序:
1、官方文档地址===》渲染函数 & JSX | Vue.js
2、博主微信公众号:“程序员野区”,关注公众号回复“加群,可以进到博主微信群
正文:
别恐惧啊,别一看官方api那边标注的 是进阶api就跳过去,这玩意好用呀

简单以一句话,他就是一个createElement(创建节点),
举个例子:如果你接触过JQuery,那就好办了,你看看下面jquery代码
var str="<a href='#'>111<a>"
$(str).html("22")看的懂吗,上面是jquery代码,把这个字符串变成一个虚拟dom节点,然后把这个节点的内容111,变成22,而$(str),就是把一个字符串dom节点化。
一、简单的h()案例
代码部分
<template>
<btn/>
</template>
<script setup lang="ts">
import {h} from "vue"
import { $ } from "vue/macros";
const btn=()=>{
return h("div",{class:"c_blue"},"你好啊")
}
</script>浏览器部分

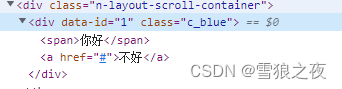
f12元素审查部分

看明白了吗。
h后面第一个参数就是要创建成什么元素标签,你也可以span,也可以a标签。
第二个参数就是这个标签有什么属性,比如我给div 加一个data-id就可以这么写
const btn=()=>{
return h("div",{"data-id":"1",class:"c_blue"},"你好啊")
}
第三个属性就是内容要显示啥文字了,当然,如果你的文字是先处理过才显示的,看我下面的代码
const btn=()=>{
return h("div",{"data-id":"1",class:"c_blue"},{default:()=>{return 1==1?"1111":"2222"}})
}看懂看吗,是可以以函数return形式返回的。
二、h()怎么在div下面再拼节点
<template>
<btn/>
</template>
<script setup lang="ts">
import {h} from "vue"
import { $ } from "vue/macros";
const btn=()=>{
return h(
"div",
{
"data-id":"1",
class:"c_blue"
},
[
h("span","你好"),
h("a",{href:"#"},"不好")
]
)
}
</script>

看明白了吗,其实h()博主理解是有函数重载的,也就是不用配置属性,直接设置返回的文字,像这样嵌套下去,你是不是可以嵌套好多子集,
博主写的很简单了,靠你悟性啦!接下去说说第三点
四、传值


好下面代码就是看你们的悟性
<template>
<btn c="c_blue" b="标题"/>
</template>
<script setup lang="ts">
import {h} from "vue"
import { $ } from "vue/macros";
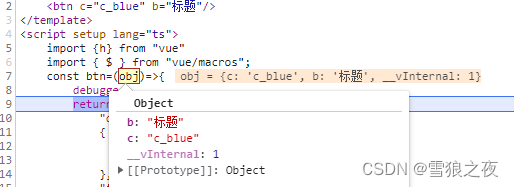
const btn=(obj)=>{
debugger
return h(
"div",
{
class:obj.c,
"data-tit":obj.b
},
"你好啊"
)
}
</script>对了 属性那边你是可以onClick那些事件都可以写哦,也可以断点进来哦。
五、扩展
1、他有什么好处,我提一个点你估计就知道了,他可以封装在你的.ts的文件,你写通用组件也不用单独一个.vue(因为有些组件确实就是很简单,一个充值功能弹窗有时候就一个message包一个h("input")),
2、他也可以拿来放动态组件里
<template>
<component :is="btn" c="c_blue" b="标题"></component>
<!-- <btn c="c_blue" b="标题"/> -->
</template>
<script setup lang="ts">
import {h} from "vue"
import { $ } from "vue/macros";
const btn=(obj)=>{
debugger
return h(
"div",
{
class:obj.c,
"data-tit":obj.b
},
"你好啊"
)
}
</script>你就说好不好用吧。
对了记得去关注博主的微信公众号:“程序员野区”
博文原创,且看且珍惜吧,毕竟都35了,不定能在写几年博客,所以本博文如果对你有帮助,记得也去关注下博主的公众号,公众号菜单有好东西。信则有