javaweb使用Thymeleaf 最凝练的CRUD项目-中
6、显示首页
①目标
浏览器访问index.html,通过首页Servlet,渲染视图,显示首页。
②思路

③代码
[1]创建PortalServlet
<servlet>
<servlet-name>PortalServlet</servlet-name>
<servlet-class>com.atguigu.demo.servlet.PortalServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>PortalServlet</servlet-name>
<url-pattern>/index.html</url-pattern>
</servlet-mapping>
Servlet代码:
public class PortalServlet extends ViewBaseServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String viewName = "portal";
super.processTemplate(viewName, request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
}
[2]创建portal.html

<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>士兵信息管理系统</title>
</head>
<body>
<a th:href="@{/SoldierServlet?method=showList}">显示士兵信息列表</a>
</body>
</html>
7、显示列表
①目标
在目标页面显示所有士兵信息,士兵信息是从数据库查询出来的
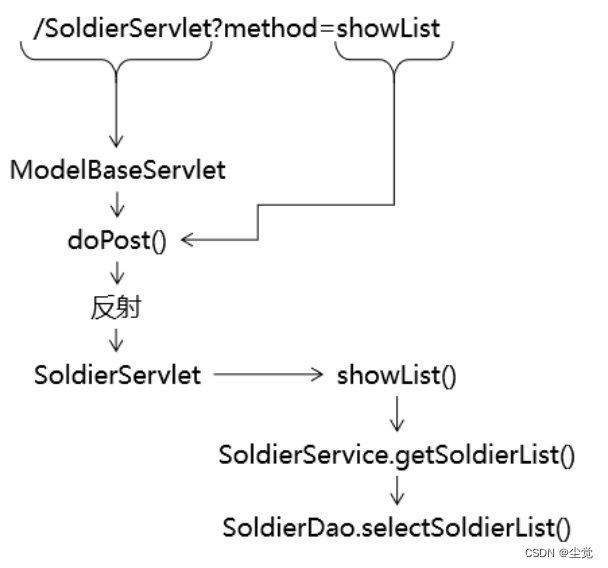
②思路

③代码
[1]ModelBaseServlet
创建这个基类的原因是:我们希望每一个模块能够对应同一个Servlet,
这个模块所需要调用的所有方法都集中在同一个Servlet中。
如果没有这个ModelBaseServlet基类,我们doGet()、doPost()方法可以用来处理请求,
这样一来,每一个方法都需要专门创建一个Servlet(就好比咱们之前的LoginServlet、RegisterServlet其实都应该合并为UserServlet)。
public class ModelBaseServlet extends ViewBaseServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 在doGet()方法中调用doPost()方法,这样就可以在doPost()方法中集中处理所有请求
doPost(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 1.从请求参数中获取method对应的数据
String method = request.getParameter("method");
// 2.通过反射调用method对应的方法
// ①获取Class对象
Class<? extends ModelBaseServlet> clazz = this.getClass();
try {
// ②获取method对应的Method对象
Method methodObject = clazz.getDeclaredMethod(method, HttpServletRequest.class, HttpServletResponse.class);
// ③打开访问权限
methodObject.setAccessible(true);
// ④通过Method对象调用目标方法
methodObject.invoke(this, request, response);
} catch (Exception e) {
e.printStackTrace();
throw new RuntimeException(e);
}
}
}
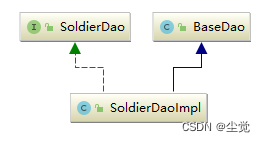
[2]SoldierDao.selectSoldierList()


接口方法:
public interface SoldierDao {
List<Soldier> selectSoldierList();
}
实现类方法:
public class SoldierDaoImpl extends BaseDao<Soldier> implements SoldierDao {
@Override
public List<Soldier> selectSoldierList() {
String sql = "select soldier_id soldierId,soldier_name soldierName,soldier_weapon soldierWeapon from t_soldier";
return getBeanList(Soldier.class, sql);
}
}
[3]SoldierService.getSoldierList()

