
} while (num < 20)
for (;num < 30 ; num ++){
document.write(`现在这个数是${num}<br>`)
}

数组
- 添加
let arr = ['张飞', '赵云']
// 新增 push 推末尾并返回该数组的新长度
console.log(arr.push('黄忠'))
arr.push('马超', '关羽')
console.log(arr)
// 开头追加 并且返回数组新长度
arr.unshift('吕布')
console.log(arr)
- 删除
let arr = [0 , 1 , 2 , 3 , 4 , 5]
//pop():删除最后一个元素并返回该元素的值
arr.pop()
console.log(arr)
//shift():删除第一个元素并返回元素的值
arr.shift()
//splice(start , deleteCount):从start位置开始删除deleteCount个元素
arr.splice(0 , 2)
函数
//交换a , b的值
let a = 10
let b = 20
console.log(`a 现在的值是:${a};b现在的值是:${b}`)
serve(a,b)
function serve(a , b) {
let temp = a
a = b
b = temp
console.log(`a 现在的值是:${a};b现在的值是:${b}`)
}
//实际不会换,实参与形参问题
函数内部不声明直接复制的变量会当作全局变量处理
let num = 10
function fun (){
//let num = 20 局部变量使用不影响num
num = 20 //全局变量会影响num的值
}
fun()
console.log(num)
函数在查找变量时会一层一层向外查找
当然这里还得提一嘴立即执行函数,话不多说如下代码所示
//立即执行函数不需要调用会直接执行函数里的内容
(function(){
console.log("这是一个立即执行函数")
})();
(function(a , b){
console.log(a + b)
})(10 , 20);
对象
let man = {
name: "芋头",
num: 22,
sex: "男",
powers: function (a) {
console.log(`make ${a} fly`)
}
}
console.log(man.name)
console.log(man["sex"])
console.log(man.powers("person"))
delete man.sex//删除属性






![[微信小程序] 关于自定义字体的坑](https://img-blog.csdnimg.cn/29fe463468d548dc9f53e830bda8e212.png)