vue脚手架
## vue脚手架配置代理
vue在请求服务器的资源的时候,自身使用的是8080端口,如果服务器端口号是别的,这时候直接访问的话就会出现跨域的问题无法访问,就需要使用一个代理来访问服务器。vue配置脚手架的代理有两种方式。
### 方法一
在vue.config.js中添加如下配置:(配置完成之后记得重启服务器)
```js
devServer:{
proxy:"http://localhost:5000"
}
```说明:
1. 优点:配置简单,请求资源时直接发给前端(8080)即可。
2. 缺点:不能配置多个代理,不能灵活的控制请求是否走代理。
3. 工作方式:若按照上述配置代理,当请求了前端不存在的资源时,那么该请求会转发给服务器 (优先匹配前端资源)
### 方法二
编写vue.config.js配置具体代理规则:通过给代理加上名称的方式实现多个代理的配置。需要注意的是在访问的时候也必须带上名称。
```js
module.exports = {
devServer: {
proxy: {
'/api1': {// 匹配所有以 '/api1'开头的请求路径
target: 'http://localhost:5000',// 代理目标的基础路径
changeOrigin: true,
pathRewrite: {'^/api1': ''}
},
'/api2': {// 匹配所有以 '/api2'开头的请求路径
target: 'http://localhost:5001',// 代理目标的基础路径
changeOrigin: true,
pathRewrite: {'^/api2': ''}
}
}
}
}
/*
changeOrigin设置为true时,服务器收到的请求头中的host为:localhost:5000
changeOrigin设置为false时,服务器收到的请求头中的host为:localhost:8080
changeOrigin默认值为true
*/
```说明:
1. 优点:可以配置多个代理,且可以灵活的控制请求是否走代理。
2. 缺点:配置略微繁琐,请求资源时必须加前缀。
使用案例
使用第一种简单配置方式的时候直接访问就行了,使用第二种命名的方式请求资源的时候必须在localhost:8080后面加上名称。
getStudents(){
axios.get('http://localhost:8080/students').then(
response => {
console.log('请求成功了',response.data)
},
error => {
console.log('请求失败了',error.message)
}
)
},
getCars(){
axios.get('http://localhost:8080/demo/cars').then(
response => {
console.log('请求成功了',response.data)
},
error => {
console.log('请求失败了',error.message)
}
)
}插槽
1. 作用:在使用组件的时候可以在组件中插入html结构(<zujian>html结构</zujian>),这样的话可以动态的改变子组件最终解析后的样式。同时也是组件中的一种通信方式。
适用于 <strong style="color:red">父组件 ===> 子组件</strong> 。
2. 分类:默认插槽、具名插槽、作用域插槽
3. 使用方式:
1. 默认插槽:html结构对应一个位置的插槽
```vue
父组件中:
<Category>
<div>html结构1</div>
</Category>
子组件中:
<template>
<div>
<!-- 定义插槽 -->
<slot>插槽默认内容...</slot>
</div>
</template>
```2. 具名插槽:给每个插槽定义名字,然后再插入的html结构最外层使用slot属性指定对应的插槽
```vue
父组件中:
<Category>
<template slot="center">
<div>html结构1</div>
</template>
<template v-slot:footer>
<div>html结构2</div>
</template>
</Category>
子组件中:
<template>
<div>
<!-- 定义插槽 -->
<slot name="center">插槽默认内容...</slot>
<slot name="footer">插槽默认内容...</slot>
</div>
</template>
```3. 作用域插槽:数据在子组件,父组件决定结构。
1. 理解:<span style="color:red">数据在组件的自身,但根据数据生成的结构需要组件的使用者来决定。</span>(games数据在Category组件中,但使用数据所遍历出来的结构由App组件决定)
2. 具体编码:
```vue
父组件中:
<Category>
<template scope="scopeData">
<!-- 生成的是ul列表 -->
<ul>
<li v-for="g in scopeData.games" :key="g">{{g}}</li>
</ul>
</template>
</Category>
<Category>
<template slot-scope="scopeData">
<!-- 生成的是h4标题 -->
<h4 v-for="g in scopeData.games" :key="g">{{g}}</h4>
</template>
</Category>
子组件中:
<template>
<div>
<slot :games="games"></slot>
</div>
</template>
<script>
export default {
name:'Category',
props:['title'],
//数据在子组件自身
data() {
return {
games:['红色警戒','穿越火线','劲舞团','超级玛丽']
}
},
}
</script>
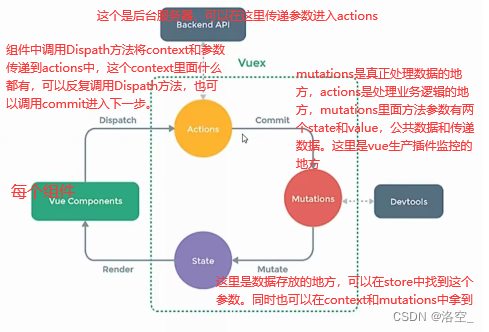
```Vuex
### 1.概念
在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。
就是将数据统一存放,通过在vue对象上绑定一个属性,这个属性中存放着所有的数据和访问这些数据的方法。