接口方法:
public interface SoldierService {
List<Soldier> getSoldierList();
}
实现类方法:
public class SoldierServiceImpl implements SoldierService {
private SoldierDao soldierDao = new SoldierDaoImpl();
@Override
public List<Soldier> getSoldierList() {
List<Soldier> soldierList = soldierDao.selectSoldierList();
return soldierList;
}
}
[4]SoldierServlet.showList()
实现步骤
1.调用Service方法获取集合数据
2.将集合数据存入请求域
3.渲染视图(在渲染的过程中,已经包含了转发)
protected void showList(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 1.调用Service方法获取集合数据
List<Soldier> soldierList = soldierService.getSoldierList();
// 2.将集合数据存入请求域
request.setAttribute("soldierList", soldierList);
// 3.渲染视图(在渲染的过程中,已经包含了转发)
processTemplate("list", request, response);
}
8、删除功能
①目标
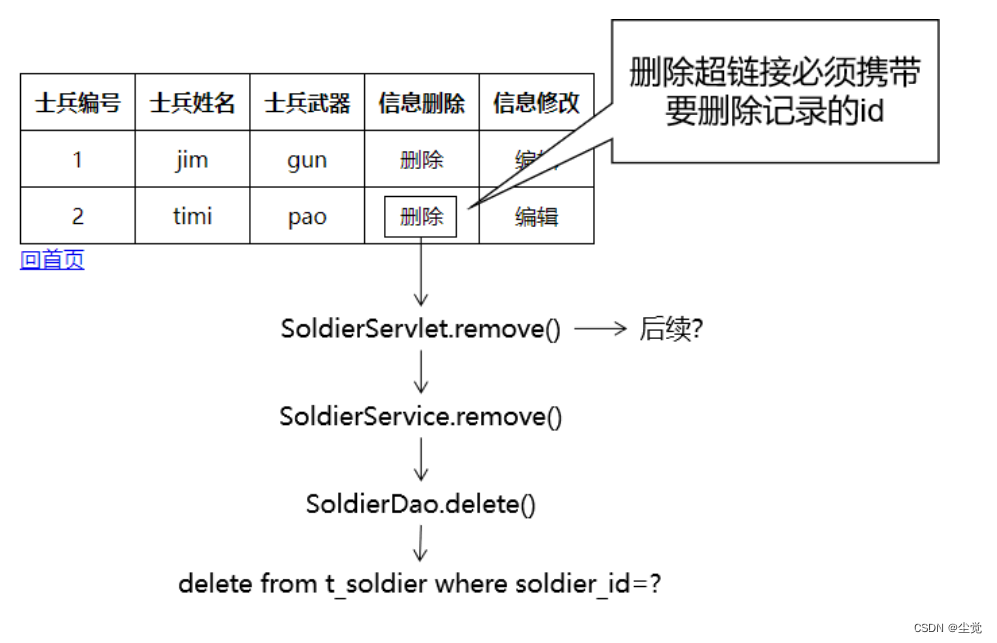
点击页面上的超链接,把数据库表中的记录删除。
②思路
[1]先不考虑后续

