Echarts:柱状图的第一个柱子超出了y轴
news2025/4/16 17:22:25
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/766579.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
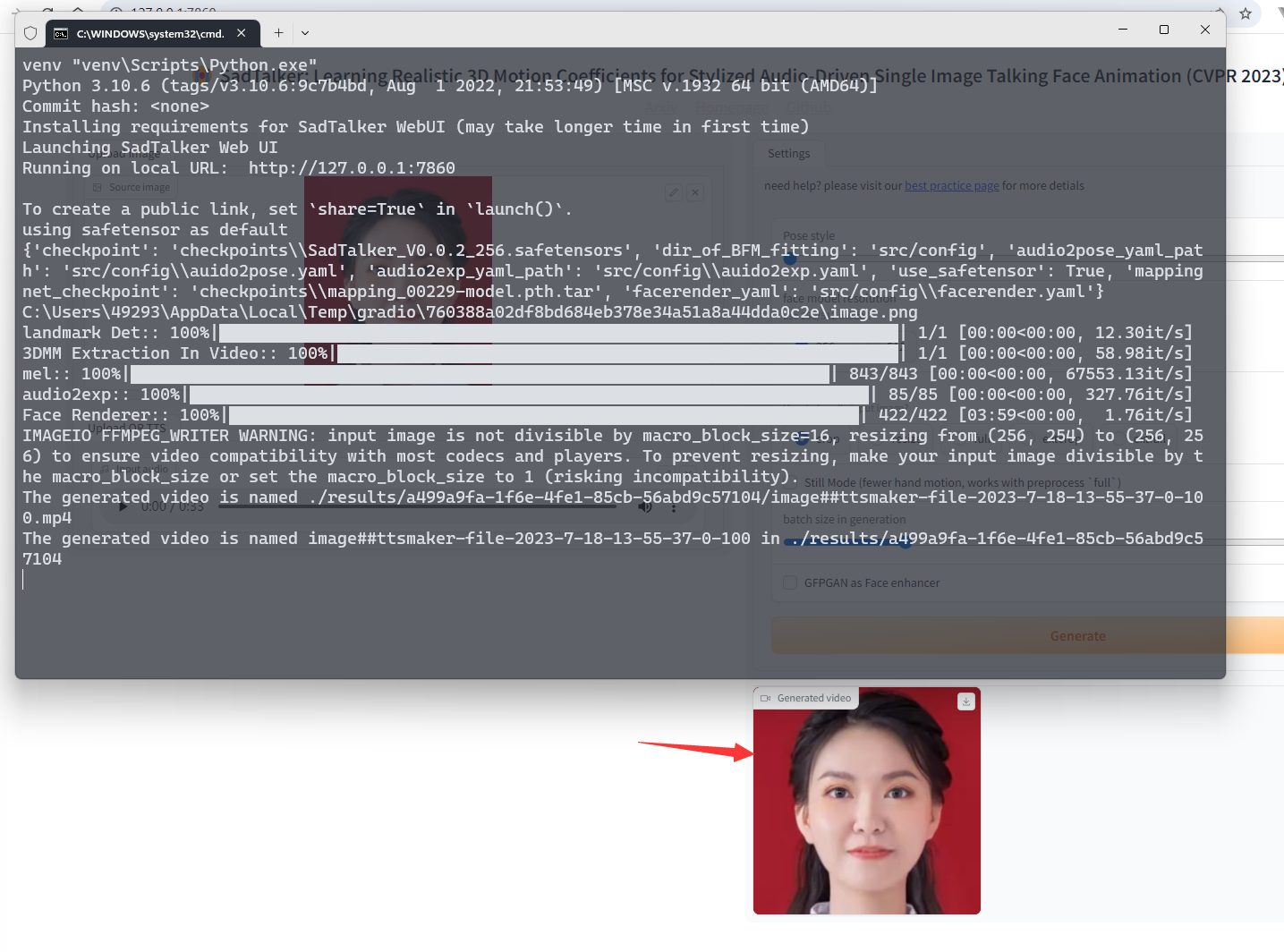
sadtalker-- 本地生成数字人
文章目录 概要工具讲解安装流程1. 安装Python2. 安装FFmpeg3. 安装Sadtalker4. 导入模型 使用流程1. 生成语音2. 上传图片跟语音3. 点击生成,漫长等待4. 虚拟内存 小结 概要
sadtalker,可以根据图片以及语音,生成动态视频,跟现在…
怎么将拼接的字符串element组件通过“v-html“渲染到页面
如上图所示,没那么多废话,直接上代码
html中
<div id"app"><div :html"tempHtml"></div>
</div>vue中
new Vue({el: #app,data() {return {tempHtml: }},created() {this.getHtml()},mounted() {window.…
Java学到什么程度可以在当下面试找工作?
