前言
上节回顾
转眼2023年已经过去一半了,我咋记得2022年刚过去呢,有时候在前端打版本的时候我还不小心写成2022啥啥啥呢,写完才发现自己自己写错了,应该是2023,真是时光一去不复回,往事只能回味啊。
上一节为了给图书录入功能模块打基础,单独写了一篇Vue + FormData + axios的博客,我们通过对上传图片的DOM布局,上传事件的注意事项,还有在图片上传功能中,axios是如何支持的,做了讲解,不明白上下文的小伙伴可以回过头去看一看 : 使用Vue + FormData + axios实现图片上传功能实战
本节介绍
这一小节是本专栏的第12篇实战博客了,这一小节对前端初学者,和Vue实战项目不多,没有用过el-form + rules验证的小伙伴特别友好,可以说看过这篇博客,基本就算会了,即便有所遗漏,相信也能快速找到问题所在。这一小节主要内容是图书信息录入的前端布局,el-form的使用,rules验证,再配合时间组件、el-select选择组件、图片上传信息的验证。等把这一节学完了,这一节就直接开始图书信息录入的操作了。
目录
前言
一、录入信息前端布局
1. 面包屑
2. 录入信息区域
3. 底部按钮区域
二、值的 一 一对应
1. 数据依赖的值
2. rules验证添加
3. el-select成功后的验证
4. 图片上传成功后的验证
三、图书类型枚举值
四、验证结果
1. 完全没有输入的场景
2. 分步验证
最后
一、录入信息前端布局
在说录入信息前端布局以前,我们需要在路由数据文件中,添加“录入信息”的路由配置,文件\src\router\routesData.js 中,添加如下代码:
{
path: '/create-book',
component: () => import("@/views/bookManager/Create"),
meta: {
title: '新建图书'
},
fatherTitle: '图书管理',
fatherTitleCode: 1,
},这样,根据之前讲解的左侧菜单组件,可以快速生成菜单按钮,接下来就可以通过点击左侧菜单“新建图书”,来开始开发新业务啦

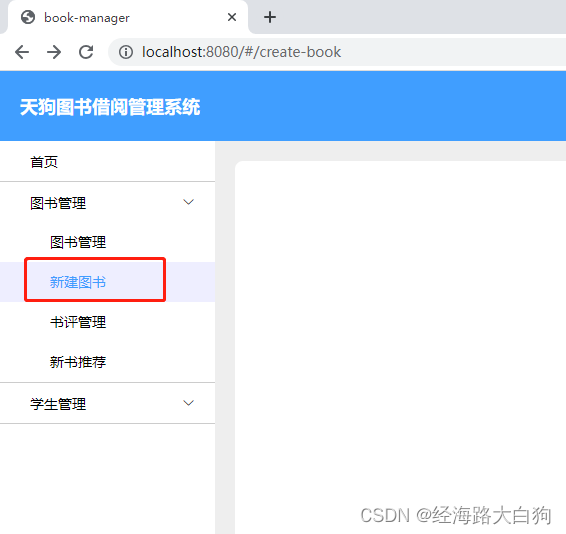
1. 面包屑
接下来,新建开发目录文件 \src\views\bookManager\Create.vue。在管理系统中,面包屑是很重要的,它可以告诉我们当前处于哪个模块下,并且也是一个回到主页的快捷方式,包括返回首页 /index,返回图书管理的列表页 /book-manager 。代码如下
<div class="crumbs-box">
<a href="/#/index">首页</a>>
<a href="/#/book-manager">图书管理</a>>
<span>新建图书</span>
</div>2. 录入信息区域
录入信息区域由于业务不是特别的复杂,我们采用居中录入的方式。使用el-form 包含 el-form-item子项,输入框使用el-input、选择框使用el-select、时间选择使用el-date-picker、图片上传基本保持我们上一节使用的方式。代码如下
