此博客参考b站:【黑马程序员前端JavaScript入门到精通全套视频教程,javascript核心进阶ES6语法、API、js高级等基础知识和实战教程】https://www.bilibili.com/video/BV1Y84y1L7Nn?p=76&vd_source=06e5549bf018e111f4275c259292d0da
这份笔记适用于已经学过一门编程语言(最好是C语言)的同学,如果你没有编程基础,那么这套笔记可能不适合你哦~
目录
一、开发者网络平台MDN
二、JavaScript的组成
1、ECMAScript
2、Web APIs
三、引入方式
1、内部JavaScript
2、外部JavaScript
外部JavaScript注意事项
3、内联JavaScript
四、结束符
五、输入、输出语法
1、输出语法
2、输入语法
六、字面量的概念
七、变量的基本使用
1、变量的声明
2、数组变量的声明
3、常量的声明
八、数据类型——基本数据类型
1、数字类型 (Number)
2、字符串类型 (string)
注意事项
字符串拼接
模板字符串
字符串的比较
3、布尔类型 (boolean)
4、未定义类型 (undefined)
5、null (空类型)
九、检测数据类型
十、类型转换
1、 隐式转换
2、显示转换
1、Number(数据)
2、parselnt(数据)
3、parseFloat(数据)
4、String(数据)
5、Boolean(数据)
十一、=、==、===、!=、!==
十二、ASCII码表
十三、运算符优先级
十四、分支语句、循环语句
数字补0案例
数字补0案例相关例题:转换时间案例
十五、操作数组
1、增
2、删
3、排序
十六、函数
1、函数声明语法
2、函数命名规范
3、函数调用语法
4、函数参数
5、函数返回值
6、函数细节补充
十七、匿名函数
1、函数表达式
2、立即执行函数
3、具名函数和匿名函数的不同点
十八、逻辑中断
十九、数据类型——引用数据类型(对象)
1、对象声明语法
2、对象使用
3、对象中的属性
4、对象中有关属性的操作(增、删、查、改)
补充:查的两种方式
5、对象中的方法
6、遍历对象
7、遍历数组对象
8、内置对象
内置对象-Math
生成任意范围的随机数
二十、拓展——基本数据类型和引用数据类型的区别
堆栈空间分配区别:
一、开发者网络平台MDN
先介绍一个前端的权威网站:MDN Web Docs (mozilla.org)
MDN是Mozilla基金会的开发者网络平台
。提供了大量关于各种HTML
、CSS
和JavaScript功能的开放、详细的文档,以及广泛的Web API参考资料
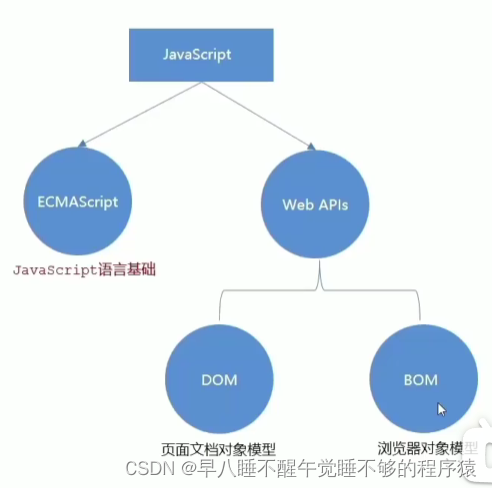
二、JavaScript的组成
1、ECMAScript
规定了js基础语法核心知识。
比如:变量、分支语句、循环语句、对象等等
2、Web APIs
DOM 操作文档,比如对页面元素进行移动、大小、添加删除等操作
BOM 操作浏览器,比如页面弹窗,检测窗口宽度、存储数据到浏览器等等