今年的面试主打一个字:卷!
随着经济环境下行,大厂降本增效、筛除了一部分冗余岗位,原本荒蛮的IT行业发展正在逐步进入正轨中。虽说今年就业环境不容乐观,但数据不会骗人,以Java为例,在职友集上…
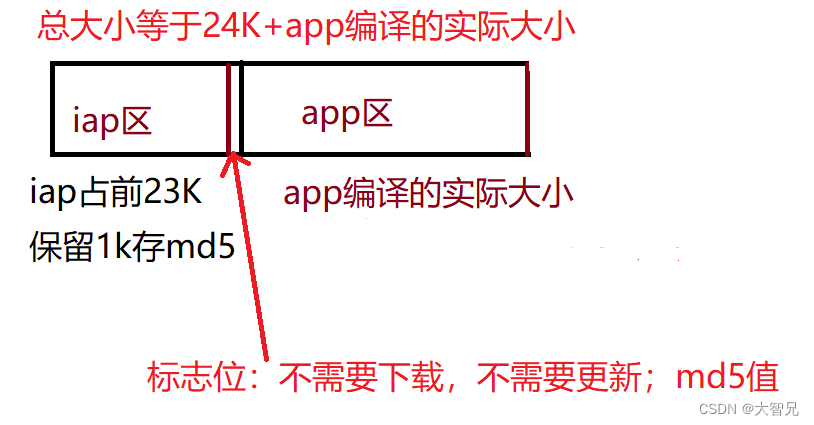
gd32f103vbt6 串口OTA升级3-linux端的部分
一. 简介
本文主要是对linux端升级单片机程序的功能部分做一些介绍,包括一些软件流程。 二.硬件部分
2.1 rk3399cpugd32f103
2.2 连接方式:串口(115200,8N1)或者iic(本文没有介绍iic) 三、其…
Qt 获得QTableview所选中的行的某一列数据
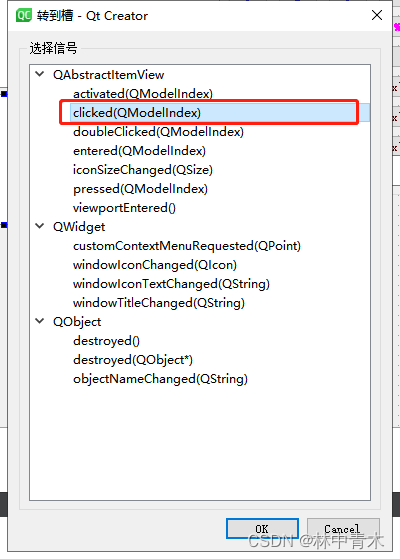
1、点击QtableView控件-》右键-》跳到槽-》选择 2、编写槽函数信息
void XXX::on_tableView_CalTable_clicked(const QModelIndex &index)
{int rowindex.row();//获得当前行索引int colindex.column();//获得当前列索引QModelIndex index1 CalViewModel->index(row,2)…
开鸿智谷与华秋达成生态共创合作,共同打造OpenHarmony硬件生态
