文章目录
- 🌟 写在前面
- 🌟 回顾defineProps的基础写法
- 🌟 defineProps的TS写法
- 🌟 withDefaults方法
- 🌟 拓展
- 🌟 写在最后
🌟 写在前面
专栏介绍:
凉哥作为 Vue 的忠实 粉丝输出过大量的 Vue 文章,应粉丝要求开始更新 Vue3 的相关技术文章,Vue 框架目前的地位大家应该都晓得,所谓三大框架使用人数最多,公司选型最多的框架,凉哥之前在文章中也提到过就是 Vue 框架之所以火起来的原因,和 Vue 框架相比其他框架的巨大优势,有兴趣的伙伴可以看一下 Vue框架背后的故事、尤大大对前端生态是这样看的,随着 Vue 框架不断的被认可,现如今的 Vue 框架已经是前端工程师必备的技能了,记得尤大大开发 Vue 的初衷,为了让自己的开发工作更加便捷,也希望这个框架能让更多人的开发工作变得轻松;现如今 Vue 框架做到了,尤大大做到了,当然在 20 年的 9 月 18 日,Vue 又向前端同僚们报告了一次大的突破 Vue3.0 版本正式发布!如今已经过去了两年多的时间,更多的公司选择了Vue3技术,所以凉哥也在这个时候为大家出这份专栏,本专栏将帮助大家掌握Vue3+TS技术,提升自己竞争力!
温故知新:
上篇文章带领大家一起搭建了我们的第一个Vue3+TS的项目,本篇的内容我们就来用TS来编写我们前面Vue3+JS的功能代码;让大家初步了解感受TS的结合运用!让我们 let’s coding!
我们也遵循官方推荐的渐进规则,我们首先来改造的的就是我们Vue3的父子组件通讯写法,如果你还不了解Vue3中的父子组件通讯,可以先看下咱们Vue3通透教程【九】父子组件通讯一目了然 这篇文章;后面的编码中我们就用上篇文章中创建的demo项目即可!
🌟 回顾defineProps的基础写法
不知道大家一眼看到defineProps还是否能够get到这是做什么的?其实就是前面为大家讲解的父组件向自组件传递数据,我们首先就来以这个方法为例子来将它用TS的写法呈现出来;这里呢我们还是初始化一个案例!子组件中我们接受两个参数一个是姓名,一个年龄,然后父组件传递这两个参数;

在项目中src/components目录下我们创建一个son.vue作为子组件,接受姓名、年龄作为参数;
<template>
<div>姓名:{{ sonName }}</div>
<div>年龄:{{ sonAge }}</div>
</template>
<script setup>
defineProps({
sonName: {
type: String,
default: '',
required:true,
},
sonAge: {
type: Number,
default: ''
required:true,
}
})
</script>
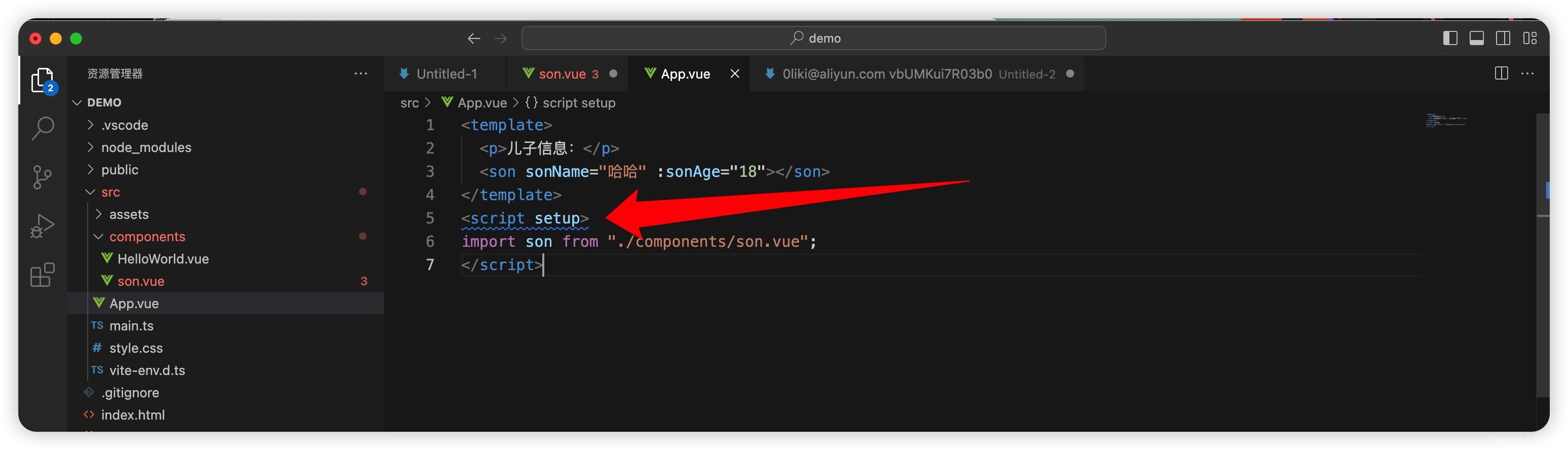
删除app.vue中的代码,我们将此作为父组件!引入代码子组件并通过自定义属性进行传参。
<template>
<p>儿子信息:</p>
<son sonName="哈哈" :sonAge="18"></son>
</template>
<script setup>
import son from "./components/son.vue";
</script>

