代码检查(CodeArts Check)是基于云端实现的代码检查服务。建立在多年自动化源代码静态检查技术积累与企业级应用经验的沉淀之上,为用户提供代码风格、通用质量与网络安全风险等丰富的检查能力,提供全面质量报告、便捷闭环处理问题,帮助企业有效管控代码质量,助力企业成功。
但是当小伙伴熟练使用Check服务之后,是否觉得当前CodeArts Check代码检查提供的系统规则集还不够?还想要更多更全面的规则?别急,本文就带大家体验如何创建、启用自定义规则集。
查看系统规则集
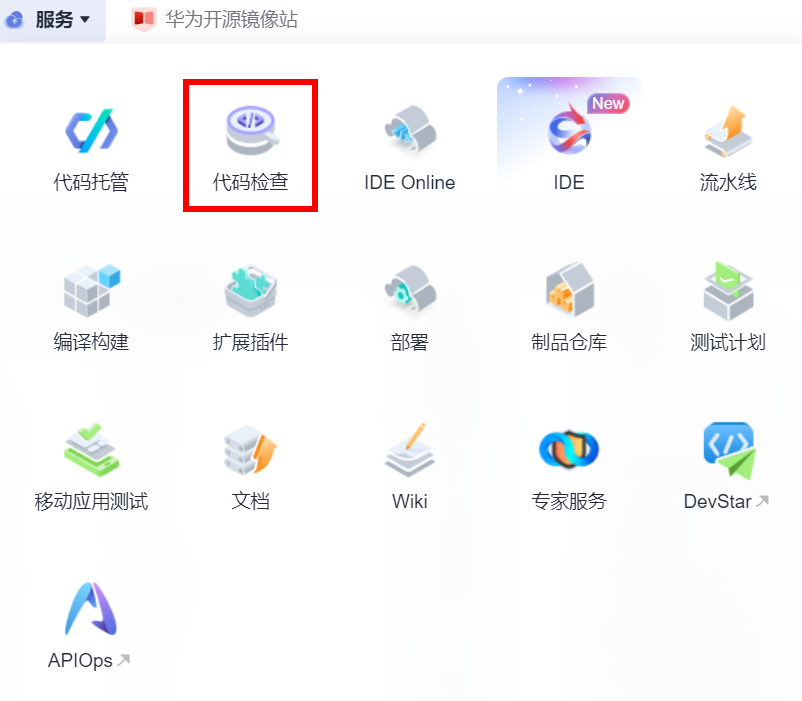
进入CodeArts,选择页面上方的“服务-代码检查”,进入代码检查页面。