<div class="form-box">
<el-form ref="form" :model="form" :rules="formRules" :validate-on-rule-change="false" label-width="80px">
<el-form-item label="图书名称" prop="bookName" class="is-required">
<el-input v-model="form.bookName" placeholder="图书名称长度大于2小于20"></el-input>
</el-form-item>
<el-form-item label="图书编号" prop="bookNo" class="is-required">
<el-input v-model="form.bookNo" placeholder="请输入图书编号"></el-input>
</el-form-item>
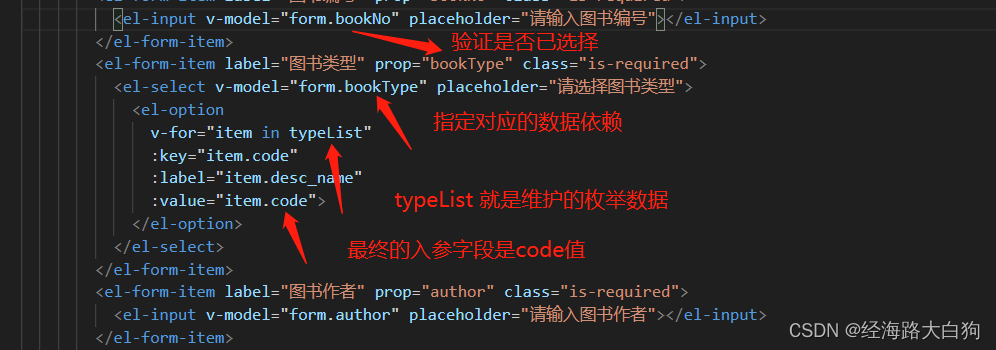
<el-form-item label="图书类型" prop="bookType" class="is-required">
<el-select v-model="form.bookType" placeholder="请选择图书类型">
<el-option v-for="item in typeList" :key="item.code" :label="item.desc_name" :value="item.code"> </el-option>
</el-select>
</el-form-item>
<el-form-item label="图书作者" prop="author" class="is-required">
<el-input v-model="form.author" placeholder="请输入图书作者"></el-input>
</el-form-item>
<el-form-item label="出版社" prop="publisher" class="is-required">
<el-input v-model="form.publisher" placeholder="请输入图书出版社"></el-input>
</el-form-item>
<el-form-item label="出版时间" prop="publishDate" class="is-required">
<el-date-picker
v-model="form.publishDate"
type="date"
format="yyyy-MM-dd"
value-format="yyyy-MM-dd"
placeholder="请选择出版时间">
</el-date-picker>
</el-form-item>
<el-form-item label="图书描述" prop="description" class="is-required">
