文章目录
- 1. 效果展示
- 2. customRequest如何使用?
- 特别注意:
- 3. 控制上传时什么时候使用customRequest,什么时候选择beforeUpload方法?
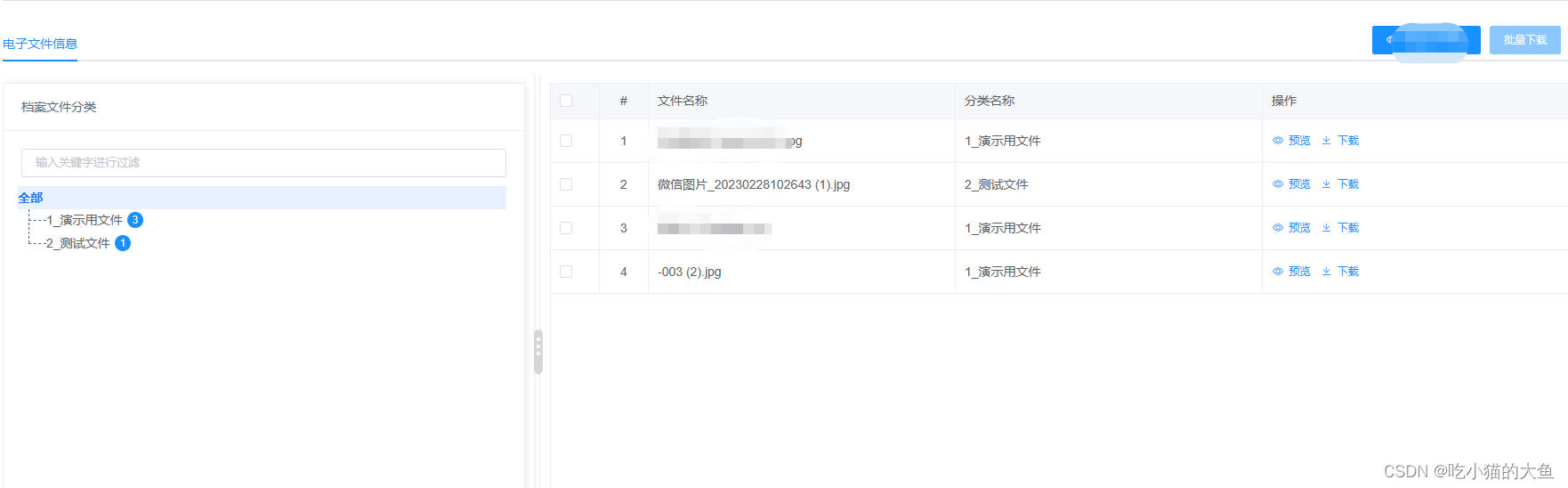
1. 效果展示

官网给出的案例无法使用封装好的请求方式上传图片,以及无法满足上传图片后获取接口url、名称等信息的的业务需求。这个时候需要用到customRequest这个api。


但是很遗憾,官网没有给出具体案例。
不过——博主自己试出来了<( ̄︶ ̄)>
2. customRequest如何使用?
要使用upload,特别重要的属性就是fileList文件列表,我们通过控制fileList的内容来显示清空图片列表。
const props = {
const { fileList } = this.state
onPreview: () => {
// 这里一般写调取预览弹窗,点图片上的小眼睛后触发
},
onRemove: ()=> {
// 这里清除,我们一般给fileList空数组实现清除效果
this.setState({fileList: []})
},
customRequest: val => {
// 这里可以调用您自定义封装的请求...
// 这一步十分重要!!!决定你的图片是否正常使用该组件的预览功能!!!
val.file.status = 'done';
val.file.url = '这里填写从接口获取到上传到服务器的链接'
// 执行这句后,图片列表可以看到有图片了
this.setState({fileList: [val.fileList]})
},
fileList // upload 必不可少的属性
}
return (
<Upload {...props }></Upload>
)
特别注意:

fileList 数组中每一个对象的url必须存在,才能触发图片预览时间,不然眼睛是灰色的无法点击的

3. 控制上传时什么时候使用customRequest,什么时候选择beforeUpload方法?
需要额外的事件才触发图片上传到服务器上使用beforeUpload,反之customRequest