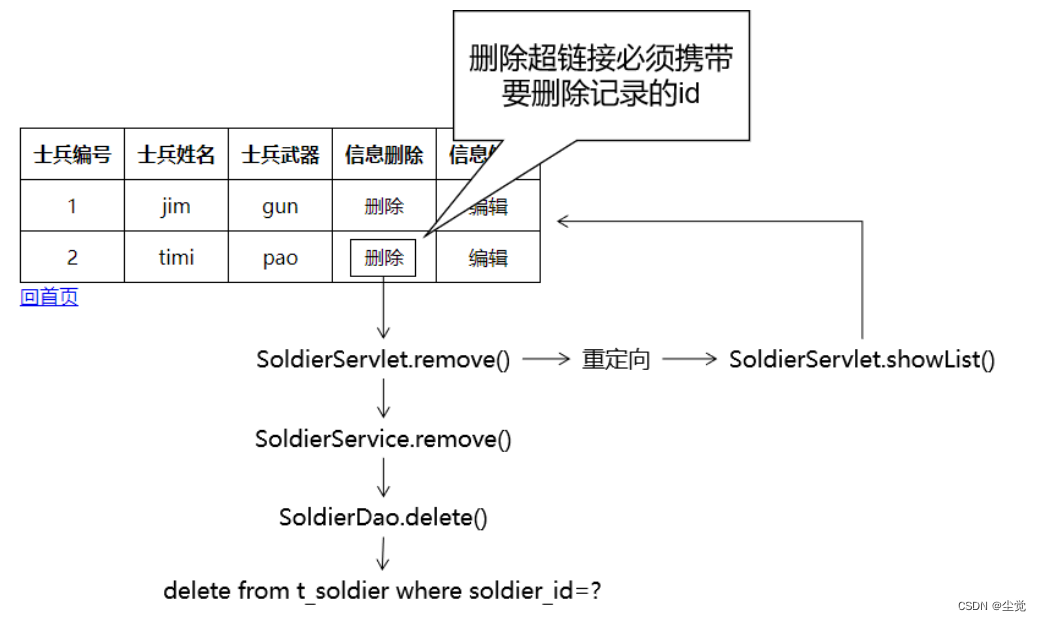
[2]加上后续返回响应页面

③代码
[1]完成删除超链接

<a th:href="@{/SoldierServlet(soldierId=${soldier.soldierId},method='remove')}">删除</a>
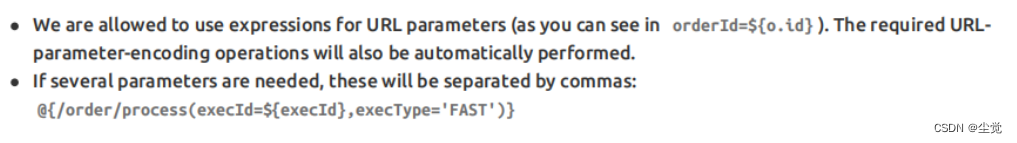
关于@{地址}附加请求参数的语法格式:
- 只有一个请求参数:@{地址(请求参数名=普通字符串)}或@{地址(请求参数名=${需要解析的表达式})}
- 多个请求参数:@{地址(名=值,名=值)}
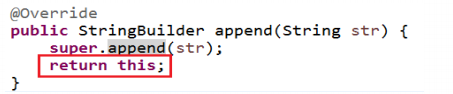
官方文档中的说明如下:

[2]Servlet方法
1.从请求参数中获取士兵信息的id值
实现步骤
2.将集合数据存入请求域
实现方案
方案一:还是直接前往list.html,需要重新查询soldierList数据,代码重复
方案二:直接调用隔壁的showList()
方案三:通过请求转发的方式间接调用showList()方法
方案四:通过请求重定向的方式间接调用showList()方法
protected void remove(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 1.从请求参数中获取士兵信息的id值
String soldierId = request.getParameter("soldierId");
// 2.调用Service方法执行删除操作
soldierService.remove(soldierId);
// 3.后续……
// 方案一:还是直接前往list.html,需要重新查询soldierList数据,代码重复
// 1.调用Service方法获取集合数据
// List<Soldier> soldierList = soldierService.getSoldierList();
// 2.将集合数据存入请求域
// request.setAttribute("soldierList", soldierList);
// processTemplate("list", request, response);
// 方案二:直接调用隔壁的showList()
// 也能实现需求,但是总感觉这样调用方法破坏了程序的结构
// showList(request, response);
// 方案三:通过请求转发的方式间接调用showList()方法
// request.getRequestDispatcher("/SoldierServlet?method=showList").forward(request, response);
// 方案四:通过请求重定向的方式间接调用showList()方法
response.sendRedirect(request.getContextPath() + "/SoldierServlet?method=showList");
}
[3]Service方法
@Override
public void remove(String soldierId) {
soldierDao.delete(soldierId);
}
[4]Dao方法
@Override
public void delete(String soldierId) {
String sql = "delete from t_soldier where soldier_id=?";
update(sql, soldierId);
}
9、前往新增信息的表单页面
①创建超链接
<a th:href="@{/SoldierServlet?method=toAddPage}">前往新增页面</a>
②Servlet
protected void toAddPage(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
processTemplate("add-page", request, response);
}
③创建表单页面

<form th:action="@{/SoldierServlet}" method="post">
<input type="hidden" name="method" value="saveSoldier" />
士兵姓名:<input type="text" name="soldierName" /><br/>
士兵武器:<input type="text" name="soldierWeapon" /><br/>
<button type="submit">保存</button>
</form>


















![[论文分享]MR-MAE:重构前的模拟:用特征模拟增强屏蔽自动编码器](https://img-blog.csdnimg.cn/img_convert/911c2502b9c872c52b26ddda75f8e965.png)