三、引入方式
JS的引入方式与CSS基本相同
1、内部JavaScript
直接写在html文件里,用script标签包住
规范: script标签写在</body>上面
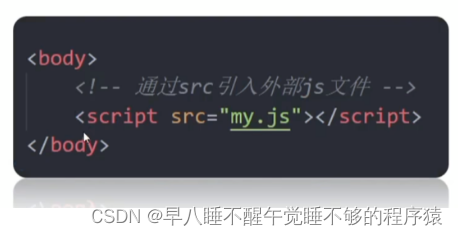
2、外部JavaScript
代码写在以.js结尾的文件里
语法: 通过script标签,引入到html页面中

外部JavaScript注意事项
1.我们将 <script> 放在HTML文件的底部附近的原因是浏览器会按照代码在文件中的顺序加载 HTML。如果先加载的JavaScript 期望修改其下方的 HTML,那么它可能由于 HTML 尚未被加载而失效。因此,将JavaScript 代码放在 HTML页面的底部附近通常是最好的策略
2.script标签中间无需写代码,否则会被忽略!
3.外部/avaScript会使代码更加有序,更易于复用,且没有了脚本的混合,HTML 也会更加易读,因此这是个好的习惯
3、内联JavaScript
代码写在标签内部
注意: 此处作为了解即可,但是后面vue框架会用这种模式

四、结束符
JS语句结束符是分号,但是可写可不写
约定:为了风格统一,结束符要么每句都写,要么每句都不写 (按照团队要求)
五、输入、输出语法
1、输出语法

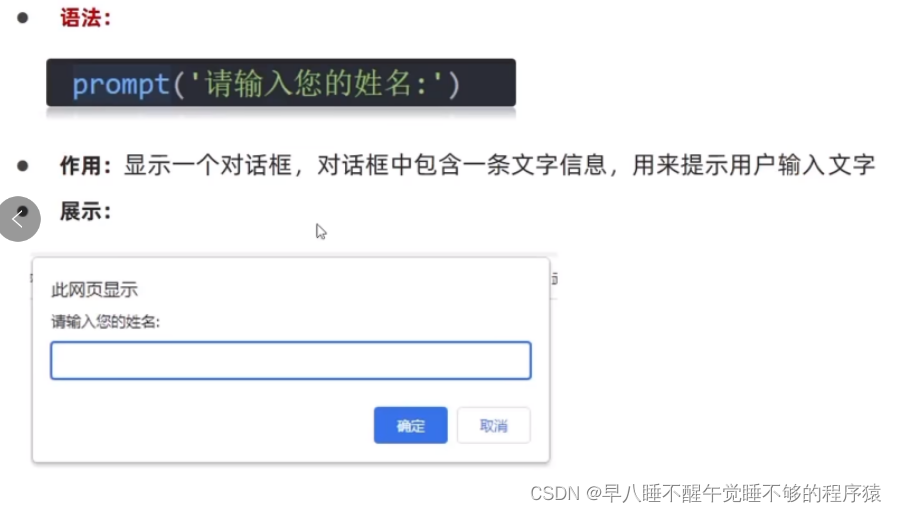
2、输入语法
注:prompt以及表单取过来的值默认是字符串类型

六、字面量的概念
在计算机科学中,字面量 (literal) 是在计算机中描述的事/物
比如:
我们工资是: 1000 此时 1000 就是数字字面量
‘黑马程序员’字符串字面量
还有接下来我们学的 [ ] 数组字面量 { } 对象字面量等等
七、变量的基本使用
JS是一门若数据类型的编程语言。
C语言中,声明变量时用int、double、char等严格区分数据类型,而JS声明不同数据类型的数据均用let 变量名
1、变量的声明

