学习来源:尚硅谷前端html+css零基础教程,2023最新前端开发html5+css3视频
文章目录
- 📚CSS三大属性
- 🐇层叠性
- 🐇继承性
- 🐇优先级
- 📚CSS常用属性
- 🐇像素的概念
- 🐇颜色的表示
- ⭐️表示方式一:颜色名
- ⭐️表示方式二:rgb或rgba
- ⭐️表示方式三:HEX或HEXA
- ⭐️表示方式四:HSL或HSLA
- 🐇CSS字体属性
- ⭐️字体大小
- ⭐️字体族
- ⭐️字体风格
- ⭐️字体粗细
- ⭐️字体复合写法
- 🐇CSS文本属性
- ⭐️文本颜色
- ⭐️文本间距
- ⭐️文本修饰
- ⭐️文本缩进
- ⭐️文本对齐_水平
- ⭐️行高
- ⭐️文本对齐_垂直
- ⭐️文本对齐_所在那一行
- 🐇CSS列表属性
- 🐇CSS表格属性
- ⭐️边框相关属性(其他元素也能用)
- ⭐️表格独有属性(只有table标签才能使用)
- 🐇CSS背景属性
- 🐇CSS鼠标属性
⭐️前文回顾:前端 | (四)CSS基础及CSS选择器 | 尚硅谷前端html+css零基础教程2023最新
⭐️前文对应p57-p86,本文对应p87-p112
⭐️补充网站:W3school,MDN
📚CSS三大属性
🐇层叠性
- 如果发生了样式冲突(元素的同一个样式名,被设置了不同的值),那就回根据一定的规则(选择器优先级),进行样式的层叠(覆盖)。
🐇继承性
- 元素会自动拥有其父元素、或其祖先元素上所设置的某些样式。优先继承离得近的。
- 参照MDN网站,可查询属性是否可被继承。
🐇优先级
!important>行内样式>id选择器>类选择器>元素选择器>*>继承的样式- 具体比较需要计算权重,详见前文。
📚CSS常用属性
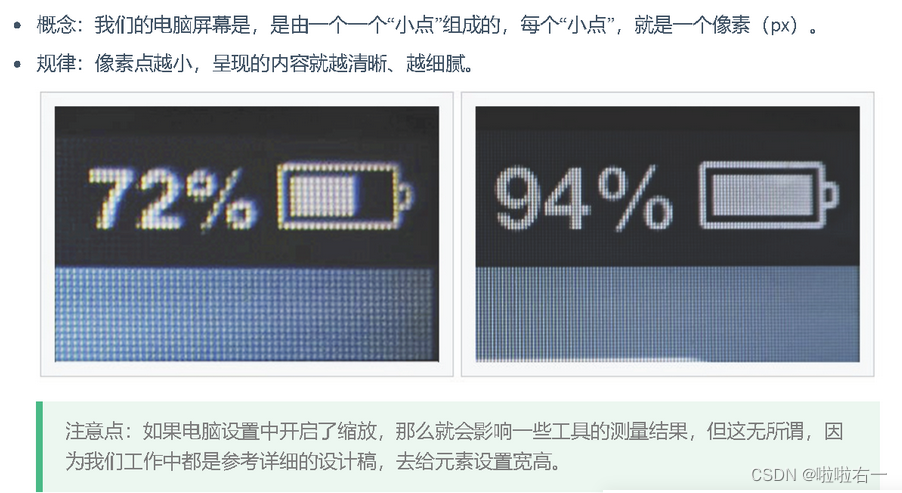
🐇像素的概念