<el-input v-model="form.description" type="textarea" placeholder="图书描述不少于20个字"></el-input>
</el-form-item>
<el-form-item label="图书封面" prop="coverImage" class="is-required">
<div class="upload-box">
<div class="image-area">
<img :src="form.coverImage" v-if="form.coverImage" />
</div>
<span class="upload-btn" @click="uploadImage">上传图片</span>
</div>
<el-input v-model="form.coverImage" class="hidden-input" />
<input ref="imgFile" type="file"
name="file" accept="image/png,image/gif,image/jpeg,image/jpg"
@change="go2UploadImg($event)" style="display: none;">
</el-form-item>
</el-form>3. 底部按钮区域
底部按钮除了提交按钮以外,还要添加一个“取消按钮”,因为用户很可能在录入的过程中不想再录入了,想要回到列表页,所以取消按钮呢,也是起到一个返回的作用。代码如下:
<div class="footer">
<el-button plain @click="handleCancel">取消</el-button>
<el-button type="primary" @click="handleSubmit"
:loading="isLoading">提交</el-button>
</div>二、值的 一 一对应
在使用el-form表单验证中,很多值是需要 一 一 对应的,不对应就不会起作用,例如v-model的依赖数据对应,例如rules中的验证规则key值对应等。
1. 数据依赖的值
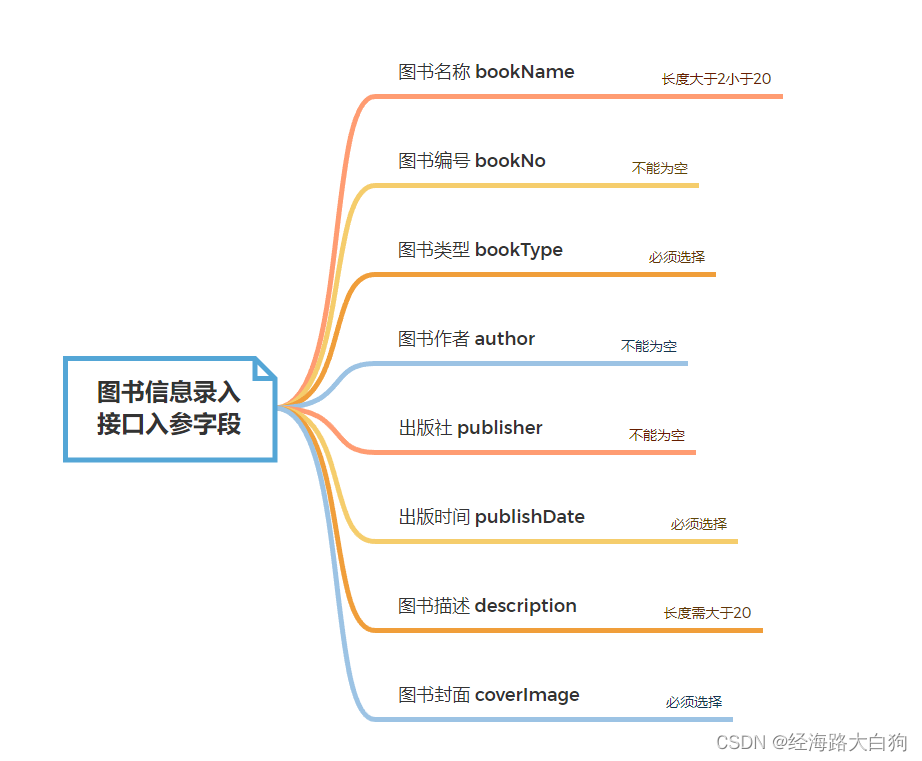
看到上面DOM布局中,有大量的v-model,这些值都是怎么来的呢,当然不是随便起名字,这些值都是根据后端接口入参数据来定义的,所以就涉及到图书信息录入的接口入参字段数据

根据以上接口入参字段数据,前端可以形成数据依赖如下:
export default {
name: 'Create',
data () {
return {
form: {
bookName: '',
bookNo: '',
bookType: '',
author: '',
publisher: '',
publishDate: '',
description: '',
coverImage: '',
},2. rules验证添加
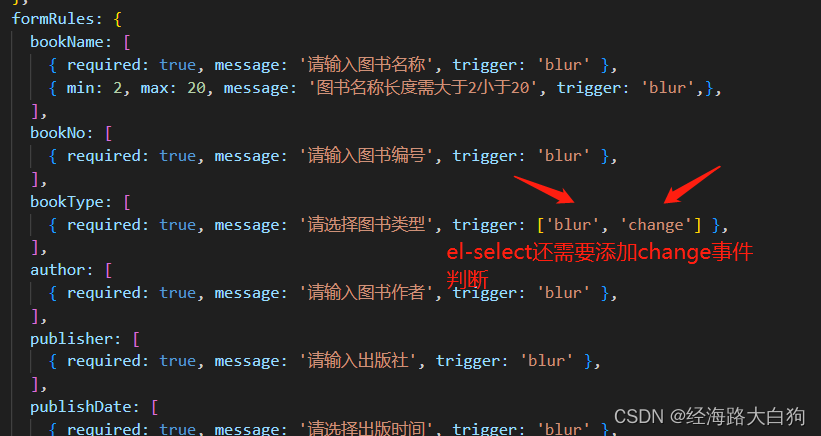
点击“提交”按钮的时候,不符合验证条件的要给出精准提示,这就是el-from中的rules起到的作用,而在DOM片段中添加了 :rules="formRules" 的的配置,这就需要添加对应的 formRules 配置数据,代码如下:
formRules: {
bookName: [
{ required: true, message: '请输入图书名称', trigger: 'blur' },
{ min: 2, max: 20, message: '图书名称长度需大于2小于20', trigger: 'blur',},
],
bookNo: [
{ required: true, message: '请输入图书编号', trigger: 'blur' },
],
bookType: [
{ required: true, message: '请选择图书类型', trigger: ['blur', 'change'] },
],
author: [
{ required: true, message: '请输入图书作者', trigger: 'blur' },
],
publisher: [
{ required: true, message: '请输入出版社', trigger: 'blur' },
],
publishDate: [
{ required: true, message: '请选择出版时间', trigger: 'blur' },
],
description: [
{ required: true, message: '请输入图书描述', trigger: 'blur' },
],
coverImage: [
{ required: true, message: '请上传图书封面', trigger: ['blur', 'change'] },
],
},3. el-select成功后的验证
“图书类型”验证成功后,由于使用的el-select组件,不像el-input那样,验证通过下面的小红字就消失了,所以form-Rules中的trigger只是使用blur是不够的,还需要添加change事件

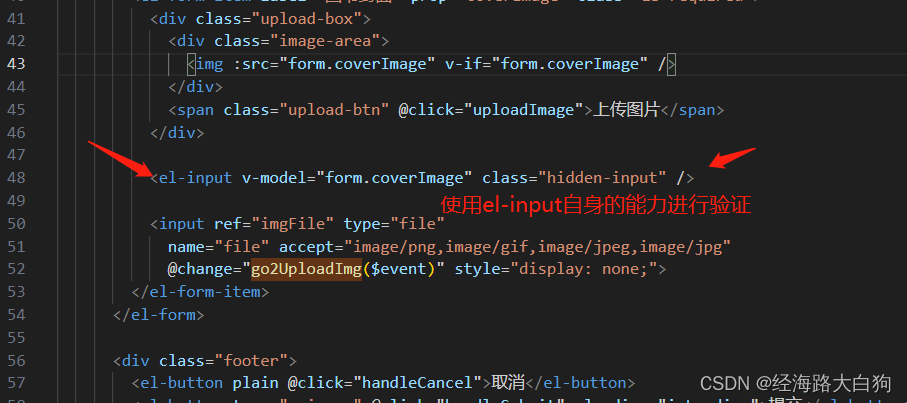
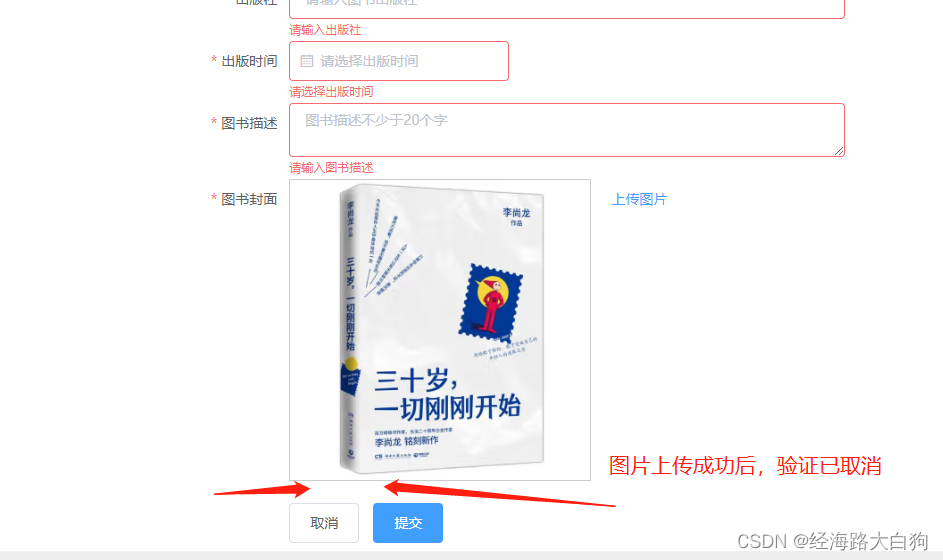
4. 图片上传成功后的验证
图片上传我们没有使用第三方组件el-upload,想要自己实现一下,所以到了这里,图片上传成功后,无法使用组件本身的成功取消验证。所以在DOM中添加了一个el-input,使用它自身与el-form的配合验证

三、图书类型枚举值
入参字段中有个“bookType”字段值,这是一个图书类型的枚举列表,暂时定义到了前端代码中。虽然定义到了前端,但仍然要以数据配置的形式出现,新建文件:\src\config\bookType.js,维护数据如下:
export const BOOKTYPES = [
{
desc_name: '科幻小说',
code: 1,
},
{
desc_name: '励志成长',
code: 2,
},
{
desc_name: '文学传记',
code: 3,
},
{
desc_name: '历史小说',
code: 4,
},
{
desc_name: '科学技术',
