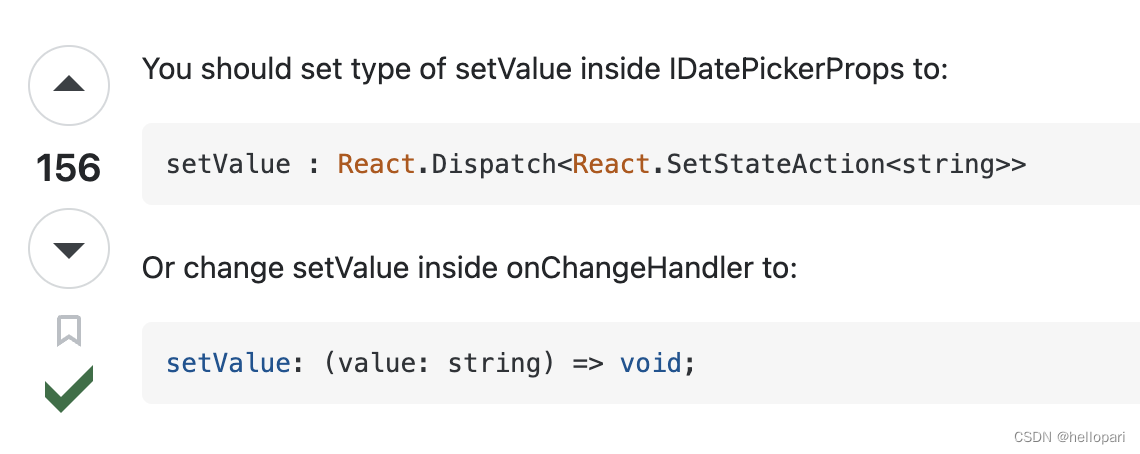
两种方法:

例子:
父组件
const [value, setValue] = useState('');
<Child
setValue={setValue} />
子组件
interface Ipros {
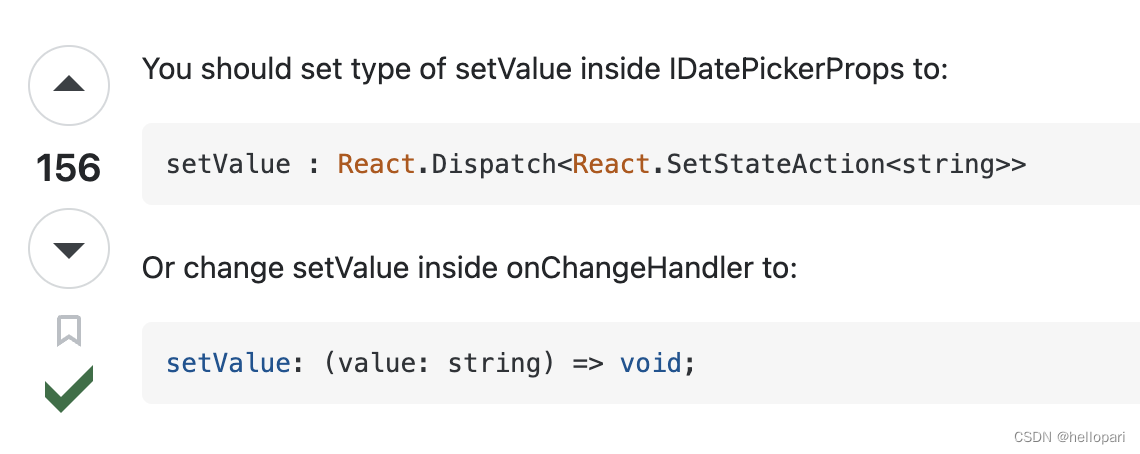
setValue: (value: string) => void
}
const Child: React.FC<Ipros> = (props) => {}
两种方法:

例子:
父组件
const [value, setValue] = useState('');
<Child
setValue={setValue} />
子组件
interface Ipros {
setValue: (value: string) => void
}
const Child: React.FC<Ipros> = (props) => {}
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/761155.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!