🐇颜色的表示
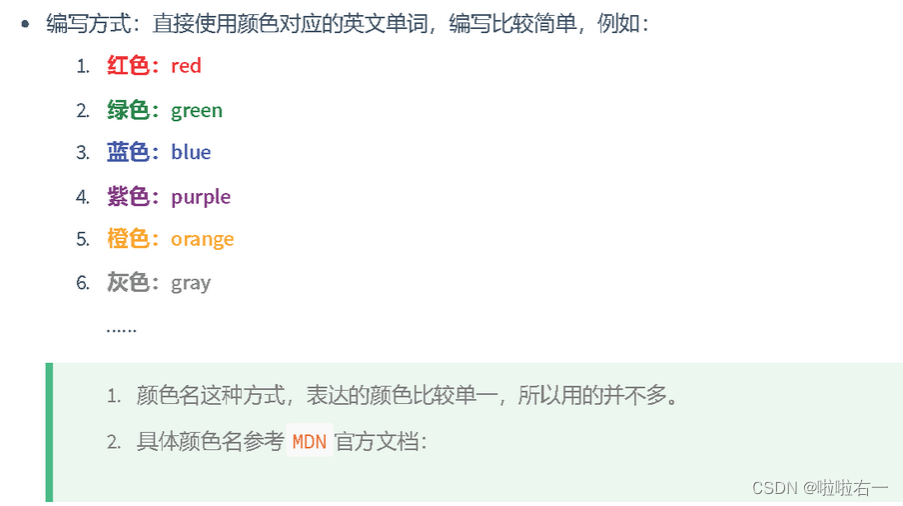
⭐️表示方式一:颜色名

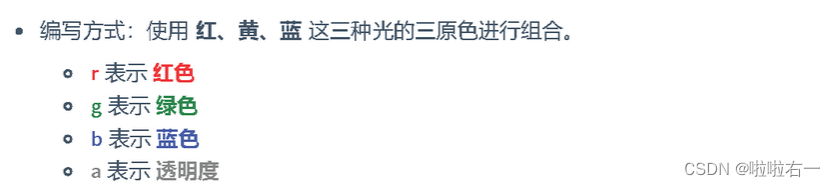
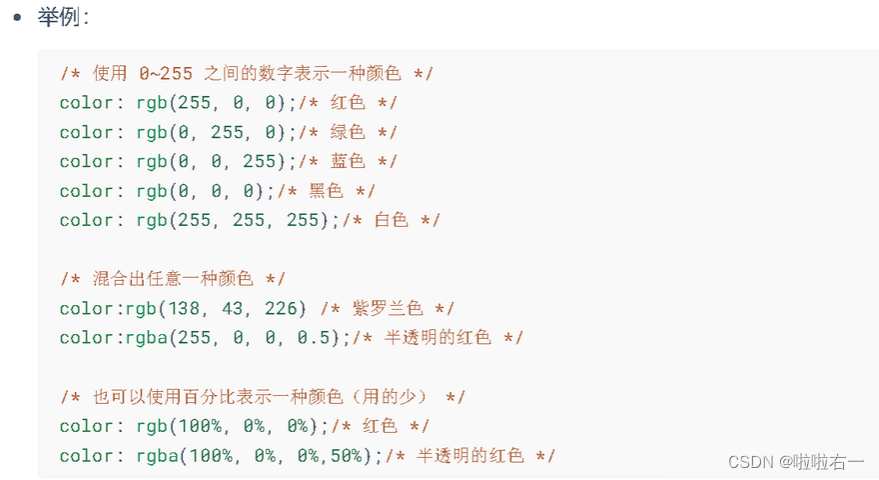
⭐️表示方式二:rgb或rgba