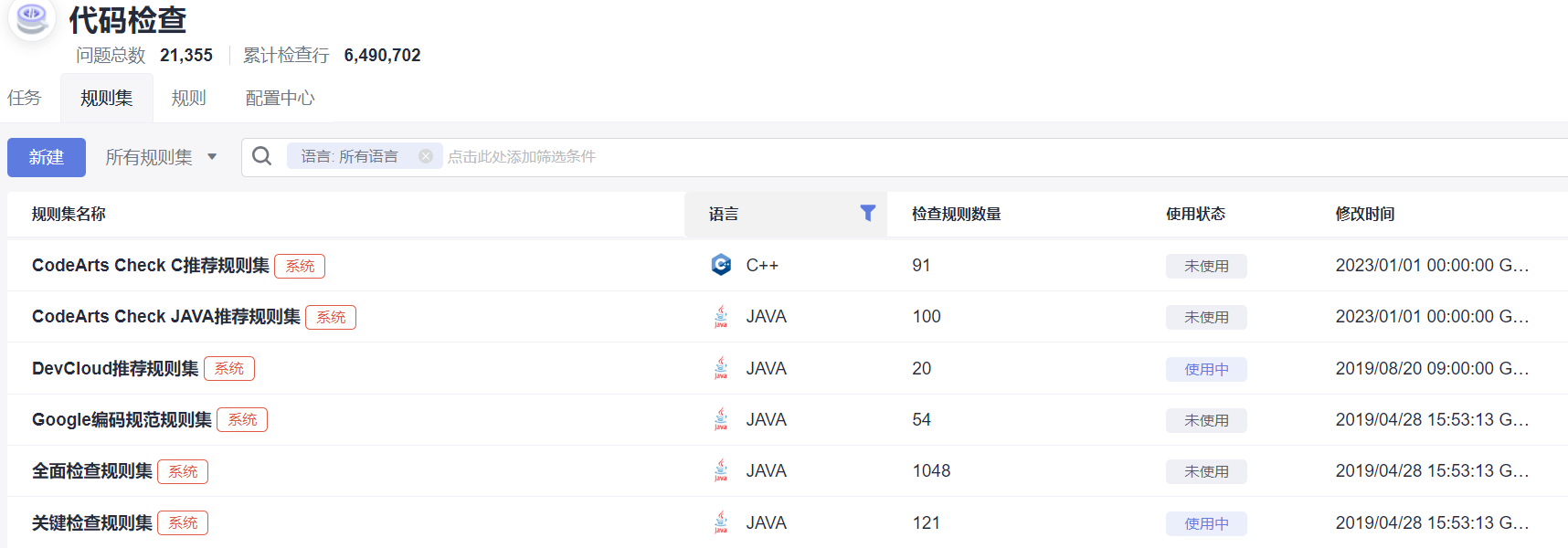
点击规则集,首页面就会展示所有系统级规则集。

随意点击一个规则集,即可查看其中归类的规则。

创建自定义规则集
如果小伙伴后期对系统规则集了然于胸,觉得当前系统规则集内规则已经不太够了,那么就可以创建自定义规则集了。
在“规则集”页面,点击“新建”。

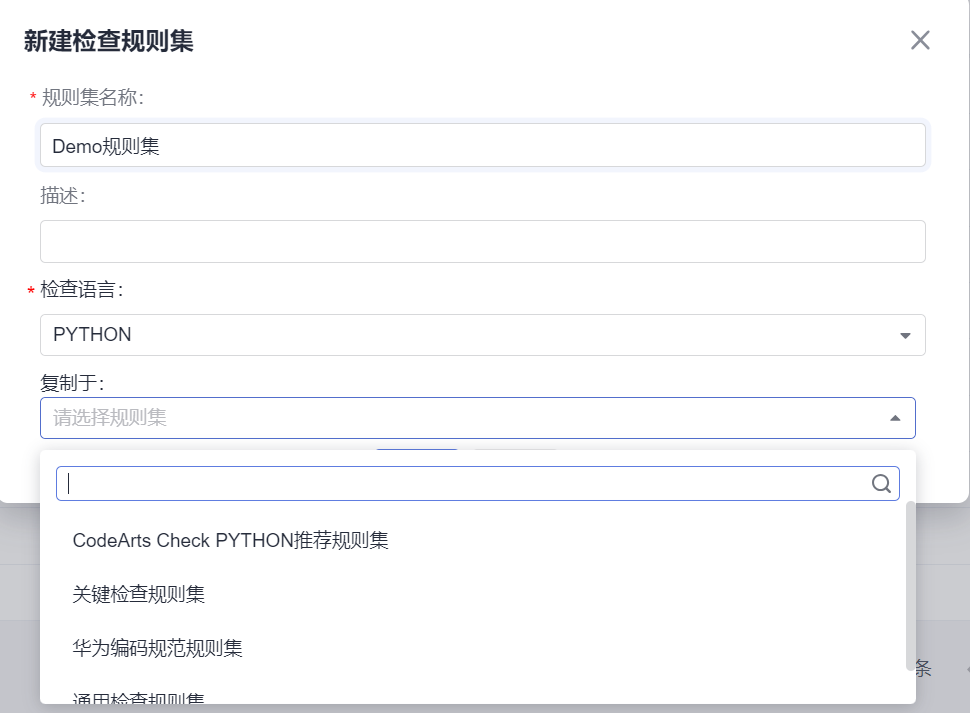
在“新建检查规则集”弹窗界面,输入自定义规则集名称(必选),描述(可选),检查语言(必选),复制于(可选)。如果选了“复制于”中某个规则集,就会继承该规则集内所有规则,在此基础上,我们可以对规则进行取舍。