code: 5,
},
{
desc_name: '散文诗歌',
code: 6,
},
]这样,在我们的业务组件中就可以引用了 , 在 \src\views\bookManager\Create.vue 文件中引入
import { BOOKTYPES } from "@/config/bookType";数据依赖中指定数据
typeList: BOOKTYPES,这样在业务组件中就可以正常使用了,如图

四、验证结果
在提交数据前,需要做数据合法性验证,这样也可以有效减轻服务端压力,做出精确提示,使用户感知更加友好,同时也是用户知道自己该做出哪些改正
1. 完全没有输入的场景
完全没有输入的场景,当用于点击“提交”按钮后,需要在全部信息下面做出红色提示,验证代码如下:
handleSubmit() {
this.$refs.form.validate((valid) => {
if (valid) {
console.log('已验证通过');
this.isLoading = true;
}
})
},
2. 分步验证
咱们就不一步一步的验证截图了,狗哥已经帮大家验证过了,咱们只是这里做一个图片上传成功后,验证取消的效果。图片上传的功能上一节已经实现过了,这里就直接使用即可,但是上传图片成功后的赋值代码稍有改动,就是需要给当前业务组件的 form.coverImage 赋值即可,代码如下
uploadImage() {
this.$refs.imgFile.click();
},
go2UploadImg(e) {
const file = e.target.files[0];
const formData = new FormData();
formData.append("file", file);
uploadFile(formData).then((res) => {
this.form.coverImage = res.data;
}).catch(() => {
console.log('图片上传异常,请联系技术人员');
})
}
这本《三十岁,一切刚刚开始》读着非常棒,其实不光是三岁时,二十岁,四十岁读起来都完全没有问题,我之前读过三遍,做过一些精华感悟,小伙伴可以去看一看哦: 读书精华分享:三十岁,我们值得
最后
我和天哥一直在思考怎么把实战专栏博客写的精细一些,更实战一些,但写代码和边写边以文字的形式讲解,的确是一种挑战,不过幸好我俩还在前行着,2023年已过半,希望下半年,我们能够写出更多的实战博客,和大家一起学习。
天哥服务端实战专栏还请关注 SpringBoot+Vue前后端分离项目实战。同时,已经有越来越多的小伙伴开始要源码学习了,说明我和天哥的努力没有白费,2023,一起继续加油吧。我给大家准备了有意思的投票,希望能够引起你的共鸣哦!!!










![[QT编程系列-21]:基本框架 - QT常见数据结构:QString、QList、QVector、QMap、QHash、QSet、QPair详解](https://img-blog.csdnimg.cn/7b9dd2406f8541d1b97fa89e68f1d143.png)