7月11日,在2023慕尼黑上海电子展现场,开鸿智谷数字产业发展有限公司(以下简称“开鸿智谷”)与深圳华秋电子有限公司(以下简称“华秋”)签署了生态共创战略合作协议,共同推动开源鸿蒙OpenAtom OpenHarmony(以下简称“OpenHarmony”)硬件生态繁…
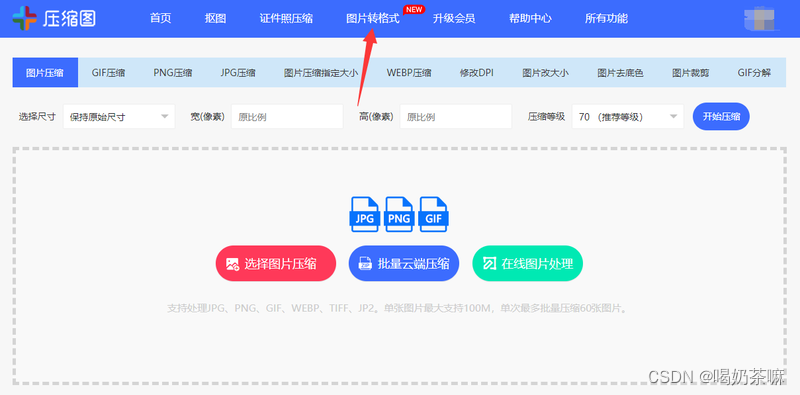
在线图片处理工具:让您的图片处理更加轻松
在我们日常生活和工作中,图片已经成为了一种非常常见的媒介。然而,有时候我们会遇到一些问题,例如图片过大不能上传或下载等等。在这种情况下,我们需要一个功能强大的图片处理工具,来解决这些问题。今天,我…
Visual Studio 向工程中添加现有文件夹
前言:
在创建C#类库(dll)工程后,需要把现有的C#文件添加进工程中
步骤1.将所有文件夹复制到工程中
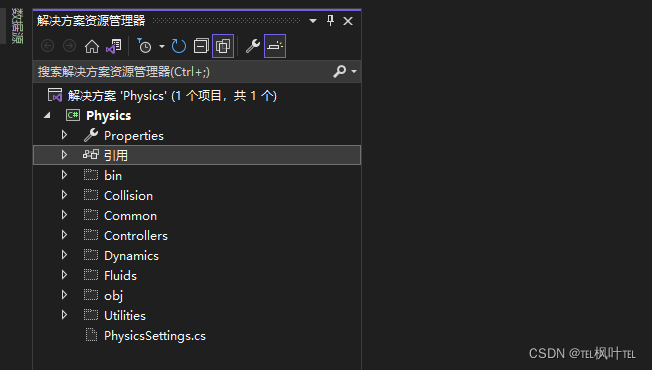
步骤2. 点击这个图标,显示所有文件夹 工程目录下的所有文件夹都会被显示出来 选中需要添加的文件夹,右…
Ceph 应用(CephFS文件存储、块存储、对象存储)
目录 一:创建 CephFS 文件系统 MDS 接口
1、服务端操作
(1)在管理节点创建 mds 服务
(2)查看各个节点的 mds 服务 (3)创建存储池,启用 ceph 文件系统
(4)…
C#(六十二)之泛型的约束