打开页面我们能够看到可以正常显示,但是细心的伙伴会发现一个问题,为什么在demo这个项目我们的<script setup>这句代码会有波浪线的提示;

其实这里的提示呢很好理解就是我们创建的这个项目呢是Vue3+TS的项目,但是我们这里的代码就是缺少了lang="ts"所以代码检测会给我们波浪线的提示当然他不会报错也不影响执行;我们添加上就好了;就是把<script setup>换成<script setup lang="ts">但是我们这样替换后,下面的代码也会又了波浪线提示,这个就是我们TS语法上提示了,我们也就开始要把我们刚才的写法,替换成TS写法;
🌟 defineProps的TS写法
我们还是来到son.vue文件中,然后我们为defineProps方法上加上泛型;为两个字段添加上类型;
<template>
<div>姓名:{{ sonName }}</div>
<div>年龄:{{ sonAge }}</div>
</template>
<script setup lang="ts">
// defineProps({
// sonName: {
// type: String,
// default: '',
// required: true,
// },
// sonAge: {
// type: Number,
// default: '',
// required: true,
// }
// })
defineProps<{
sonName: string
sonAge: number
}>()
</script>
是不是很简单,哈哈,这里也给大家扩展一下,就是我们现在呢两个参数都是必填,而且都没有配置默认值,如果说我们把年龄配置为非必填,默认值为1,这个的话我们用原来的基础写法就很简单,如下配置即可;我们把app.vue中对自组件传递的sonAge参数删除,就会使用我们默认的1;
defineProps({
sonName: {
type: String,
default: '',
required: true,
},
sonAge: {
type: Number,
default: 1,
required: false,
}
})

那我们在Vue3+TS中如何去实现非必填且有默认值呢?下面我们先来看下非必填,这个很简单,就是添加一个?即可;
defineProps<{
sonName: string
sonAge?: number
}>()
🌟 withDefaults方法
刚才我们在上面实现了TS写法的非必填,那么默认值该如何配置呢?其实就用到Vue中提供的这个方法withDefaults,这个方法接收两个参数,一个就是我们上面的defineProps整个方法,第二个参数就是我们需要配置的默认值,我们来编写一个代码;
withDefaults(
defineProps<{
sonName: string
sonAge?: number
}>(), {
sonAge: 2
}
)

这将被编译为等效的运行时 props default 选项。此外,withDefaults 帮助程序为默认值提供类型检查,并确保返回的 props 类型删除了已声明默认值的属性的可选标志。
🌟 拓展
上面我们在为props标注类型的时候还算清晰,但是到了使用withDefaults方法嵌套的时候,会感觉有点乱,所以我们可以将类型的生命力提到一个接口中;
interface Props {
sonName: string
sonAge?: number
}
withDefaults(
defineProps<Props>(), {
sonAge: 3
}
)
这样是不是就会清晰很多呢!
🌟 写在最后
大家看完这篇文章,相信大家对我们Vue3与TS的结合有了初步的了解,可能我们用惯了js,初步使用TS会有一些别扭,确实是这样的,我在最初使用的时候亦是如此,但是我们还是要慢慢的去掌握他,熟练他,毕竟趋势很明显,众多框架向他拥护,我们一起加油!下篇文章中我们会为大家呈现更多组合API的TS写法!各位小伙伴让我们 let’s coding!
✨ 原创不易,还希望各位大佬支持一下 \textcolor{blue}{原创不易,还希望各位大佬支持一下} 原创不易,还希望各位大佬支持一下
👍 点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!