变量命名规则和C语言相同
2、数组变量的声明

第二种是使用函数声明,但习惯上用第一种
3、常量的声明

八、数据类型——基本数据类型
1、数字类型 (Number)
NaN 代表一个计算错误。它是一个不正确的或者一个未定义的数学操作所得到的结果
通俗地讲,NaN的意思是:这不是一个数字
NaN不等于任何值,包括它本身
例如:'老师'- 2 结果是NaN
NaN 是粘性的。任何对 NaN 的操作都会返回 NaN
例如:NaN + 2 结果是NaN
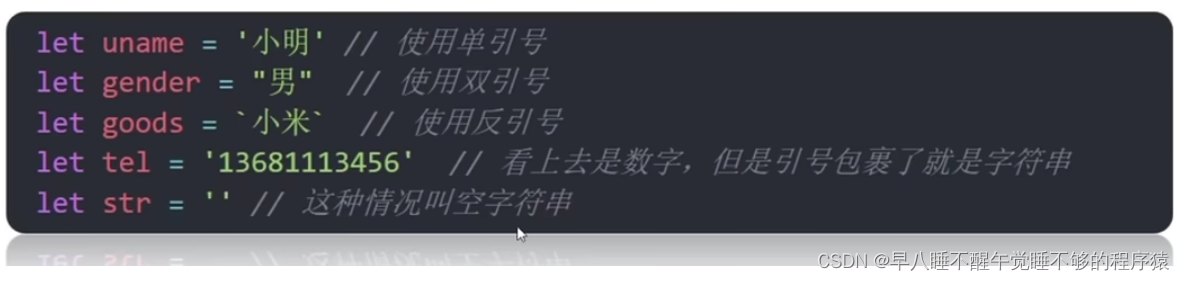
2、字符串类型 (string)
通过单引号 (") 、双引号("")或反引号(``)包裹的数据都叫字符串,单引号和双引号没有本质上的区别,推荐使用单引号
反引号可以格式预留

注意事项
单引号/双引号可以互相嵌套,但是不以自已嵌套自已(口诀: 外双内单,或者外单内双)
必要时可以使用转义符 \ ,输出单引号或双引号
字符串拼接
字符串拼接:
+ 运算符可以实现字符串的拼接
模板字符串
使用场景
拼接字符串和变量
内容拼接变量时,用${ }包住变量
字符串的比较
字符串比较,是比较的字符对应的ASCII码
从左往右依次比较
如果第一位一样再比较第二位,以此类推
3、布尔类型 (boolean)
表示肯定或否定时在计算机中对应的是布尔类型数据
它有两个固定的值 true 和 false,表示肯定的数据用 true (真),表示否定的数据用 false (假)
4、未定义类型 (undefined)
未定义是比较特殊的类型,只有一个值 undefined
只声明变量,不赋值的情况下,变量的默认值为 undefined
5、null (空类型)
JavaScript中的 null仅仅是一个代表“无”、“空”或“值未知”的特殊值
null是一个对象数据类型
null和 undefined 区别:
undefined 表示没有赋值
null 表示赋值了,但是内容为空
null开发中的使用场景:
官方解释: 把null作为尚未创建的对象
大白话: 将来有个变量里面存放的是一个对象,但是对象还没创建好,可以先给个null
九、检测数据类型
通过 typeof 关键字检测数据类型
typeof 运算符可以返回被检测的数据类型。它支持两种语法形式:
1.作为运算符: typeof x (常用的写法)
2. 函数形式: typeof(x)
换言之,有括号和没有括号,得到的结果是一样的,所以我们直接使用第一种写法
十、类型转换
prompt以及表单取过来的值默认是字符串类型,故有时需要进行数据的类型转换
1、 隐式转换
某些运算符被执行时,系统内部自动将数据类型进行转换,这种转换称为隐式转换
规则:
+号两边只要有一个是字符串,都会把另外一个转成字符串
除了+以外的算术运算符 比如 - * / 等都会把数据转成数字类型
+号作为正号解析可以转换成数字型,例如+prompt()
任何数据和字符串相加结果都是字符串
2、显示转换
1、Number(数据)
转成数字类型
如果字符串内容里有非数字,转换失败时结果为 NaN (Not a Number) 即不是一个数字NaN也是number类型的数据,代表非数字
把'12px'转化成数字型,px会被自动忽略,但如果是abc12这种字母开头的,就不能正常转化为数字
2、parselnt(数据)
只保留整数
3、parseFloat(数据)
可以保留小数
4、String(数据)
转换成字符串
另一种写法:变量.toString()
括号里面可以跟进制
5、Boolean(数据)
记忆: ""、0、undefined、null、false、NaN 转换为布尔值后都是false,余则为 true
十一、=、==、===、!=、!==
= 单等是赋值
== 可判断不全相等或完全相等(左右两边值是否相等)
===可判断全等(左右两边是否类型和值都相等)
开发中判断是否相等,强烈推荐使用===
!=的范围比!==的范围更窄,===比==的范围更窄
!=和===是一对,!==和==是一对
例如
'2'==2 //真
2==2 //真
'2'===2 //假
2===2 //真
'2'!=2 //真
'2'!==2 //假十二、ASCII码表
把表放在这没别的,就是以后要用的时候方便找