类型约束
基类约束有两个重要的目的。
1:它允许在泛型类中使用有约束指定的基类成员。
2:确保只能使用支持指定基类或派生类的类型实例。 约束是使用 where 上下文关键字指定的。 下表列出了五种类型的约束: 约束 说明 T:str…
C++初阶 - 2.类和对象(上)
目录 1.面向过程和面向对象初步认识
2.类的引入
3.类的定义
4.类的访问限定符及封装
4.1 访问限定符
4.2 封装
5.类的作用域
6. 类的实例化
7.类对象模型
7.1 如何计算类对象的大小
7.2 类对象的存储方式猜测
7.3 结构体内存对齐规则
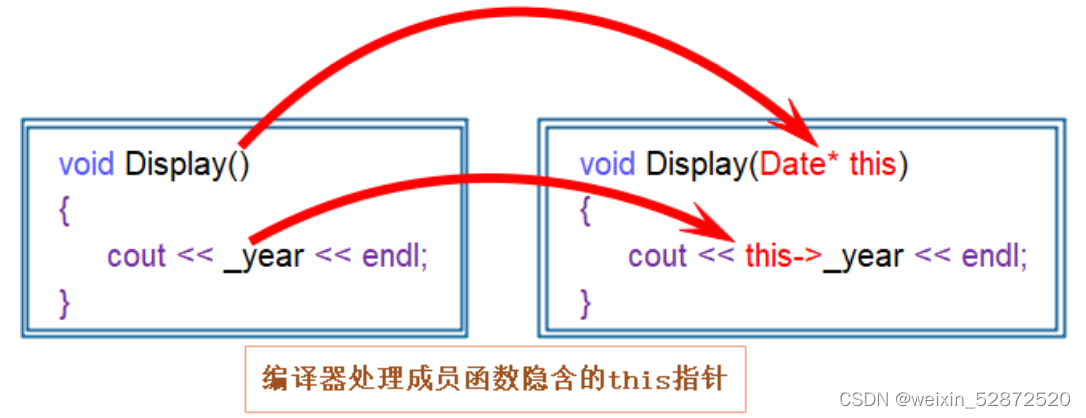
8. this指针
8.1 this指针的…
网络--练习错题笔记
1、SNMP是简单网络管理协议,与邮件发送无关 发送邮件:SMTP协议,简单邮件管理协议
用户发送邮件是利用SMTP协议将编辑好的邮件送往发送端的邮件服务器
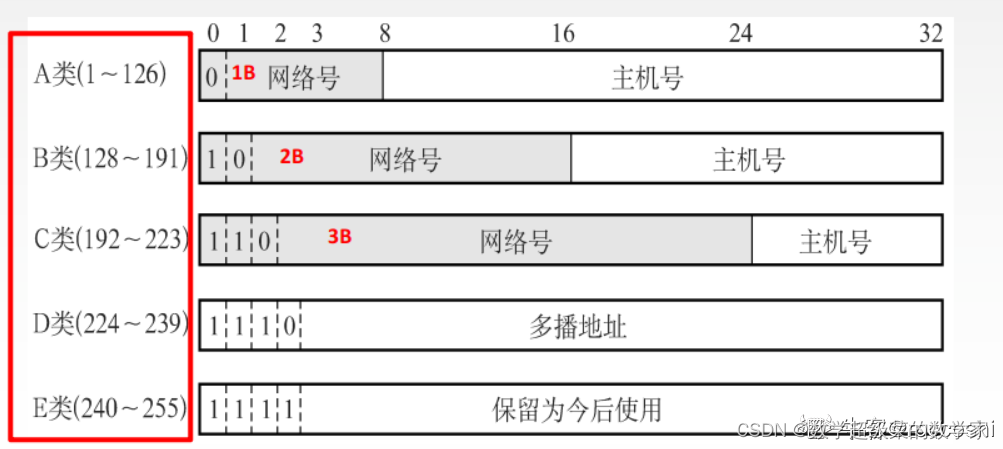
2、mac地址前24位是厂商编号 来自IEEE,后24位来自厂商,区别每一个…
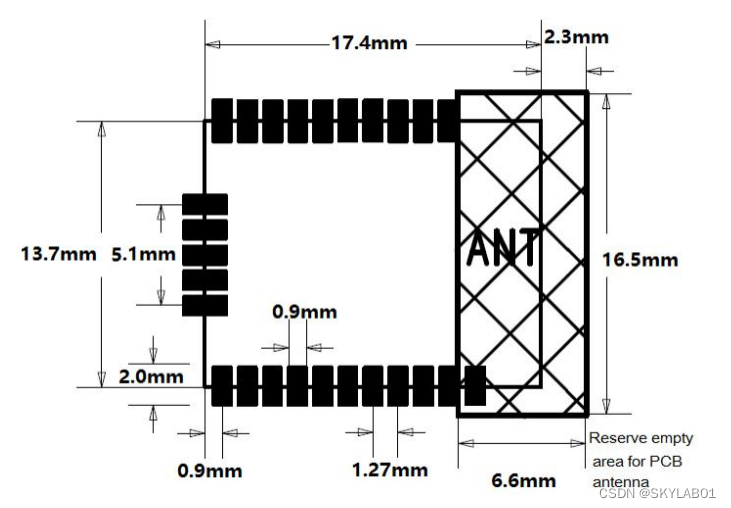
5.0蓝牙模块助力车联网实现简便、安全连接-车载蓝牙模块SKB501参考设计
