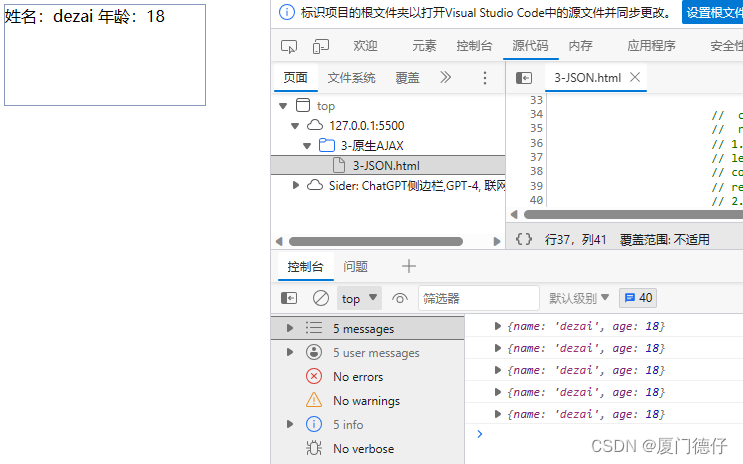
服务端响应JSON数据
构建测试案例
键盘按键触发请求服务端:
- 键盘按下触发事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JSON响应</title>
<style>
#result{
width:200px;
height:100px;
border:solid 1px #89b;
}
</style>
</head>
<body>
<div id="result"></div>
<script>
const result = document.getElementById('result');
//绑定键盘按下事件
window.onkeydown = function(){
console.log('键盘按下事件被触发了!');
}
</script>
</body>
</html>

- 服务端配置新路由规则:
//JSON 响应
app.all('/json-server', (request, response) => {
//设置响应头 设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
//响应头
response.setHeader('Access-Control-Allow-Headers', '*');
//设置响应体
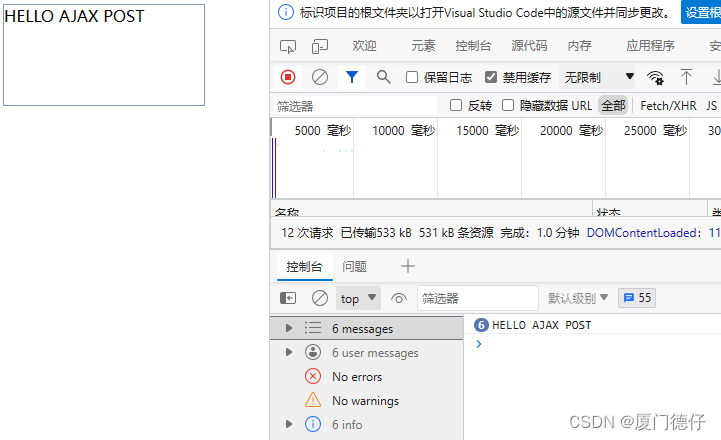
response.send('HELLO AJAX POST');
});
- 测试返回的响应结果
console.log(xhr.response);
result.innerHTML = xhr.response;

- 服务端返回JSON格式数据
//JSON 响应
app.all('/json-server', (request, response) => {
//设置响应头 设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
//响应头
response.setHeader('Access-Control-Allow-Headers', '*');
//设置响应体
//response.send('HELLO AJAX POST');
//响应一个数据
const data = {
name: 'dezai',
age:18
};
//对对象进行字符串转换
let str = JSON.stringify(data);
//设置响应体
response.send(str);
});
- 前端接收JSON字符串解析两种方式:
- 手动对数据转化
let data = JSON.parse(xhr.response);
console.log(data);
result.innerHTML ='姓名:'+ data.name+' 年龄:'+data.age;
- 自动转换
//设置响应体数据的类型
xhr.responseType = ‘json’;
console.log(xhr.response);
result.innerHTML ='姓名:'+ xhr.response.name +' 年龄:'+xhr.response.age;