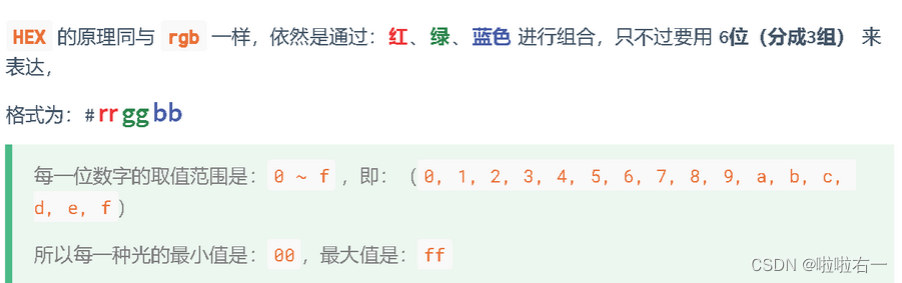
⭐️表示方式三:HEX或HEXA


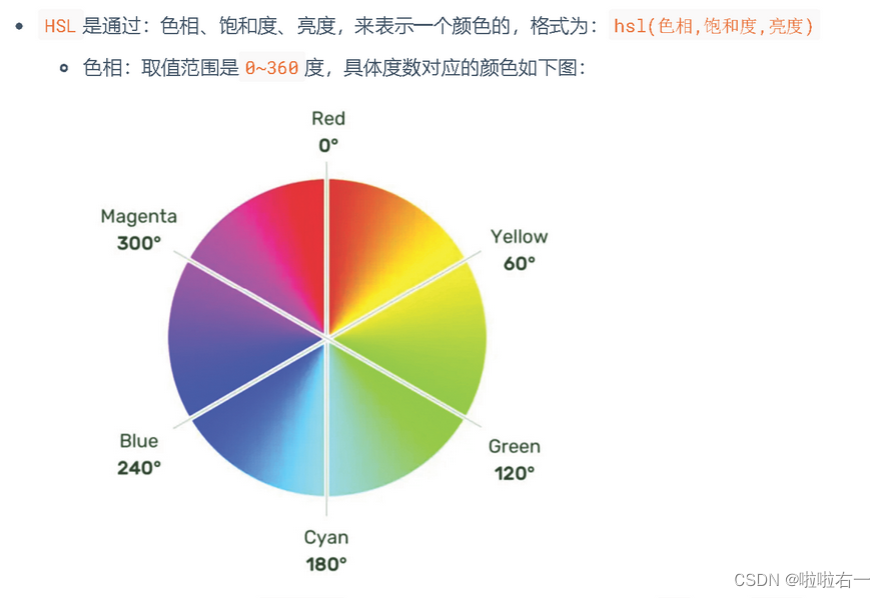
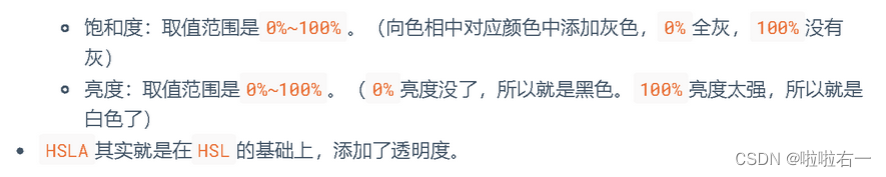
⭐️表示方式四:HSL或HSLA