十三、运算符优先级
和C语言一样一样的

十四、分支语句、循环语句
JS的分支、循环语句和C语言一样一样的,这里就不详细介绍了。只介绍一下三元运算符数字补0案例
数字补0案例
需求: 用户输入1个数,如果数字小于10,则前面进行补0,例如需显示02、09等数字,为后续实现倒计时做铺垫
代码:
let num = +prompt(请您输入一个数字:')
num = num < 10 ? '0' + num : num
数字补0案例相关例题:转换时间案例
需求,用户输入秒数seconds,浏览器自动进行时间转换并显示:seconds秒转化为xx时xx分xx秒
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>转换时间</title>
</head>
<body>
<script>
let seconds = +prompt('请输入秒数:')
let minutes = parseInt(seconds / 60)
let hour = parseInt(minutes / 60)
seconds = seconds % 60
minutes = minutes % 60
document.write(`${seconds}转换为${hour > 10 ? hour : '0' + hour}时${minutes > 10 ? minutes : '0' + minutes}分${seconds > 10 ? seconds : '0' + seconds}秒`)
</script>
</body>
</html>十五、操作数组

1、增
数组名.push() 方法将一个或多个元素添加到数组的末尾,并返回该数组的新长度

数组名.unshift() 方法将一个或多个元素添加到数组的开头,并返回该数组的新长度

2、删
数组.pop()方法从数组中删除最后一个元素,并返回该元素的值

数组.shift()方法从数组中删除第一个元素,并返回该元素的值

数组.splice() 方法 删除指定元素
语法:arr.splice(起始位置,删除几个元素)

3、排序
数组.sort() 方法可以排序

十六、函数
1、函数声明语法

2、函数命名规范
命名规则和变量命名规则一致
尽量使用小驼峰命名法命名,且前缀尽量用动词,如get、set等

3、函数调用语法

4、函数参数
函数可以有一个或多个参数,也可以没有参数
下面的例子有实参时,执行时x=0,y=0,无实参时,按传入的实参执行

5、函数返回值
可以返回一个值或多个值,返回多个值时用数组返回
return [num1,num2,num3] //返回多个值6、函数细节补充
1、若存在两个函数名相同的函数,则后面的会覆盖前面的函数
2、在Javascript中实参的个数和形参的个数可以不一致
如果形参过少会自动填上undefined(了解即可)
如果实参过多那么多余的实参会被忽略(函数内部有一个arguments,里面装着所有的实参)
3、变量有一个坑:如果函数内部,变量没有声明,直接赋值,也当全局变量看。但是强烈不推荐这样写
十七、匿名函数
匿名函数:
没有名字的函数,无法直接使用
使用方式:
1、函数表达式
2、立即执行函数
1、函数表达式
将匿名函数赋值给一个变量,并且通过变量名称进行调用,我们将这个称为函数表达式
语法:

调用函数的方法和具名函数一样
2、立即执行函数
场景介绍:避免全局变量之间的污染
语法:
(function(){}()) //写法一
(function(){})() //写法二注意:多个立即执行函数要用;隔开,要不然会报错
3、具名函数和匿名函数的不同点
具名函数的调用可以写在任意位置(可以在函数声明前调用,也可以在函数声明后调用)
匿名函数必须先声明再调用
十八、逻辑中断
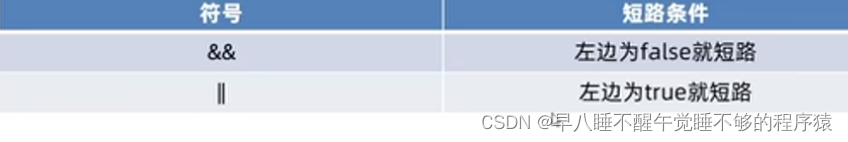
短路:只存在于 &&和中,当满足一定条件会让右边代码不执行
原因:通过左边能得到整个式子的结果,因此没必要再判断右边运算
结果:无论 && 还是儿,运算结果都是最后被执行的表达式值,一般用在变量赋值
十九、数据类型——引用数据类型(对象)
这里的对象类似于C语言中的结构体,但与结构体不同的是,对象不仅包含属性(也就是变量),还包含方法(也就是操作该对象的函数)。所以,用C++中的“类”的概念来类比会更加合适
1、对象声明语法

2、对象使用
对象外面叫变量,对象里面叫属性;对象外面叫函数,对象里面叫方法
3、对象中的属性
1、数据描述性的信息称为属性,如人的姓名、身高、年龄、性别等,一般是名词性的
2、属性都是成 对出现的,包括属性名和值,它们之间使用英文冒号分隔
多个属性之间使用英文逗号分隔(不要忘了逗号!!!)
3、属性就是依附在对象上的变量
4、属性名可以使用' '或" ",一般情况下省略,除非名称遇到特殊符号如空格、中横线等
4、对象中有关属性的操作(增、删、查、改)
一张图就搞定了

补充:查的两种方式

5、对象中的方法
数据行为性的信息称为方法,如跑步、唱歌等,一般是动词性的,其本质是函数
1.方法是由方法名和函数两部分构成,它们之间使用英文冒号分隔
2.多个属性之间使用英文逗号分隔
3.方法是依附在对象中的函数
4.方法名可以使用' '或" ",一般情况下省略,除非名称遇到特殊符号如空格、中横线等
调用:
对象名.方法名(参数)
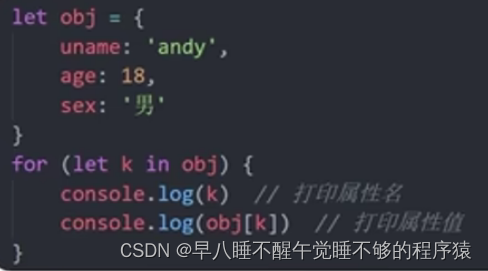
6、遍历对象