车载电子系统正向智能化、信息化和网络化方向发展,无线通信技术在汽车等移动系统中有着广泛的应用前景。车联网通过蓝牙技术可以实现与各种设备进行无缝、快速的连接,针对这部分应用需求,SKYLAB研发推出的5.0蓝牙模块SKB501,该模块…
Linux调试器------gdb的使用【Linux系统编程】
目录 背景:
指令: 背景: (1)debug和release:debug可以调试(形成可执行程序时会有调试信息),release不可以。Linux下默认是release版本。如果要以debug版本发布&#…
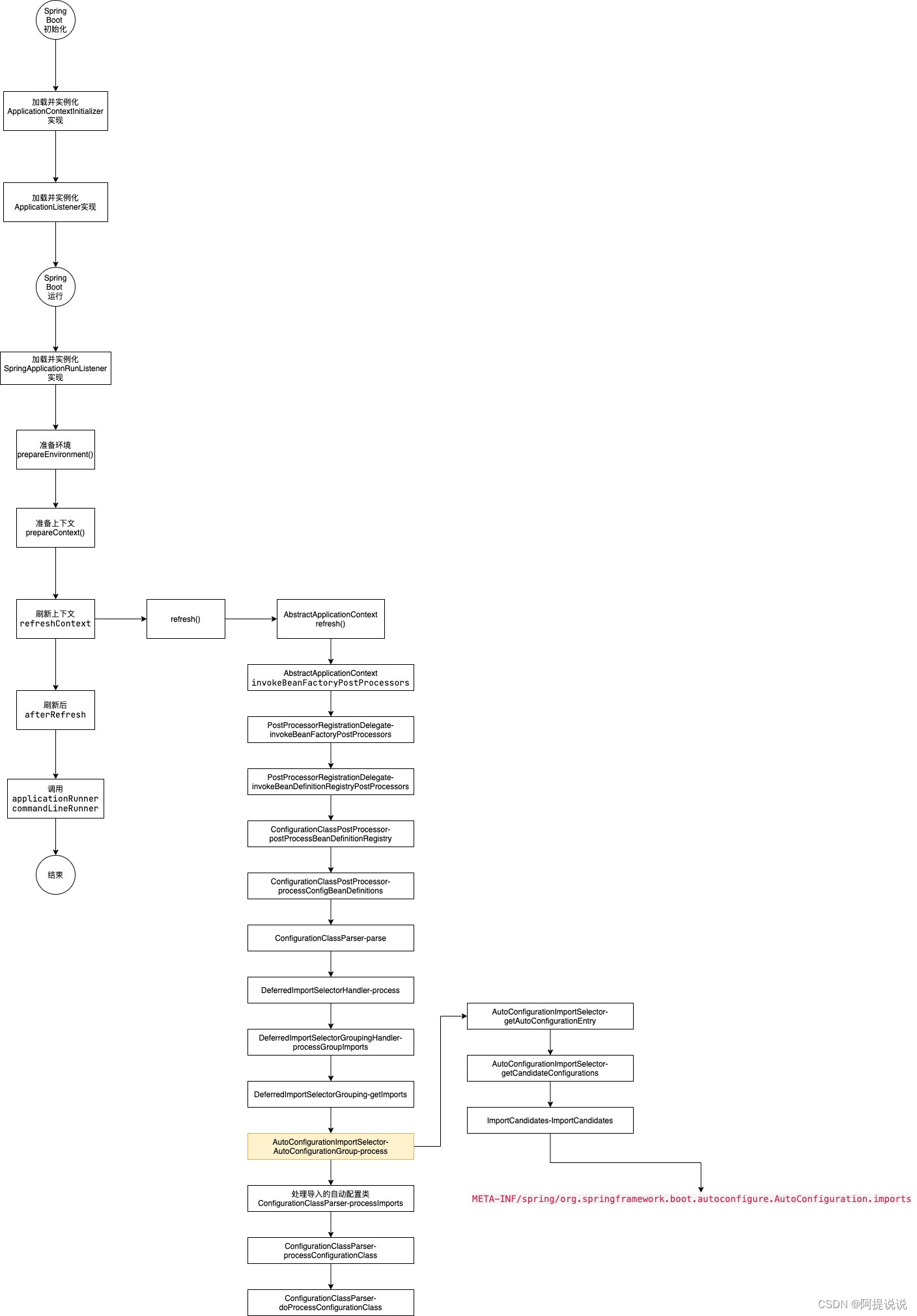
Spring Boot 3.x 自动配置详解
基于Spring Boot 3.1.0 系列文章 Spring Boot 源码阅读初始化环境搭建Spring Boot 框架整体启动流程详解Spring Boot 系统初始化器详解Spring Boot 监听器详解Spring Boot banner详解Spring Boot 属性配置解析Spring Boot 属性加载原理解析Spring Boot 异常报告器解析Spring Bo…
《爆肝整理》保姆级系列教程-玩转Charles抓包神器教程(3)-再识Charles
1.简介
上一篇通过宏哥的介绍想必各位小伙伴或者童鞋们对Charles已经有了一个理性地认识,今天宏哥在从Charles的外貌介绍和分享一下,让小伙伴们或者童鞋们再对Charles有一个感性的认识,今天主要是对Charles的界面进行一个详细的介绍。