🐇CSS字体属性
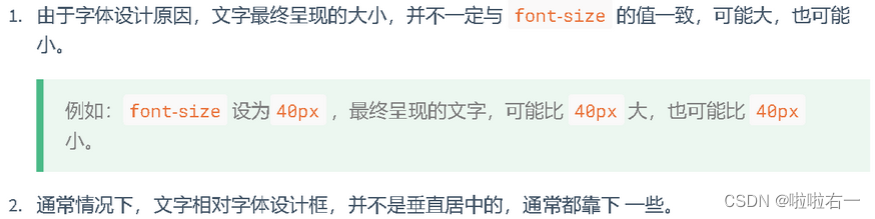
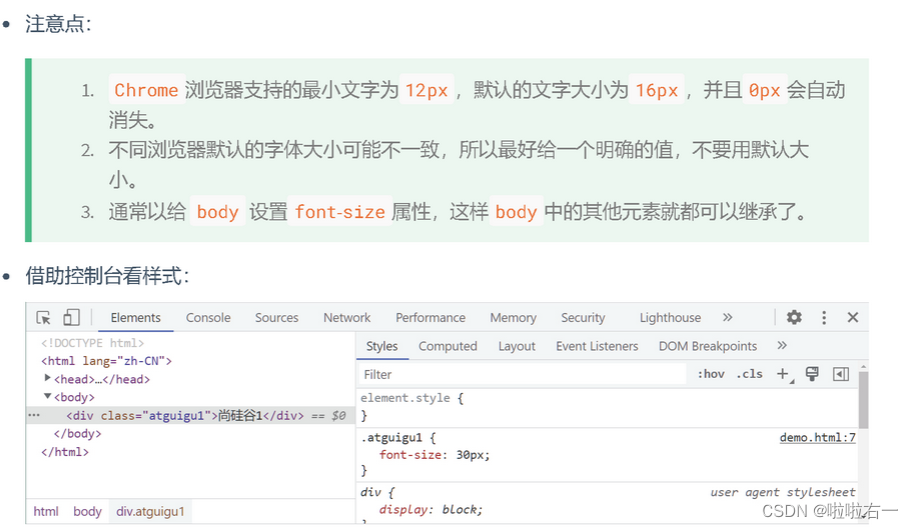
⭐️字体大小
font-size:控制字体的大小
div{
font-size:40px;
}

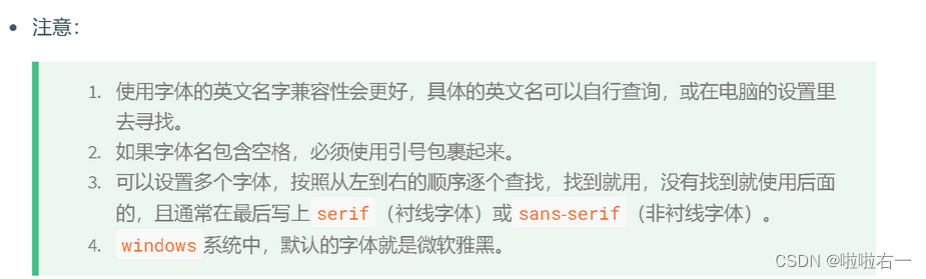
⭐️字体族
font-family:控制字体类型
div{
font-family:"STCaiyun","Microsoft YaHei",sans-serif
}

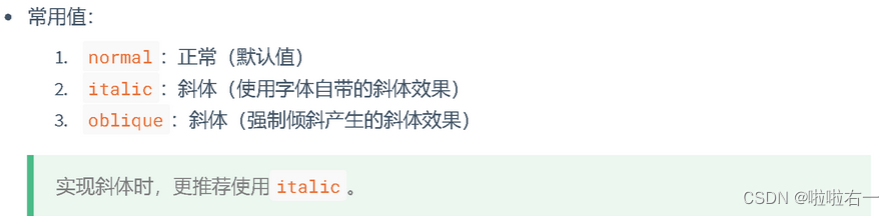
⭐️字体风格
font-style:控制字体是否为斜体。
div{
font-style:italic;
}

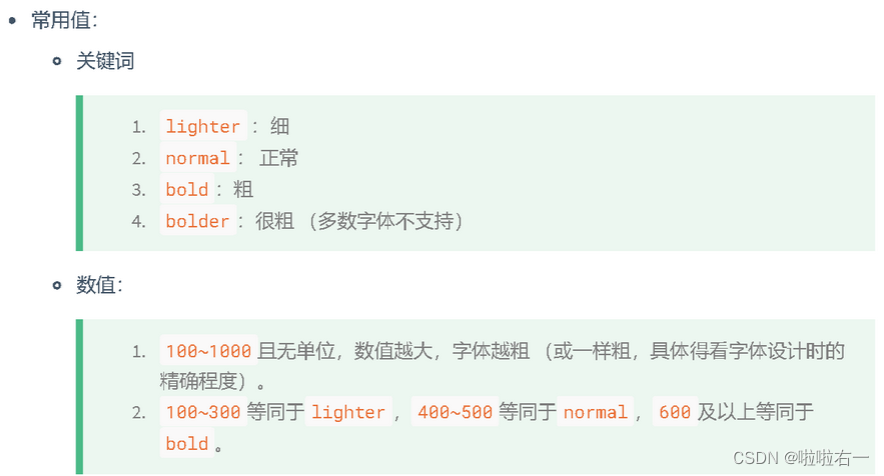
⭐️字体粗细
font-weight:控制字体的粗细。
div{
font-weight:bold;
}
div{
font-weight:600;
}