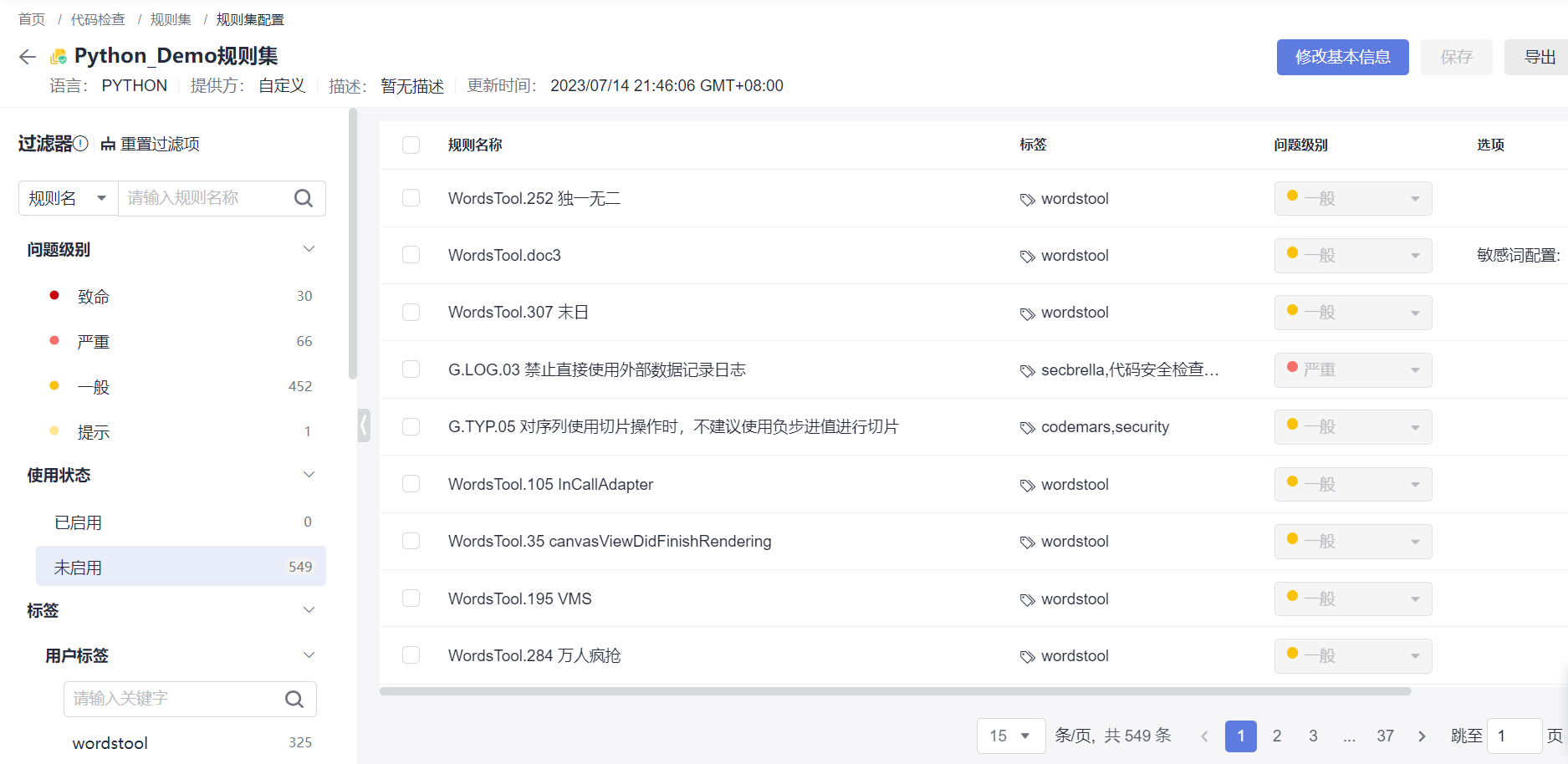
我们这里没有选择任何“复制于”中的规则集,所以创建完之后会发现已启用0,未启用500+。