2.Ch…
CSS:给子元素设置了浮动,页面缩放的时候,子元素往下掉
前言
给子元素设置了浮动,页面缩放的时候,子元素往下掉
html代码:
<div class"father"><div class"child1"></div><div class"child2"></div>
</div>css代码
.child1…
SSD 读写擦相关知识
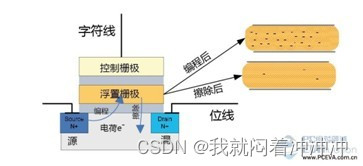
1. 简述闪存的工作原理及存储和记录数据 每个闪存芯片中有海量的存储单元(Cell),下图是一个闪存存储单元的示意图,从上到下包括控制栅极、氧化层、浮栅层、隧道氧化层和衬底;左侧是源极,右侧是漏极。电流只…
【如何将无序知识库构建为结构化的语义知识库?《知识图谱:方法、工具与案例》将带你进入崭新的世界】
知识图谱开创了人工智能的新范式,以数据驱动和知识驱动相结合,开启了下一代人工智能,实现了人与人、人与机器、机器与机器的协同协作。此外,知识图谱突破了传统的人工智能研究领域,从广泛的文本、结构化、视觉和时序等…










![[nlp] GPT](https://img-blog.csdnimg.cn/b1b3d29cb30c4e8e935a69ec0b0ce722.png)