⭐️字体复合写法
font:可以把上述字体样式合并成一个属性。- 编写规则:
- 字体大小、字体族必须写上。
- 字体族必须是最后一位、字体大小必须是倒数第二位。
- 各个属性间用空格隔开。
- 实际开发中更推荐复合写法,但这也不是绝对的,比如只想设置字体大小,那就直接用
font-size属性。
🐇CSS文本属性
⭐️文本颜色

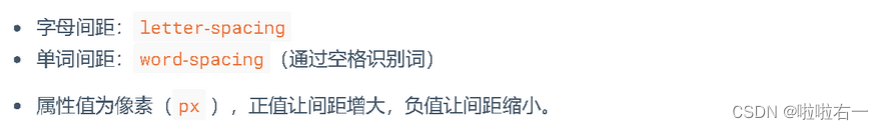
⭐️文本间距

⭐️文本修饰

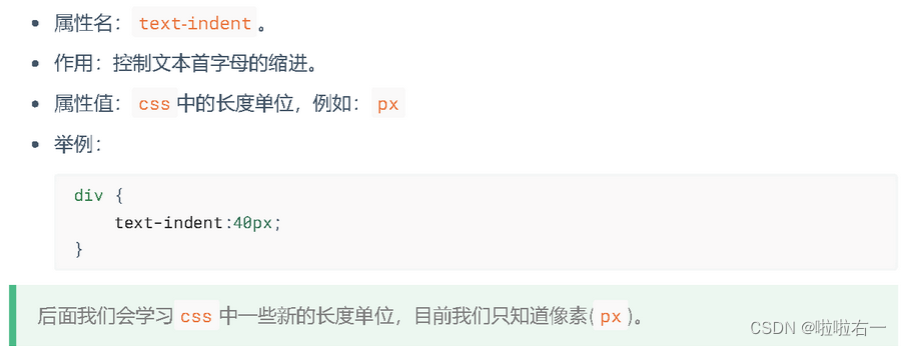
⭐️文本缩进

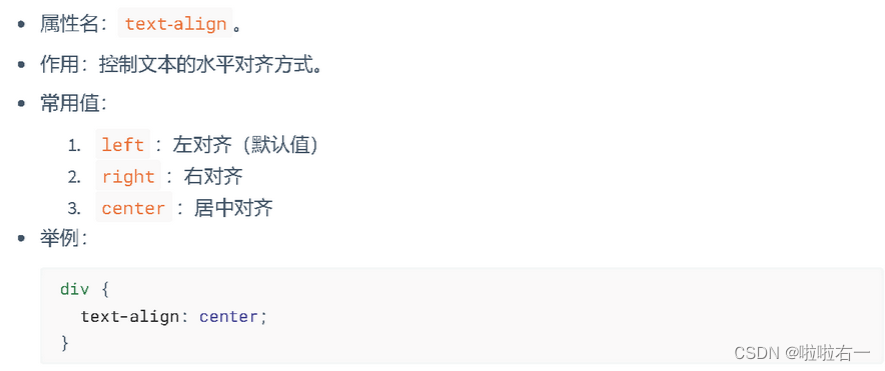
⭐️文本对齐_水平

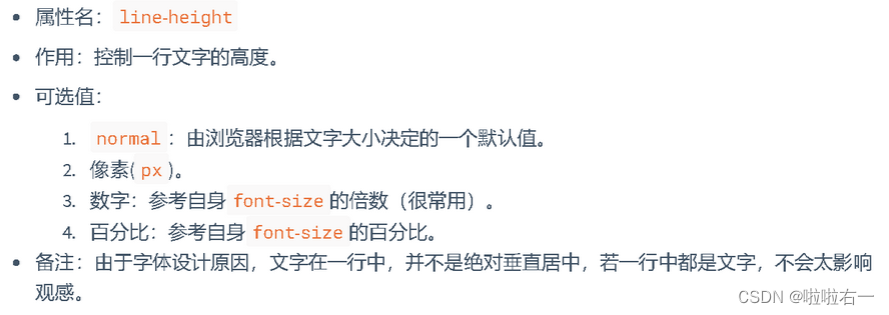
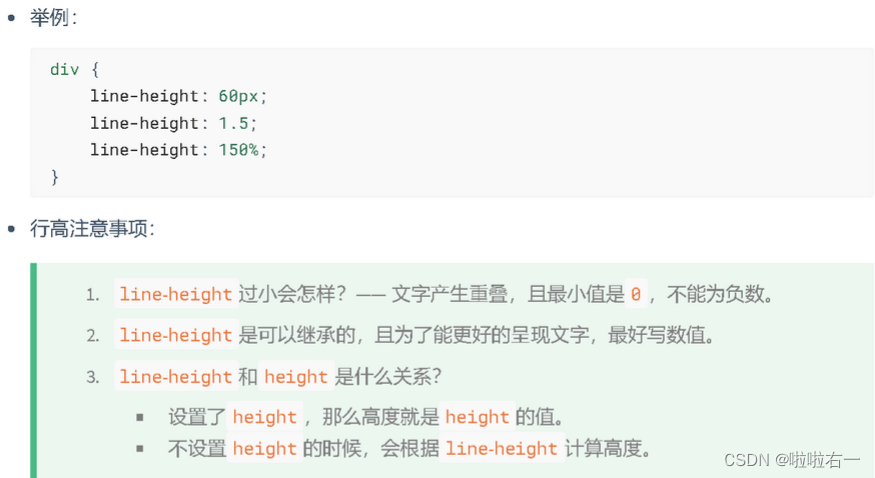
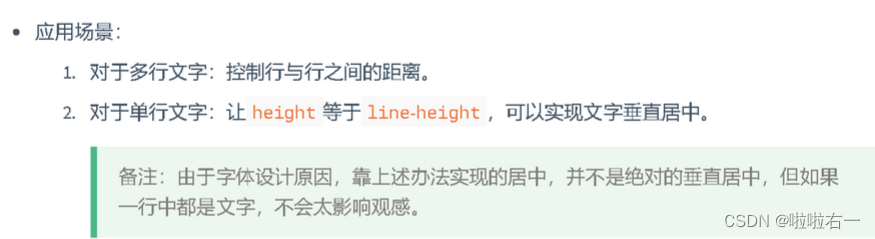
⭐️行高