### 2.何时使用?
多个组件需要共享数据时
### 3.搭建vuex环境
1. 创建文件:```src/store/index.js```
实际上使用这个只需要,引入之后使用vue.use就可以创建store属性了,加到main中的vue对象中就可以使用这个功能了。但是在创建store之前需要vue.use(vuex),如果将这个使用的过程写到main中,然后引入该文件,就会先执行引入的文件,也就是先执行new store。但是执行这个又需要vue.use(vuex)
```js
//引入Vue核心库
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//应用Vuex插件
Vue.use(Vuex)
//准备actions对象——响应组件中用户的动作
const actions = {}
//准备mutations对象——修改state中的数据
const mutations = {}
//准备state对象——保存具体的数据
const state = {}
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state
})
```最后还需要在vue对象里面加上store2. 在```main.js```中创建vm时传入```store```配置项
### 4.基本使用
1. 初始化数据、配置```actions```、配置```mutations```,操作文件```store.js```
const actions = {
//响应组件中加的动作
jia(context,value){
//这里的context对象包含很多东西,可以使用这个对象调用
actions中的其他方法,也可以调用下一层的
mutations。也可以直接对state数据更改。
// console.log('actions中的jia被调用了',miniStore,value)
context.commit('JIA',value)
},
}
const mutations = {
//执行加
JIA(state,value){
// console.log('mutations中的JIA被调用了',state,value)
state.sum += value
}
}
//初始化数据
const state = {
sum:0
}
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state,
})
2. 组件中读取vuex中的数据:调用这个对象直接获取```$store.state.sum```
3. 组件中修改vuex中的数据:```$store.dispatch('action中的方法名',数据)``` 或 ```$store.commit('mutations中的方法名',数据)```
> 备注:若没有网络请求或其他业务逻辑,组件中也可以越过actions,即不写```dispatch```,直接编写```commit```
### 5.getters的使用
1. 概念:当state中的数据需要经过加工后再使用时,可以使用getters加工。;类似于计算属性
2. 在```store.js```中追加```getters```配置
```js
const getters = {
bigSum(state){
return state.sum * 10
}
}
//创建并暴露store
export default new Vuex.Store({
......
getters
})
```3. 组件中读取数据:```$store.getters.bigSum```可以简写
### 6.四个map方法的使用
在使用store中的数据的时候,插值语法的写法十分繁琐,可以将里面的数据(写成计算属性)或者调用的方法写到组件中。
也就是使用计算属性return this.$store.state.sum但是这样挨个写计算属性也十分麻烦,所以设计了map方法来帮你完成这个过程。
1. <strong>mapState方法:</strong>用于帮助我们映射```state```中的数据为计算属性
后面的函数返回的结果是多个方法的集合。可以通过es6的语法(...)将其转化为几个方法。

```js
computed: {
//借助mapState生成计算属性:sum、school、subject(对象写法)
...mapState({sum:'sum',school:'school',subject:'subject'}),
//借助mapState生成计算属性:sum、school、subject(数组写法)
...mapState(['sum','school','subject']),
},
```2. <strong>mapGetters方法:</strong>用于帮助我们映射```getters```中的数据为计算属性
```js
computed: {
//借助mapGetters生成计算属性:bigSum(对象写法)
...mapGetters({bigSum:'bigSum'}),
//借助mapGetters生成计算属性:bigSum(数组写法)
...mapGetters(['bigSum'])
},
```3. <strong>mapActions方法:</strong>用于帮助我们生成与```actions```对话的方法,即:包含```$store.dispatch(xxx)```的函数
```js
methods:{
//靠mapActions生成:incrementOdd、incrementWait(对象形式)
...mapActions({incrementOdd:'jiaOdd',incrementWait:'jiaWait'})
//靠mapActions生成:incrementOdd、incrementWait(数组形式)
...mapActions(['jiaOdd','jiaWait'])
}
```4. <strong>mapMutations方法:</strong>用于帮助我们生成与```mutations```对话的方法,即:包含```$store.commit(xxx)```的函数
```js
methods:{
//靠mapActions生成:increment、decrement(对象形式)
...mapMutations({increment:'JIA',decrement:'JIAN'}),
//靠mapMutations生成:JIA、JIAN(对象形式)
...mapMutations(['JIA','JIAN']),
}
```> 备注:mapActions与mapMutations使用时,若需要传递参数需要:在模板中绑定事件时传递好参数,否则参数是事件对象。也就是add(number)这样
### 7.模块化+命名空间
1. 目的:如果组件过多,就会导致各种方法和数据很杂乱,难以区分。这时候就可以使用命名空间,将一个组件所用到的事件和数据封装到一个js中,在引入到vuex中。这样所有的组件都可以调用所有的js,但是处理起来更加有条理。
2. 用法:
count组件对应的js:
export default{
namespaced:true,
actions:{
.....
