一,基本使用
1.使用v-on:事件名或者@事件名绑定事件
常见的事件有:
onclick, 鼠标单击事件; ondblclick, 鼠标双击事件;onmousedown,鼠标按下去的事件;onmouseup,鼠标弹起事件;
onmouseover,onmouseenter,onmouseout,onmouseleave, onmousemove 监控鼠标的移入移出,以及移动事件
onkeydown, onkeyup, onkeypress 监控键盘的按下和弹起。
这里把on改为@即可
2.eg:@click="show"这样的写法默认会传一个事件的参数,如果写成@click="show(a)",这样就会把默认的事件参数取消掉,如果还想再把event参数传过去,就必须使用@click="show(a,$event)"才可以
二,常用的事件修饰符
.stop 阻止事件继续传播。
#阻止事件冒泡
<a @click.stop="toNext">前往下一页</a>
.stop 相当于在 toNext 方法上执行了 e.stopPropagation && e.cancelBubble = true;
.prevent 阻止标签的默认事件。
#阻止默认事件行为。
<a @click.prevent="toNext">
.prevent 相当于在 toNext 方法上执行了 e.preventDefault(),IE: e.returnValue = false;
.capture 添加事件监听器使用事件捕获模式,即处理顺序从body->目标元素。
<!-- 添加事件监听器时使用事件捕获模式 -->
<!-- 即内部元素触发的事件先在此处理,然后才交由内部元素进行处理 -->
<div v-on:click.capture="doThis">...</div>
.self 判断event.target是自己触发的,还是子元素冒泡过来的。.self就只接受自己触发的事件。
<!-- 只当在 event.target 是当前元素自身时触发处理函数 -->
<!-- 即事件不是从内部元素触发的 -->
<div v-on:click.self="doThat">...</div>
.once 表示点击事件只触发一次。
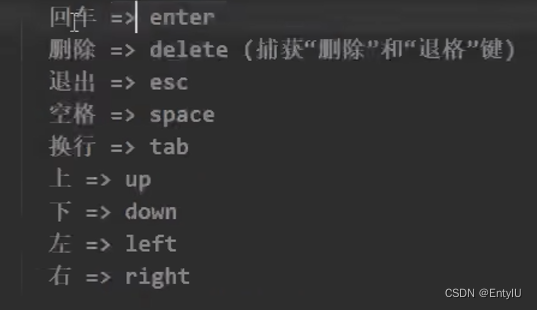
#vue版本2.1.0 点击事件将只会触发一次. <a v-on:click.once="doThis"></a>三,按键事件的常用键