一般不用这种方式遍历数组,主要是用来遍历对象
for in语法中的 k 是一个变量,在循环的过程中依次代表对象的属性名
由于k 是变量,所以必须使用[ ]语法解析
一定记住: k 是获得对象的属性名, 对象名[k] 是获得 属性值
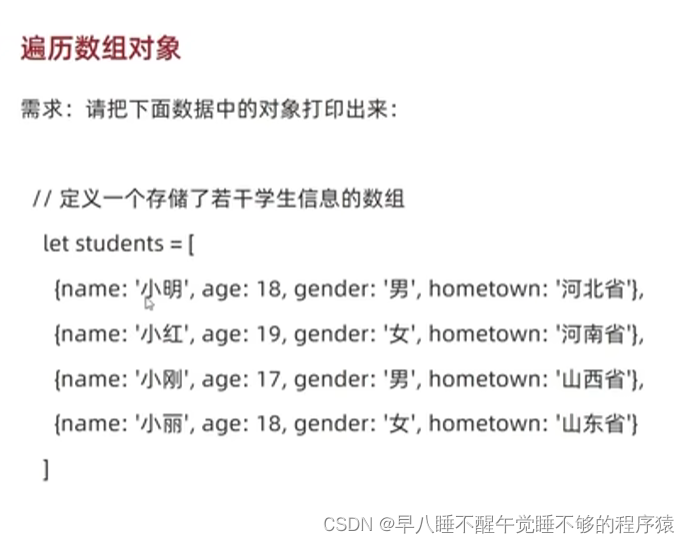
7、遍历数组对象
例题:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>遍历数组对象</title>
<style>
th,
td{
border:1px solid #9b9b9b;
}
table tr:nth-child(1){
background-color: #ccc;
}
table tr:not(:first-child):hover{ /*:not(:first-child)的意思是除了第一个*/
background-color: #ccc;
}
table{
margin: 50px auto;
height: 200px;
width: 500px;
text-align: center;
border-collapse: collapse;
}
</style>
</head>
<body>
<script>
let students = [
{name:'小明',age:18,gender:'男',hometown:'广东省'},
{name:'小红',age:19,gender:'女',hometown:'河南省'},
{name:'小刚',age:17,gender:'男',hometown:'江西省'},
{name:'小丽',age:18,gender:'女',hometown:'浙江省'}
]
document.write(`<table>`)
document.write(`
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>家乡</th>
</tr>
`)
for(let i=0;i<students.length;i++)
{
document.write(`
<tr>
<td>${i+1}</td>
<td>${students[i].name}</td>
<td>${students[i].age}</td>
<td>${students[i].gender}</td>
<td>${students[i].hometown}</td>
</tr>
`)
}
document.write(`</table>`)
</script>
</body>
</html>浏览器预览效果

8、内置对象
内置对象类似于C语言中已经封装好的函数。例如C语言中的求平方根的函数、求幂的函数,我们使用时只需在代码开头引入头文件,就能正常地调用这些函数了。
内置对象-Math
介绍:Math对象是JavaScript提供的一个“数学”对象
作用:提供了一系列做数学运算的方法Math对象
包含的方法有:
random: 生成0-1之间的随机数 (包含0不包括1)
ceil: 向上取整
floor:向下取整
max:找最大数
min:找最小数
pow:幂运算
abs:绝对值
使用:
Math.方法名(参数)
生成任意范围的随机数