},
mutations:{
........
},
state:{
count:0,
school:'尚硅谷',
subject:'vue',
}
}person组件对应的js:
import {nanoid} from 'nanoid'
import axios from 'axios'
export default{
namespaced:true,
actions:{
.........
},
mutations:{
........
},
state:{
PersonList:[
{id:'001',name:'张三',sex:'男'}
]
}
}
最后在vuex中引入这两个组件注册一下就可以了。
export default new Vuex.Store({
modules:{
countAbout:countAbout,
personAbout:personAbout
}
})3. 开启命名空间后,组件中读取state数据:
```js
//方式一:自己直接读取
this.$store.state.personAbout.list
//方式二:借助mapState读取:
...mapState('countAbout',['sum','school','subject']),
```4. 开启命名空间后,组件中读取getters数据:
```js
//方式一:自己直接读取
this.$store.getters['personAbout/firstPersonName']
//方式二:借助mapGetters读取:
...mapGetters('countAbout',['bigSum'])
```5. 开启命名空间后,组件中调用dispatch
```js
//方式一:自己直接dispatch
this.$store.dispatch('personAbout/addPersonWang',person)
//方式二:借助mapActions:
...mapActions('countAbout',{incrementOdd:'jiaOdd',incrementWait:'jiaWait'})
```6. 开启命名空间后,组件中调用commit
```js
//方式一:自己直接commit
this.$store.commit('personAbout/ADD_PERSON',person)
//方式二:借助mapMutations:
...mapMutations('countAbout',{increment:'JIA',decrement:'JIAN'}),
```路由
1. 理解: 一个路由(route)就是一组映射关系(key - value),多个路由需要路由器(router)进行管理。
2. 前端路由:key是路径,value是组件。
### 1.基本使用
1. 安装vue-router,命令:```npm i vue-router```
2. 应用插件:```Vue.use(VueRouter)```
3. 编写router配置项:首先在这个配置中配置好路由对应的关系,这样就可以使用route--link标签切换固定位子的组件了。
```js
//引入VueRouter
import VueRouter from 'vue-router'
//引入Luyou 组件
import About from '../components/About'
import Home from '../components/Home'
//创建router实例对象,去管理一组一组的路由规则
const router = new VueRouter({
routes:[
{
path:'/about',
component:About
},
{
path:'/home',
component:Home
}
]
})
//暴露router
export default router
```4. 实现切换(active-class可配置高亮样式)这个标签转换后就是普通的a标签
```vue
<router-link active-class="active" to="/about">About</router-link>
```5. 指定展示位置
```vue
<router-view></router-view>
```
### 2.几个注意点
1. 路由组件通常存放在```pages```文件夹,一般组件通常存放在```components```文件夹。
2. 通过切换,“隐藏”了的路由组件,默认是被销毁掉的,需要的时候再去挂载。
3. 每个组件都有自己的```$route```属性,里面存储着自己的路由信息。
4. 整个应用只有一个router,可以通过组件的```$router```属性获取到。
### 3.多级路由(多级路由)
1. 配置路由规则,使用children配置项:通过一个子属性来实现。在引用路径的时候需要将父路径也拼接到一起,写子路径的时候需要注意前面不要加上/。路由会自动拼接。
```js
routes:[
{
path:'/about',
component:About,
},
{
path:'/home',
component:Home,
children:[ //通过children配置子级路由
{
path:'news', //此处一定不要写:/news
component:News
},
{
