一、 短视频seo抖音矩阵源码开发需要考虑以下几个方面:
-
技术选型:选择合适的开发语言、框架和数据库,常用的开发语言有Java、PHP等,常用的框架有Spring、Django等,常用的数据库有MySQL、MongoDB等。
-
服务器的选择:根据应用的实际情况,选择合适的服务器,例如,可以选择虚拟私有服务器或云服务器。
-
API接口开发:短视频矩阵需要开发各种API接口,包括视频上传、视频播放、用户注册登录等接口。需要考虑接口的安全性和可靠性。
-
数据库设计:短视频矩阵需要设计合适的数据库,包括用户数据、视频数据、评论数据等。
-
视频处理技术:需要使用视频处理技术对上传的视频进行处理、转码等操作,保证视频的质量和兼容性。
-
UI设计:短视频矩阵需要具备良好的用户界面,需要进行UI设计和开发。
二、 开发短视频seo抖音矩阵系统需要遵循以下步骤:
1. 确定系统需求:根据客户的需求,确定系统的功能和特点,例如用户注册登录、视频上传、视频浏览、评论点赞等。
2. 设计系统架构:根据系统需求,设计系统的整体架构,包括前端、后端、数据库等组件的功能和交互方式。
3. 选择技术栈:根据系统的特点和需求,选择适合的技术栈,包括前端框架、后端语言、数据库等。
4. 编写代码:根据系统架构和技术栈,编写相应的代码,包括前端页面、后端接口、数据库设计等。
5. 调试和测试:在编写代码过程中,需要进行调试和测试,以确保系统的稳定性和正确性。
6. 上线运行:经过调试和测试后,将系统上线运行,进行后续的维护和优化。
7. 迭代更新:根据用户的反馈和需求,进行迭代更新,不断优化系统的功能和性能。
三、 短视频seo抖音矩阵系统源码功能设计
短视频seo抖音矩阵系统源码功能设计如下:
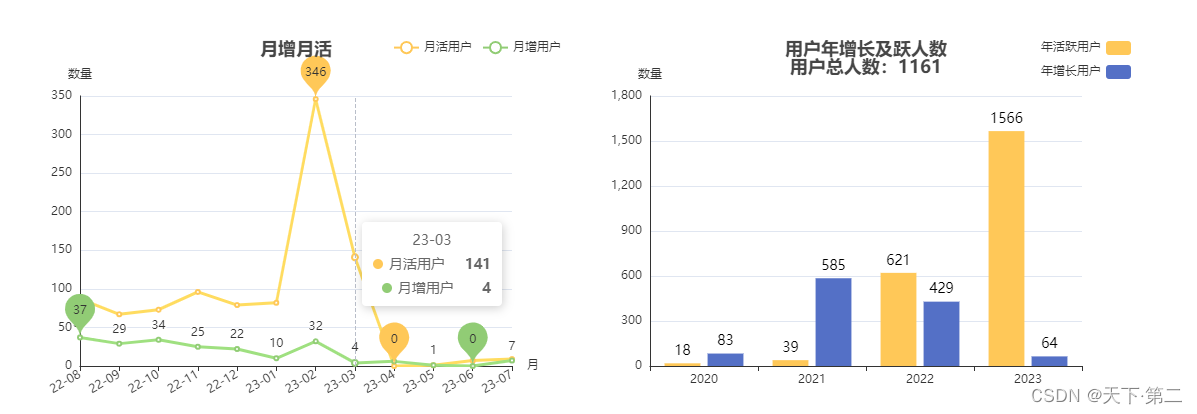
(1)数据概览:账号,视频top10数据统计
(2)AI视频创意:原创视频批量剪辑,阶乘算法,去重原理
(3)同城拓客:线下门店曝光,POI团单转化
(4)账号矩阵运营:多平台多账号授权管理,抖音,快手,B站,小红书,好看视频
(5)企业号矩阵运营:抖音企业号多账号管理,私信,群聊消息接收,回复,意向客户管理,互动记录统计,智能客服7*24小时触达
(6)小程序管理:抖音小程序申请,配置,留资表单配置,线索收集,线索实时推送
(7)短视频seo:智能优化任务,账号,视频关键词排名查看
(8)AI智能助手,chatGpt接入,文案,脚本自动生成

四、 短视频seo抖音矩阵系统开发注意事项
短视频矩阵系统开发注意事项如下:
-
技术选型:选用合适的技术栈非常重要,考虑到短视频的实时性、流畅性和用户量等因素,需要选择高并发、高性能、高可用性的技术。
-
业务需求:在开发过程中需要充分考虑业务需求,包括视频上传、编辑、发布等功能,以及用户评论、点赞、分享等社交功能。
-
安全性:短视频矩阵系统中涉及用户的个人信息和上传的内容,必须确保系统的安全性,防止恶意攻击和数据泄露等情况。
-
体验优化:短视频矩阵系统需要满足用户对视觉和操作体验的需求,包括界面美观、操作简便、视频播放流畅等。
-
监控和日志:在开发过程中需要加入监控和日志记录,及时发现和解决问题。
-
扩展性和可维护性:短视频矩阵系统需要考虑未来的扩展性和可维护性,开发过程中需要遵循良好的代码规范和架构设计思想,使系统具有良好的可扩展性和可维护性。
五、 系统开发功能构建及代码展示
矩阵系统开发功能构建包含:视频批量剪辑。账号管理、多平台视频分发、数据统计、 线索收集。智能客服、seo优化及检索等。下面小编也分享一下视频批量剪辑部分开发代码,
如下:

//计算分页
$task_count = $task_model->getCount($where);
$page_libs = new Libs_Pagination_Paginator($task_count,$this->count,'jquery',true);
$pageHtml = $page_libs->render();
$this->output['time_range'] = $time_range;
$this->output['keyword'] = $keyword;
$this->output['keyword_type'] = $keyword_type;
$this->output['task_list'] = $task_list;
$this->output['pageHtml'] = $pageHtml;
$this->output['platform'] = $this->platform;
$count = [
'all_count' => $this->get_send_count_data('all',0),
'success_count' => $this->get_send_count_data('all',1),
'douyin_count' => $this->get_send_count_data('dou_yin',0),
'dy_success_count' => $this->get_send_count_data('dou_yin',1),
'kuaishou_count' => $this->get_send_count_data('kuai_shou',0),
'ks_success_count' => $this->get_send_count_data('kuai_shou',1),
'baijiahao_count' => $this->get_send_count_data('bai_jia_hao',0),
'bjh_success_count' => $this->get_send_count_data('bai_jia_hao',1),
'xigua_count' => $this->get_send_count_data('xi_gua',0),
'xg_success_count' => $this->get_send_count_data('xi_gua',1),
'toutiao_count' => $this->get_send_count_data('tou_tiao',0),
'tt_success_count' => $this->get_send_count_data('tou_tiao',1),
'bili_count' => $this->get_send_count_data('bili_bili', 0),
'bili_success_count'=> $this->get_send_count_data('bili_bili', 1),
];
$this->output['count_data'] = $count;
$video_model = new App_Model_Douyin_MysqlVideoStorage();
$this->output['video_list'] = $video_model->getAllProject($this->sid);
$this->output['task_status']= plum_parse_config('task_status', 'config');
if ($this->front_module == 'eui') {
$this->displaySmarty('dspui/video/taskList.tpl');
} else {
$this->displaySmarty('dydqtshoppc/video/taskList.tpl');
}
}