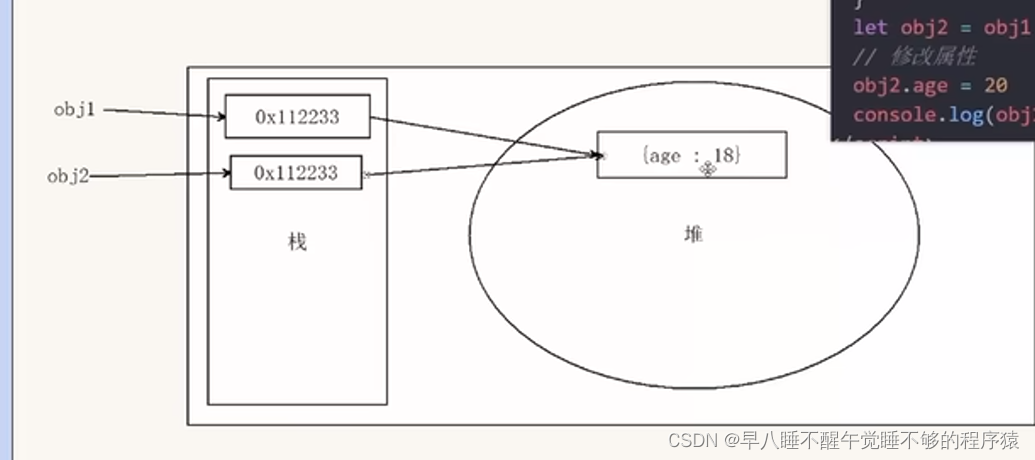
二十、拓展——基本数据类型和引用数据类型的区别
简单类型又叫做基本数据类型或者值类型,复杂类型又叫做引用类型
值类型:简单数据类型/基本数据类型,在存储时变量中存储的是值本身,因此叫做值类型,例如:string ,number,boolean,undefined,null
引用类型:复杂数据类型,在存储时变量中存储的仅仅是地址(引用),因此叫做引用数据类型通过 new 关键字创建的对象(系统对象、自定义对象),如 object、Array、Date等
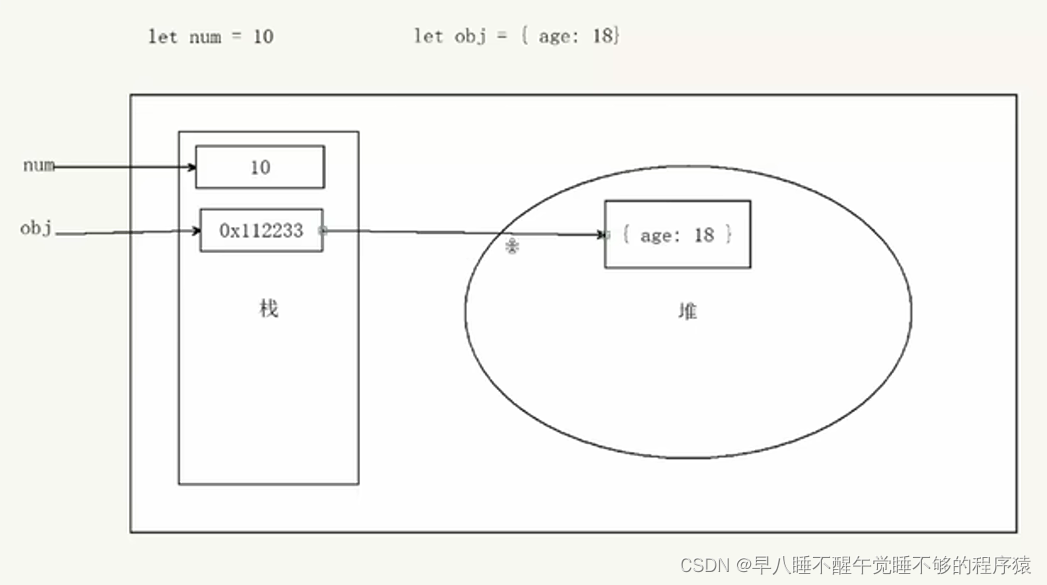
堆栈空间分配区别:
1、栈(操作系统):由操作系统自动分配释放存放函数的参数值、局部变量的值等。其操作方式类似于数据结构中的栈,简单数据类型存放到栈里面
2、堆(操作系统): 存储复杂类型(对象),一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。引用数据类型存放到堆里面

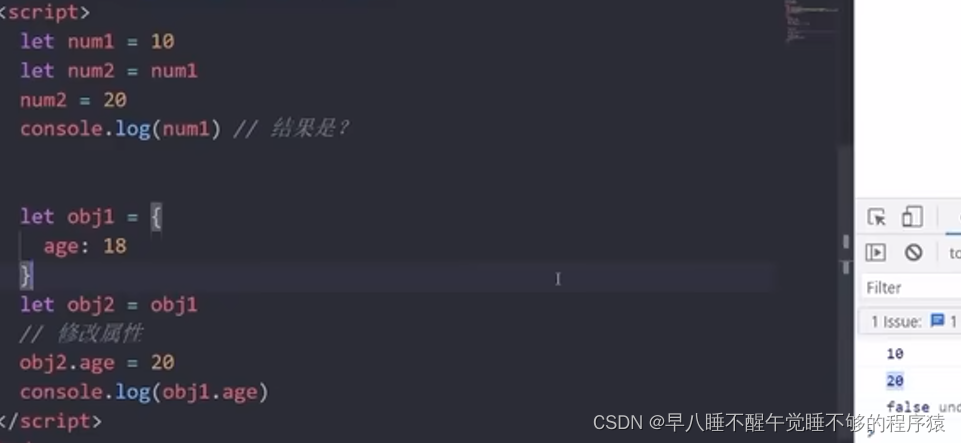
咱们看一个例子(注意图中控制台显示的值)

图解