path:'message',//此处一定不要写:/message
component:Message
}
]
}
]
```2. 跳转(要写完整路径):
```vue
<router-link to="/home/news">News</router-link>
```### 4.路由的query参数,路由传递参数有两个地方存放,query和params
1. 传递参数
```vue
<!-- 跳转并携带query参数,to的字符串写法 -->
<router-link :to="/home/message/detail?id=666&title=你好">跳转</router-link>
<router-link :to="`/home/message/detail?id=${表达式}&title=${表达式}`">跳转</router-link>
<!-- 跳转并携带query参数,to的对象写法 -->
<router-link
:to="{
path:'/home/message/detail',
query:{
id:666,
title:'你好'
}
}"
>跳转</router-link>
```2. 接收参数:
```js
$route.query.id
$route.query.title
```
### 5.命名路由
1. 作用:可以简化路由的跳转。可以使用name属性代替path属性。
2. 如何使用
1. 给路由命名:
```js
{
path:'/demo',
component:Demo,
children:[
{
path:'test',
component:Test,
children:[
{
name:'hello' //给路由命名
path:'welcome',
component:Hello,
}
]
}
]
}
```2. 简化跳转:
```vue
<!--简化前,需要写完整的路径 -->
<router-link to="/demo/test/welcome">跳转</router-link>
<!--简化后,直接通过名字跳转 -->
<router-link :to="{name:'hello'}">跳转</router-link>
<!--简化写法配合传递参数 -->
<router-link
:to="{
name:'hello',
query:{
id:666,
title:'你好'
}
}"
>跳转</router-link>
```
### 6.路由的params参数
1. 配置路由,声明接收params参数
```js
{
path:'/home',
component:Home,
children:[
{
path:'news',
component:News
},
{
component:Message,
children:[
{
name:'xiangqing',
path:'detail/:id/:title', //使用占位符声明接收params参数
component:Detail
}
]
}
]
}
```2. 传递参数
```vue
<!-- 跳转并携带params参数,to的字符串写法 -->
<router-link :to="/home/message/detail/666/你好">跳转</router-link>
<!-- 跳转并携带params参数,to的对象写法 -->
<router-link
:to="{
name:'xiangqing',
params:{
id:666,
title:'你好'
}
}"
>跳转</router-link>
```> 特别注意:路由携带params参数时,若使用to的对象写法,则不能使用path配置项,必须使用name配置!
3. 接收参数:
```js
$route.params.id
$route.params.title
```
### 7.路由的props配置
作用:让路由组件更方便的收到参数
```js
{
name:'xiangqing',
path:'detail/:id',
component:Detail,
//第一种写法:props值为对象,该对象中所有的key-value的组合最终都会通过props传给Detail组件
// props:{a:900}
//第二种写法:props值为布尔值,布尔值为true,则把路由收到的所有params参数通过props传给Detail组件
// props:true
//第三种写法:props值为函数,该函数返回的对象中每一组key-value都会通过props传给Detail组件
props(route){
return {
id:route.query.id,
title:route.query.title
}
}
}
```
### 8.```<router-link>```的replace属性
浏览器在控制网页前进后退的时候使用一个栈来存放网页的跳转信息,然后这个属性可以将上一个信息删除。导致后退的时候会跳过这个网址。
1. 作用:控制路由跳转时操作浏览器历史记录的模式
2. 浏览器的历史记录有两种写入方式:分别为```push```和```replace```,```push```是追加历史记录,```replace```是替换当前记录。路由跳转时候默认为```push```
3. 如何开启```replace```模式:```<router-link replace .......>News</router-link>```