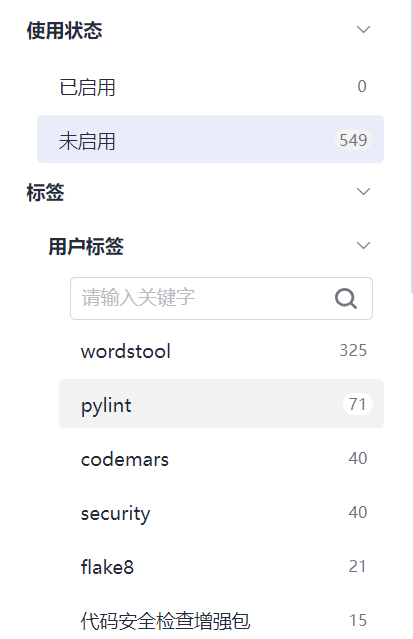
在未启用规则内,在用户标签内选择需要的标签。

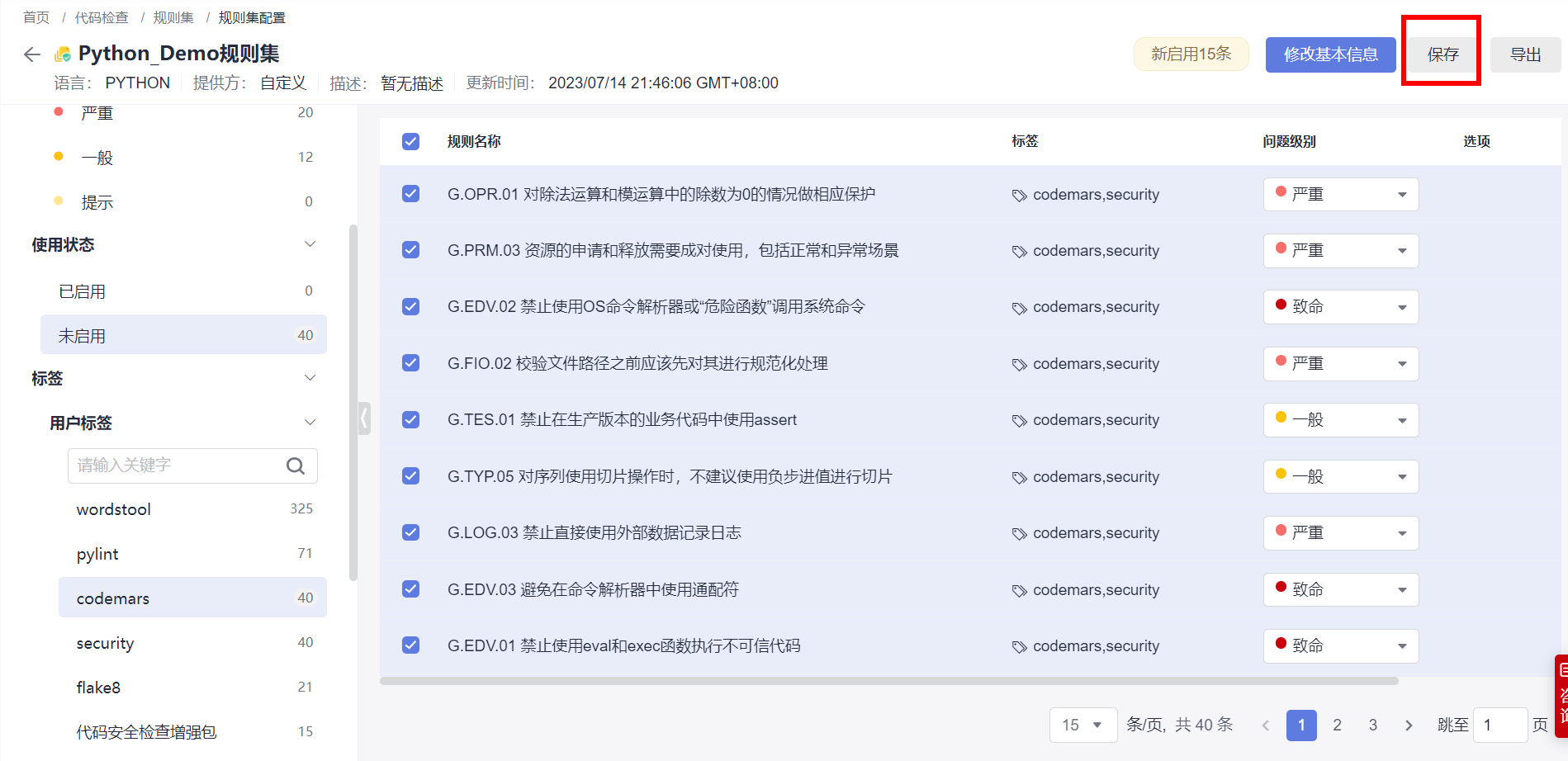
选择相应的规则,点击保存。

保存之后,即可看到选取的规则已处于“已启用”状态。