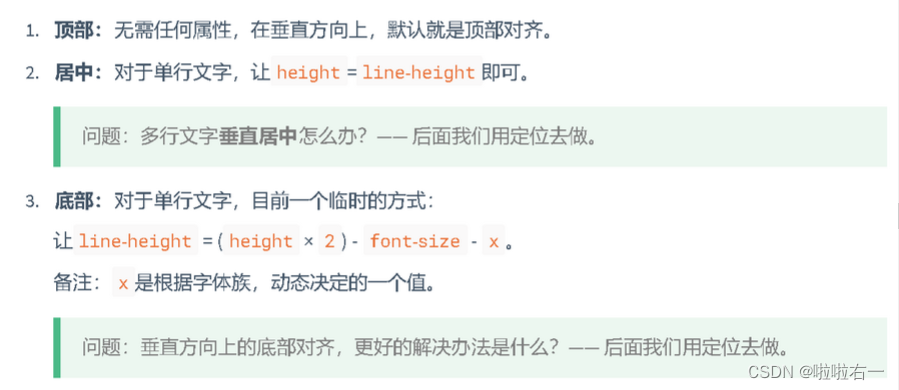
⭐️文本对齐_垂直

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>文本对齐_垂直方向</title>
<style>
div{
font-size: 40px;
height: 400px;
/* 垂直居中:line-height=height */
/* line-height: 400px; */
/* 底部对齐,height*2 - font-size */
line-height: 760px;
background-color: pink;
}
</style>
</head>
<body>
<div>尚硅谷</div>
</body>
</html>
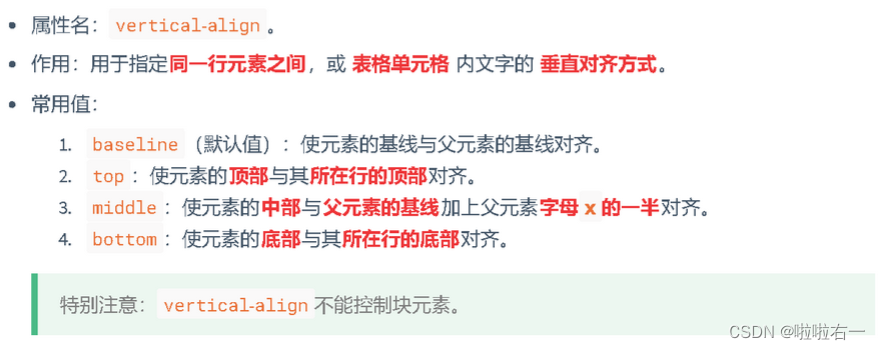
⭐️文本对齐_所在那一行

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>文本对齐_垂直方向</title>
<style>
div{
font-size: 100px;
height: 300px;
background-color: pink;
}
span{
font-size: 40px;
background-color: orange;
vertical-align: middle;
}
</style>
</head>
<body>
<div>
atguigu尚硅谷x<span>x前端</span>
</div>
</body>
</html>

🐇CSS列表属性

🐇CSS表格属性
⭐️边框相关属性(其他元素也能用)

⭐️表格独有属性(只有table标签才能使用)

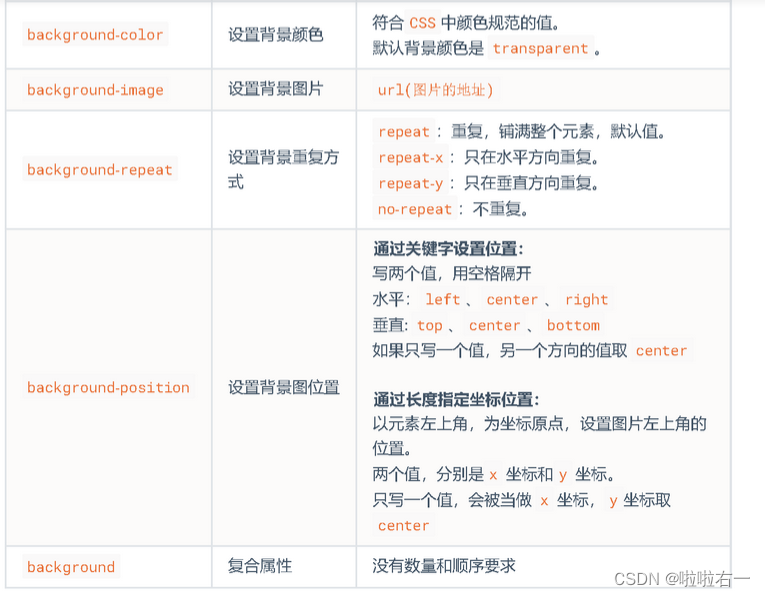
🐇CSS背景属性

🐇CSS鼠标属性