### 9.编程式路由导航
1. 作用:不借助```<router-link> ```实现路由跳转,让路由跳转更加灵活。适用于所有的标签跳转,通过方法实现。
2. 具体编码:
```js
//$router的两个API
this.$router.push({
name:'xiangqing',
params:{
id:xxx,
title:xxx
}
})
this.$router.replace({
name:'xiangqing',
params:{
id:xxx,
title:xxx
}
})
this.$router.forward() //前进
this.$router.back() //后退
this.$router.go() //可前进也可后退
```10.缓存路由组件
1. 作用:让不展示的路由组件保持挂载,不被销毁。
2. 具体编码:
```vue
<keep-alive include="News">//这里如果不写,会让所有的组件都不销毁。
<router-view></router-view>
</keep-alive>
```
11.两个新的生命周期钩子
1. 作用:路由组件所独有的两个钩子,用于捕获路由组件的激活状态。
vue的生命周期就十一个钩子函数。除了基本的八个钩子函数以外,还剩下路由中组件专属的两个生命周期钩子,最后一个生命周期钩子就是nextTick这个钩子函数。
2. 具体名字:
1. ```activated```路由组件被激活时触发。
2. ```deactivated```路由组件失活时触发。
12.路由守卫
1. 作用:对路由进行权限控制,可以将参数传递到路由守卫里面,对身份信息判断,类似于拦截器。
2. 分类:全局守卫、独享守卫、组件内守卫
3. 全局守卫:
```js
//全局前置守卫:初始化时执行、每次路由切换前执行
//这里的三个参数分别是跳转到哪个路由,来自于哪个路由,next()用于放行访问
router.beforeEach((to,from,next)=>{
console.log('beforeEach',to,from)
if(to.meta.isAuth){ //判断当前路由是否需要进行权限控制
if(localStorage.getItem('school') === 'atguigu'){ //权限控制的具体规则
next() //放行
}else{
alert('暂无权限查看')
// next({name:'guanyu'})
}
}else{
next() //放行
}
})
//全局后置守卫:初始化时执行、每次路由切换后执行
router.afterEach((to,from)=>{
console.log('afterEach',to,from)
if(to.meta.title){
document.title = to.meta.title //修改网页的title
}else{
document.title = 'vue_test'
}
})
```4. 独享守卫:
```js
beforeEnter(to,from,next){
console.log('beforeEnter',to,from)
if(to.meta.isAuth){ //判断当前路由是否需要进行权限控制
if(localStorage.getItem('school') === 'atguigu'){
next()
}else{
alert('暂无权限查看')
// next({name:'guanyu'})
}
}else{
next()
}
}
```5. 组件内守卫:
```js
//进入守卫:通过路由规则,进入该组件时被调用
beforeRouteEnter (to, from, next) {
},
//离开守卫:通过路由规则,离开该组件时被调用
beforeRouteLeave (to, from, next) {
}
```从一个路由A来到另一个路由B过程:
离开守卫B---》通过前置路由守卫----》进入组件A守卫------》后置路由守卫
13.路由器的两种工作模式
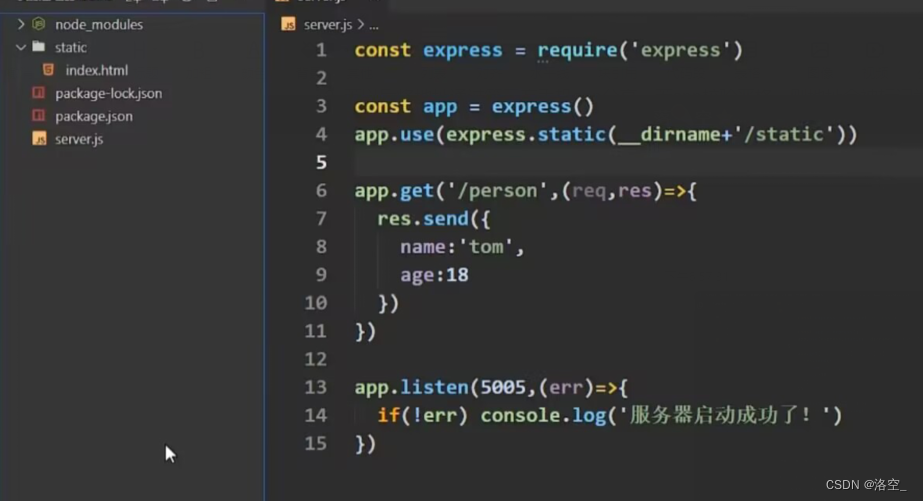
将自己写的项目通过npm run build指令将项目打包成一个dist。然后通过新建一个服务器将其发布。这样就可以运行了。
新建服务器具体过程:
- 新建文件
- 使用npm init初始化
- 执行npm i express
- 然后新建server.js

- 最后将打包好的dist放到static文件中
1. 对于一个url来说,什么是hash值?—— #及其后面的内容就是hash值。
2. hash值不会包含在 HTTP 请求中,即:hash值不会带给服务器。
3. hash模式:
1. 地址中永远带着#号,不美观 。
2. 若以后将地址通过第三方手机app分享,若app校验严格,则地址会被标记为不合法。
3. 兼容性较好。
4. history模式:
1. 地址干净,美观 。
2. 兼容性和hash模式相比略差。
3. 应用部署上线时需要后端人员支持,解决刷新页面服务端404的问题。











![[效率工具] Git下对敏感文件/内容的处理](https://img-blog.csdnimg.cn/206bb4eefb7d45b7928e798660207cc9.png)