启用规则集
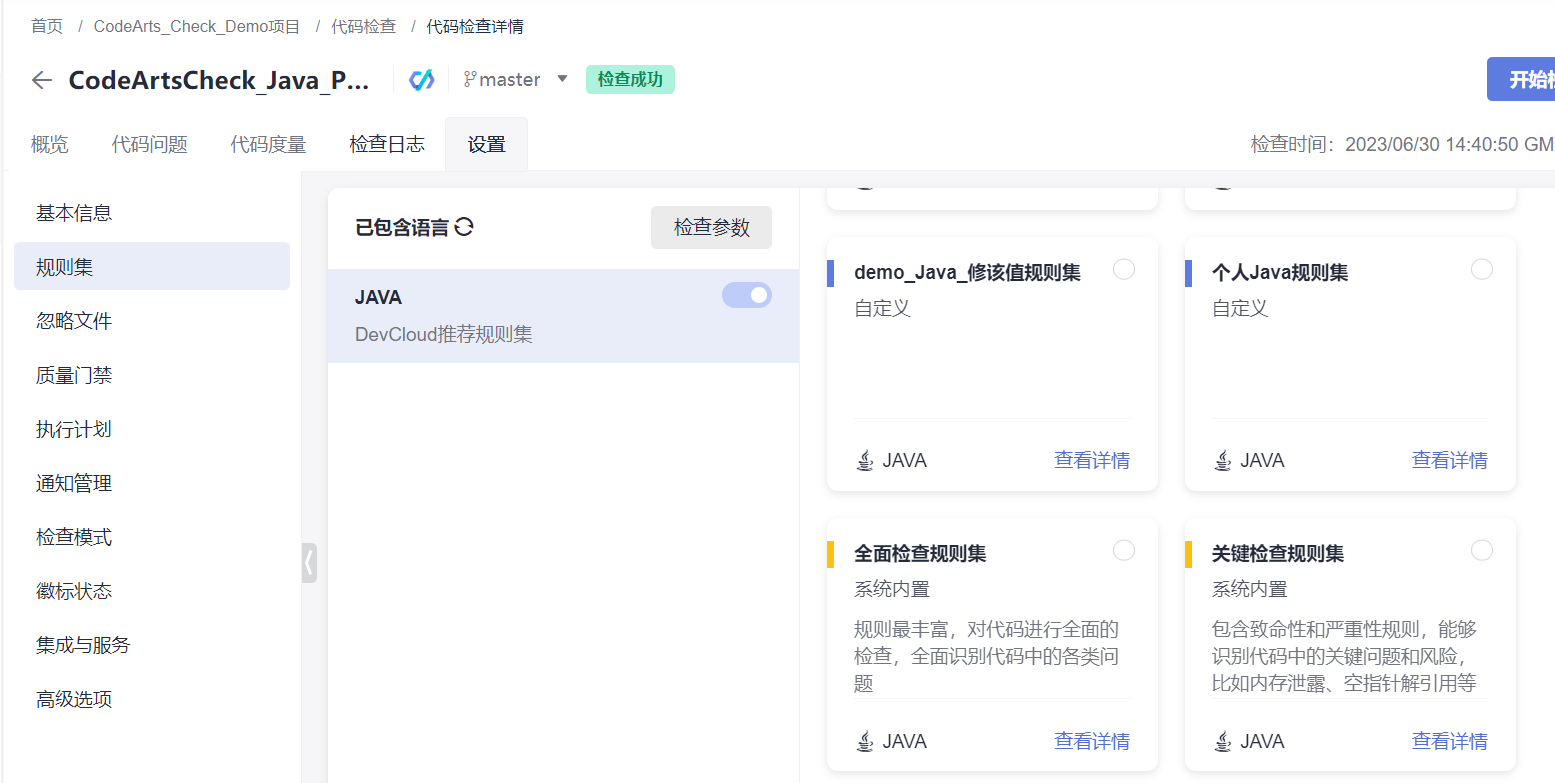
点击已有任务,点击“设置-规则集”,会自动显示任务所包含的的语言:

选择相应的自定义规则集,会弹窗提示,点击确认。

看到“设置规则集成功”的弹窗提示,后续该任务的扫描就会用该规则集内的规则。